一、基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
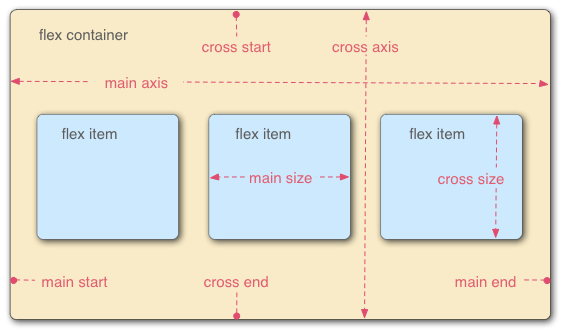
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。

三、容器的属性
以下6个属性设置在容器上。
1 flex-direction 2 flex-wrap 3 flex-flow 4 justify-content 5 align-items 6 align-content
1、flex-direction属性
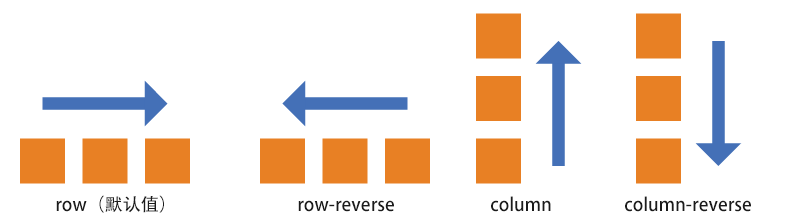
flex-direction属性决定主轴的方向(即项目的排列方向)。
html代码:
<div class="box">
<p></p>
<p></p>
<p></p>
<p></p>
</div>
css代码: .box { flex-direction: row | row-reverse | column | column-reverse; } .box p { 100px; height:100px; }
它可能有4个值。
1 row(默认值):主轴为水平方向,起点在左端。 2 row-reverse:主轴为水平方向,起点在右端。 3 column:主轴为垂直方向,起点在上沿。 4 column-reverse:主轴为垂直方向,起点在下沿。
效果:

2、flex-wrap属性
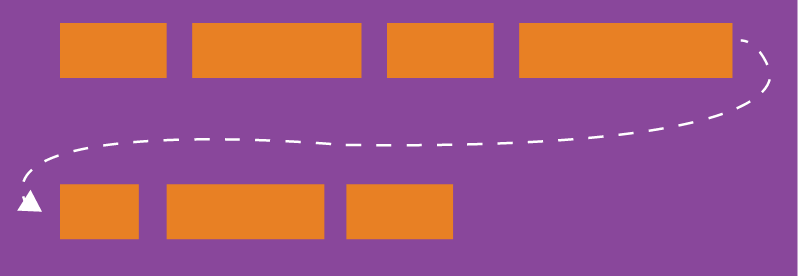
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
.box{ flex-wrap: nowrap | wrap | wrap-reverse; }

