号称最为简明实用的Django上手教程(下)
作者:白宁超
2017年8月25日08:51:58
摘要:上文号称【最为简明实用的Django上手教程】介绍了django基本概念、配置和相关操作。相信通过上文的阅读,基本明白django运行机制和操作。假设你现在通过dome和相关书籍已经基本理解django这台机器的运行。下一步如何像asp.net、Jsp,PHP等常规网站开发,进行前后台交互呢?又如何采用较为简洁美观的前端框架进行设计呢?假设你需要配置多个数据库怎么办?静态文件单独存放需要哪些配置?针对这些配置有哪些便利?最后,假设你又是一名对数据开发很感兴趣的,且学过一些机器学习,数据挖掘,自然语言处理,云计算等技术之一,想挖掘分析数据并进行可视化,怎么办?本文就是针对这些问题开始的。(本文原创编著,转载注明出处:号称最为简明实用的Django上手教程(下))
1 前景回顾
系统环境:WIN10 64bit
开发环境:sublime+Anaconda
数据库:Mysql 5.6.17
语言:python3.5
框架:django1.11+Bootstrap
可视化工具:Highchart|Echarts|plotly|Bokeh(采用Echarts)
2 静态文件配置操作
(1)静态static文件夹的配置。
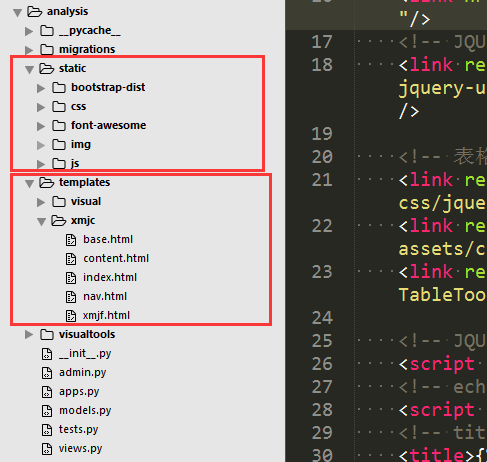
在analysis文件夹下创建:analysis/static和analysis/templates文件夹,其中:
① static:包括,css,js,img,font,files等文件,使用时需要配置,页面开头添加{% load static %}
② templates:包含web的html静态页面,django1.10之后会默认识别

(2)打开xmjc_analysis/setting.py修改如下:
STATIC_URL = '/static/' STATIC_ROOT = os.path.join(BASE_DIR, "static")
(3)打开xmjc_analysis/urls.py修改如下:
# 配置加载静态页面
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/$', analysis_views.index,name='index'),# 首页
]+ static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
(4) 在基模板(后文详细介绍)base页面开头添加{% load static %}


(5 )xmjc_analysis/views.py修改如下:
'''
第一个页面
author:白宁超
site:http://www.cnblogs.com/baiboy/
'''
#coding:utf-8
from django.shortcuts import render
from django.http import HttpResponse
def index1(request):
name = request.GET['name']
return HttpResponse(u"欢迎"+name+",进入第一个Django页面!")
def index(request):
'''项目统计分析平台主页'''
return render(request,'xmjc/index.html') # 首页
然后在xmjc_analysis/urls.py下添加访问

前端nav.html的超链接如下:

3 结合Bootstrap和页面模板前端设计
(1)什么是Bootstrap?
Bootstrap是一组用于网站和网络应用程序开发的开源前端框架,包括HTML、CSS及JavaScript的框架,提供字体排印、窗体、按钮、导航及其他各种组件及Javascript扩展,旨在使动态网页和Web应用的开发更加容易。 Bootstrap是GitHub上面被标记为“Starred”次数排名第二最多的项目。Starred次数超过105,000,而分支次数超过了47,000次。
ps:前端框架,所有的插件依赖于 jQuery。所以必须在插件文件之前引用 jQuery
----维基百科
(2)Bootstrap学习资料
① 官网下载地址:http://getbootstrap.com/
② 中文网下载地址:http://www.bootcss.com/
③ w3c学习网站:https://www.w3cschool.cn/bootstrap
(3)引入 Bootstrap
<!-- 引入 Bootstrap --> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"> <!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) --> <script src="https://code.jquery.com/jquery.js"></script>
<!-- 精简版 --> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="//libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="//libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
具体知识点总结参考文章:【前端知识十分钟预览之学习札记】
(4)基于Bootstrap的页面模板设计
① base.html 可以视作母模板,其中包括:
{% load static %} 放在页面最顶层,用于识别静态文件
<head></head> 放入的编码和基本信息以及css文件(js文件放在页面尾部,提高用户体验)
侧边栏 引用③文件,便于修改和管理。
<!-- 侧边栏 -->
<div id="sidebar" class="sidebar">
{% include 'xmjc/nav.html' %}
</div>
<!-- /侧边栏 -->
页面内容设计 {% block content %}{% endblock %}占块符号
<div class="row col-lg-12">
{% block content %}
<p>此处为主要内容</p>
{% endblock %}
</div>
底部 存放js文件

