场景
Node-RED中建立静态网页和动态网页内容:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/124211653
上面使用html文字内容实构造Web网站,在HTML网页中显示照片。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、设计流程

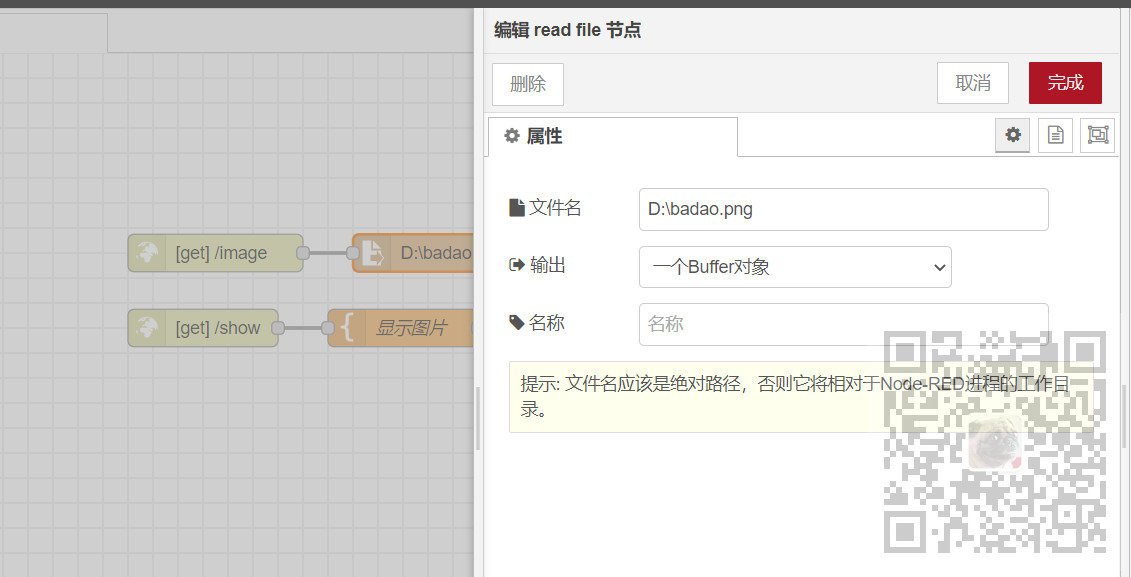
2、第一个流程/image路由使用read file节点读取和显示文件
编辑read file节点

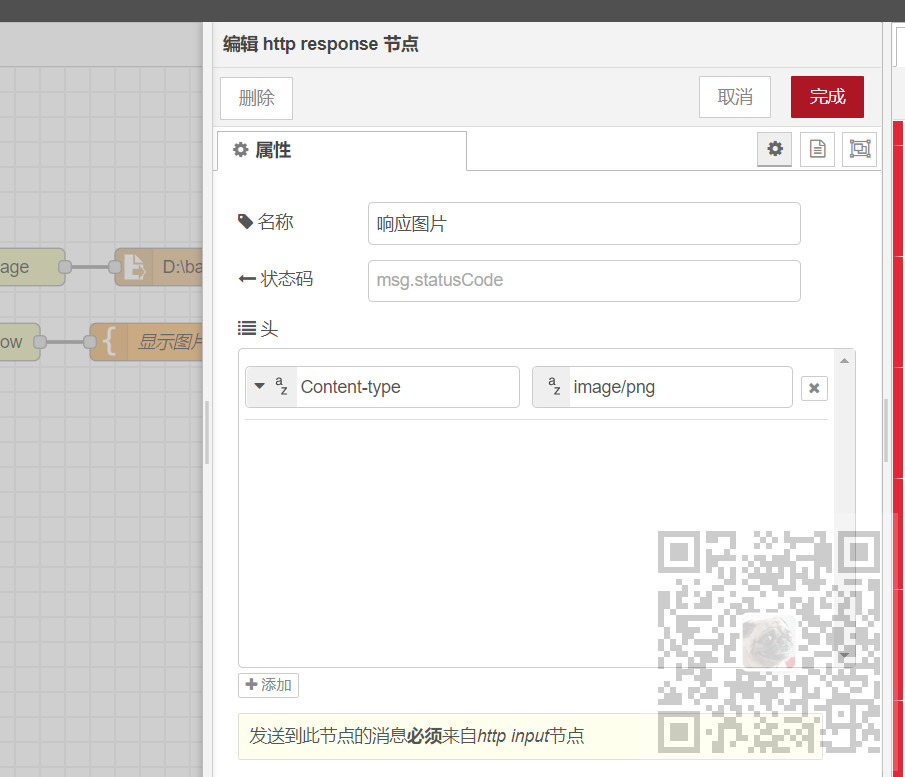
3、编辑http response节点,响应头为image/png

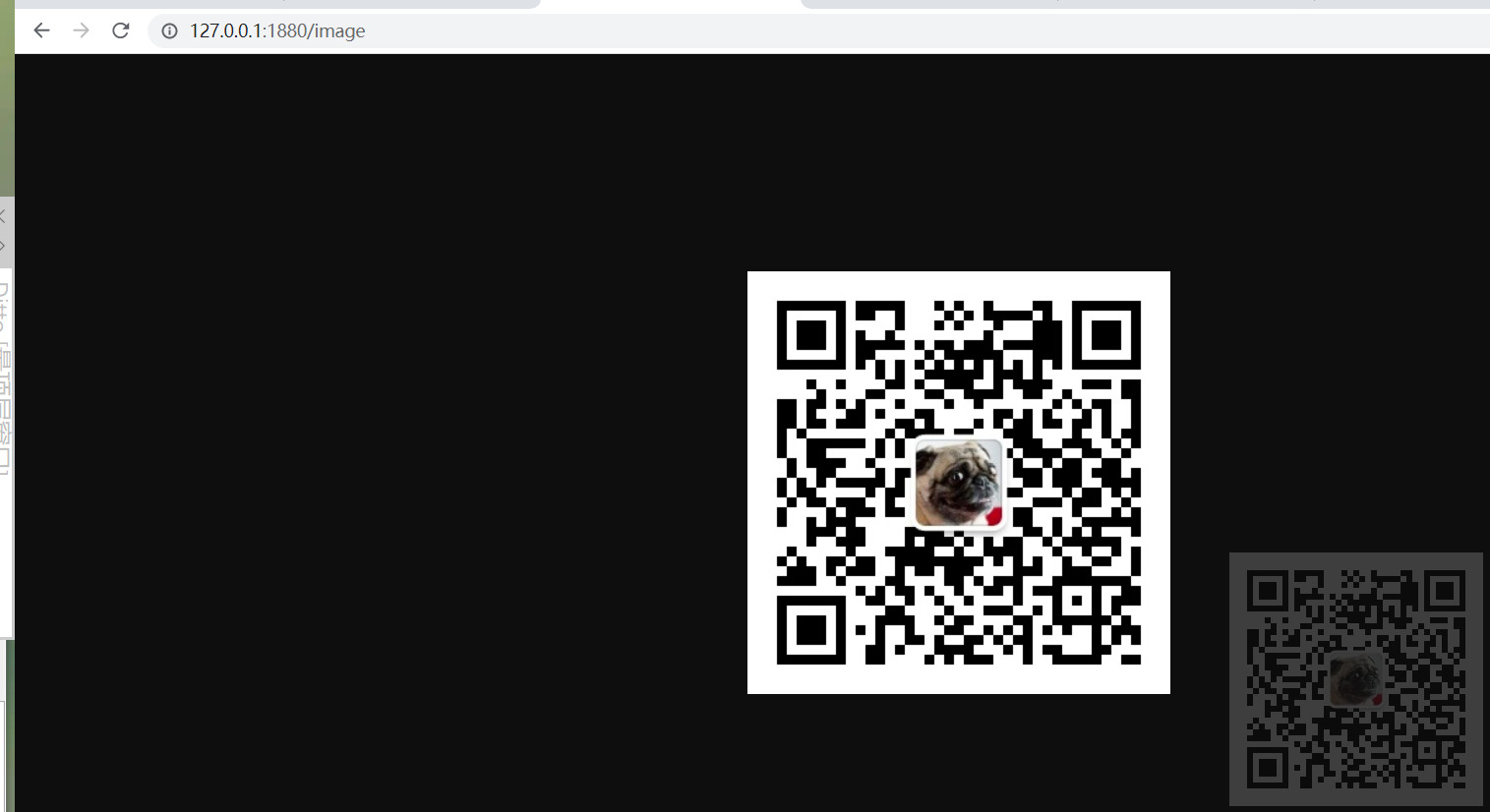
4、部署之后,访问

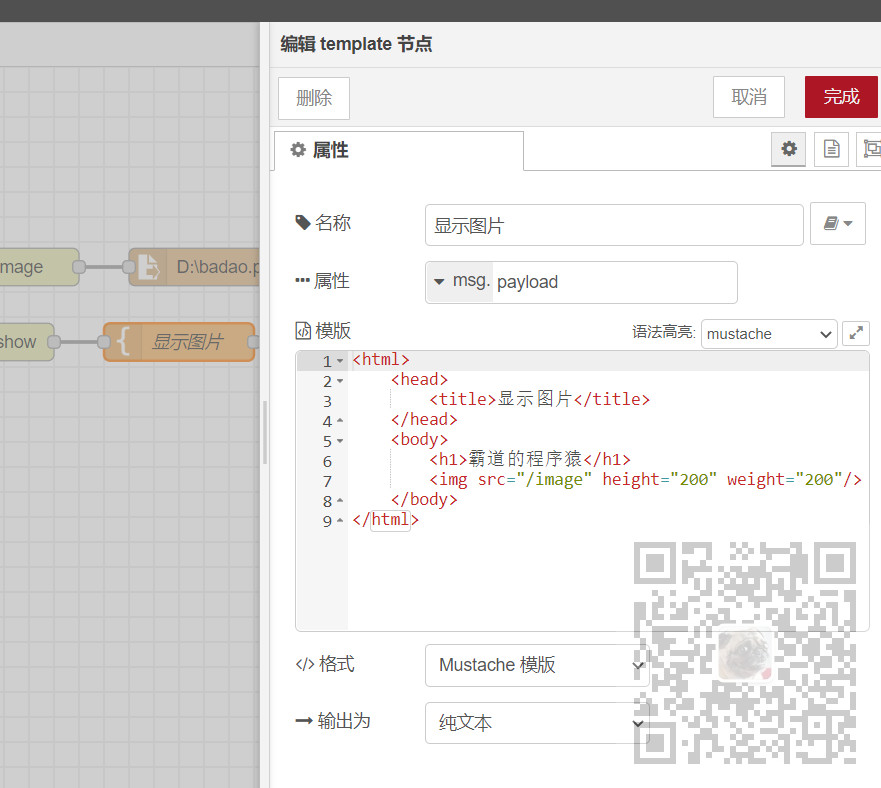
5、第二个流程主要编辑template节点中HTML中建立访问图片的img标签,src属性就是对应上面第一个流程的
/image路由

<html>
<head>
<title>显示图片</title>
</head>
<body>
<h1>霸道的程序猿</h1>
<img src="/image" height="200" weight="200"/>
</body>
</html>
6、部署后访问

7、流程json数据
[ { "id": "f4a4d8eab7935bc8", "type": "tab", "label": "流程 3", "disabled": false, "info": "", "env": [] }, { "id": "c428312d1f6165d1", "type": "mqtt-broker", "name": "mqtt", "broker": "127.0.0.1", "port": "1883", "clientid": "", "autoConnect": true, "usetls": false, "protocolVersion": "4", "keepalive": "60", "cleansession": true, "birthTopic": "", "birthQos": "0", "birthPayload": "", "birthMsg": {}, "closeTopic": "", "closeQos": "0", "closePayload": "", "closeMsg": {}, "willTopic": "", "willQos": "0", "willPayload": "", "willMsg": {}, "sessionExpiry": "" }, { "id": "51eee50b4ec9422f", "type": "ui_group", "name": "dashboardDemo", "tab": "29ae4c620f43ee0d", "order": 