场景
Android中使用WebView加载本地html并支持运行JS代码和支持缩放:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/118637633
使用WebView加载html显示时,在js代码中通过console.log()输出的日志内容,怎样在AndroidStudio中
logcat调试时获取到。
在上面的方式下可以直接捕获到js中console.log()输出的内容。
这是因为设置为ChromeClient并且开启了js支持,如果不设置和开启的话是没法捕获console.log的输出内容的。

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、使用常规的webview加载显示html时,直接在js中console.log是不输出的。
//获取webview webView = findViewById(R.id.webview); webView.loadUrl("file:///android_asset/logDemo.html");
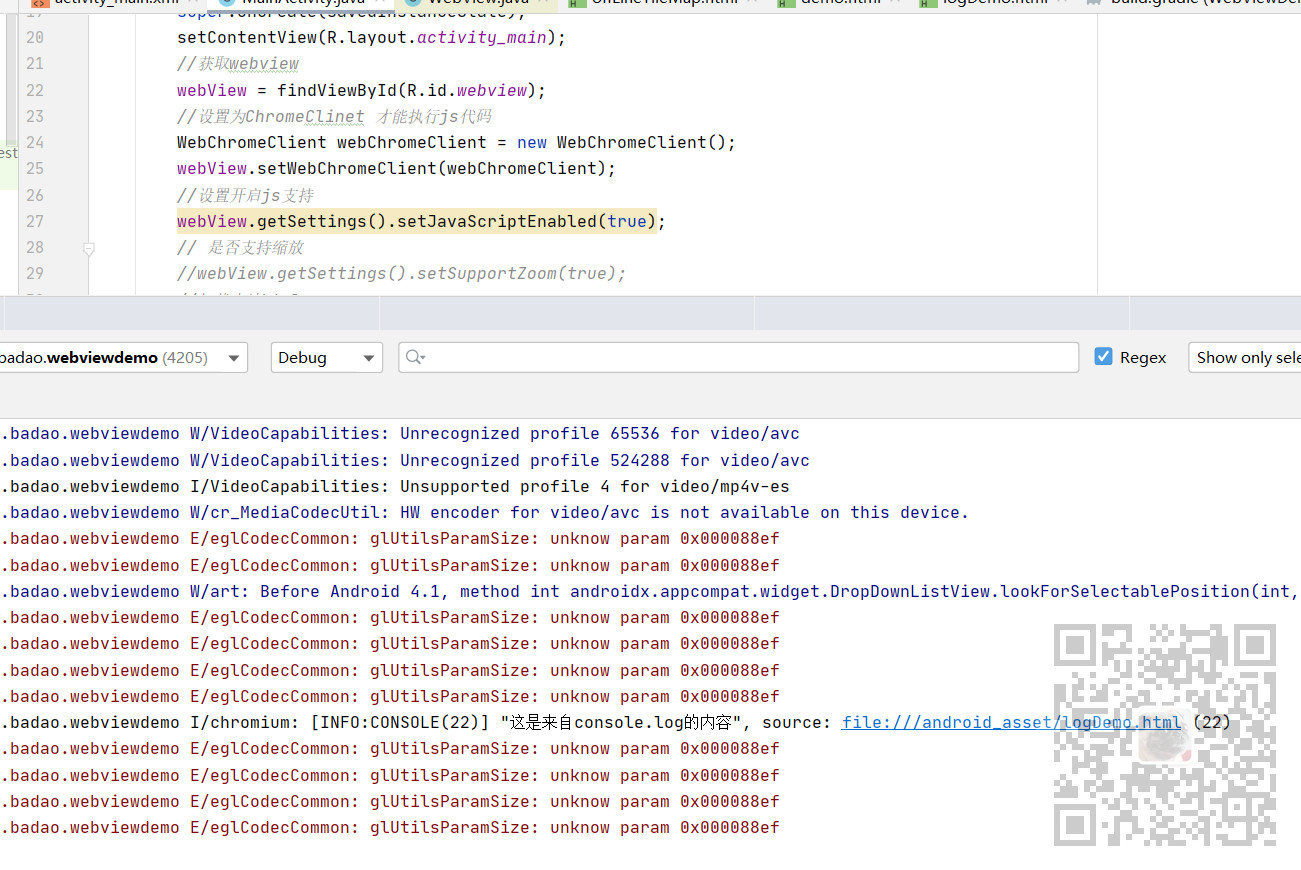
2、设置为ChromeClient并且开启js支持
//设置为ChromeClinet 才能执行js代码 WebChromeClient webChromeClient = new WebChromeClient(); webView.setWebChromeClient(webChromeClient); //设置开启js支持 webView.getSettings().setJavaScriptEnabled(true);
3、添加以上代码之后在logcat中就可以捕获到console.log的日志输出了

4、如果还是不行,可以考虑将console.log替换为在js中调用安卓的方法,在安卓方法中进行输出
Android和JS之间互相调用方法并传递参数:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/118653456