场景
Leaflet快速入门与加载OSM显示地图:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/122290880
在上面的基础上,实现对单个图形进行移动。

Leaflet提供了重设图形位置的方法,通过调用图层刷新接口redraw,即可实现图形的移动功能。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
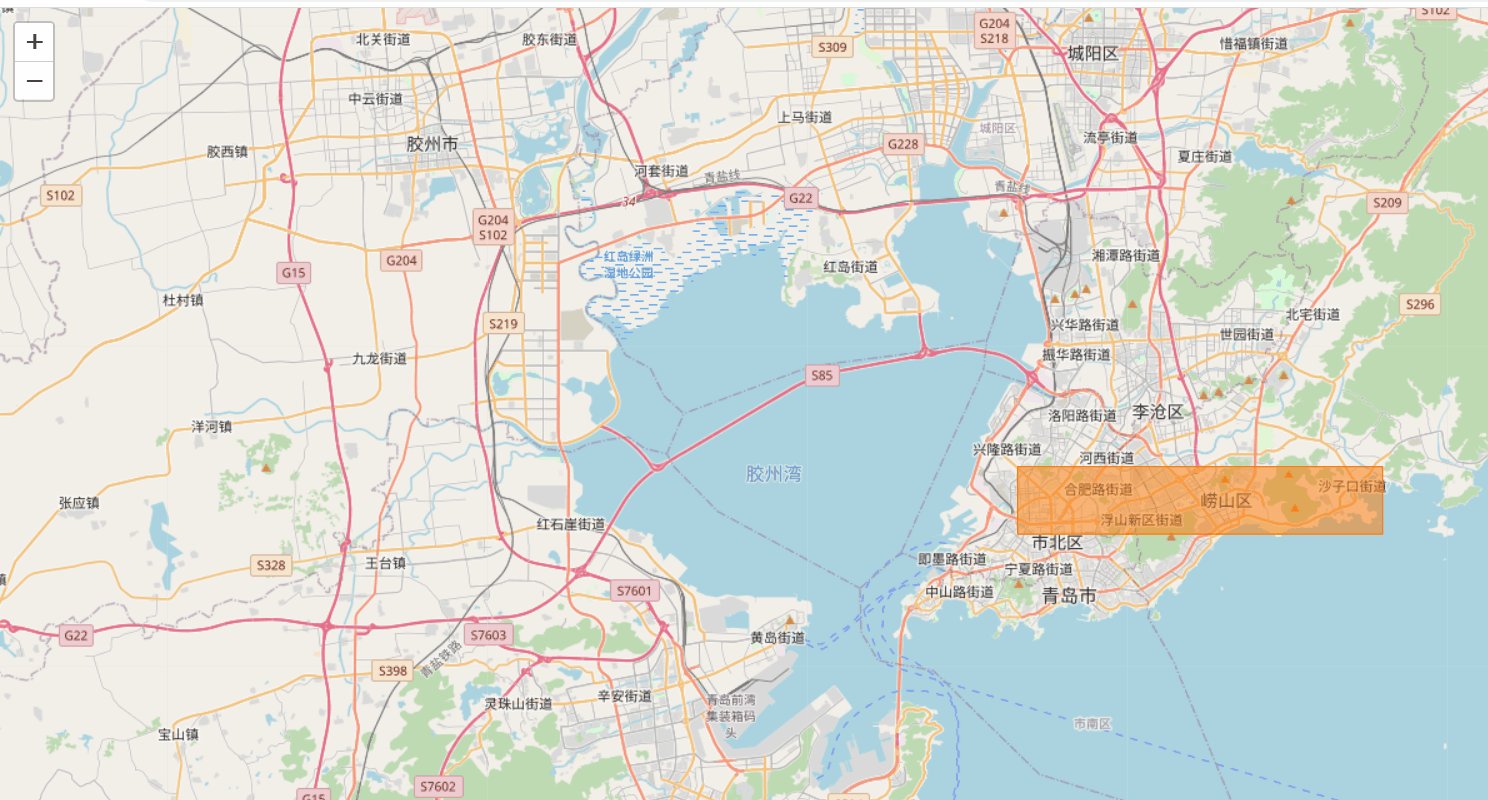
1、加载底图并添加一个矩形
var map = L.map('map',{ //不允许地图拖拽 dragging: false, }).setView([36.09, 120.35], 13); var tiles = L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', { attribution: '' }); tiles.addTo(map); //绘制矩形 rectangle = L.rectangle([[36.09, 120.35], [36.12, 120.55]], { //颜色 color: "#ff7800", //线宽 weight: 1, //填充色透明度 fillOpacity: 0.5 }).addTo(map);
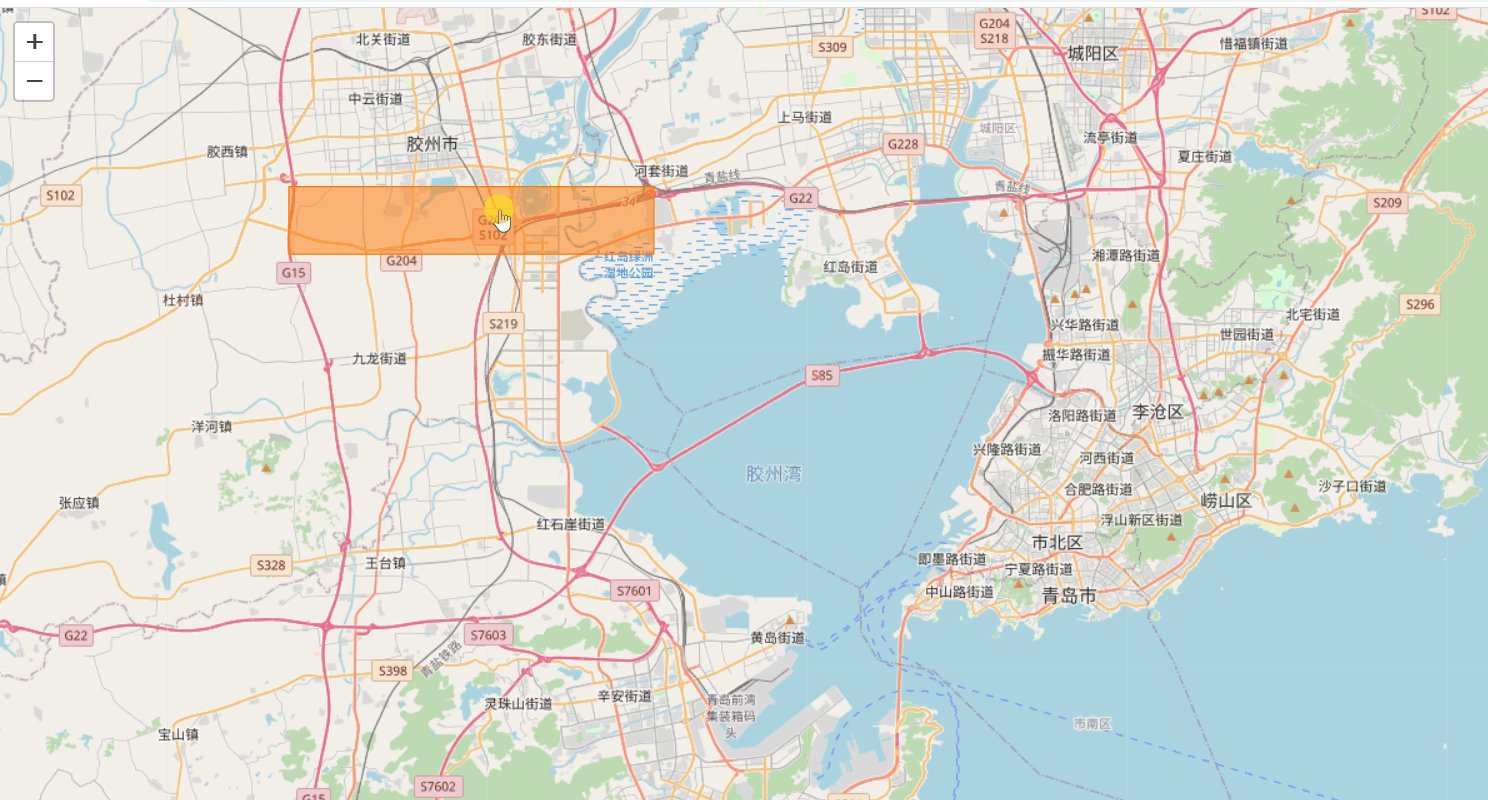
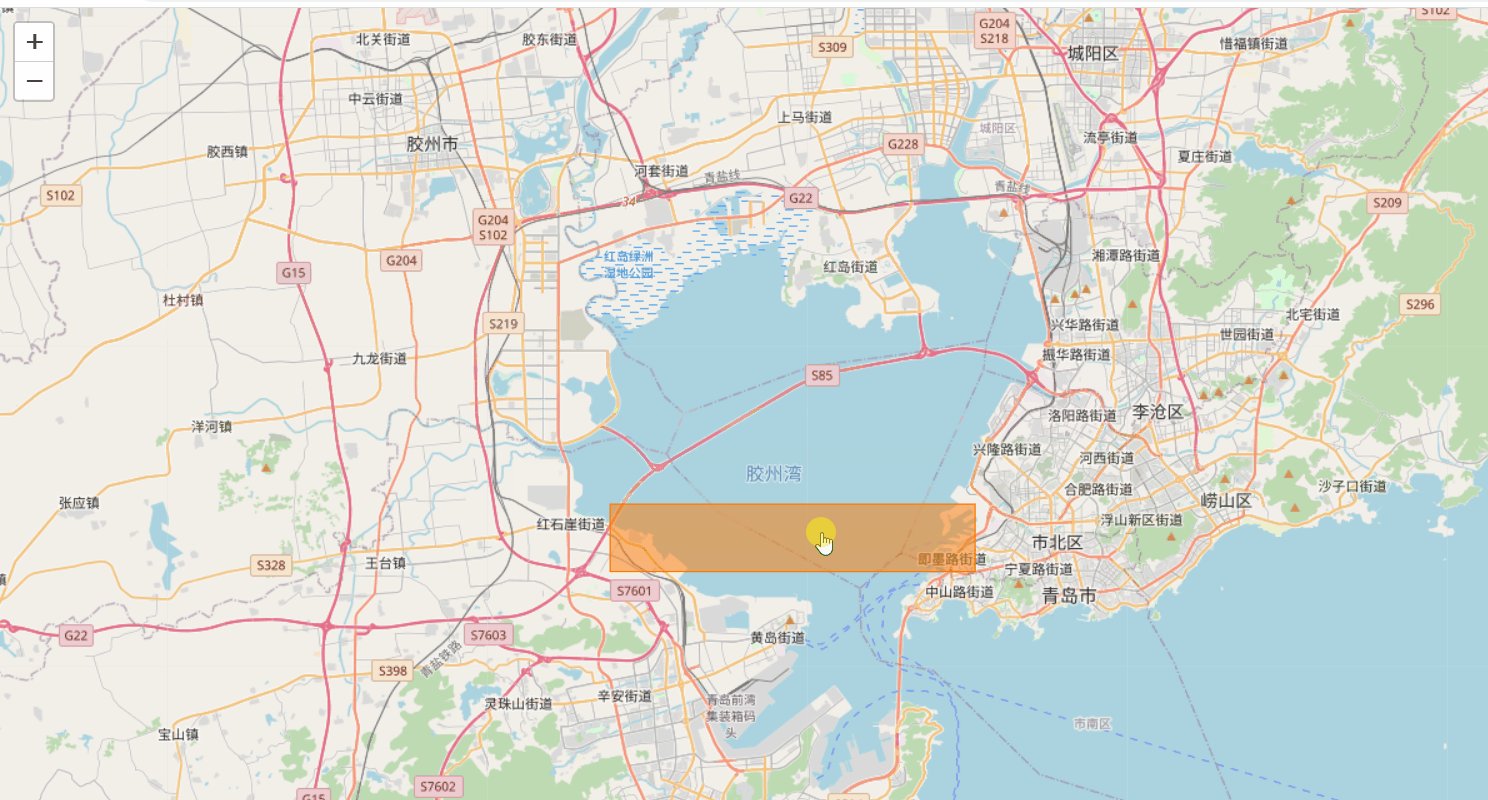