1, "disp": true, "width": "6", "collapse": false, "className": "" }, { "id": "29ae4c620f43ee0d", "type": "ui_tab", "name": "Home", "icon": "dashboard", "disabled": false, "hidden": false }, { "id": "a506c767a5c1edbd", "type": "ui_base", "theme": { "name": "theme-light", "lightTheme": { "default": "#0094CE", "baseColor": "#0094CE", "baseFont": "-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Oxygen-Sans,Ubuntu,Cantarell,Helvetica Neue,sans-serif", "edited": true, "reset": false }, "darkTheme": { "default": "#097479", "baseColor": "#097479", "baseFont": "-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Oxygen-Sans,Ubuntu,Cantarell,Helvetica Neue,sans-serif", "edited": false }, "customTheme": { "name": "Untitled Theme 1", "default": "#4B7930", "baseColor": "#4B7930", "baseFont": "-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Oxygen-Sans,Ubuntu,Cantarell,Helvetica Neue,sans-serif" }, "themeState": { "base-color": { "default": "#0094CE", "value": "#0094CE", "edited": false }, "page-titlebar-backgroundColor": { "value": "#0094CE", "edited": false }, "page-backgroundColor": { "value": "#fafafa", "edited": false }, "page-sidebar-backgroundColor": { "value": "#ffffff", "edited": false }, "group-textColor": { "value": "#1bbfff", "edited": false }, "group-borderColor": { "value": "#ffffff", "edited": false }, "group-backgroundColor": { "value": "#ffffff", "edited": false }, "widget-textColor": { "value": "#111111", "edited": false }, "widget-backgroundColor": { "value": "#0094ce", "edited": false }, "widget-borderColor": { "value": "#ffffff", "edited": false }, "base-font": { "value": "-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Oxygen-Sans,Ubuntu,Cantarell,Helvetica Neue,sans-serif" } }, "angularTheme": { "primary": "indigo", "accents": "blue", "warn": "red", "background": "grey", "palette": "light" } }, "site": { "name": "Node-RED Dashboard", "hideToolbar": "false", "allowSwipe": "false", "lockMenu": "false", "allowTempTheme": "true", "dateFormat": "DD/MM/YYYY", "sizes": { "sx": 48, "sy": 48, "gx": 6, "gy": 6, "cx": 6, "cy": 6, "px": 0, "py": 0 } } }, { "id": "248cbbb0.18e794", "type": "ui_group", "name": "MyGroup", "tab": "3f79c420.cfc1bc", "order": 1, "disp": true, "width": "6", "collapse": false }, { "id": "3f79c420.cfc1bc", "type": "ui_tab", "name": "Home", "icon": "dashboard", "disabled": false, "hidden": false }, { "id": "a0954be5.a7f7e8", "type": "ui_group", "name": "MyInput", "tab": "3f79c420.cfc1bc", "order": 2, "disp": true, "width": "6", "collapse": false }, { "id": "508bd6f8398ab80f", "type": "ui_group", "name": "OpenWeatherMap", "tab": "3f79c420.cfc1bc", "order": 3, "disp": true, "width": "6", "collapse": false }, { "id": "8824dea1.83e31", "type": "websocket-client", "path": "ws://localhost:9898/", "tls": "", "wholemsg": "false" }, { "id": "31b22689.e7deda", "type": "http