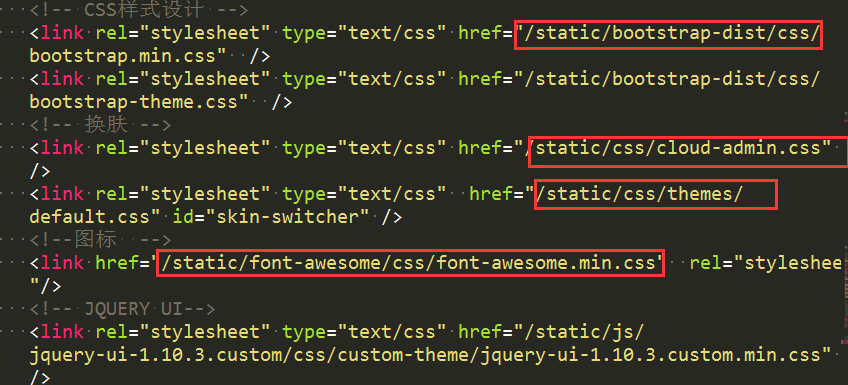
<!DOCTYPE html> <html> <head> {% load static %} <!-- meta的引用 --> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <meta charset="utf-8"> <meta name="author" content="bnc"> <!-- CSS样式设计 --> <link rel="stylesheet" type="text/css" href="/static/bootstrap-dist/css/bootstrap.min.css" /> <link rel="stylesheet" type="text/css" href="/static/bootstrap-dist/css/bootstrap-theme.css" /> <!-- 换肤 --> <link rel="stylesheet" type="text/css" href="/static/css/cloud-admin.css" /> <link rel="stylesheet" type="text/css" href="/static/css/themes/default.css" id="skin-switcher" /> <!--图标 --> <link href="/static/font-awesome/css/font-awesome.min.css" rel="stylesheet"/> <!-- JQUERY UI--> <link rel="stylesheet" type="text/css" href="/static/js/jquery-ui-1.10.3.custom/css/custom-theme/jquery-ui-1.10.3.custom.min.css" /> <!-- 表格 --> <link rel="stylesheet" type="text/css" href="/static/js/datatables/media/css/jquery.dataTables.min.css" /> <link rel="stylesheet" type="text/css" href="/static/js/datatables/media/assets/css/datatables.min.css" /> <link rel="stylesheet" type="text/css" href="/static/js/datatables/extras/TableTools/media/css/TableTools.min.css" /> <!-- JQUERY,所有bootstrap依赖此js --> <script src="/static/js/jquery-2.0.3.min.js"></script> <!-- echarts --> <script src="/static/js/echarts/echarts.js"></script> <!-- title标签,可以自定义设置 --> <title>{% block title %}四川省科技厅大数据决策分析平台{% endblock %}</title> </head> <body > <!-- 顶部设计 --> <header class="navbar clearfix" id="header"> <div class="container"> <div class="navbar-brand "> <!-- 公司logo --> <a href="{% url 'index' %}"> <img src="/static/img/logo/logo.png" alt="" class="img-responsive" height="30" width="120"> </a> <!-- /公司logo --> <!-- 折叠侧边栏 --> <div id="sidebar-collapse" class="sidebar-collapse btn"> <i class="fa fa-bars" data-icon1="fa fa-bars" data-icon2="fa fa-bars" ></i> </div> <!-- /折叠侧边栏 --> </div> <!-- NAVBAR LEFT --> <ul class="nav navbar-nav pull-left hidden-xs" id="navbar-left"> <li class="dropdown"> <a href="{% url 'index' %}" class="team-status-toggle dropdown-toggle tip-bottom" data-toggle="tooltip" title="大数据决策分析平台"> <span class="name" style="font-size: x-large;">大数据决策分析平台</span> </a> </li> </ul> <!-- /NAVBAR LEFT --> <!-- BEGIN TOP NAVIGATION MENU --> <ul class="nav navbar-nav pull-right" style="float: right;margin-right: -6%"> <!-- 通知 --> <li class="dropdown" id="header-notification"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> <i class="fa fa-bell"></i> <span class="badge">7</span> </a> <ul class="dropdown-menu notification"> <li class="dropdown-title"> <span><i class="fa fa-bell"></i> 6 消息通知</span> </li> <!-- 通知下拉用户信息 --> <li> <a href="#"> <span class="label label-success"><i class="fa fa-user"></i></span> <span class="body"> <span class="message">5 用户在线. </span> <span class="time"> <i class="fa fa-clock-o"></i> <span>刚刚</span> </span> </span> </a> </li> <!-- /通知下拉用户信息 --> <!-- 服务器信息 --> <li> <a href="#"> <span class="label label-warning"><i class="fa fa-lock"></i></span> <span class="body"> <span class="message">DW1 服务器停止.</span> <span class="time"> <i class="fa fa-clock-o"></i> <span>32 分钟前</span> </span> </span> </a> </li> <!-- /服务器信息 --> <!-- 查看所有通知信息 --> <li class="footer"> <a href="#">查看所有通知信息 <i class="fa fa-arrow-circle-right"></i></a> </li> <!-- /查看所有通知信息 --> </ul> </li> <!-- /通知 --> <!-- 登录信息 --> <li class="dropdown user" id="header-user"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> <img alt="" src="/static/img/avatars/avatar3.jpg" /> <span class="username">王定国</span> <i class="fa fa-angle-down"></i> </a> <ul class="dropdown-menu"> <li><a href="#"><i class="fa fa-user"></i>个人简介</a></li> <li><a href="#"><i class="fa fa-cog"></i> 账号设置</a></li> <li><a href="login.html"><i class="fa fa-power-off"></i>退 出</a></li> </ul> </li> <!-- /登录信息 --> </ul> <!-- END TOP NAVIGATION MENU --> </div> </header> <!--/顶部设计 --> <!-- 主页面设计 --> <section id="page"> <!-- 侧边栏 --> <div id="sidebar" class="sidebar"> {% include 'xmjc/nav.html' %} </div> <!-- /侧边栏 --> <!-- 右侧 --> <div id="main-content"> <div class="container"> <div class="row"> <!-- 右侧内容 --> <div id="content" class="col-lg-12"> <div class="row col-lg-12"> <div class="page-header"> <!-- 面包式导航页--> <ul class="breadcrumb"> <li> <i class="fa fa-home"></i> <a href="{% url 'index' %}">首页 </a> </li> <li> <!-- 子主菜单 --> {% block lnav %} 菜单导航 {% endblock %} </li> </ul> <!-- /面包式导航页 --> <!-- 当前主题 --> <div class="clearfix"> <h3 class="content-title pull-left"> {{ lnav }} </h3> </div> <!-- /当前主题 --> <!-- 当前主题描述 --> <div class="description"> {{ lcontent }} </div> <!-- /当前主题描述 --> </div> </div> <!-- 页面内容设计 --> <div class="row col-lg-12"> {% block content %} <p>此处为主要内容</p> {% endblock %} </div> <!-- /页面内容设计 --> <!-- 顶部 --> <div class="footer-tools"> <span class="go-top"> <i class="fa fa-chevron-up"></i> 顶部 </span> </div> <!-- /顶部 --> </div> <!-- 右侧内容 --> </div> </div> </div> <!-- 右侧 --> </section> <!--/主页面设计 --> <!-- JAVASCRIPTS --> <!-- JQUERY UI,折叠--> <!-- JQUERY UI--> <script src="/static/js/jquery-ui-1.10.3.custom/js/jquery-ui-1.10.3.custom.min.js"></script> <!-- BOOTSTRAP --> <script src="/static/bootstrap-dist/js/bootstrap.min.js"></script> <!-- DATE RANGE PICKER --> <script src="/static/js/bootstrap-daterangepicker/moment.min.js"></script> <script src="/static/js/bootstrap-daterangepicker/daterangepicker.min.js"></script> <!-- BLOCK UI 刷新--> <script type="text/javascript" src="/static/js/jQuery-BlockUI/jquery.blockUI.min.js"></script> <!-- 表格 --> <script type="text/javascript" src="/static/js/datatables/media/js/jquery.dataTables.min.js"></script> <script type="text/javascript" src="/static/js/datatables/media/assets/js/datatables.min.js"></script> <script type="text/javascript" src="/static/js/datatables/extras/TableTools/media/js/TableTools.min.js"></script> <script type="text/javascript" src="/static/js/datatables/extras/TableTools/media/js/ZeroClipboard.min.js"></script> <!-- FLOT CHARTS --> <!-- <script src="/static/js/flot/jquery.flot.min.js"></script> <script src="/static/js/flot/jquery.flot.time.min.js"></script> <script src="/static/js/flot/jquery.flot.selection.min.js"></script> <script src="/static/js/flot/jquery.flot.resize.min.js"></script> <script src="/static/js/flot/jquery.flot.pie.min.js"></script> <script src="/static/js/flot/jquery.flot.stack.min.js"></script> <script src="/static/js/flot/jquery.flot.crosshair.min.js"></script> --> <!-- COOKIE --> <script type="text/javascript" src="/static/js/jquery.cookie.min.js"></script> <!-- CUSTOM SCRIPT --> <script src="/static/js/script.js"></script> <!-- <script> jQuery(document).ready(function() { App.setPage("base"); //Set current page App.init(); //Initialise plugins and elements }); </script> --> <!-- /JAVASCRIPTS --> </body> </html>
② content.html 内容页面,可以自己自由设计,本例子使用画布布局,展示几个可视化和表格的应用。

