场景
若依前后端分离版手把手教你本地搭建环境并运行项目:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/108465662
在上面的基础上,怎样实现代码在线编辑功能。

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、插件地址
https://github.com/surmon-china/vue-codemirror
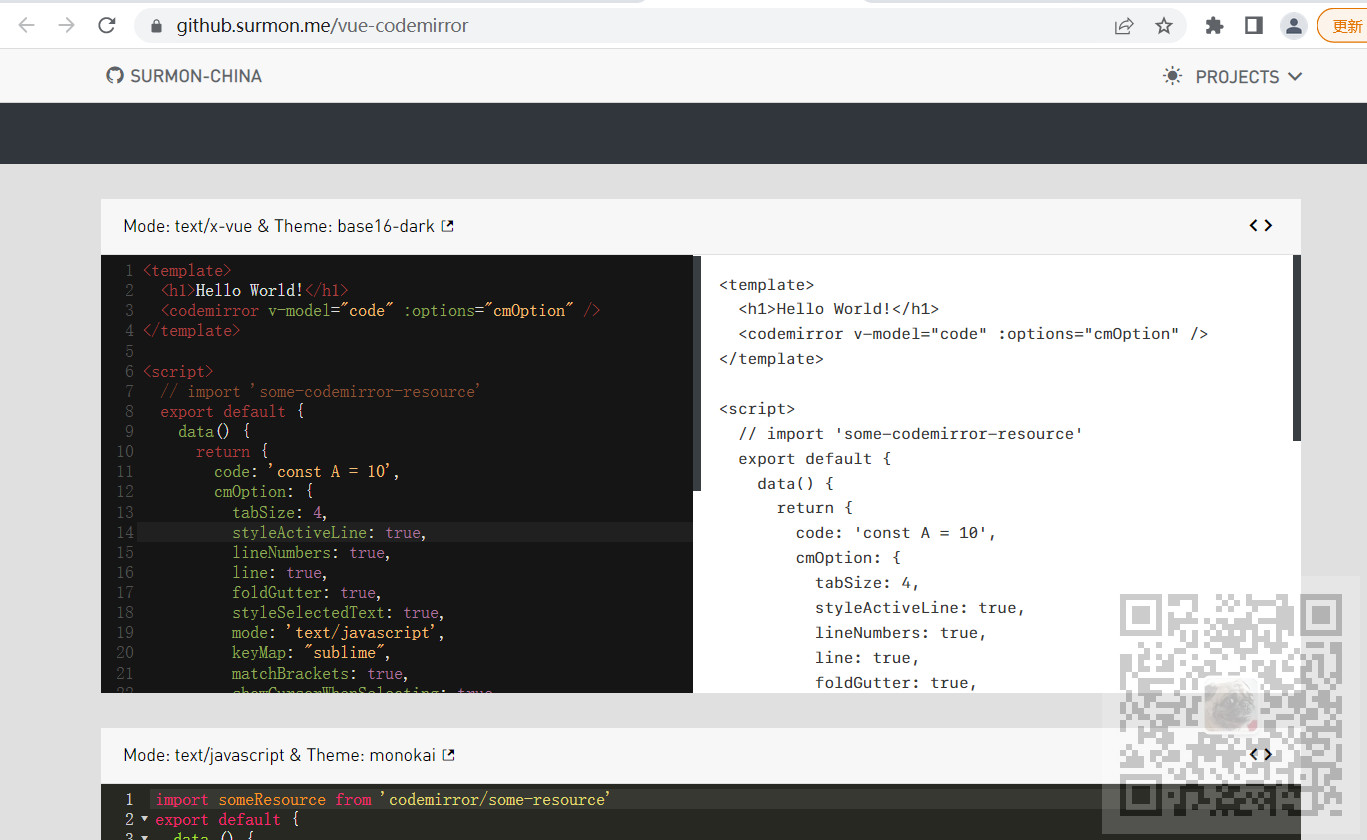
在线演示地址
https://github.surmon.me/vue-codemirror

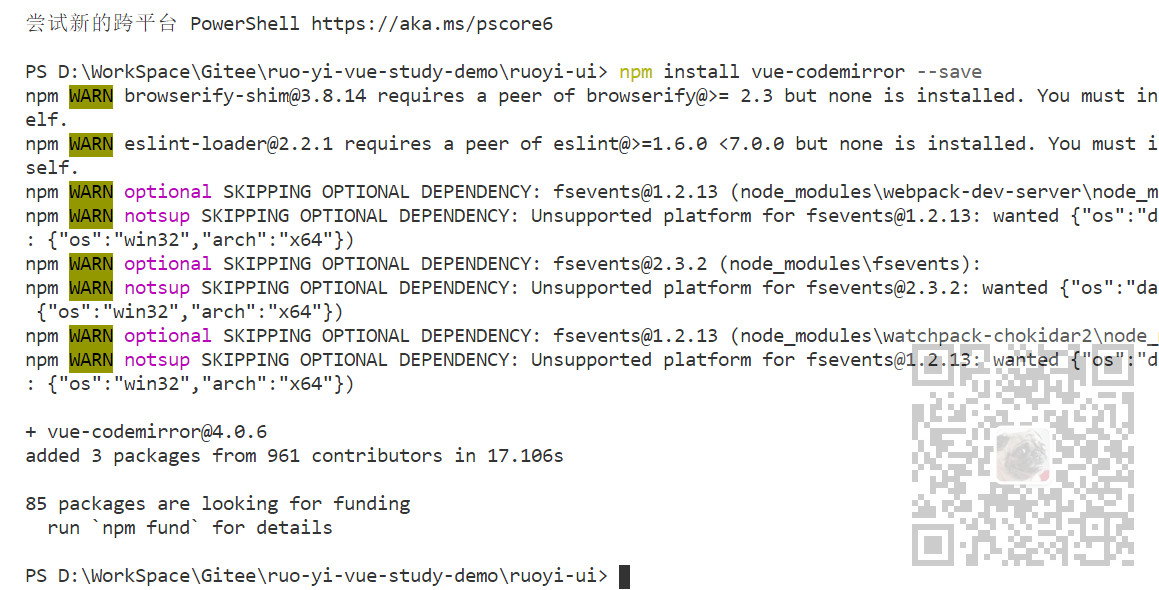
2、安装插件
npm install vue-codemirror --save

3、全局挂载插件方式或者局部页面加载方式
全局挂载
import Vue from 'vue' import VueCodemirror from 'vue-codemirror' // import base style import 'codemirror/lib/codemirror.css' // import more codemirror resource... // you can set default