前情提要:
本次主要是继续昨天学的简单的html 补充以及
css的简单入门
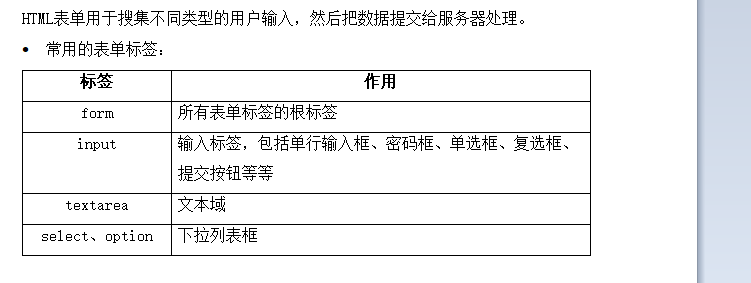
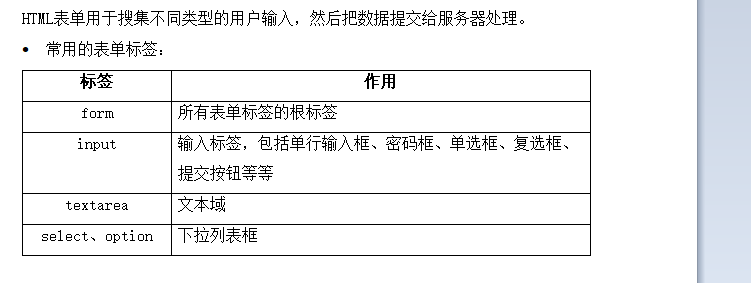
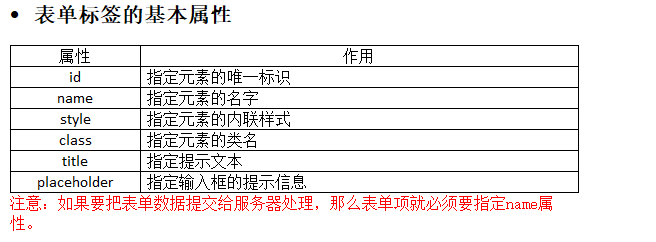
一:表单标签




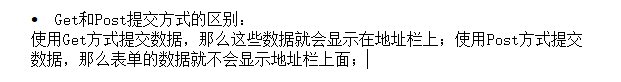
>1:get请求

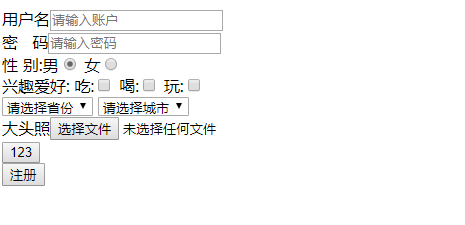
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单标签</title> </head> <body> <!-- get和post的区别? 1)get请求的参数会显示在浏览器地址栏上,而post请求不会把请求参数显示在地址栏; 2)Post请求的安全性比get高; 3)get请求参数的长度有限制,而Post请求的参数大小没有限制; 4)get请求有缓存,而post请求没有缓存;--> <form action="https://www.baidu.com" method="get"> <span id="123">用户名<input type="text" id="username" name="username" title="请输入账户" placeholder="请输入账户" value=""/></span><br> <span> 密 码<input type="password" id="password" name="password" title="请输入密码" placeholder="请输入密码" /><br> </span> <span> 性 别:男<input type="radio" name="genter" value="male" checked/> <!--默认选择男--> 女<input type="radio" name="genter" value="famale"/> </span><br> <span> <!--同意选择框必须name属性相同--> 兴趣爱好: 吃:<input type="checkbox" name="hobby" value="eat"/> 喝:<input type="checkbox" name="hobby" value="drink"/> 玩:<input type="checkbox" name="hobby" value="play"/> </span><br> <span> <select> <option> 请选择省份 </option> <option> 广东省 </option> <option> 湖南省 </option> </select> </span> <span> <select> <option> 请选择城市 </option> <option> 北京 </option> <option> 上海 </option> <option> 深圳 </option> </select> </span><br> <span> <font>大头照<input type="file"/></font> </span><br> <!-- submit:提交按钮 button:普通按钮 --> <span> <a href="https://www.baidu.com/"><input type="button" value="123" name="asdasdad"></a> </span><br> <span> <input type="submit" value="注册"> </span> </form> </body> </html>