<!-- DASHBOARD CONTENT -->
<div class="row">
<!-- COLUMN 1 -->
<div class="col-md-6">
<div class="row">
<div class="col-lg-6">
<div class="dashbox panel panel-default">
<div class="panel-body">
<div class="panel-left red">
<i class="fa fa-instagram fa-3x"></i>
</div>
<div class="panel-right">
<div class="number">6718</div>
<div class="title">Likes</div>
<span class="label label-success">
26% <i class="fa fa-arrow-up"></i>
</span>
</div>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="dashbox panel panel-default">
<div class="panel-body">
<div class="panel-left blue">
<i class="fa fa-twitter fa-3x"></i>
</div>
<div class="panel-right">
<div class="number">2724</div>
<div class="title">Followers</div>
<span class="label label-warning">
5% <i class="fa fa-arrow-down"></i>
</span>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="quick-pie panel panel-default">
<div class="panel-body">
<div class="col-md-4 text-center">
<div id="dash_pie_1" class="piechart" data-percent="59">
<span class="percent"></span>
</div>
<a href="#" class="title">New Visitors <i class="fa fa-angle-right"></i></a>
</div>
<div class="col-md-4 text-center">
<div id="dash_pie_2" class="piechart" data-percent="73">
<span class="percent"></span>
</div>
<a href="#" class="title">Bounce Rate <i class="fa fa-angle-right"></i></a>
</div>
<div class="col-md-4 text-center">
<div id="dash_pie_3" class="piechart" data-percent="90">
<span class="percent"></span>
</div>
<a href="#" class="title">Brand Popularity <i class="fa fa-angle-right"></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- /COLUMN 1 -->
<!-- COLUMN 2 -->
<div class="col-md-6">
<div class="box solid grey">
<div class="box-title">
<h4><i class="fa fa-dollar"></i>Revenue</h4>
<div class="tools">
<span class="label label-danger">
20% <i class="fa fa-arrow-up"></i>
</span>
<a href="#box-config" data-toggle="modal" class="config">
<i class="fa fa-cog"></i>
</a>
<a href="javascript:;" class="reload">
<i class="fa fa-refresh"></i>
</a>
<a href="javascript:;" class="collapse">
<i class="fa fa-chevron-up"></i>
</a>
<a href="javascript:;" class="remove">
<i class="fa fa-times"></i>
</a>
</div>
</div>
<div class="box-body">
<div id="chart-revenue" style="height:240px"></div>
</div>
</div>
</div>
<!-- /COLUMN 2 -->
</div>
<!-- /DASHBOARD CONTENT -->
<!-- NEW ORDERS & STATISTICS -->
<div class="row">
<!-- NEW ORDERS -->
<div class="col-md-6">
<div class="box border">
<div class="box-title">
<h4><i class="fa fa-columns"></i> <span class="hidden-inline-mobile">Sales Tab</span></h4>
</div>
<div class="box-body">
<div class="tabbable header-tabs">
<ul class="nav nav-tabs">
<li class="active"><a href="#sales" data-toggle="tab"><i class="fa fa-bookmark"></i> <span class="hidden-inline-mobile">New Orders</span></a></li>
<li><a href="#feed" data-toggle="tab"><i class="fa fa-rss"></i> <span class="hidden-inline-mobile">Recent Activities</span></a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="sales">
<div class="panel panel-default">
<div class="panel-body orders no-opaque">
<div class="scroller" data-height="450px" data-always-visible="1" data-rail-visible="1">
<ul class="list-unstyled">
<li class="clearfix">
<div class="pull-left">
<p>
<h5><strong>#A14</strong> Rikki S. Stover</h5>
</p>
<p><i class="fa fa-clock-o"></i> <abbr class="timeago" title="Oct 9, 2013" >Oct 9, 2013</abbr></p>
</div>
<div class="text-right pull-right">
<h4 class="cost">$124.00</h4>
<p>
<span class="label label-success arrow-in-right"><i class="fa fa-check"></i> Complete</span>
</p>
</div>
<div class="clearfix"></div>
<div class="progress progress-sm">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="85" aria-valuemin="0" aria-valuemax="100" style=" 85%;">
<span class="sr-only">85% Complete</span>
</div>
</div>
</li>
<li class="clearfix">
<div class="pull-left">
<p>
<h5><strong>#A15</strong> Scott Allen</h5>
</p>
<p><i class="fa fa-clock-o"></i> <abbr class="timeago" title="Oct 10, 2013" >Oct 10, 2013</abbr></p>
</div>
<div class="text-right pull-right">
<h4 class="cost">$235.00</h4>
<p>
<span class="label label-warning arrow-in-right"><i class="fa fa-cog"></i> In Progress</span>
</p>
</div>
<div class="clearfix"></div>
<div class="progress progress-sm">
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100" style=" 30%;">
<span class="sr-only">30% Complete</span>
</div>
</div>
</li>
<li class="clearfix">
<div class="pull-left">
<p>
<h5><strong>#A16</strong> Larry Wright</h5>
</p>
<p><i class="fa fa-clock-o"></i> <abbr class="timeago" title="Oct 11, 2013" >Oct 11, 2013</abbr></p>
</div>
<div class="text-right pull-right">
<h4 class="cost">$77.00</h4>
<p>
<span class="label label-primary arrow-in-right"><i class="fa fa-archive"></i> Archived</span>
</p>
</div>
<div class="clearfix"></div>
<div class="progress progress-sm">
<div class="progress-bar progress-bar-primary" role="progressbar" aria-valuenow="97" aria-valuemin="0" aria-valuemax="100" style=" 97%;">
<span class="sr-only">97% Complete</span>
</div>
</div>
</li>
<li class="clearfix">
<div class="pull-left">
<p>
<h5><strong>#A17</strong> John Dale</h5>
</p>
<p><i class="fa fa-clock-o"></i> <abbr class="timeago" title="Oct 10, 2013" >Oct 10, 2013</abbr></p>
