前言:只是对angular的一些知识点的记录,不做深入研究。
一、AngularJS四大特征
AngularJS有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、依赖注入等等。
1.MVC 模式
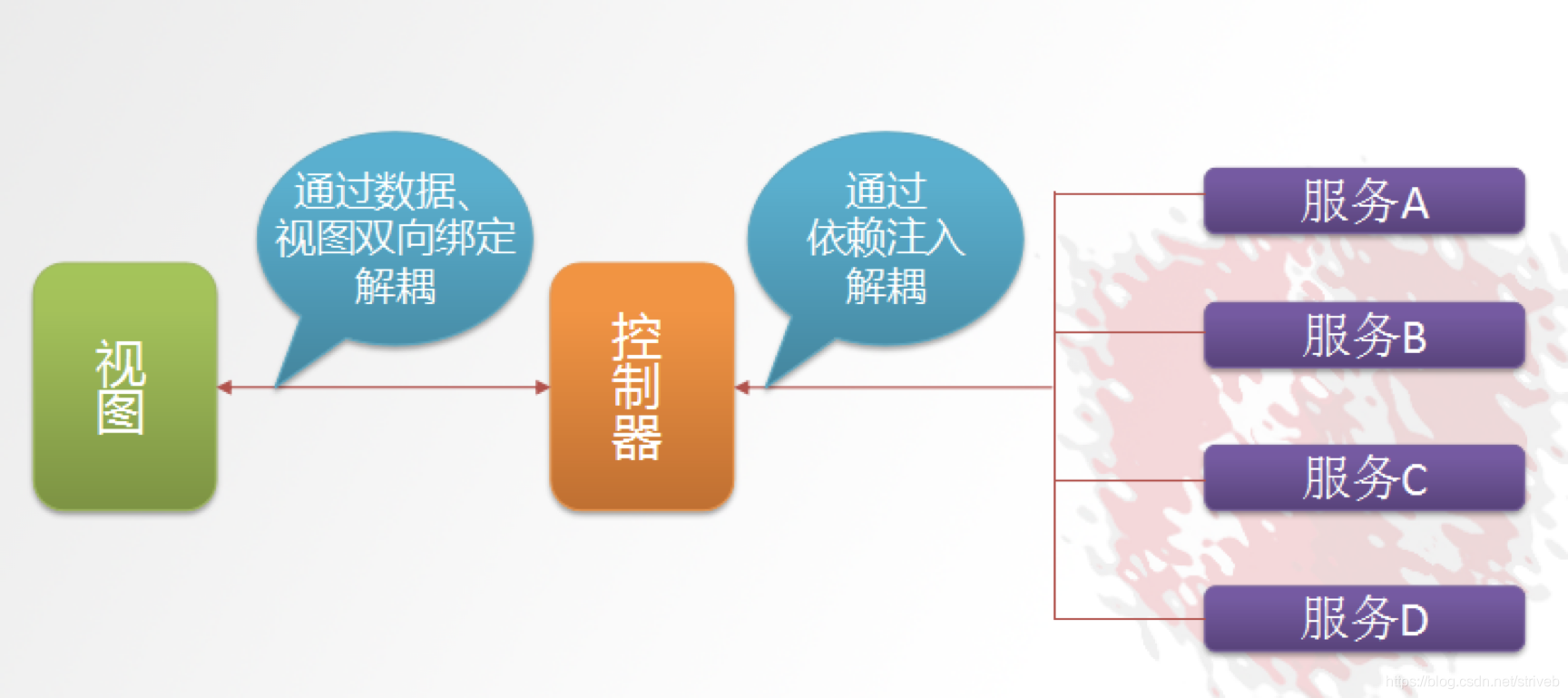
Angular遵循软件工程的MVC模式,并鼓励展现,数据,和逻辑组件之间的松耦合.通过依赖注入(dependency injection),Angular为客户端的Web应用带来了传统服务端的服务,例如独立于视图的控制。 因此,后端减少了许多负担,产生了更轻的Web应用。

Model:数据,其实就是angular变量($scope.XX);(类似service)
View: 数据的呈现,Html+Directive(指令);
Controller:操作数据,就是function,数据的增删改查;
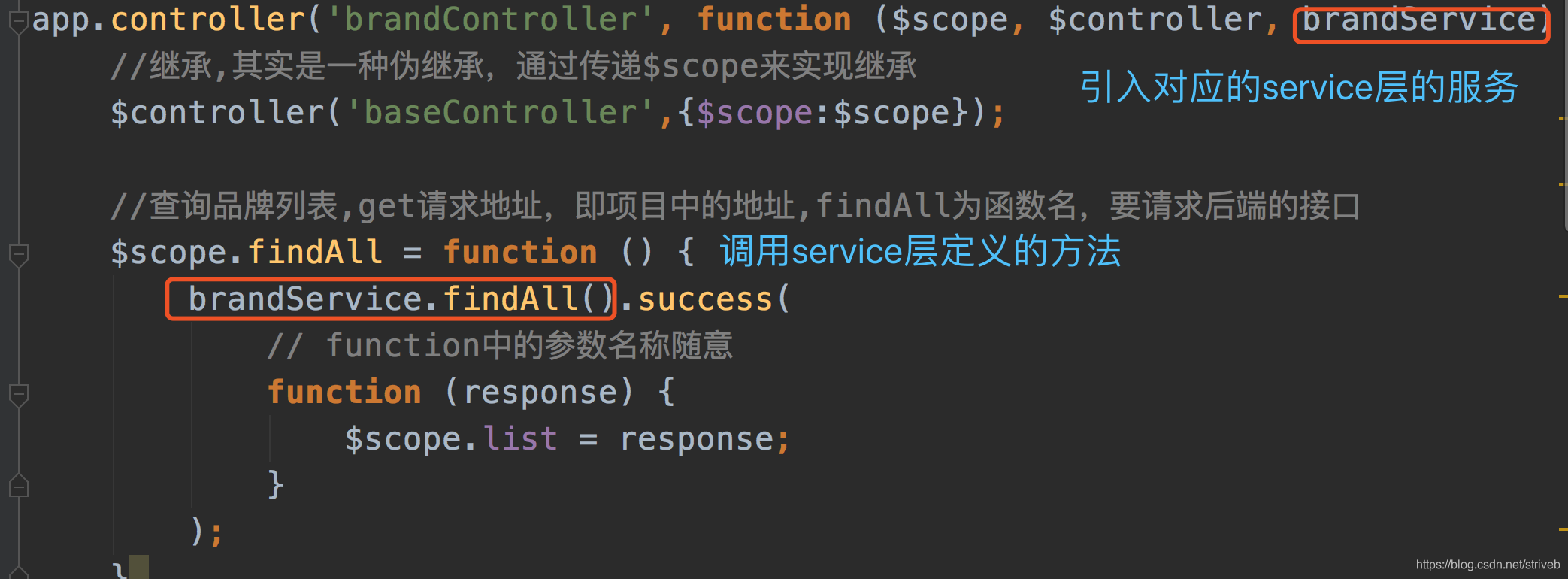
即会把js拆分为service和controller层,其中service层主要就是存放一些后端定义好的接口url,也可以加上对应的参数等,如下图:

然后就可以在controller层中调用这些方法,并进行一些逻辑的书写,如下图:

在HTML里面书写对应的ng-controller进行绑定
<body class="hold-transition skin-red sidebar-mini" ng-app="lehuan" ng-controller="goodsController"
ng-init="findItemCatList()">2.双向绑定
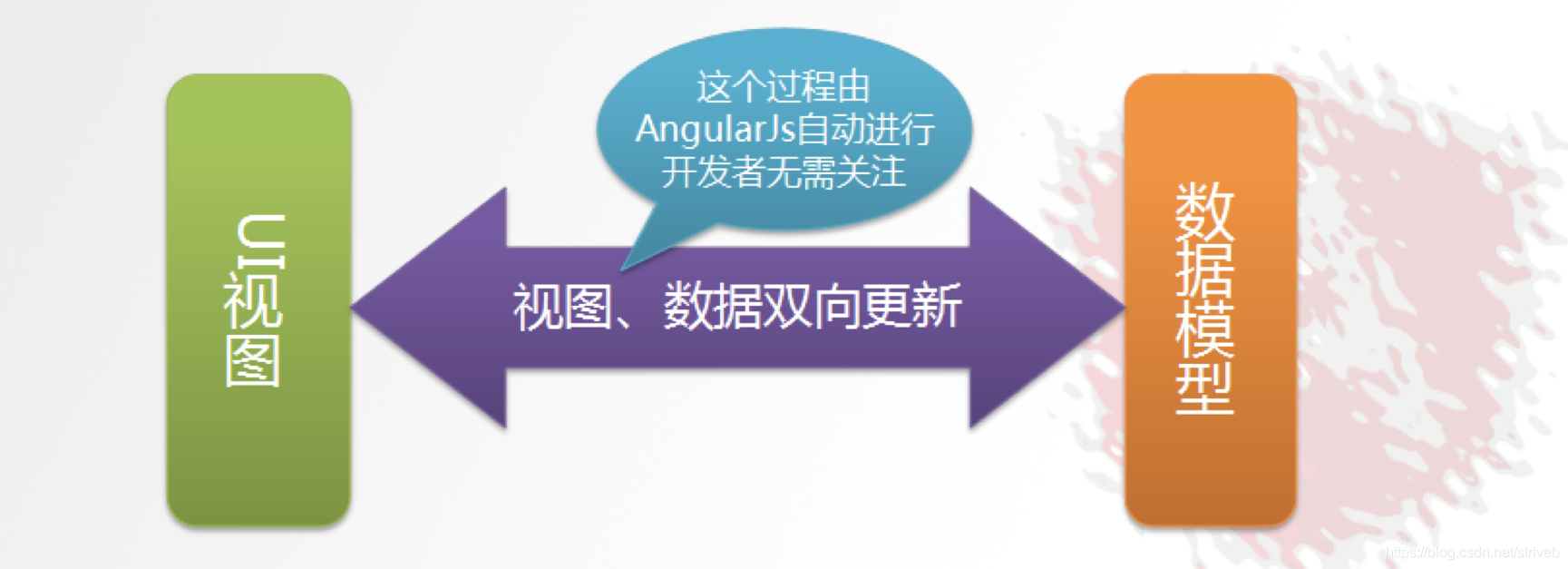
AngularJS是建立在这样的信念上的:即声明式编程应该用于构建用户界面以及编写软件构建,而指令式编程非常适合来表示业务逻辑。框架采用并扩展了传统HTML,通过双向的数据绑定来适应动态内容,双向的数据绑定允许模型和视图之间的自动同步。因此,AngularJS使得对DOM的操作不再重要并提升了可测试性。

3.依赖注入
依赖注入(Dependency Injection,简称DI)是一种设计模式, 指某个对象依赖的其他对象无需手工创建,只需要“吼一嗓子”,则此对象在创建时,其依赖的对象由框架来自动创建并注入进来,其实就是最少知识法则;模块中所有的service和provider两类对象,都可以根据形参名称实现DI。
4.模块化设计
高内聚低耦合法则:模块内的东西相关联;模块之间之间少用关联和依赖
1)官方提供的模块 ng、ngRoute(路由)、ngAnimate(动画)
2)用户自定义的模块 angular.module('模块名',[ ])
二、一些常用指令(放在你需要实现功能的地方)
1、表达式
表达式的写法是{{表达式 }} 表达式可以是变量或是运算式,即两个大括号
ng-app 指令 作用是告诉子元素一下的指令是归angularJs的,angularJs会识别的
ng-app 指令定义了 AngularJS 应用程序的 根元素。
ng-app 指令在网页加载完毕时会自动引导(自动初始化)应用程序。
2、双向绑定