global options and events when Vue.use Vue.use(VueCodemirror, /* { options: { theme: 'base16-dark', ... }, events: ['scroll', ...] } */)
局部页面引用
import { codemirror } from 'vue-codemirror'
// import base style
import 'codemirror/lib/codemirror.css'
// import more codemirror resource...
export default {
components: {
codemirror
}
}
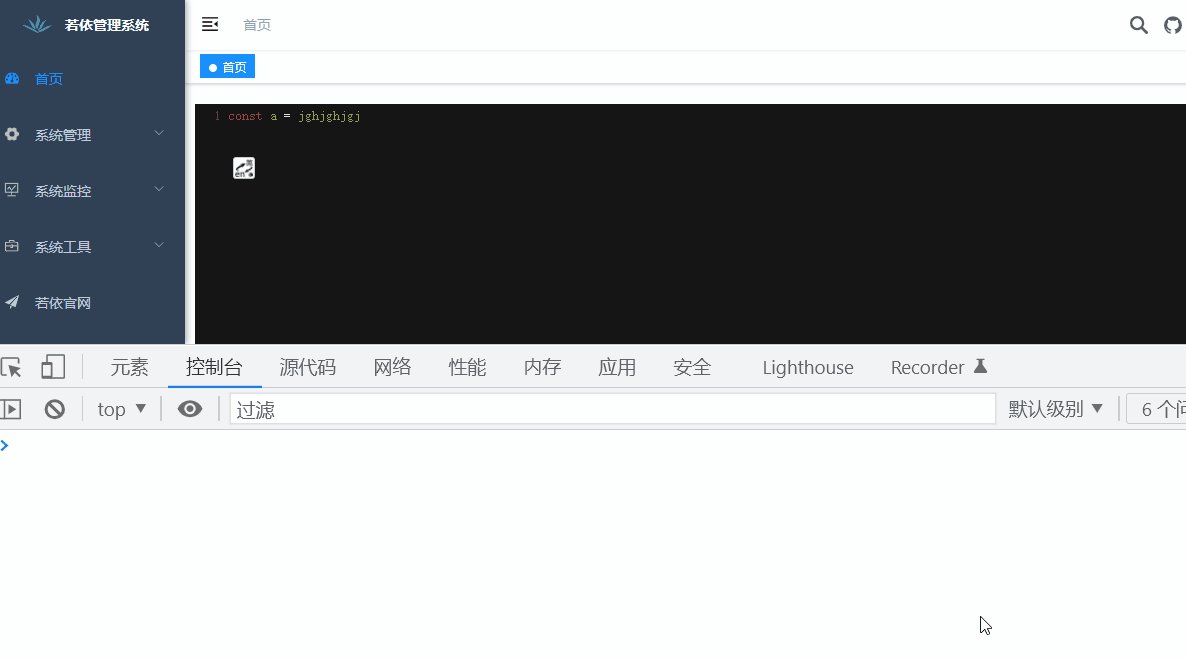
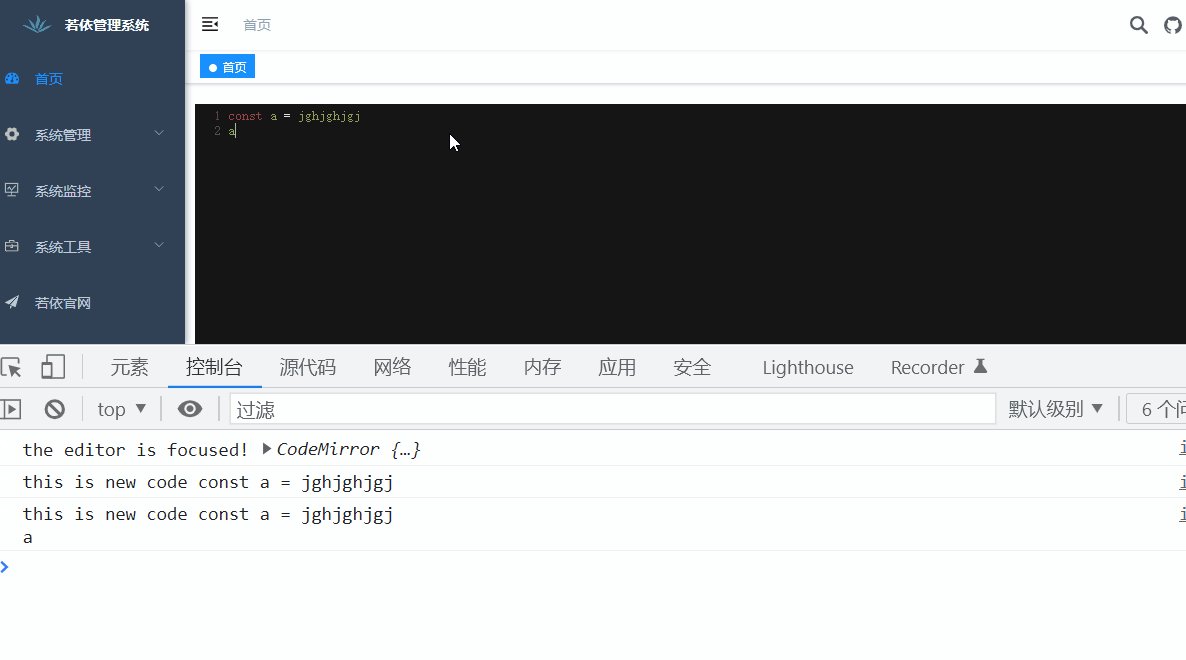
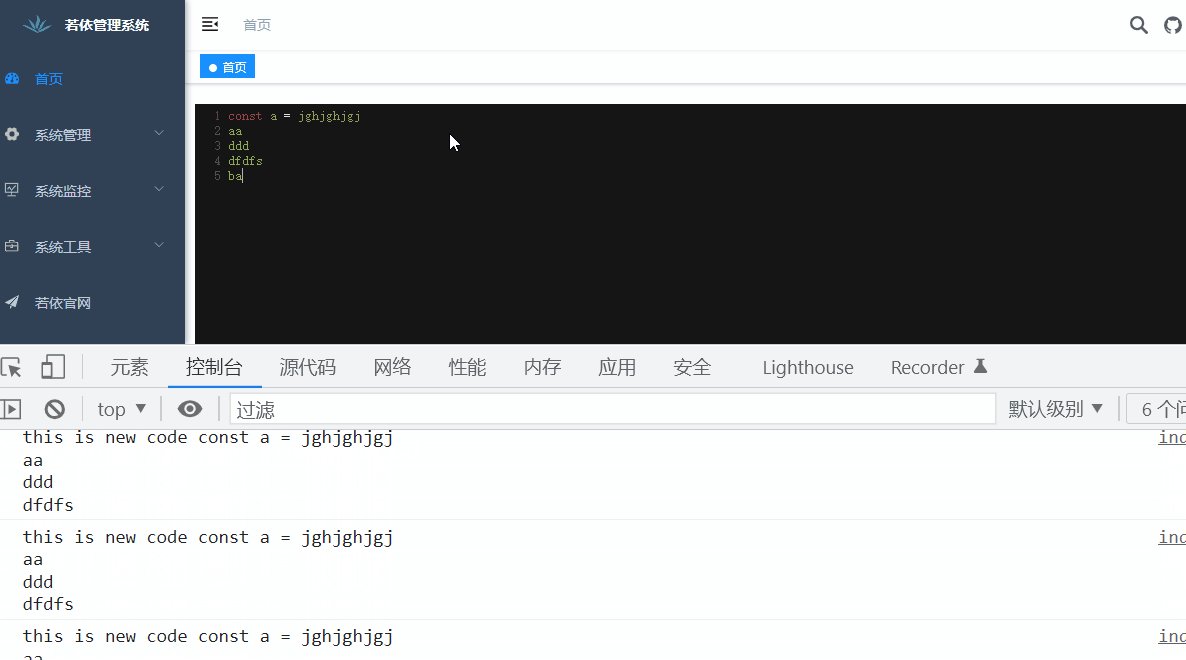
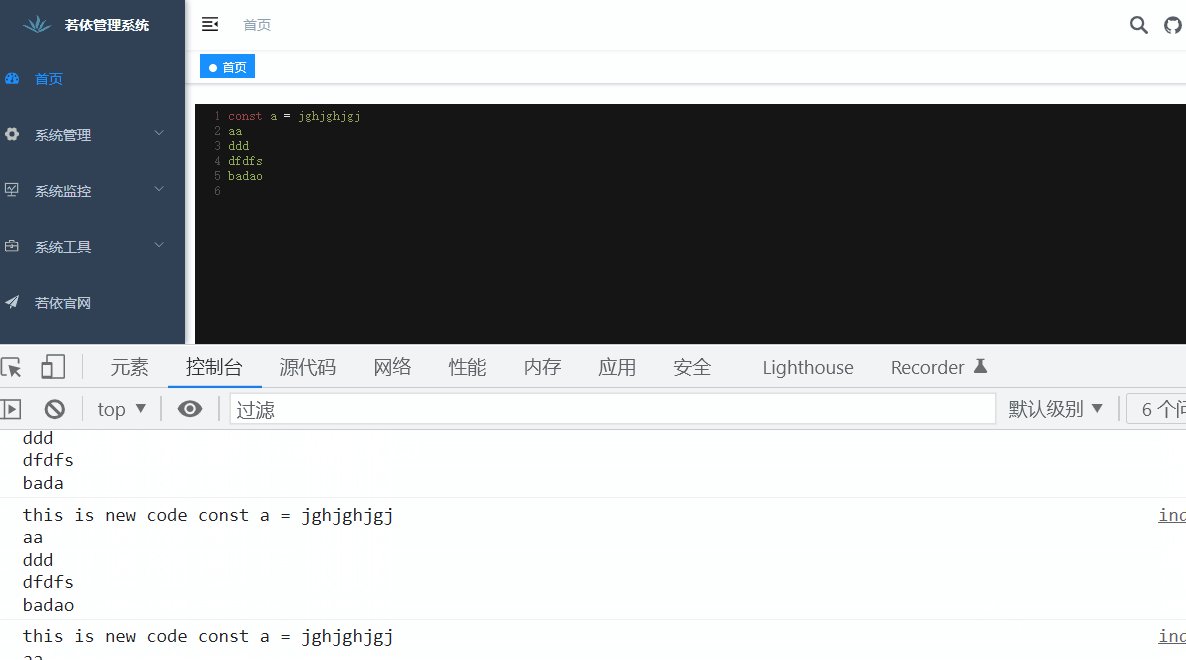
4、新建Vue页面代码修改如下