2、监听矩形的鼠标单击事件,当在矩形上单击时,再利用map.on监听鼠标移动事件
rectangle.once('mousedown', function (e) { debugger //获取鼠标按下位置的纬经度坐标 var coordinate1 = e.latlng; //监听地图移动事件,实时改变图形位置 map.on('mousemove ', function (e) { //移动位置处的坐标 var coordinate2 = e.latlng; //计算坐标偏移 var dx = coordinate2.lat - coordinate1.lat; var dy = coordinate2.lng - coordinate1.lng; //重新设置矩形位置 var latlngs = [[36.09 + dx, 120.35 + dy], [36.12 + dx, 120.55 + dy]]; rectangle.setBounds(latlngs); }); });
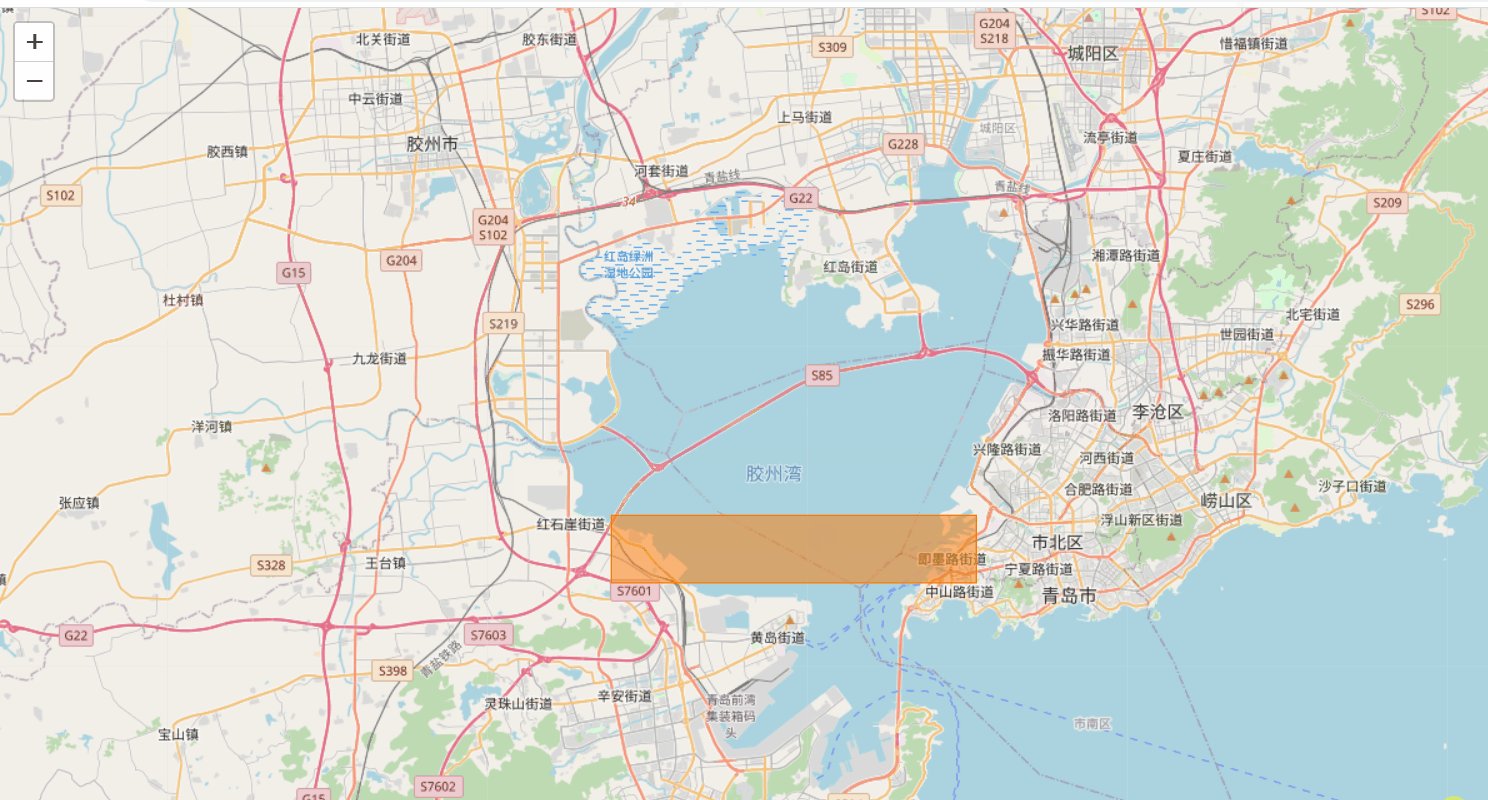
3、当释放鼠标时,移除鼠标移动事件的监听,并弹窗提示移动矩形成功。
rectangle.once('mouseup', function (e) { //鼠标释放后,注销鼠标移动事件 map.off('mousemove'); alert("移动完成!"); });
4、完整代码