ng-model 指令用于绑定变量,这样用户在文本框输入的内容会绑定到变量上,而表达式可以实时地输出变量。
3、初始化指令
我们如果希望有些变量具有初始值,可以使用ng-init指令来对变量初始化。
4、控制器
ng-controller用于指定所使用的控制器。先建立模块,然后通过模块创建控制器
<html>
<head>
<title>入门小Demo-3 初始化</title>
<script src="angular.min.js"></script>
<script>
var app=angular.module('myApp',[]); //定义了一个叫myApp的模块,module是一个方法,[]中可以放其他模块名,表示引用另一个模块
//定义控制器,第一个参数为控制器名称,第二个参数是一个方法,其中$scope是控制层与视图层之间交换数据的桥梁
app.controller('myController',function($scope){
// $scope可以看成是一个大变量,其中又有一个函数类型的add变量
$scope.add=function(){
return parseInt($scope.x)+parseInt($scope.y);
}
});
</script>
</head>
<body ng-app="myApp" ng-controller="myController">
//绑定两个变量名
x:<input ng-model="x" >
y:<input ng-model="y" >
运算结果:{{add()}}
</body>
</html>理解 $scope:$scope 的使用贯穿整个 AngularJS App 应用,它与数据模型相关联,同时也是表达式执行的上下文.有了$scope 就在视图和控制器之间建立了一个通道,基于作用域视图在修改数据时会立刻更新 $scope,同样的$scope 发生改变时也会立刻重新渲染视图。
5、事件、条件、复选框指令
ng-click 是最常用的单击事件指令,再点击时触发控制器的某个方法,可以用它绑定方法名,实现对应的方法
ng-if 用于条件判断
ng-checked 指令控制复选框的勾选状态
6、循环指令ng-repeat和ng-options
如:
<tr ng-repeat="x in list">
<td>{{x}}</td>
</tr>
ng-repeat指令用于循环数组变量,其中x为变量,list为被循环的数组。此外,还有循环对象数组:
<tr ng-repeat="entity in list">
<td>{{entity.name}}</td>
<td>{{entity.shuxue}}</td>
<td>{{entity.yuwen}}</td>
</tr>
$index 用于获取ng-repeat指令循环中的索引。
ng-options属性可以在表达式中使用数组或对象来自动生成一个selected中的option列表。ng-options与ng-repeat很相似,很多时候可以用ng-repeat来代替ng-options。但是ng-options提供了一些好处,例如减少内存提高速度,以及提供选择框的选项来让用户选择。
7、服务
内置服务:
1.$http