</div>
<div class="text-right pull-right">
<h4 class="cost">$174.00</h4>
<p>
<span class="label label-danger arrow-in-right"><i class="fa fa-star"></i> New</span>
</p>
</div>
<div class="clearfix"></div>
<div class="progress progress-sm">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100" style=" 10%;">
<span class="sr-only">10% Complete</span>
</div>
</div>
</li>
<li class="clearfix">
<div class="pull-left">
<p>
<h5><strong>#A18</strong> MJ Perkins</h5>
</p>
<p><i class="fa fa-clock-o"></i> <abbr class="timeago" title="Oct 11, 2013" >Oct 11, 2013</abbr></p>
</div>
<div class="text-right pull-right">
<h4 class="cost">$68.00</h4>
<p>
<span class="label label-info arrow-in-right"><i class="fa fa-truck"></i> In Transit</span>
</p>
</div>
<div class="clearfix"></div>
<div class="progress progress-sm">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100" style=" 50%;">
<span class="sr-only">50% Complete</span>
</div>
</div>
</li>
<li class="clearfix">
<div class="pull-left">
<p>
<h5><strong>#A19</strong> Stephen Stover</h5>
</p>
<p><i class="fa fa-clock-o"></i> <abbr class="timeago" title="Oct 9, 2013" >Oct 9, 2013</abbr></p>
</div>
<div class="text-right pull-right">
<h4 class="cost">$124.00</h4>
<p>
<span class="label label-success arrow-in-right"><i class="fa fa-check"></i> Complete</span>
</p>
</div>
<div class="clearfix"></div>
<div class="progress progress-sm">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style=" 80%;">
<span class="sr-only">80% Complete</span>
</div>
</div>
</li>
<li class="clearfix">
<div class="pull-left">
<p>
<h5><strong>#A20</strong> Edward Lus</h5>
</p>
<p><i class="fa fa-clock-o"></i> <abbr class="timeago" title="Oct 11, 2013" >Oct 11, 2013</abbr></p>
</div>
<div class="text-right pull-right">
<h4 class="cost">$52.00</h4>
<p>
<span class="label label-danger arrow-in-right"><i class="fa fa-star"></i> New</span>
</p>
</div>
<div class="clearfix"></div>
<div class="progress progress-sm">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style=" 20%;">
<span class="sr-only">20% Complete</span>
</div>
</div>
</li>
<li class="clearfix">
<div class="pull-left">
<p>
<h5><strong>#A21</strong> Alice Mangrum</h5>
</p>
<p><i class="fa fa-clock-o"></i> <abbr class="timeago" title="Oct 11, 2013" >Oct 11, 2013</abbr></p>
</div>
<div class="text-right pull-right">
<h4 class="cost">$14.00</h4>
<p>
<span class="label label-info arrow-in-right"><i class="fa fa-truck"></i> In Transit</span>
</p>
</div>
<div class="clearfix"></div>
<div class="progress progress-sm">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="65" aria-valuemin="0" aria-valuemax="100" style=" 65%;">
<span class="sr-only">65% Complete</span>
</div>
</div>
</li>
<li class="clearfix">
<div class="pull-left">
<p>
<h5><strong>#A22</strong> Tamika Owens</h5>
</p>
<p><i class="fa fa-clock-o"></i> <abbr class="timeago" title="Oct 11, 2013" >Oct 11, 2013</abbr></p>
</div>
<div class="text-right pull-right">
<h4 class="cost">$604.00</h4>
<p>
<span class="label label-warning arrow-in-right"><i class="fa fa-cog"></i> In Progress</span>
</p>
</div>
<div class="clearfix"></div>
<div class="progress progress-sm">
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style=" 75%;">
<span class="sr-only">75% Complete</span>
</div>
</div>
</li>
</ul>
</div>
</div>
<div class='text-center'>
<ul class='pagination'>
<li class='disabled'>
<a href='#'>
<i class='fa fa-angle-left'></i>
</a>
</li>
<li class='active'>
<a href='#'>
1
</a>
</li>
<li>
<a href='#'>2</a>
</li>
<li>
<a href='#'>3</a>
</li>
<li>
<a href='#'>4</a>
</li>
<li>
<a href='#'>5</a>
</li>
<li>
<a href='#'>
<i class='fa fa-angle-right'></i>
</a>
</li>
</ul>
</div>
</div>
</div>
<div class="tab-pane" id="feed">
<div class="scroller" data-height="450px" data-always-visible="1" data-rail-visible="1">
<div class="feed-activity clearfix">
<div>
<i class="pull-left roundicon fa fa-check btn btn-info"></i>
<a class="user" href="#"> John Doe </a>
accepted your connection request.
<br>
<a href="#">View profile</a>
</div>
<div class="time">
<i class="fa fa-clock-o"></i>
5 hours ago
</div>
</div>
<div class="feed-activity clearfix">
<div>
<i class="pull-left roundicon fa fa-picture-o btn btn-danger"></i>
<a class="user" href="#"> Jack Doe </a>
uploaded a new photo.
<br>
<a href="#">Take a look</a>
</div>
<div class="time">
<i class="fa fa-clock-o"></i>
5 hours ago
</div>
</div>
<div class="feed-activity clearfix">
<div>
<i class="pull-left roundicon fa fa-edit btn btn-pink"></i>
<a class="user" href="#"> Jess Doe </a>
edited their skills.
<br>
<a href="#">Endorse them</a>
</div>
<div class="time">
<i class="fa fa-clock-o"></i>
5 hours ago
</div>
</div>
<div class="feed-activity clearfix">
<div>
<i class="pull-left roundicon fa fa-bitcoin btn btn-yellow"></i>
<a class="user" href="#"> Divine Doe </a>
made a bitcoin payment.
<br>
<a href="#">Check your financials</a>
</div>
<div class="time">
<i class="fa fa-clock-o"></i>
6 hours ago
</div>
</div>
<div class="feed-activity clearfix">
<div>
<i class="pull-left roundicon fa fa-dropbox btn btn-primary"></i>
<a class="user" href="#"> Lisbon Doe </a>