>2:post请求

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单标签</title> </head> <body> <!-- get和post的区别? 1)get请求的参数会显示在浏览器地址栏上,而post请求不会把请求参数显示在地址栏; 2)Post请求的安全性比get高; 3)get请求参数的长度有限制,而Post请求的参数大小没有限制; 4)get请求有缓存,而post请求没有缓存;--> <form action="https://www.baidu.com/s?" method="post"> <span id="123">用户名<input type="text" id="username" name="username" title="请输入账户" placeholder="请输入账户" value=""/></span><br> <span> 密 码<input type="password" id="password" name="password" title="请输入密码" placeholder="请输入密码" /><br> </span> <span> 性 别:男<input type="radio" name="genter" value="male" checked/> <!--默认选择男--> 女<input type="radio" name="genter" value="famale"/> </span><br> <span> <!--同意选择框必须name属性相同--> 兴趣爱好: 吃:<input type="checkbox" name="hobby" value="eat"/> 喝:<input type="checkbox" name="hobby" value="drink"/> 玩:<input type="checkbox" name="hobby" value="play"/> </span><br> <span> <select> <option> 请选择省份 </option> <option> 广东省 </option> <option> 湖南省 </option> </select> </span> <span> <select> <option> 请选择城市 </option> <option> 北京 </option> <option> 上海 </option> <option> 深圳 </option> </select> </span><br> <span> <font>大头照<input type="file"/></font> </span><br> <!-- submit:提交按钮 button:普通按钮 --> <span> <a href="https://www.baidu.com/"><input type="button" value="123" name="asdasdad"></a> </span><br> <span> <input type="submit" value="注册"> </span> </form> </body> </html> </body> </html>
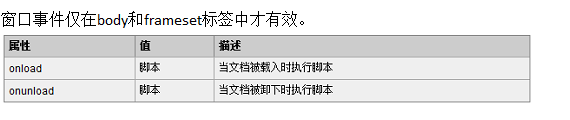
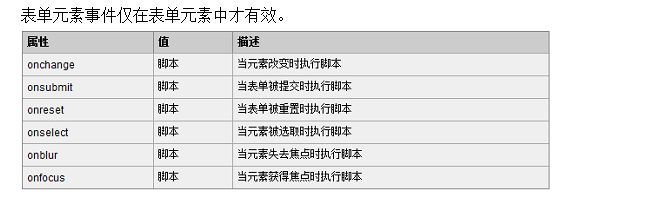
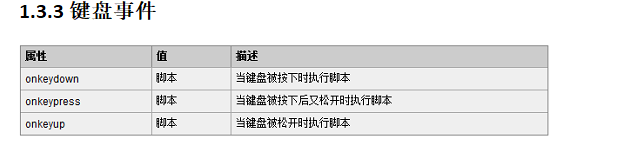
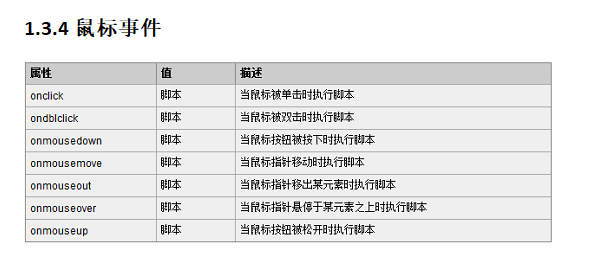
二:事件标签