在angularJS里面,服务可以分为自定义或者是内置的服务器。其中,内置服务主要有:$http,因为数据一般都是在后端的,所以一般使用内置服务$http来实现。
//定义控制器
app.controller('myController',function($scope,$http){
$scope.findAll=function(){
$http.get('data.json').success(
function(response){
$scope.list=response;
}
);
//文件上传服务层
app.service("uploadService",function($http){
this.uploadFile=function(){
var formData=new FormData();
formData.append("file",file.files[0]);
return $http({
method:'POST',
url:"../upload.do",
data: formData,
// 如果不指定为undefined默认为json格式
headers: {'Content-Type':undefined},
//要对表单进行二进制的序列化
transformRequest: angular.identity
});
}
});
AnjularJS对于post和get请求默认的Content-Type header 是application/json。通过设置‘Content-Type’: undefined,这样浏览器会帮我们把Content-Type 设置为 multipart/form-data.
通过设置 transformRequest: angular.identity ,anjularjs transformRequest function 将序列化我们的formdata object.
2.$controller
angular提供的一个服务,可以实现伪继承,实际上就是与BaseController共享$scope
app.controller('brandController' ,function($scope,$controller,
brandService){
$controller('baseController',{$scope:$scope});
//继承,其实是通过传递$scope来实现继承,赋值当前$scope为继承的控制器中的$scope
3.$location
$location服务,可以在静态页面传参,即在url中带参数。
|
//商品控制层(商家后台) app.controller('goodsController',function($scope,$controller,$location,goodsService,uploadService,item_catService,type_templateService){ ...... |
|
//查询实体 $scope.findOne=function(){ var id= $location.search()['id'];//$location.search() 设置或获取 网页地址跟在问号后面的部分 if(id==null){ return ; } goodsService.findOne(id).success( function(response){ $scope.entity= response; } ); } |