saved a new document to Dropbox.
<br>
<a href="#">Download</a>
</div>
<div class="time">
<i class="fa fa-clock-o"></i>
1 day ago
</div>
</div>
<div class="feed-activity clearfix">
<div>
<i class="pull-left roundicon fa fa-pinterest btn btn-inverse"></i>
<a class="user" href="#"> Bob Doe </a>
pinned a new photo to Pinterest.
<br>
<a href="#">Take a look</a>
</div>
<div class="time">
<i class="fa fa-clock-o"></i>
2 days ago
</div>
</div>
<div class="feed-activity clearfix">
<div>
<i class="pull-left roundicon fa fa-clock-o btn btn-success"></i>
<a class="user" href="#"> John Doe </a>
accepted your connection request.
<br>
<a href="#">View profile</a>
</div>
<div class="time">
<i class="fa fa-clock-o"></i>
5 hours ago
</div>
</div>
<div class="feed-activity clearfix">
<div>
<i class="pull-left roundicon fa fa-heart btn btn-purple"></i>
<a class="user" href="#"> Jack Doe </a>
uploaded a new photo.
<br>
<a href="#">Take a look</a>
</div>
<div class="time">
<i class="fa fa-clock-o"></i>
5 hours ago
</div>
</div>
<div class="feed-activity clearfix">
<div>
<i class="pull-left roundicon fa fa-gift btn btn-pink"></i>
<a class="user" href="#"> Jess Doe </a>
edited their skills.
<br>
<a href="#">Endorse them</a>
</div>
<div class="time">
<i class="fa fa-clock-o"></i>
5 hours ago
</div>
</div>
<div class="feed-activity clearfix">
<div>
<i class="pull-left roundicon fa fa-random btn btn-yellow"></i>
<a class="user" href="#"> Divine Doe </a>
made a bitcoin payment.
<br>
<a href="#">Check your financials</a>
</div>
<div class="time">
<i class="fa fa-clock-o"></i>
6 hours ago
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- /NEW ORDERS -->
<!-- STATISTICS -->
<div class="col-md-6">
<div class="row">
<div class="col-md-6">
<div class="box border inverse">
<div class="box-title">
<h4><i class="fa fa-money"></i>Sales Summary</h4>
<div class="tools">
<a href="javascript:;" class="reload">
<i class="fa fa-refresh"></i>
</a>
<a href="javascript:;" class="remove">
<i class="fa fa-times"></i>
</a>
</div>
</div>
<div class="box-body">
<div class="sparkline-row">
<span class="title">Total sales</span>
<span class="value">$78,273</span>
<span class="sparkline big" data-color="blue">16,7,23,13,12,11,15,4,19,18,4,24</span>
</div>
<div class="sparkline-row">
<span class="title">Profit</span>
<span class="value">$6,543</span>
<span class="sparkline big" data-color="red">6,3,24,25,27,29,14,26,20,8,12,20</span>
</div>
<div class="sparkline-row">
<span class="title">Orders</span>
<span class="value">985</span>
<span class="sparkline big" data-color="green">11,19,20,20,5,18,11,6,16,20,26,11</span>
</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="box border purple">
<div class="box-title">
<h4><i class="fa fa-adjust"></i>Distribution Index</h4>
<div class="tools">
<a href="javascript:;" class="reload">
<i class="fa fa-refresh"></i>
</a>
<a href="javascript:;" class="remove">
<i class="fa fa-times"></i>
</a>
</div>
</div>
<div class="box-body">
<div class="sparkline-row">
<span class="title">Revenue distribution</span>
<span class="value"><i class="fa fa-usd"></i> 25674</span>
<span class="sparklinepie">16,7,23</span>
</div>
<div class="sparkline-row">
<span class="title">Sales</span>
<span class="value"><i class="fa fa-money"></i> 19 999,99</span>
<span class="sparklinepie">6,3,24,25</span>
</div>
<div class="sparkline-row">
<span class="title">Employee/ Dept</span>
<span class="value"><i class="fa fa-user"></i> 645783</span>
<span class="sparklinepie">11,19,20</span>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- /STATISTICS -->
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-body">
<table class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th><i class="fa fa-user"></i> Client</th>
<th class="hidden-xs"><i class="fa fa-quote-left"></i> Sales Item</th>
<th><i class="fa fa-dollar"></i> Amount</th>
<th><i class="fa fa-bars"></i> Status</th>
</tr>
</thead>
<tbody>
<tr>
<td><a href="#">Fortune 500</a></td>
<td class="hidden-xs">Gold Level Virtual Server</td>
<td>$ 2310.23</td>
<td><span class="label label-success label-sm">Paid</span></td>
</tr>
<tr>
<td><a href="#">Cisco Inc.</a></td>
<td class="hidden-xs">Platinum Level Virtual Server</td>
<td>$ 5502.67</td>
<td><span class="label label-warning label-sm">Pending</span></td>
</tr>
<tr>
<td><a href="#">VMWare Ltd.</a></td>
<td class="hidden-xs">Hardware Switch</td>
<td>$ 3472.54</td>
<td><span class="label label-success label-sm">Paid</span></td>
</tr>
<tr>
<td><a href="#">Wall-Mart Stores</a></td>
<td class="hidden-xs">Branding & Marketing</td>
<td>$ 6653.25</td>
<td><span class="label label-success label-sm">Paid</span></td>
</tr>
<tr>
<td><a href="#">Exxon Mobil</a></td>
<td class="hidden-xs">UX and UI Services</td>
<td>$ 45645.45</td>
<td><span class="label label-danger label-sm">Overdue</span></td>
</tr>
<tr>
<td><a href="#">General Electric</a></td>
<td class="hidden-xs">Web Designing</td>
<td>$ 3432.11</td>
<td><span class="label label-warning label-sm">Pending</span></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<!-- /NEW ORDERS & STATISTICS -->
③ nav.html 导航页面设计,其中包括菜单折叠,子菜单等功能,超链接使用<a href="{% url 'index' %}">