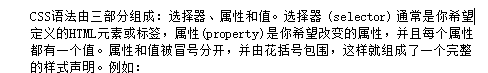
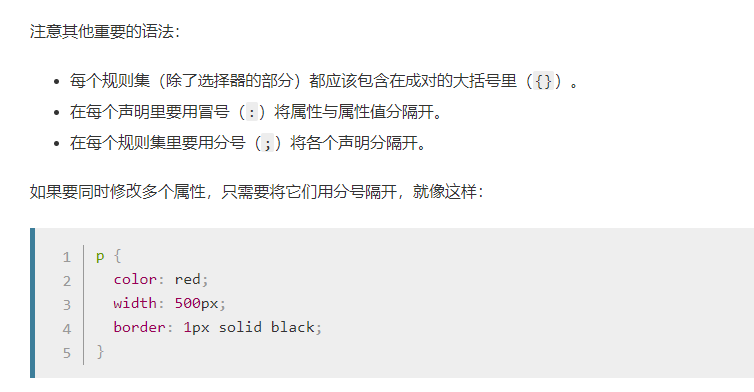
三:css入门
>1

2:方式2

方式3:

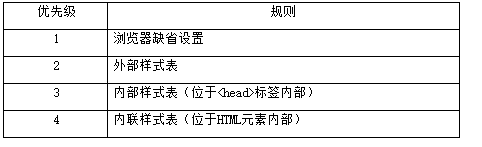
优先级:
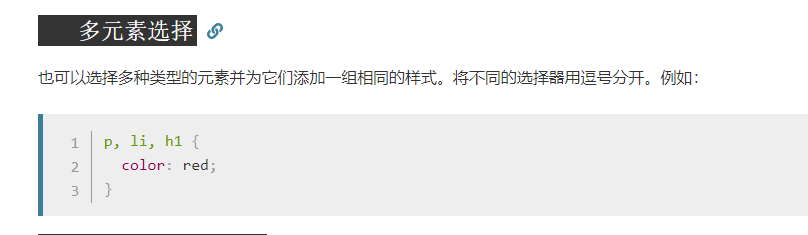
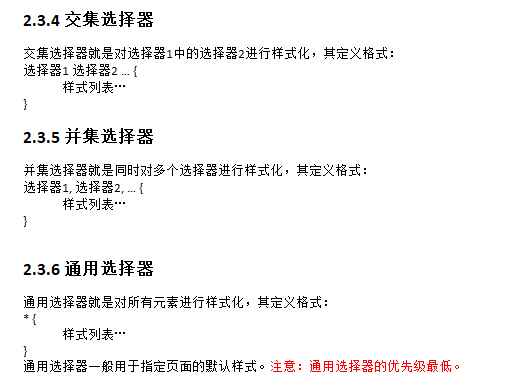
四:选择器


单个元素的选择器

多个元素的选择器



五:伪类选择器
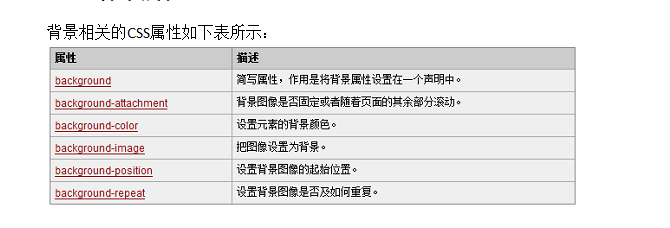
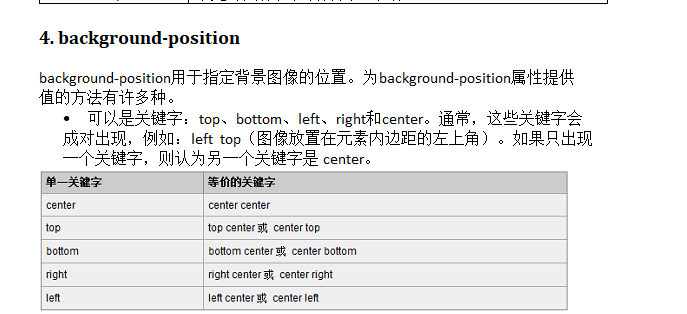
六:背景样式
1>背景属性