注意: url增加参数的时候,在 ?前要加# ,这是angularJS的地址路由的书写形式 ,如:http://localhost:9102/admin/goods_edit.html#?id=149187842867969
$sce
$sce服务的trustAsHtml方法来实现转换,这是angularJS信任策略
|
// 定义模块: var app = angular.module("pinyougou",[]); /*$sce服务写成过滤器,一个过滤器只做一件事, 'trustHtml'自己起的名字*/ app.filter('trustHtml',['$sce',function($sce){ return function(data){//传入参数是被过滤的内容(信任HTML的转换) return $sce.trustAsHtml(data); //返回过滤后的内容 } }]); |
ng-bind-html指令用于显示html内容,竖线 |用于调用过滤器
|
<div class="attr" ng-bind-html="item.title | trustHtml"></div> |
自定义服务:
顾名思义就是自己定义的一些服务,可以理解为service层中的每个service就是一服务,然后在controller层中的function中进行引入,就像引入$http服务那样子。
$interval 服务用来处理间歇性处理一些事情
$interval(执行的函数,间隔的毫秒数,运行次数);运行次数可以缺省,如果缺省则无限循环执行 ,取消执行用cancel方法:$interval.cancel(time); 例子如下:
$scope.second = 10;
time= $interval(function(){
if($scope.second>0){
$scope.second =$scope.second-1;
}else{
$interval.cancel(time);
alert("秒杀服务已结束");
}
},1000);页面用表达式显示$scope.second的值
8、继承
对于一些复用性比较高的功能,可以将他们抽取出来,后面直接继承他们的功能。
9、$watch方法
$watch方法用于监控某个变量的值,当被监控的值发生变化,就自动执行相应的函数,即watch函数有两个参数,一个是监控的变量的值,一个是要值变化的时候要执行的方法。
//读取二级分类
$scope.$watch('entity.goods.category1Id', function(newValue, oldValue) {
//根据选择的值,查询二级分类
itemCatService.findByParentId(newValue).success(
function(response){
$scope.itemCat2List=response;
}
);
});
10、浅克隆和深克隆

浅克隆:一个对象;深克隆:两个对象
var newRow= JSON.parse( JSON.stringify( oldRow ) ); //深克隆