<div class="sidebar-menu nav-collapse"> <div class="divide-20"></div> <!-- 搜索 --> <div id="search-bar"> <input class="search" type="text" placeholder="查找"><i class="fa fa-search search-icon"></i> </div> <!-- /搜索 --> <!-- 侧边导航菜单 --> <ul> <li class="active"> <a href="{% url 'index' %}"> <i class="fa fa-tachometer fa-fw"></i> <span class="menu-text">大数据决策分析</span> <span class="selected"></span> </a> </li> <li class="has-sub"> <a href="javascript:;" class=""> <i class="fa fa-bookmark-o fa-fw"></i> <span class="menu-text">项目统计分析</span> <span class="arrow"></span> </a> <ul class="sub"> <li> <a class="" href="{% url 'xmksh' %}"> <span class="sub-menu-text">可视化统计图形测试</span> </a></li> <li><a class="" href="{% url 'xmjf' %}"> <span class="sub-menu-text">项目经费统计</span> </a></li> <li><a class="" href=""> <span class="sub-menu-text">项目数量统计</span> </a></li> <li><a class="" href=""> <span class="sub-menu-text">项目区域统计</span> </a></li> <li><a class="" href="charts/xmlb.html"> <span class="sub-menu-text">项目类别统计</span> </a></li> <li class="has-sub-sub"> <a href="javascript:;" class=""> <span class="sub-menu-text">项目结题统计</span> <span class="arrow"></span> </a> <ul class="sub-sub"> <li><a class="" href="charts/xmjfjt.html"> <span class="sub-sub-menu-text">结题成功统计</span> </a></li> <li><a class="" href="charts/xmjfbjt.html"> <span class="sub-sub-menu-text">结题失败统计</span> </a></li> </ul> </li> </ul> </li> <li class="has-sub"> <a href="javascript:;" class=""> <i class="fa fa-table fa-fw"></i> <span class="menu-text">市县州主题分析</span> <span class="arrow"></span> </a> <ul class="sub"> <li><a class="" href="simple_table.html"> <span class="sub-menu-text">各区域项目分布</span> </a></li> <li><a class="" href="dynamic_tables.html"> <span class="sub-menu-text">各区域经费分布</span> </a></li> <li><a class="" href="jqgrid_plugin.html"> <span class="sub-menu-text">各区域课题分布</span> </a></li> </ul> </li> <li class="has-sub"> <a href="javascript:;" class=""> <i class="fa fa-pencil-square-o fa-fw"></i> <span class="menu-text">高校项目分布</span> <span class="arrow"></span> </a> <ul class="sub"> <li><a class="" href="forms.html"> <span class="sub-menu-text">高校项目分布</span> </a></li> <li><a class="" href="wizards_validations.html"> <span class="sub-menu-text">高校经费分布</span> </a></li> <li><a class="" href="wizards_validations.html"> <span class="sub-menu-text">高校课题分布</span> </a></li> </ul> </li> <li class="has-sub"> <a href="javascript:;" class=""> <i class="fa fa-bar-chart-o fa-fw"></i> <span class="menu-text">年报分析</span> <span class="arrow"></span> </a> <ul class="sub"> <li><a class="" href="flot_charts.html"> <span class="sub-menu-text">年度结题情况</span> </a></li> <li><a class="" href="xcharts.html"> <span class="sub-menu-text">年度经费情况</span> </a></li> <li><a class="" href="others.html"> <span class="sub-menu-text">年度课题情况</span> </a></li> </ul> </li> <li class="has-sub"> <a href="javascript:;" class=""> <i class="fa fa-columns fa-fw"></i> <span class="menu-text">专家人员统计分析</span> <span class="arrow"></span> </a> <ul class="sub"> <li><a class="" href="mini_sidebar.html"> <span class="sub-menu-text">专家年龄统计</span> </a></li> <li><a class="" href="fixed_header.html"> <span class="sub-menu-text">专家学术领域统计</span> </a></li> <li><a class="" href="fixed_header_sidebar.html"> <span class="sub-menu-text">专家评审资格年限统计</span> </a></li> </ul> </li> <li class="has-sub"> <a href="javascript:;" class=""> <i class="fa fa-map-marker fa-fw"></i> <span class="menu-text">评奖情况统计分析</span> <span class="arrow"></span> </a> <ul class="sub"> <li><a class="" href="google_maps.html"> <span class="sub-menu-text">奖项类别</span> </a></li> <li><a class="" href="vector_maps.html"> <span class="sub-menu-text">奖项记录</span> </a></li> </ul> </li> <li class="has-sub"> <a href="javascript:;" class=""> <i class="fa fa-file-text fa-fw"></i> <span class="menu-text">机器学习算法库</span> <span class="arrow"></span> </a> <ul class="sub"> <li><a class="" href="login.html"> <span class="sub-menu-text">朴素贝叶斯算法</span> </a></li> <li><a class="" href="user_profile.html"> <span class="sub-menu-text">分类算法</span> </a></li> <li><a class="" href="chats.html"> <span class="sub-menu-text">聚类算法</span> </a></li> </ul> </li> <li class="has-sub"> <a href="javascript:;" class=""> <i class="fa fa-file-text fa-fw"></i> <span class="menu-text">可视化图形库</span> <span class="arrow"></span> </a> <ul class="sub"> <li><a class="" href="login.html"> <span class="sub-menu-text">条形图</span> </a></li> <li><a class="" href="user_profile.html"> <span class="sub-menu-text">折线图</span> </a></li> <li><a class="" href="chats.html"> <span class="sub-menu-text">地图</span> </a></li> </ul> </li> <li class="has-sub"> <a href="javascript:;" class=""> <i class="fa fa-briefcase fa-fw"></i> <span class="menu-text">数据预处理 <span class="badge pull-right">3</span> </span> <span class="arrow"></span> </a> <ul class="sub"> <li><a class="" href="search_results.html"> <span class="sub-menu-text">网络爬虫</span> </a></li> <li><a class="" href="email_templates.html"> <span class="sub-menu-text">数据清洗</span> </a></li> <li><a class="" href="error_404.html"> <span class="sub-menu-text">数据拼装</span> </a></li> </ul> </li> <li class="has-sub"> <a href="javascript:;" class=""> <i class="fa fa-briefcase fa-fw"></i> <span class="menu-text">基础算法库 <span class="badge pull-right">3</span> </span> <span class="arrow"></span> </a> <ul class="sub"> <li><a class="" href="search_results.html"> <span class="sub-menu-text">PDF转换</span> </a></li> <li><a class="" href="email_templates.html"> <span class="sub-menu-text">发送邮件</span> </a></li> <li><a class="" href="error_404.html"> <span class="sub-menu-text">信息查重</span> </a></li> </ul> </li> <!-- 单独页面左右跳转参照此模板 --> <li> <a class="" href="inbox.html"> <i class="fa fa-envelope-o fa-fw"></i> <span class="menu-text">邮件</span> </a></li> <li> <a class="" href="widgets_box.html"> <i class="fa fa-th-large fa-fw"></i> <span class="menu-text">系统设置 <span class="tooltip-error pull-right" title="" data-original-title="3 New Events"> <span class="label label-success">新</span> </span> </span> </a></li> <!-- 单独页面跳转站外参照此模板 --> <li> <a class="" href="../../static/frontend_theme/index.html" target="_blank"> <i class="fa fa-desktop fa-fw"></i> <span class="menu-text">前端主题</span> </a></li> </ul> <!-- /侧边导航菜单 --> </div>
④ 首页 index.html 调用①母版页面,自定义内容
<!-- 继承模板页 -->
{% extends 'xmjc/base.html' %}
<!-- 设置标题 -->
{% block title %}欢迎光临首页{% endblock %}
<!-- 覆盖内容块,自定义页面的内容 -->
{% block content %}
<!-- <p>覆盖内容块,自定义页面的内容</p> -->
{% include 'xmjc/content.html' %}
<script>
jQuery(document).ready(function() {
App.setPage("base"); //Set current page
App.init(); //Initialise plugins and elements
});
</script>
{% endblock %}
(5)运行服务器访问