<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ height:200px; width: 200px; background: blue; background-image: url("mmexport1550366443161.jpg");/* 设置背景图片 */ /*background-repeat: no-repeat; !* 设置背景图片不重复 *!*/ background-position: 50% 50%; /* 设置背景图片的位置 */ /*background-attachment: fixed; !* 设置背景图不滚动 *!*/ } .qwe{ width: 120px; height: 120px; padding-left: 90px; padding-top: 90px; border: 1px solid red; } </style> </head> <body> <div class="qwe"> qwesdfsdf </div> </body> </html>

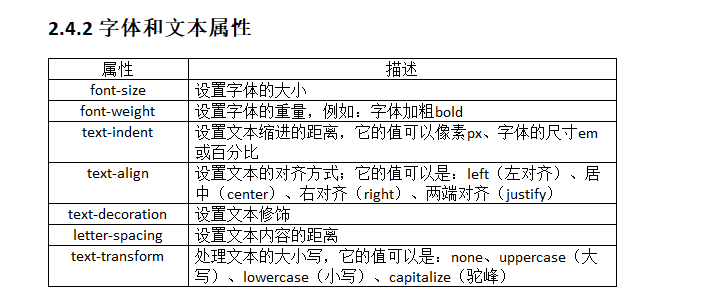
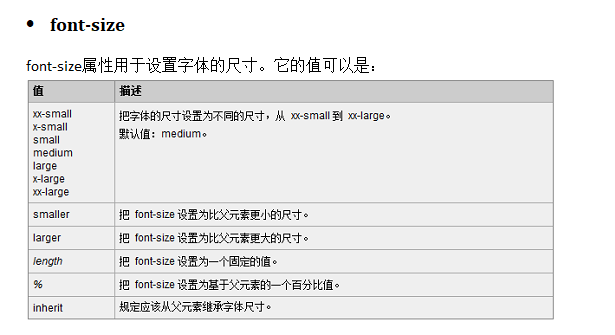
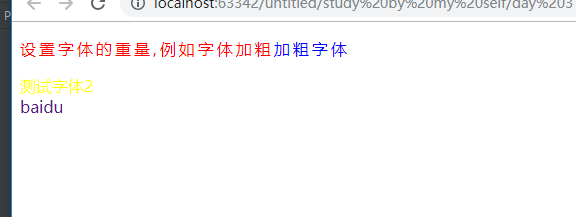
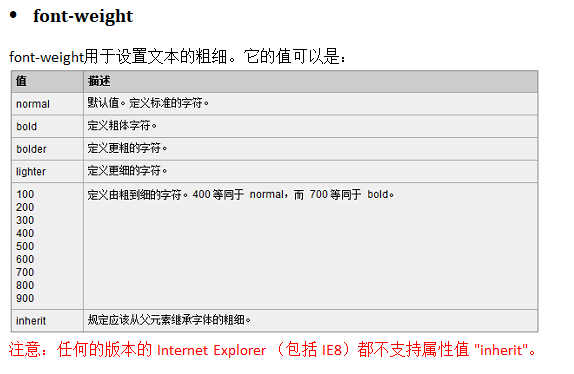
七:字体样式