它可能取三个值。
(1)nowrap(默认):不换行。

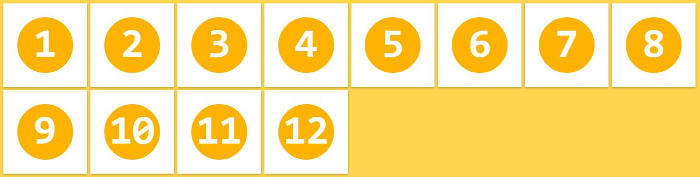
(2)wrap:换行,第一行在上方。

(3)wrap-reverse:换行,第一行在下方。

3、flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box { flex-flow: <flex-direction> || <flex-wrap>; }
4、justify-content属性
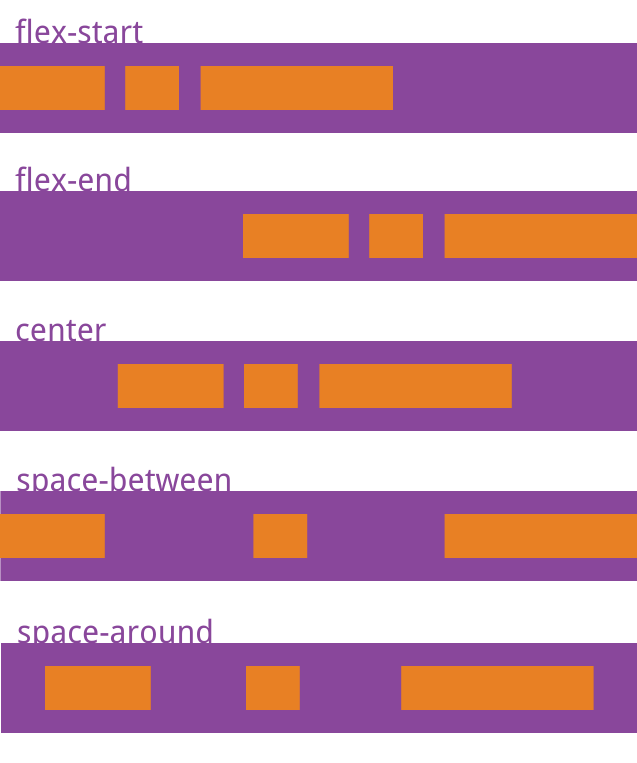
justify-content属性定义了项目在主轴上的对齐方式。
.box { justify-content: flex-start | flex-end | center | space-between | space-around; }

它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
1 flex-start(默认值):左对齐 2 flex-end:右对齐 3 center: 居中 4 space-between:两端对齐,项目之间的间隔都相等。 5 space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
5、align-items属性
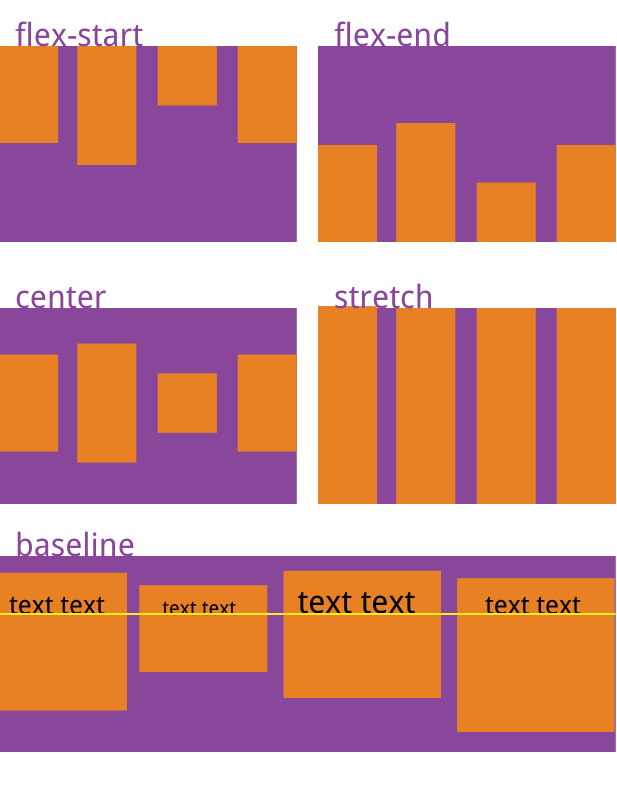
align-items属性定义项目在交叉轴上如何对齐。
.box { align-items: flex-start | flex-end | center | baseline | stretch; }

它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
1 flex-start:交叉轴的起点对齐。 2 flex-end:交叉轴的终点对齐。 3 center:交叉轴的中点对齐。 4 baseline: 项目的第一行文字的基线对齐。 5 stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
6、align-content属性
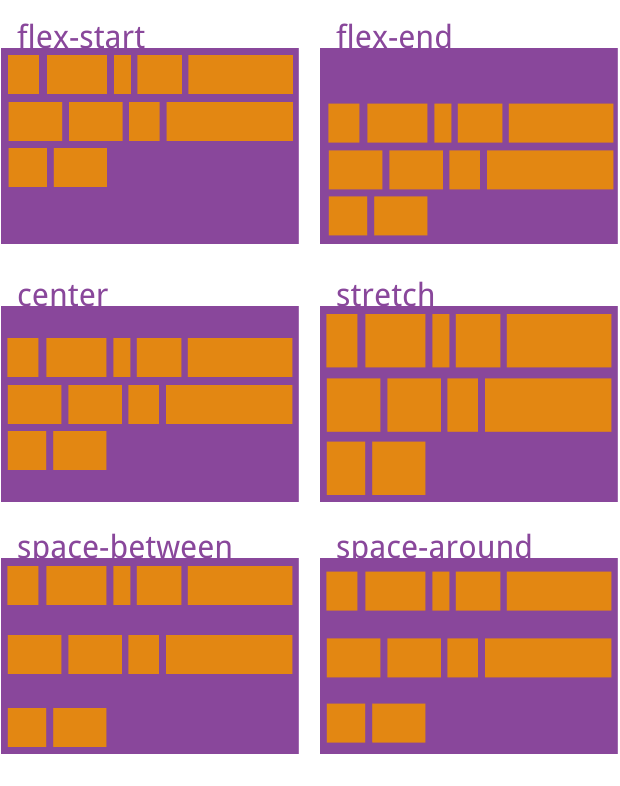
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
1 .box { 2 align-content: flex-start | flex-end | center | space-between | space-around | stretch; 3 }