页面效果:

至此,已经完成静态页面的配置工作。
4 多数据库配置联合操作
(1)打开xmjc_analysis/setting.py,有一个默认的数据库 default,我们可以再加一些其它的(这里你可以调用Access、SQLServer、Oracle等),比如:
'''
配置Mysql数据库
2017年7月26日16:40:38
白宁超
'''
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'test',
'USER': 'test',
'PASSWORD': 'test123',
'HOST':'localhost',
'PORT':'3306',
},
'db1': {
'ENGINE': 'django.db.backends.mysql',
'NAME': '数据库名称',
'USER': '用户名',
'PASSWORD': '密码',
"HOST": "localhost", #本地
'PORT':'3306',
},
'db2': {
'ENGINE': 'django.db.backends.mysql',
'NAME': '数据库名称',
'USER': '用户名',
'PASSWORD': '密码',
"HOST": "服务器地址",
'PORT':'3306',
},
}
# use multi-database in django
DATABASE_ROUTERS = ['xmjc_analysis.database_router.DatabaseAppsRouter']
DATABASE_APPS_MAPPING = {
#'app_name':'database_name',
'app1': 'db1',
'app2': 'db2',
}
(2)在project_name文件夹中存放 database_router.py 文件,内容如下:

# -*- coding: utf-8 -*- from django.conf import settings DATABASE_MAPPING = settings.DATABASE_APPS_MAPPING class DatabaseAppsRouter(object): """ A router to control all database operations on models for different databases. In case an app is not set in settings.DATABASE_APPS_MAPPING, the router will fallback to the `default` database. Settings example: DATABASE_APPS_MAPPING = {'app1': 'db1', 'app2': 'db2'} """ def db_for_read(self, model, **hints): """"Point all read operations to the specific database.""" if model._meta.app_label in DATABASE_MAPPING: return DATABASE_MAPPING[model._meta.app_label] return None def db_for_write(self, model, **hints): """Point all write operations to the specific database.""" if model._meta.app_label in DATABASE_MAPPING: return DATABASE_MAPPING[model._meta.app_label] return None def allow_relation(self, obj1, obj2, **hints): """Allow any relation between apps that use the same database.""" db_obj1 = DATABASE_MAPPING.get(obj1._meta.app_label) db_obj2 = DATABASE_MAPPING.get(obj2._meta.app_label) if db_obj1 and db_obj2: if db_obj1 == db_obj2: return True else: return False return None # for Django 1.4 - Django 1.6 def allow_syncdb(self, db, model): """Make sure that apps only appear in the related database.""" if db in DATABASE_MAPPING.values(): return DATABASE_MAPPING.get(model._meta.app_label) == db elif model._meta.app_label in DATABASE_MAPPING: return False return None # Django 1.7 - Django 1.11 def allow_migrate(self, db, app_label, model_name=None, **hints): print(db, app_label, model_name, hints) if db in DATABASE_MAPPING.values(): return DATABASE_MAPPING.get(app_label) == db elif app_label in DATABASE_MAPPING: return False return None
(3)使用操作
# 查询 YourModel.objects.using('db1').all() # 保存 或 删除 user_obj.save(using='new_users') user_obj.delete(using='legacy_users') # 数据库同步 python manage.py migrate --database=db2 # 数据导出 python manage.py dumpdata app2 --database=db2 > app2_fixture.json python manage.py dumpdata auth > auth_fixture.json # 数据库导入 python manage.py loaddata app1_fixture.json --database=db1
5 数据挖掘与可视化技术
(1)设计思路
调用Echarts进行可视化展示,其中数据来源于两个部分,直接调用一方面数据库的结构化数据,另一个方面分析处理非结构化数据。最终处理成json形式,最后结合ajax进行数据绑定展示。这里【数据挖掘|文本处理技术】不详细介绍,主要展示思想和流程。期望展示三个案例:柱形图、饼形图、数据表格。
(2)数据前台展示,使用表单需要添加{%csrf_token%}
(3)柱形图案例展示
新建页面ksh.html,添加如下代码
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div class="row">
<div class="col-md-6 " id="test1" style="600px;height:400px;margin:0 auto">
</div>
</div>
js代码:
/*
柱状图
白宁超
2017年8月4日17:20:42
*/
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('test1'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {
},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
json数据:上面案例采用官方数据,只需要配置data即可,这个data的json数据,你可以通过数据挖掘技术后文本或者数据库梳理出绑定起来即可。如下所示:
def xmjf(request):
lnav="项目经费统计" # 可视化主题
lcontent = "这里是可视化主题的描述->项目经费统计" # 可视化主题的描述
data=[{"value": 55, "name": '优先55'},
{"value": 70, "name": '普通70'},
{"value": 25, "name": "紧急25"}]
data1 = [{"keys":"衬衫", "values":5},
{"keys":"羊毛衫", "values":20},
{"keys":"雪纺衫", "values":36},
{"keys":"裤子", "values":10},
{"keys":"高跟鞋", "values":10},
{"keys":"袜子", "values":20}]
return render(request,'xmjc/xmjf.html',{'lnav':lnav,'lcontent':lcontent,'data':data,'data1':data1})
效果:

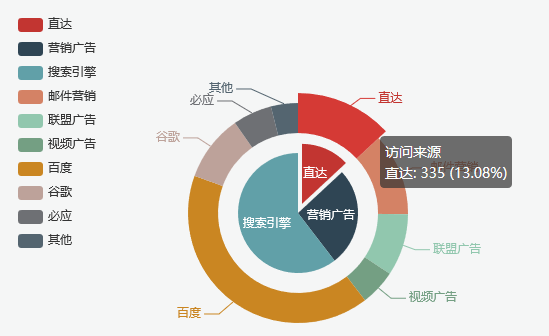
(4)扇形图案例展示
新建页面ksh.html,添加如下代码
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div class="row">
<div class="col-md-6 " id="test2" style="600px;height:400px;margin:0 auto">
</div>
</div>
js代码

/* 嵌套环形图 白宁超 2017年8月4日17:21:03 */ var myChart1 = echarts.init(document.getElementById('test2')); option1 = { tooltip: { trigger: 'item', formatter: "{a} <br/>{b}: {c} ({d}%)" }, legend: { orient: 'vertical', x: 'left', data:['直达','营销广告','搜索引擎','邮件营销','联盟广告','视频广告','百度','谷歌','必应','其他'] }, series: [ { name:'访问来源', type:'pie', selectedMode: 'single', radius: [0, '30%'], label: { normal: { position: 'inner' } }, labelLine: { normal: { show: false } }, data:[ {value:335, name:'直达', selected:true}, {value:679, name:'营销广告'}, {value:1548, name:'搜索引擎'} ] }, { name:'访问来源', type:'pie', radius: ['40%', '55%'], data:[ {value:335, name:'直达'}, {value:310, name:'邮件营销'}, {value:234, name:'联盟广告'}, {value:135, name:'视频广告'}, {value:1048, name:'百度'}, {value:251, name:'谷歌'}, {value:147, name:'必应'}, {value:102, name:'其他'} ] } ] }; myChart1.setOption(option1);
效果

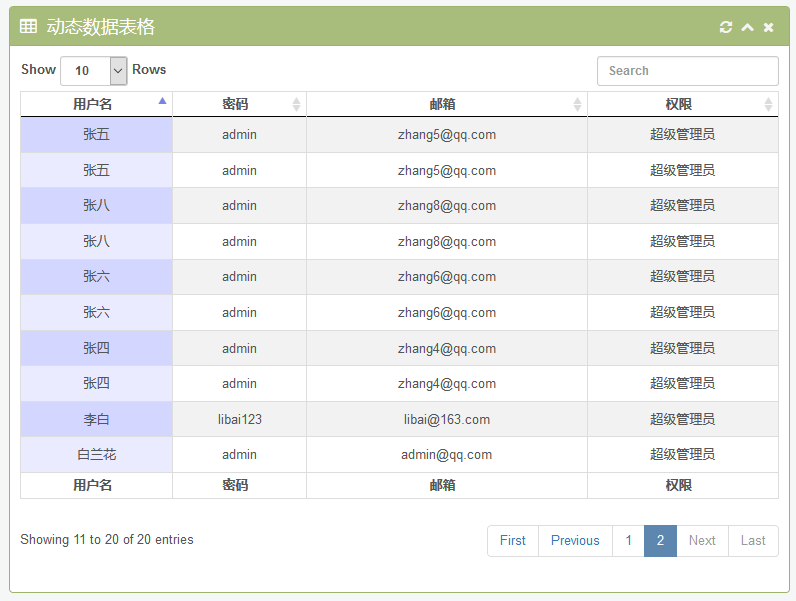
(5)表格案例展示
新建页面ksh.html,添加如下代码

<!-- DATA TABLES --> <div class="row"> <div class="col-md-6"> <!-- BOX --> <div class="box border green"> <div class="box-title"> <h4><i class="fa fa-table"></i>动态数据表格</h4> <div class="tools hidden-xs"> <a href="javascript:;" class="reload"> <i class="fa fa-refresh"></i> </a> <a href="javascript:;" class="collapse"> <i class="fa fa-chevron-up"></i> </a> <a href="javascript:;" class="remove"> <i class="fa fa-times"></i> </a> </div> </div> <div class="box-body"> <table id="datatable1" cellpadding="0" cellspacing="0" border="0" class="datatable table table-striped table-bordered table-hover"> <thead> <tr> <!-- hidden-lg/md/xs/sm --> <th class="center">用户名</th> <th class="center">密码</th> <th class="center">邮箱</th> <th class="center">权限</th> </tr> </thead> <tbody id="tbody"> {% for user in data %} <tr class="gradeB"> <td class="center">{{ user.username }}</td> <td class="center">{{ user.userpass }}</td> <td class="center">{{ user.useremail }}</td> <td class="center">{{ user.usertype }}</td> </tr> {% endfor %} </tbody> <tfoot> <tr> <th class="center">用户名</th> <th class="center">密码</th> <th class="center">邮箱</th> <th class="center">权限</th> </tr> </tfoot> </table> </div> </div> <!-- /BOX --> </div> </div>
效果

6 将项目上传到github,进行项目管理
(1)下载:Git 各平台安装包下载地址为:http://git-scm.com/downloads
pip install git-core
Windows 平台上安装包下载地址:http://msysgit.github.io/
(2)使用:Windows版Git下载安装,在开始菜单里找到Git->Git Bash

(3)配置你的名字和Email地址。
$ git config --global user.name "Your Name" $ git config --global user.email "email@example.com"
(4)创建版本库
$ cd /E //你指定的个人盘符 $ mkdir mygit //创建版本库根目录 $ cd mygit //进入版本库目录 $ pwd //查看当前路径
(5) 将需要上传的项目拷贝到版本库即mygit里面,查看

(6)通过git init命令把目录变成Git可以管理的仓库

(7) mygit下创建xmjc_analysis,用命令git add告诉Git,把文件添加到仓库

(8)用命令git commit提交到仓库,-m本次提交的说明

(9)远程连接仓库
git remote add originbnc git@github.com:username/bncgit.git

(10)推送
git push -u originbnc master

(11)查看我的github
自此,完成全部初级学习,扩展处读者自行学习。