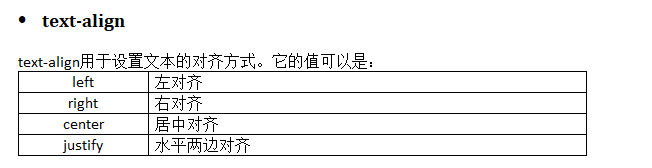
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p{ color: red; text-align: left; /* 文本对齐方式 */ letter-spacing: 3px; /* 设置文本距离 */ text-transform: capitalize; /* 转换大小写 */ } p span{ color: blue; } span{ color: yellow; } a { text-decoration: none; } </style> </head> <body> <p> 设置字体的重量,例如字体加粗<span>加粗字体</span> </p> <span> 测试字体2 </span><br> <a href="">baidu</a> </body> </html>



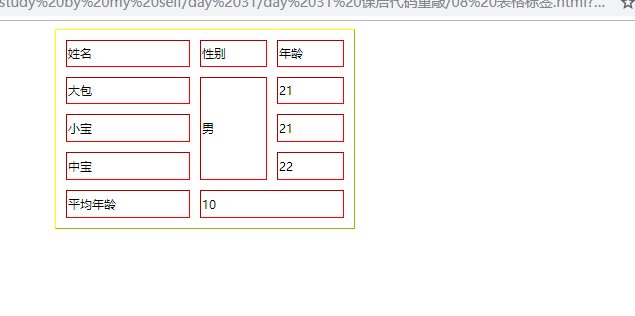
八:表格标签


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> table { border-color: yellow; width: 300px; height: 200px; align-items: center; /*border-collapse: collapse; 合并单元格边框 */ border-spacing: 10px; /* 设置单元格边框的距离 */ } tr { border-color: red; font-size: 3px; } </style> </head> <body> <table border="1" align="center"> <tr> <td>姓名</td> <td>性别</td> <td>年龄</td> </tr> <tr> <td>大包</td> <td rowspan="3">男</td> <td>21</td> </tr> <tr> <td>小宝</td> <td>21</td> <!--<td>21</td>--> </tr> <tr> <td>中宝</td> <td>22</td> <!--<td>22</td>--> </tr> <tr> <td>平均年龄</td> <td colspan="2">10</td> </tr> </table> </body> </html>

九:边框样式


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { border-width: 3px; color: red; width: 200px; height: 200px; border: 3px solid yellow; } </style> </head> <body> <div> EndlessClould </div> </body> </html>

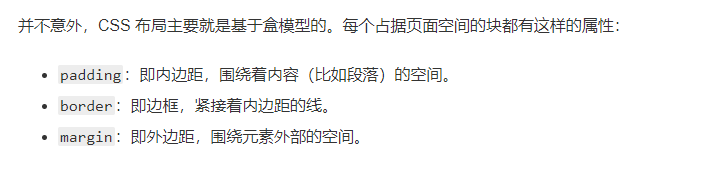
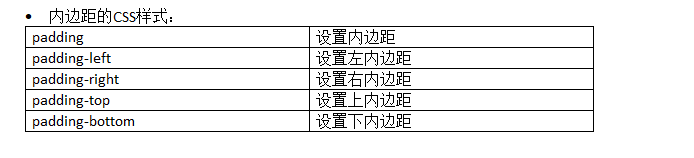
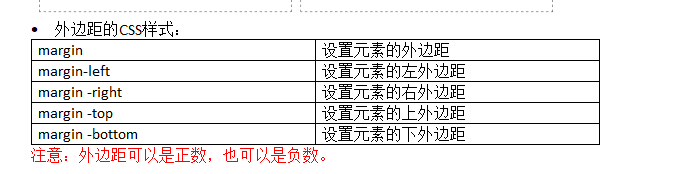
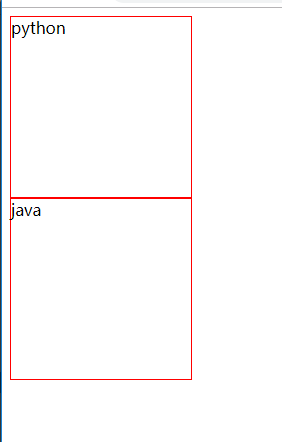
十:盒子模型