in", "z": "f4a4d8eab7935bc8", "name": "", "url": "/image", "method": "get", "upload": false, "swaggerDoc": "", "x": 310, "y": 160, "wires": [ [ "b2b11d4c.15923" ] ] }, { "id": "4003fe7.4ff1b", "type": "http response", "z": "f4a4d8eab7935bc8", "name": "响应图片", "statusCode": "", "headers": { "Content-type": "image/png" }, "x": 680, "y": 160, "wires": [] }, { "id": "b2b11d4c.15923", "type": "file in", "z": "f4a4d8eab7935bc8", "name": "", "filename": "D:\\badao.png", "format": "", "chunk": false, "sendError": false, "encoding": "none", "allProps": false, "x": 500, "y": 160, "wires": [ [ "4003fe7.4ff1b" ] ] }, { "id": "37277f7.5a9618", "type": "http in", "z": "f4a4d8eab7935bc8", "name": "", "url": "/show", "method": "get", "upload": false, "swaggerDoc": "", "x": 300, "y": 220, "wires": [ [ "dc3ceb63.2bfd08" ] ] }, { "id": "f9cb5a4a.9ced48", "type": "http response", "z": "f4a4d8eab7935bc8", "name": "", "statusCode": "", "headers": {}, "x": 610, "y": 220, "wires": [] }, { "id": "dc3ceb63.2bfd08", "type": "template", "z": "f4a4d8eab7935bc8", "name": "显示图片", "field": "payload", "fieldType": "msg", "format": "handlebars", "syntax": "mustache", "template": "<html>\n <head>\n <title>显示图片</title>\n </head>\n <body>\n <h1>霸道的程序猿</h1>\n <img src=\"/image\" height=\"200\" weight=\"200\"/>\n </body>\n</html>", "output": "str", "x": 460, "y": 220, "wires": [ [ "f9cb5a4a.9ced48" ] ] } ]