场景
Node-RED简介与Windows上安装、启动和运行示例:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/121884766
Node-RED怎样导出导入流程为json文件:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/124130985
Node-RED安装图形化节点dashboard实现订阅mqtt主题并在仪表盘中显示温度:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/121992760
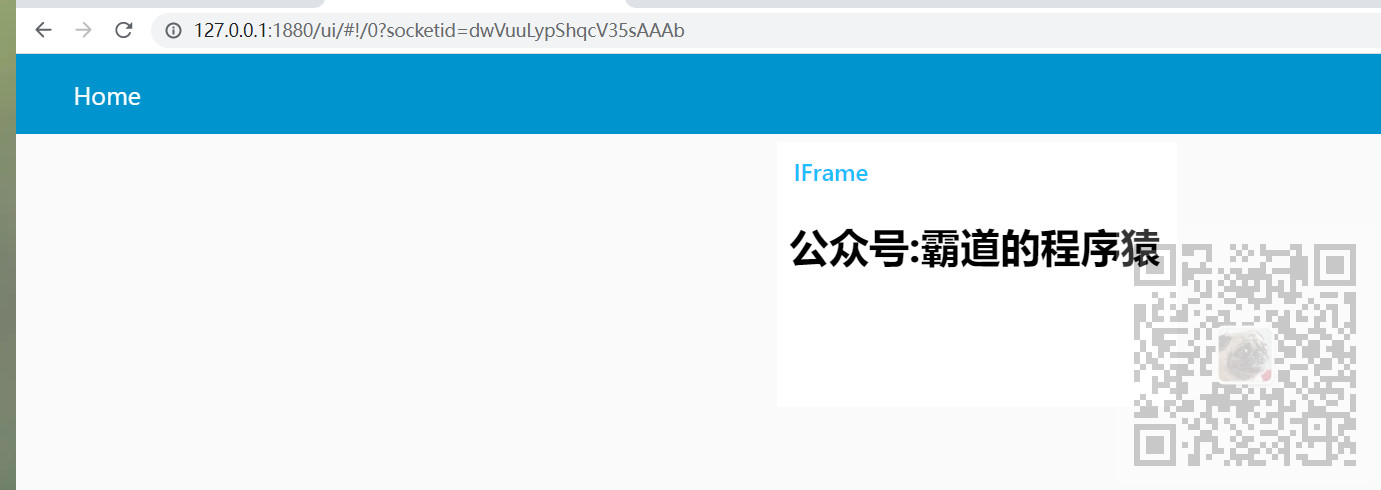
在上面的基础上,还可以在仪表盘上嵌入其他网站。
嵌入Node-RED的网站

嵌入其他网站

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
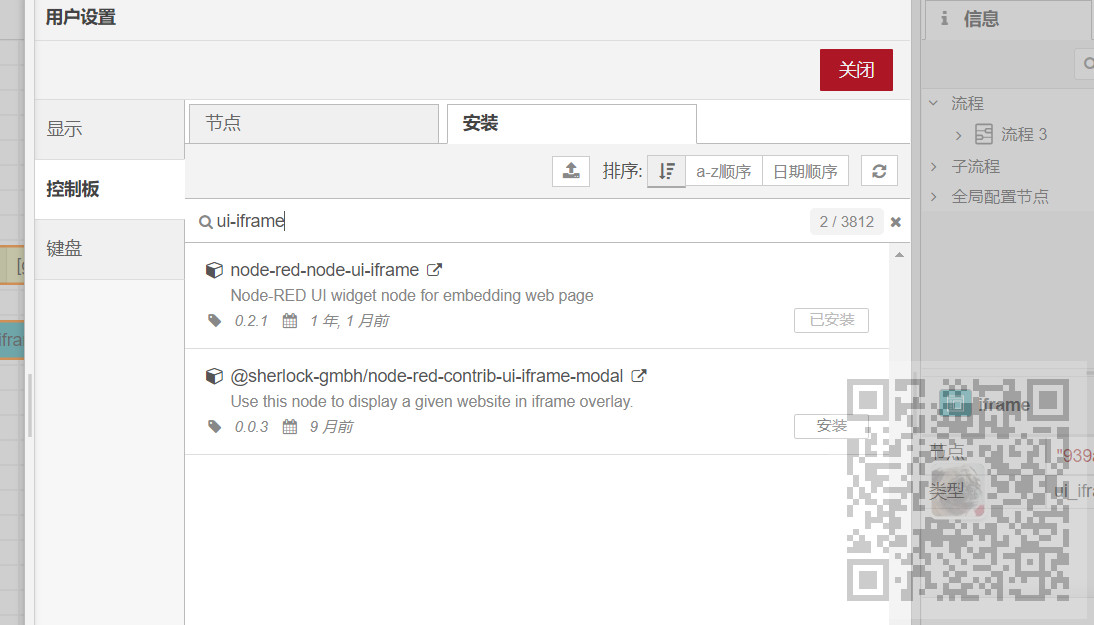
1、安装node-red-node-ui-iframe节点

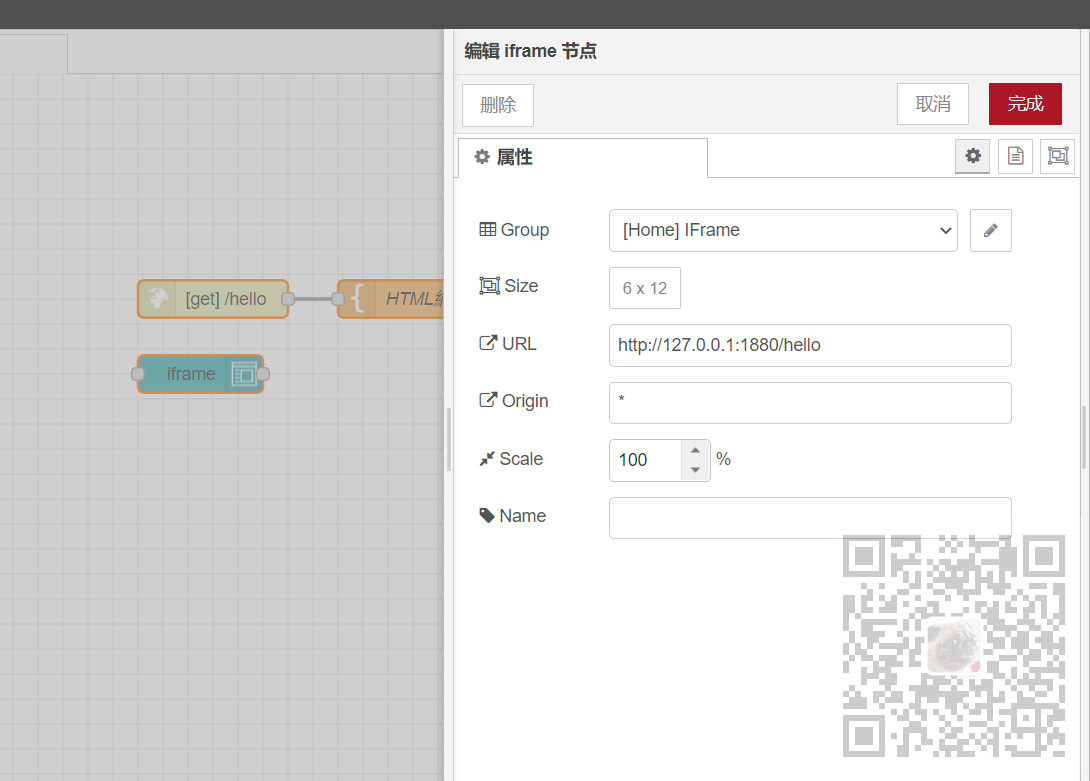
2、拖拽iframe节点并编辑url
也可以是Node-RED自己搭建的网站

3、流程json数据
[ { "id": "f4a4d8eab7935bc8", "type": "tab", "label": "流程 3", "disabled": false, "info": "", "env": [] }, { "id": "c428312d1f6165d1", "type": "mqtt-broker", "name": "mqtt", "broker": "127.0.0.1", "port": "1883", "clientid": "", "autoConnect": true, "usetls": false, "protocolVersion": "4", "keepalive": "60", "cleansession": true, "birthTopic": "", "birthQos": "0", "birthPayload": "", "birthMsg": {}, "closeTopic": "", "closeQos": "0", "closePayload": "", "closeMsg": {}, "willTopic": "", "willQos": "0", "willPayload": "", "willMsg": {}, "sessionExpiry": "" }, { "id": "51eee50b4ec9422f", "type": "ui_group", "name": "dashboardDemo", "tab": "29ae4c620f43ee0d", "order": 1, "disp": true, "width": "6", "collapse": false, "className": "" }, { "id": "29ae4c620f43ee0d", "type": "ui_tab", "name": "Home", "icon": "dashboard", "disabled": false, "hidden": false }, { "id": "a506c767a5c1edbd", "type": "ui_base", "theme": { "name": "theme-light", "lightTheme": { "default": "#0094CE", "baseColor": "#0094CE", "baseFont": "-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Oxygen-Sans,Ubuntu,Cantarell,Helvetica Neue,sans-serif", "edited": true, "reset": false }, "darkTheme": { "default": "#097479", "baseColor": "#097479", "baseFont": "-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Oxygen-Sans,Ubuntu,Cantarell,Helvetica Neue,sans-serif", "edited": false }, "customTheme": { "name": "Untitled Theme 1", "default": "#4B7930", "baseColor": "#4B7930", "baseFont": "-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Oxygen-Sans,Ubuntu,Cantarell,Helvetica Neue,sans-serif" }, "themeState": { "base-color": { "default": "#0094CE", "value": "#0094CE", "edited": false }, "page-titlebar-backgroundColor": { "value": "#0094CE", "edited": false }, "page-backgroundColor": { "value": "#fafafa", "edited": false }, "page-sidebar-backgroundColor": { "value": "#ffffff", "edited": false }, "group-textColor": { "value": "#1bbfff", "edited": false }, "group-borderColor": { "value": "#ffffff", "edited": false }, "group-backgroundColor": { "value": "#ffffff", "edited": false }, "widget-textColor": { "value": "#111111", "edited": false }, "widget-backgroundColor": { "value": "#0094ce", "edited": false }, "widget-borderColor": { "value": "#ffffff", "edited": false }, "base-font": { "value": "-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Oxygen-Sans,Ubuntu,Cantarell,Helvetica Neue,sans-serif" } }, "angularTheme": { "primary": "indigo", "accents": "blue", "warn": "red", "background": "grey", "palette": "light" } }, "site": { "name": "Node-RED Dashboard", "hideToolbar": "false", "allowSwipe": "false", "lockMenu": "false", "allowTempTheme": "true", "dateFormat": "DD/MM/YYYY", "sizes": { "sx": 48, "sy": 48, "gx": 6, "gy": 6, "cx": 6, "cy": 6, "px": 0, "py": 0 } } }, { "id": "248cbbb0.18e794", "type": "ui_group", "name": "MyGroup", "tab": "3f79c420.cfc1bc", "order": 1, "disp": true, "width": "6", "collapse": false }, { "id": "3f79c420.cfc1bc", "type": "ui_tab", "name": "Home", "icon": "dashboard", "disabled": false, "hidden": false }, { "id": "a0954be5.a7f7e8", "type": "ui_group", "name": "MyInput", "tab": "3f79c420.cfc1bc", "order": 2, "disp": true, "width": "6", "collapse": false }, { "id": "508bd6f8398ab80f", "type": "ui_group", "name": "OpenWeatherMap", "tab": "3f79c420.cfc1bc", "order": 3, "disp": true, "width": "6", "collapse": false }, { "id": "8824dea1.83e31", "type": "websocket-client", "path": "ws://localhost:9898/", "tls": "", "wholemsg": "false" }, { "id": "51c3503.61936b", "type": "MySQLdatabase", "name": "", "host": "127.0.0.1", "port": "3306", "db": "test", "tz": "", "charset": "UTF8" }, { "id": "89952106.631b3", "type": "ui_group", "name": "IFrame", "tab": "5967b7da.b44598", "order": 3, "disp": true, "width": "6", "collapse": false }, { "id": "5967b7da.b44598", "type": "ui_tab", "name": "Home", "icon": "dashboard", "order": 1, "disabled": false, "hidden": false }, { "id": "939afb46.10d7b8", "type": "ui_iframe", "z": "f4a4d8eab7935bc8", "group": "89952106.631b3", "name": "", "order": 0, "width": 0, "height": 0, "url": "http://localhost:1880/hello", "origin": "*", "scale": 100, "x": 330, "y": 240, "wires": [ [] ] }, { "id": "12ddf97b.5dc0c7", "type": "http in", "z": "f4a4d8eab7935bc8", "name": "", "url": "/hello", "method": "get", "upload": false, "swaggerDoc": "", "x": 340, "y": 180, "wires": [ [ "ee578dee.fa41e" ] ] }, { "id": "ee578dee.fa41e", "type": "template", "z": "f4a4d8eab7935bc8", "name": "HTML網頁", "field": "payload", "fieldType": "msg", "format": "handlebars", "syntax": "mustache", "template": "<html>\n <head>\n <title>Hello</title>\n </head>\n <body>\n <h1>公众号:霸道的程序猿</h1>\n </body>\n</html>", "output": "str", "x": 510, "y": 180, "wires": [ [ "f940420b.9b518" ] ] }, { "id": "f940420b.9b518", "type": "http response", "z": "f4a4d8eab7935bc8", "name": "", "statusCode": "", "headers": {}, "x": 670, "y": 180, "wires": [] } ]
4、如果需要修改嵌入网站的url,直接修改Url属性即可