<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { width: 180px; height: 180px; border: 1px solid red; } </style> </head> <body> <div> python </div> <div> java </div> </body> </html>

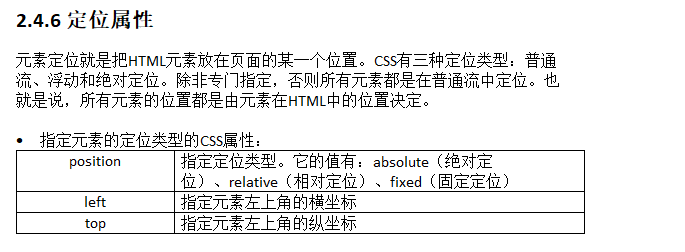
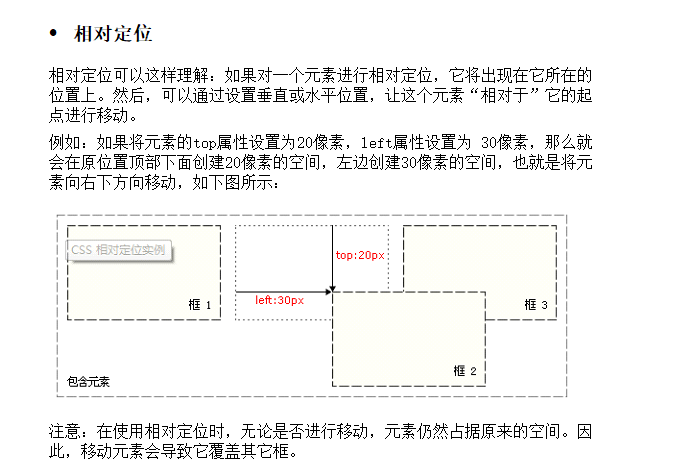
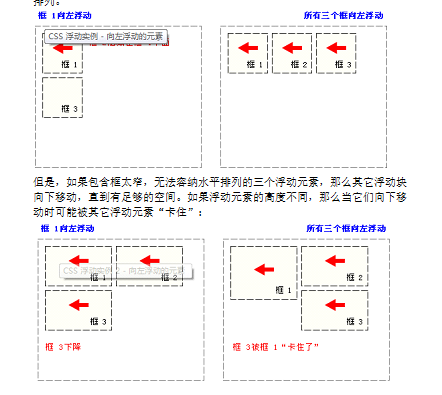
十一:定位






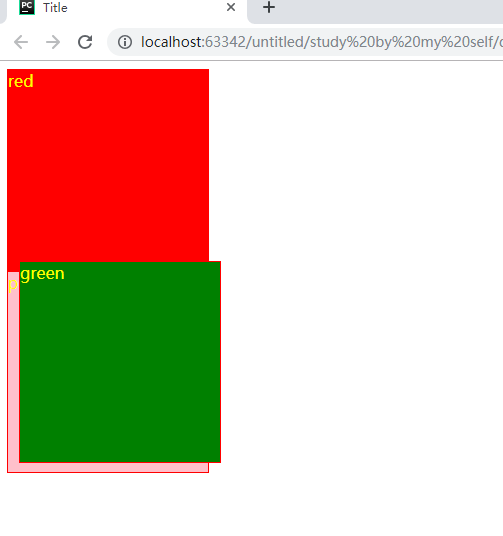
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ height: 2000px; } div { width: 200px; height: 200px; color: yellow; border: 1px solid red ; } .green{ background-color: green; /*position: absolute;*/ /*绝对定位*/ /*position: relative; */ /*相对定位*/ position: fixed; /* 固定定位 */ left: 20px; top: 200px; } .red{ background-color: red; } .pink{ background-color: pink; } </style> </head> <body > <div class="green"> green </div> <div class="red"> red </div> <div class="pink"> pink </div> </body> </html>

十二:小例子
>1选择器
>2样式
>3:模拟qq登录框