<template> <!-- Two-way Data-Binding --> <!-- <codemirror v-model="code" :options="cmOptions" /> --> <!-- Or manually control the data synchronization --> <codemirror ref="cmEditor" :value="code" :options="cmOptions" @ready="onCmReady" @focus="onCmFocus" @input="onCmCodeChange" /> </template> <script> import { codemirror } from 'vue-codemirror' // import base style import 'codemirror/lib/codemirror.css' // import language js import 'codemirror/mode/javascript/javascript.js' // import theme style import 'codemirror/theme/base16-dark.css' // import more 'codemirror/some-resource...' export default { name: "codemirrorDemo", components: { codemirror }, data () { return { code: 'const a = 10', cmOptions: { tabSize: 4, mode: 'text/javascript', theme: 'base16-dark', lineNumbers: true, line: true, // more CodeMirror options... } } }, methods: { onCmReady(cm) { console.log('the editor is readied!', cm) }, onCmFocus(cm) { console.log('the editor is focused!', cm) }, onCmCodeChange(newCode) { console.log('this is new code', newCode) this.code = newCode } }, computed: { codemirror() { return this.$refs.cmEditor.codemirror } }, mounted() { console.log('the current CodeMirror instance object:', this.codemirror) // you can use this.codemirror to do something... } } </script>
5、其他设置参考官方说明