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>leaflet移动矩形</title> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" /> <style> html, body, #map { padding: 0; margin: 0; 100%; height: 100%; overflow: hidden; } </style> </head> <body > <div id="map"></div> <script type="text/javascript" src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"></script> <script type="text/javascript"> //定义矢量线 var polyline; //定义矢量矩形 var rectangle; var map = L.map('map',{ //不允许地图拖拽 dragging: false, }).setView([36.09, 120.35], 13); var tiles = L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', { attribution: '' }); tiles.addTo(map); //绘制矩形 rectangle = L.rectangle([[36.09, 120.35], [36.12, 120.55]], { //颜色 color: "#ff7800", //线宽 weight: 1, //填充色透明度 fillOpacity: 0.5 }).addTo(map); /**矢量图层鼠标按压事件 * @param {string} type 事件类型(鼠标按下) * @param {function} fn 事件触发后的响应函数 */ rectangle.once('mousedown', function (e) { debugger //获取鼠标按下位置的纬经度坐标 var coordinate1 = e.latlng; //监听地图移动事件,实时改变图形位置 map.on('mousemove ', function (e) { //移动位置处的坐标 var coordinate2 = e.latlng; //计算坐标偏移 var dx = coordinate2.lat - coordinate1.lat; var dy = coordinate2.lng - coordinate1.lng; //重新设置矩形位置 var latlngs = [[36.09 + dx, 120.35 + dy], [36.12 + dx, 120.55 + dy]]; rectangle.setBounds(latlngs); }); }); /**矢量图层鼠标释放事件 * @param {string} type 事件类型(鼠标释放) * @param {function} fn 事件触发后的响应函数 */ rectangle.once('mouseup', function (e) { //鼠标释放后,注销鼠标移动事件 map.off('mousemove'); alert("移动完成!"); }); </script> </body> </html>