场景
Openlayers下载与加载geoserver的wms服务显示地图:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/114320531
除了上面加载wms服务显示地图之外,还可以加载显示GeoJson数据显示地图。
Openlayers官方示例代码:
https://openlayers.org/en/latest/examples/geojson-vt.html
这里借用示例代码中json文件的网络url以及中心点和边界等参数。

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、新建layer,并声明layer的source
var layer = new ol.layer.Vector({ source: new ol.source.Vector({ //url: './data/Line.json', // 地图来源 使用本地url 离线加载会报跨域问题 url: 'https://openlayers.org/data/vector/ecoregions.json', // 地图来源 format: new ol.format.GeoJSON() // 解析矢量地图的格式化类 }) });
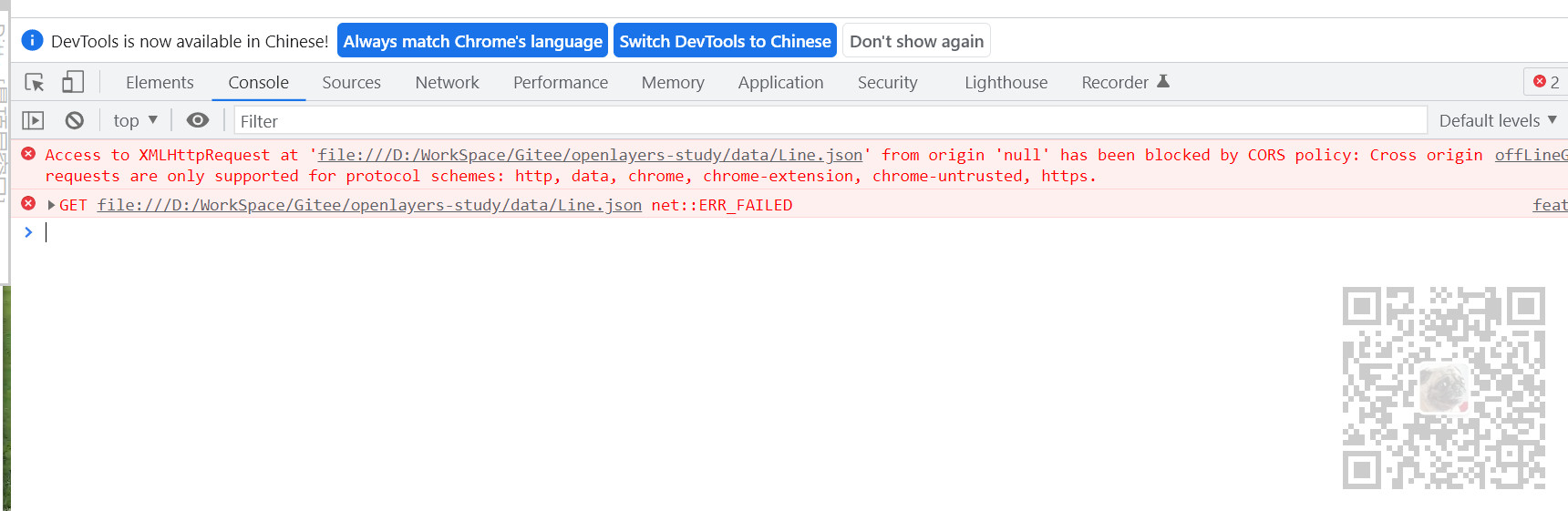
注意这里的url使用的是网络url,如果使用本地url的话,会报跨域问题

2、设置视图管理器相关参数
var view = new ol.View({ //中心点 center: [0, 0], //缩放等级 zoom: 4, //投影坐标系 projection: "EPSG:4326", //边界 extent: [0, 0, 4096, 4096], maxZoom: 7, minZoom: 4, });
3、地图map中添加图层并设置视图
var map = new ol.Map({ layers: [layer], target: 'map', view: view });
4、完整示例代码
<!doctype html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>OpenLayers 离线加载GeoJson数据</title> <link rel="stylesheet" href="lib/ol65/ol.css" type="text/css"> <style> html, body, #map { padding: 0; margin: 0; 100%; height: 100%; overflow: hidden; } </style> </head> <body> <div id="map"></div> <script type="text/javascript" src="lib/ol65/ol.js"></script> <script type="text/javascript"> //Layers 图层管理类,用来管理图层信息。主要包括Tile,Image,Vector,VectorTile等图层。 var layer = new ol.layer.Vector({ source: new ol.source.Vector({ //url: './data/Line.json', // 地图来源 使用本地url 离线加载会报跨域问题 url: 'https://openlayers.org/data/vector/ecoregions.json', // 地图来源 format: new ol.format.GeoJSON() // 解析矢量地图的格式化类 }) }); //View 视图管理器,主要用来管理地图视图,分辨率或旋转,中心、投影、分辨率、缩放级别等。 var view = new ol.View({ //中心点 center: [0, 0], //缩放等级 zoom: 4, //投影坐标系 projection: "EPSG:4326", //边界 extent: [0, 0, 4096, 4096], maxZoom: 7, minZoom: 4, }); //Map Openlayers的核心组件,包含图层、交互事件、UI控制元素等。 var map = new ol.Map({ layers: [layer], target: 'map', view: view }); </script> </body> </html>
5、效果