该属性可能取6个值。
1 flex-start:与交叉轴的起点对齐。 2 flex-end:与交叉轴的终点对齐。 3 center:与交叉轴的中点对齐。 4 space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。 5 space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。 6 stretch(默认值):轴线占满整个交叉轴。
四、项目的属性
以下6个属性设置在项目上。
1 order 2 flex-grow 3 flex-shrink 4 flex-basis 5 flex 6 align-self
1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item { order: <integer>; }

2 flex-grow属性
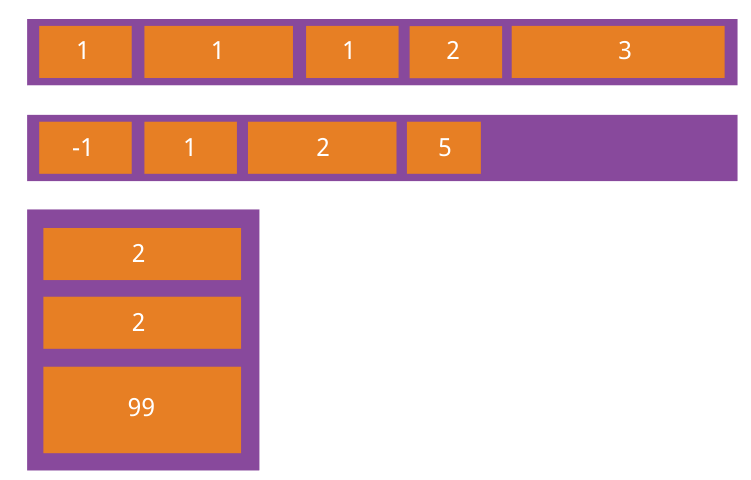
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item { flex-grow: <number>; /* default 0 */ }

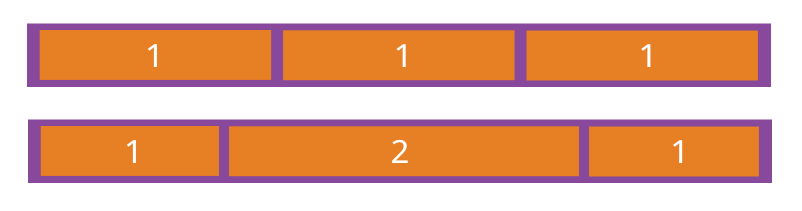
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
3 flex-shrink属性
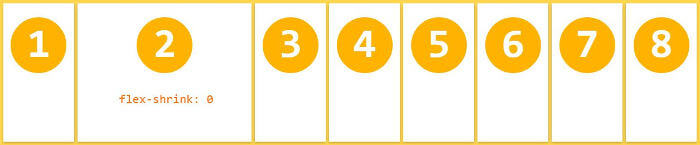
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
.item { flex-shrink: <number>; /* default 1 */ }

4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
.item { flex-basis: <length> | auto; /* default auto */ }
5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }

实战篇
一、flex设置元素水平垂直居中
html代码:
<div class="box"> <h3>Flex实现水平垂直居中</h3> <p> flex-direction决定主轴的方向:row|row-reverse|column|column-reverse<br/> justify-content决定主轴的对齐方式:flex-start|flex-end|center|space-between|space-around<br/> align-items决定交叉轴的对齐方式:flex-start|flex-end|center|baseline|stretch </p> </div>
css代码: .box{ display: flex; justify-content: center; align-items: center; border: 1px solid black; 500px; height:500px; }
实现效果:

2、用flex布局制作导航栏
以前写导航栏的时候,总是用float或display:inline-block实现,但是这两种方法都会有各种问题,比如浮动会影响父元素以及兄弟元素的样式,需要清除浮动,现在用flex会很方便,并且是弹性布局。
1 <ul> 2 <li>音乐</li> 3 <li>旅游</li> 4 <li>电影</li> 5 <li>综艺</li> 6 </ul>
1 ul{ 2 display: flex; 3 } 4 li{ 5 flex:1; 6 text-align: center; 7 line-height: 100px; 8 list-style: none; 9 background: green; 10 border-right: 1px solid grey; 11 }
实现效果:

3、图文并排的样式:左边是图片,右边是文字
1 <div class="box"> 2 <div class="left"></div> 3 <div class="right"> 4 <p>第一行</p> 5 <p>说明1 说明2</p> 6 <div><input type="button" value="确认"></div> 7 </div> 8 </div>
.box{ display: flex; justify-content: space-between; 350px; height: 150px; border: 1px solid grey; } .left{ 100px; height: 100px; background: grey; } .right{ 150px; height: 100px; }
实现效果:

.demo{ display: flex; } .item{ flex: 1; background: green; border-right:1px solid grey; line-height: 100px; }
4、固定百分比布局
<div class="demo"> <div class="item item1">1/4</div> <div class="item item2">1/4</div> <div class="item item3">1/4</div> <div class="item item4">1/4</div> </div>
实现效果:

5、某一个固定
<div class="demo"> <div class="item item1">auto</div> <div class="item item2">1/2</div> <div class="item item3">auto</div> <div class="item item4">auto</div> </div>
.demo{ display: flex; } .item{ flex: 1; background: green; border-right:1px solid grey; line-height: 100px; color: #fff; text-align: center; } .item2{ flex: 0 0 50%; }
实现效果:

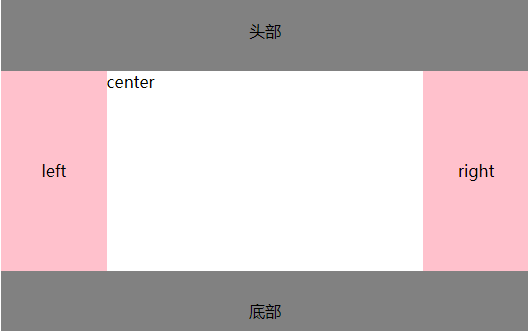
6、圣杯布局
圣杯布局指的是一种最常见的网站布局。页面从上到下,分成三部分:头部(header),躯干(body),尾部(footer)。
其中躯干又水平分成三栏:从左到右为:导航、主栏、副栏。
<div class="demo">
<div class="header">头部</div>
<div class="body">
<div class="left">left</div>
<div class="center">center</div>
<div class="right">right</div>
</div>
<div class="footer">底部</div>
</div>
.demo{ display: flex; flex-direction: column; } .demo div{ flex: 1; } .body{ display: flex; } .header, .footer{ background: grey; line-height: 80px; text-align: center; } .left, .right{ background: pink; line-height: 200px; text-align: center; } .header,.footer,.left,.right{ flex: 0 0 20%!important; }
实现效果:

7、双飞翼布局
双飞翼布局,就是两端固定宽高,中间自适应的三栏布局。
<div id="container">
<div id="left" class="column">#left</div>
<div id="center" class="column">#center</div>
<div id="right" class="column">#right</div>
</div>
body { min- 550px; } #container{ display: flex; justify-content: center; align-items: flex-start; } .column{ height: 200px; color:white; } #center{ flex-grow: 1; background-color: black; } #left{ flex-basis: 200px; background-color: red; } #right{ flex-basis: 200px; background-color: blue; }
实现效果:

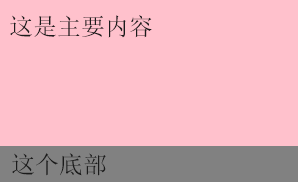
8、底部fooer固定在底部,但是不是fixed定位
页面会经常用到固定的底栏,但是当页面内容过少时,footer会到页面中间,下面用flex来解决:
<div class="demo">
<div class="main">这是主要内容</div>
<div class="footer">这是底部</div>
</div>
.demo{ display: flex; flex-direction: column; 300px; height: 200px; } .main{ flex: 1; background: pink; } .footer{ 100%; height: 30px; background: grey; }
实现效果: