场景
Leaflet快速入门与加载OSM显示地图:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/122290880
前面所引用的leaflet.js等都是线上url。下面借助于本地leaflet.js以及相应插件实现图层要素编辑效果。
此插件依赖于Leaflet.draw
Leaflet.draw
https://github.com/Leaflet/Leaflet.draw
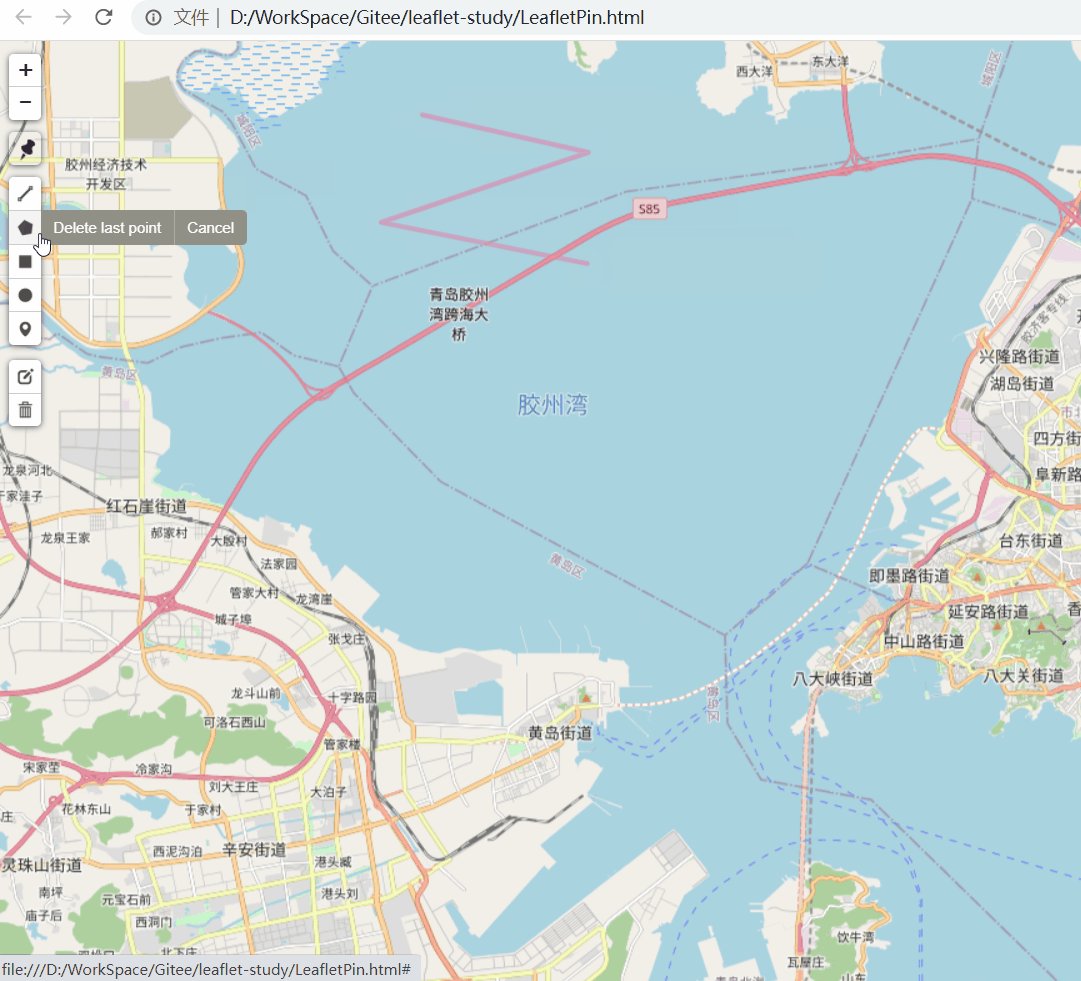
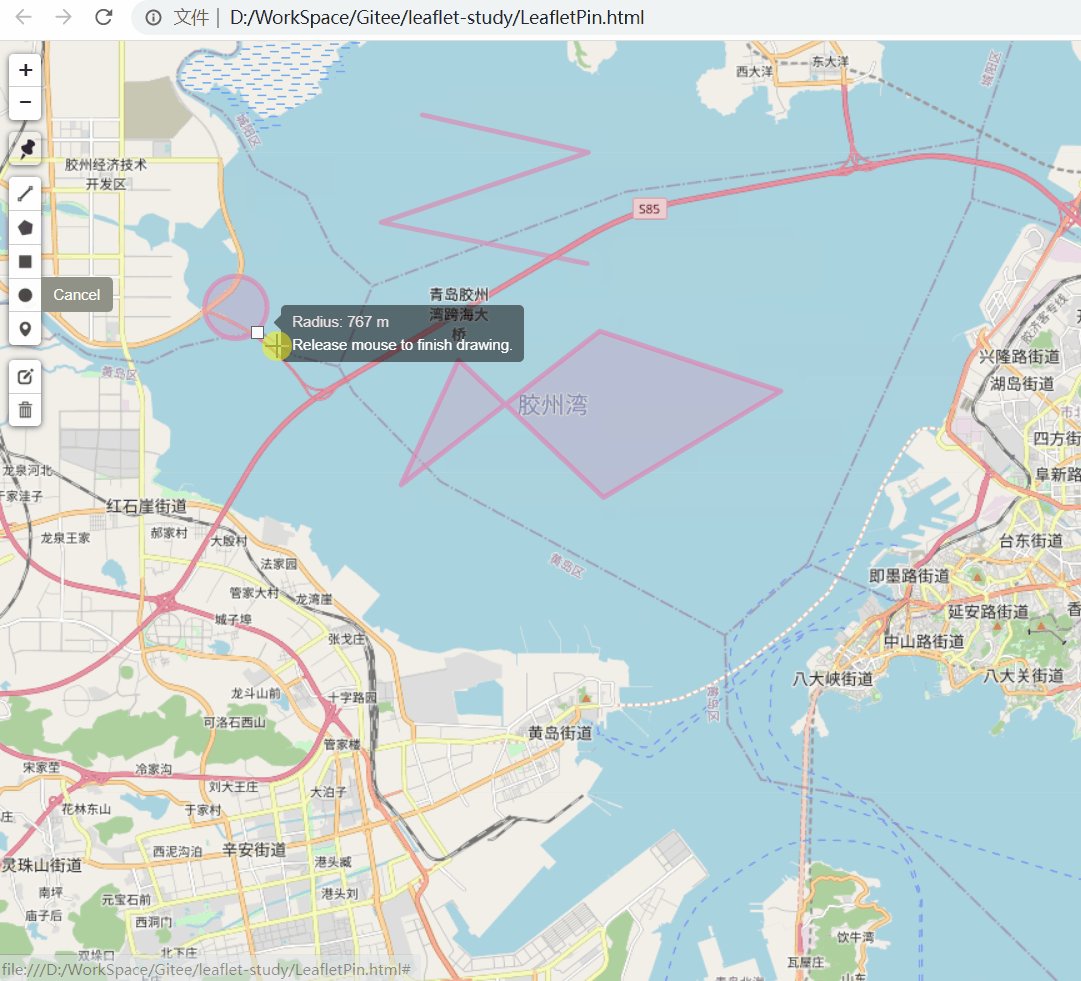
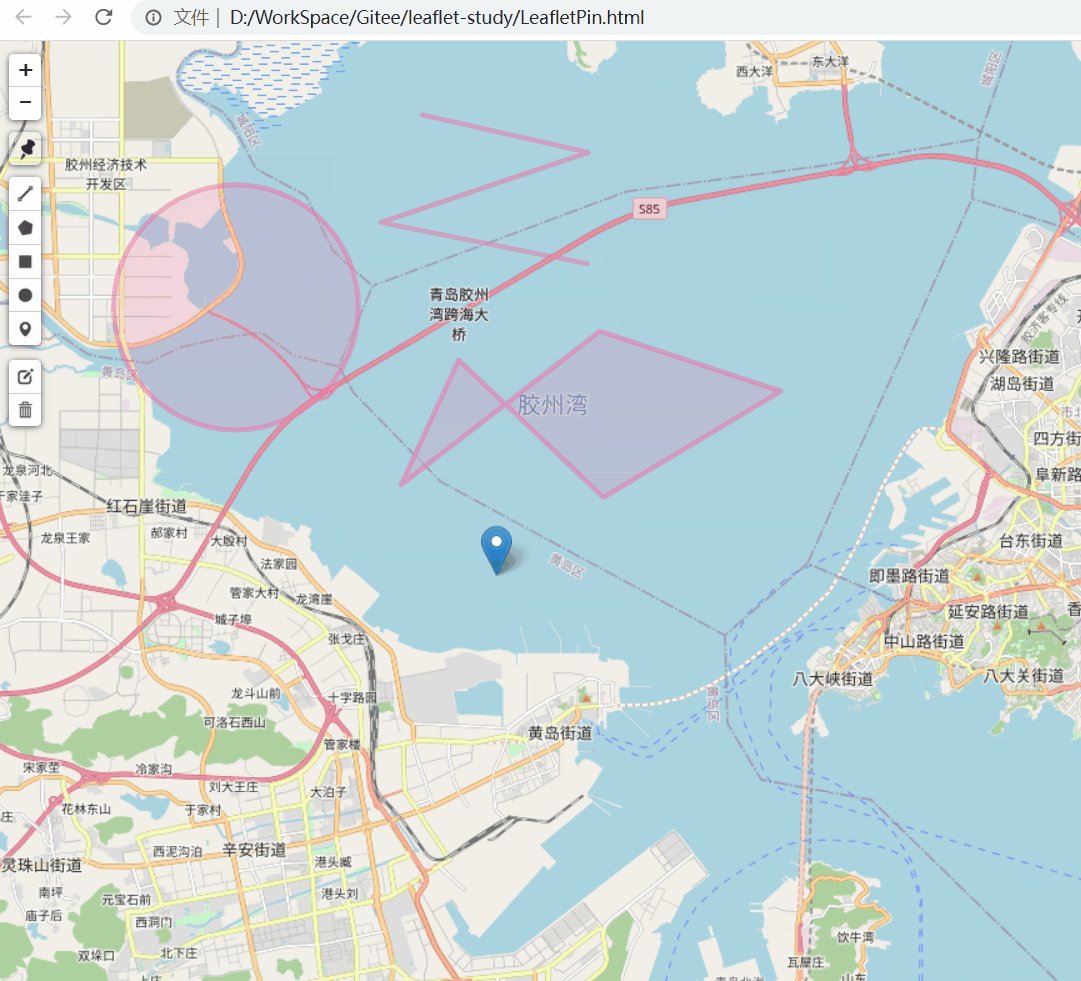
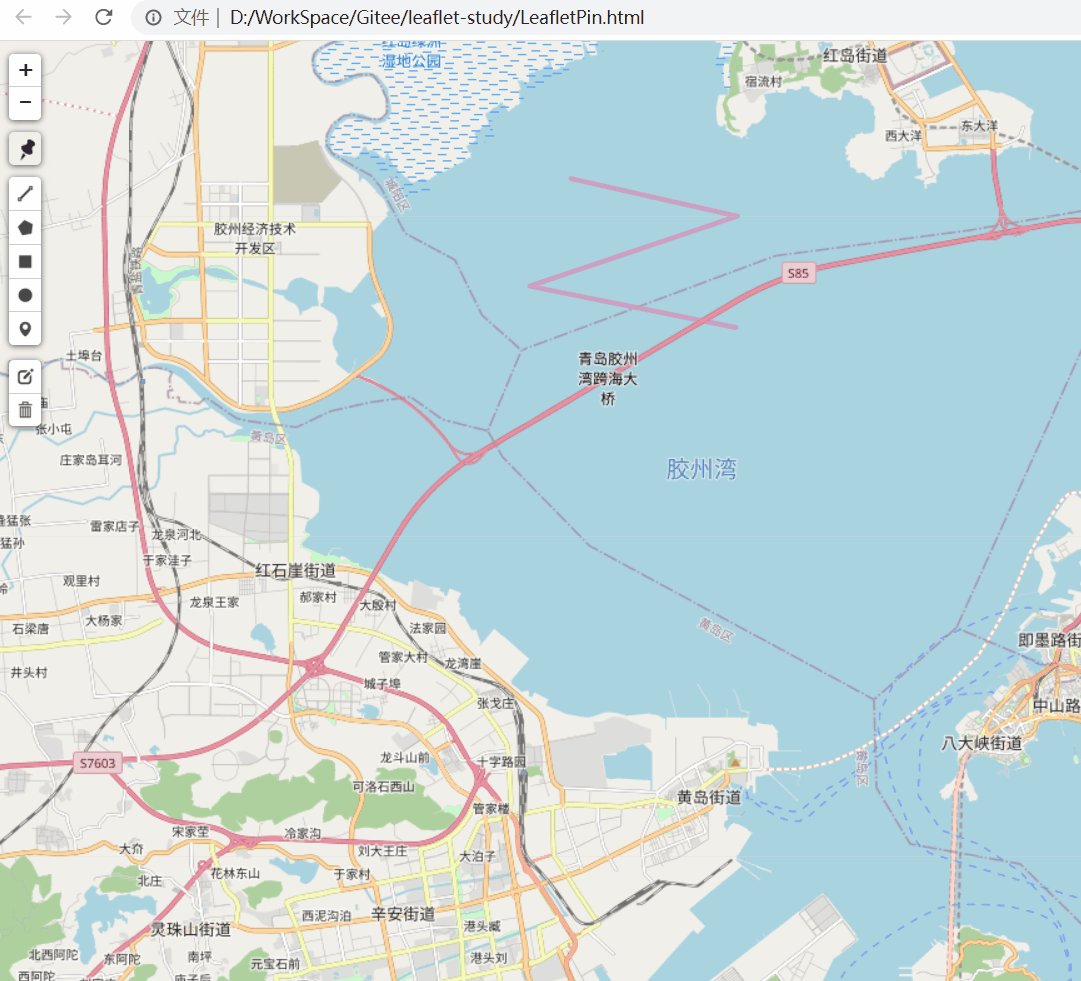
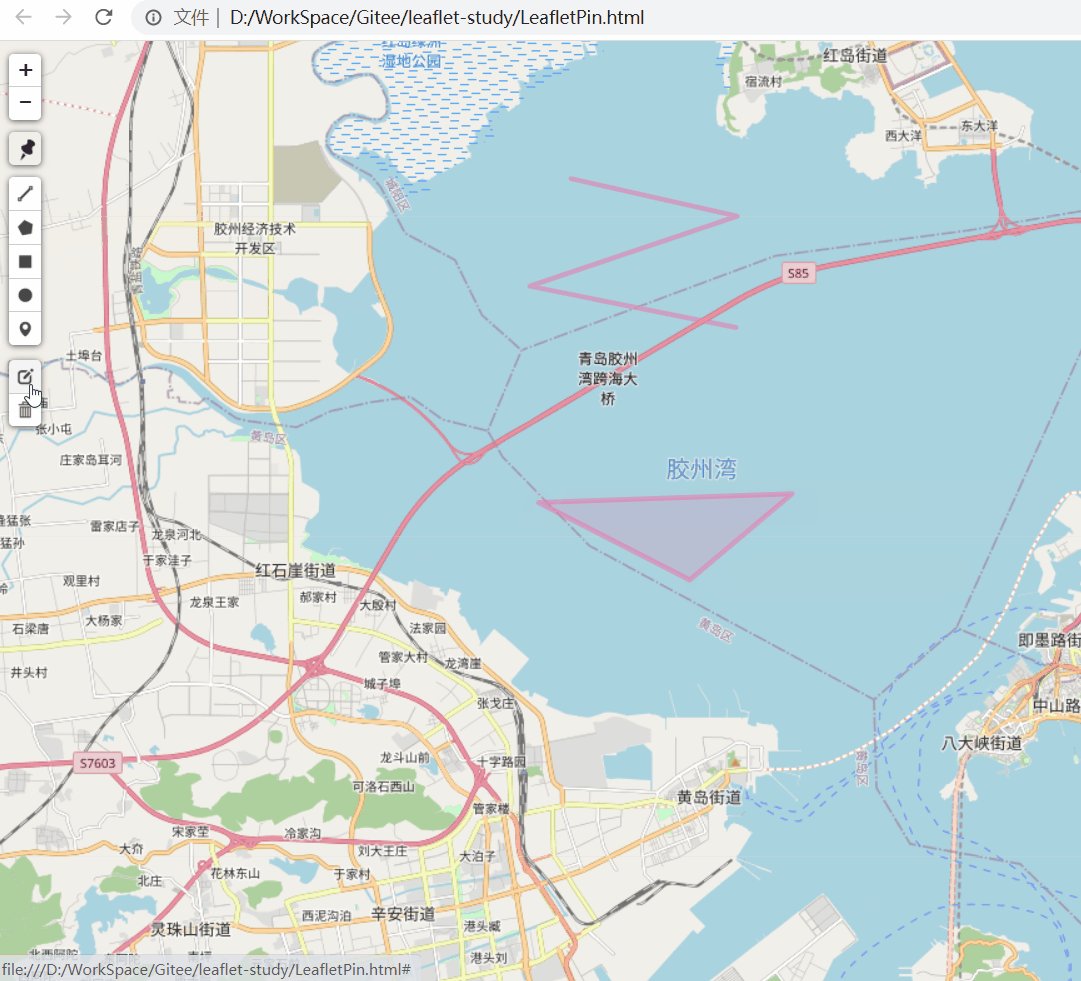
添加图层要素

删除图层要素

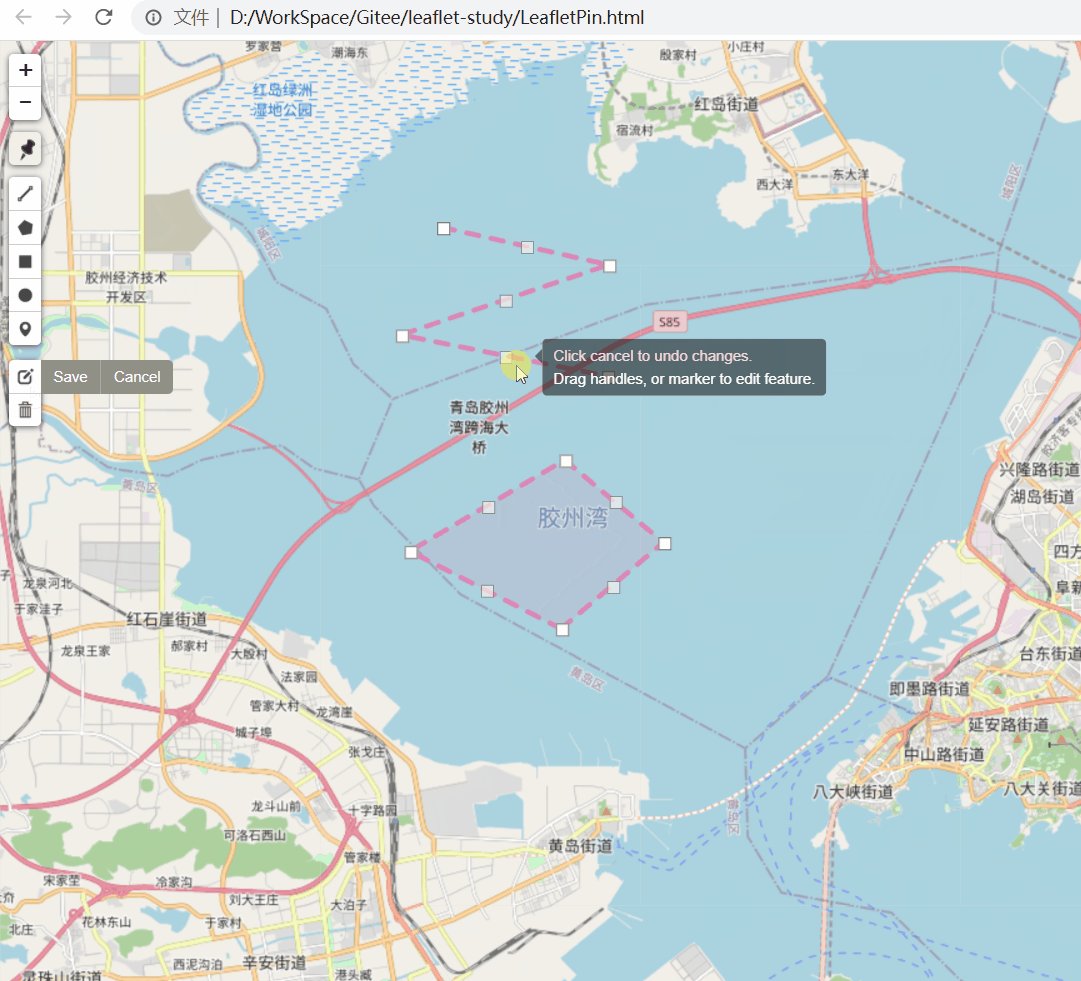
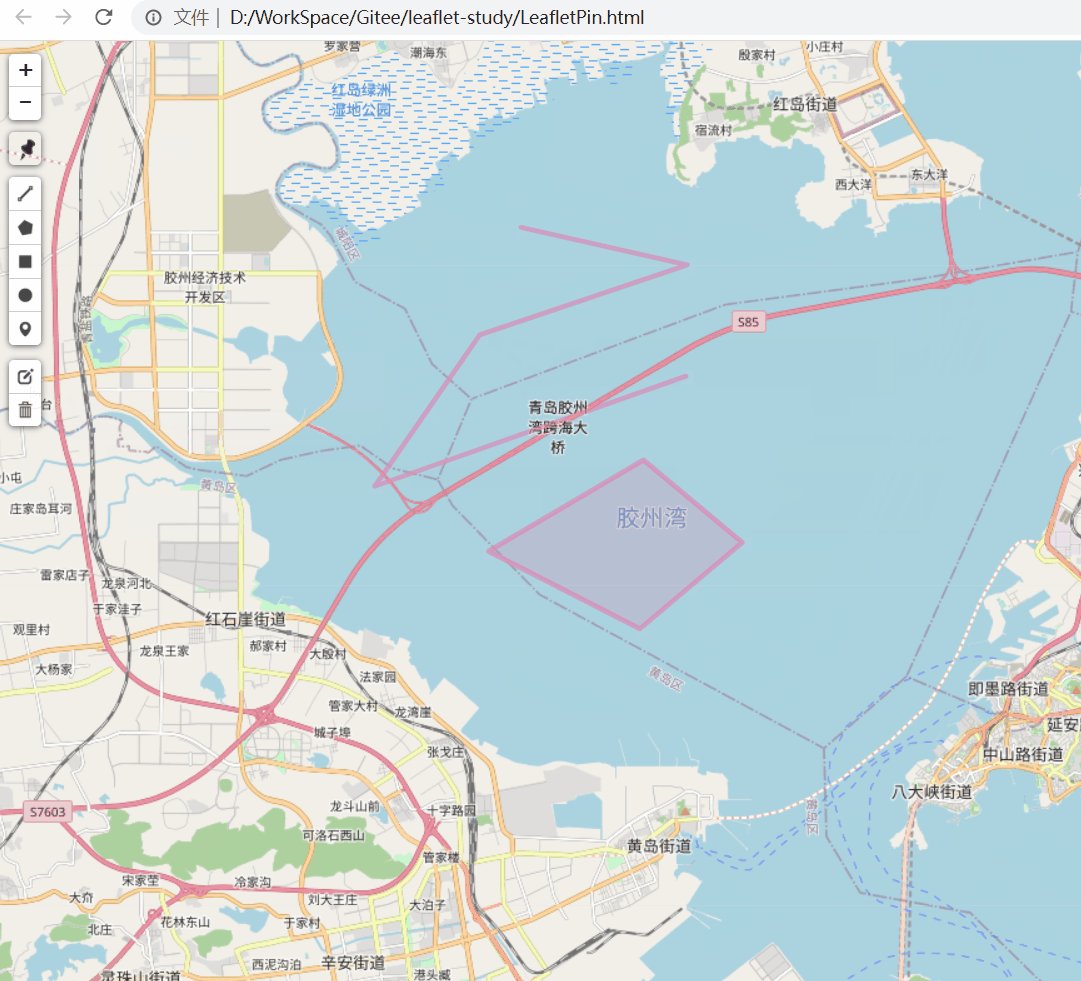
编辑图层要素

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、插件地址
https://github.com/kklimczak/Leaflet.Pin
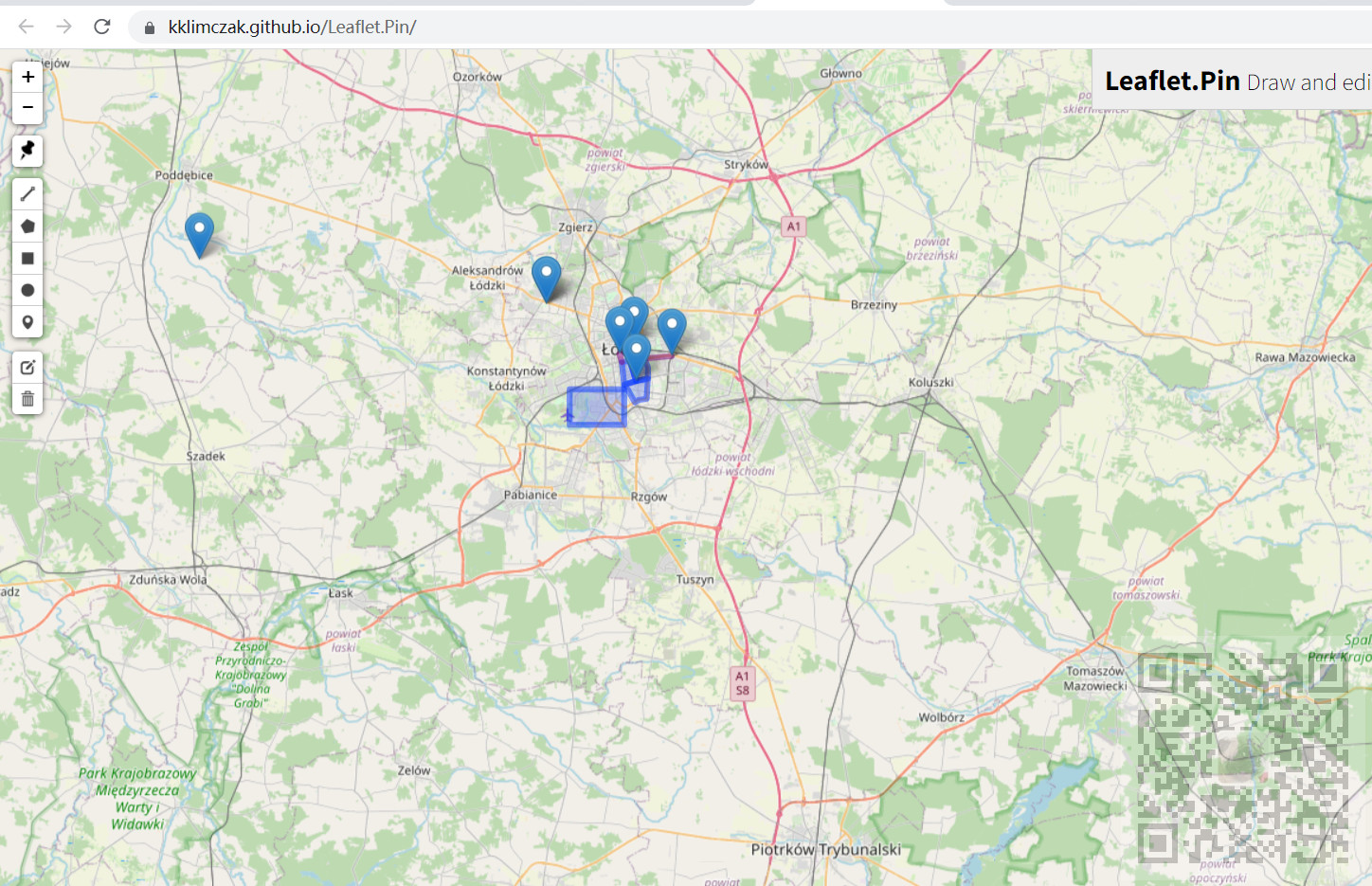
2、在线示例地址
https://kklimczak.github.io/Leaflet.Pin/

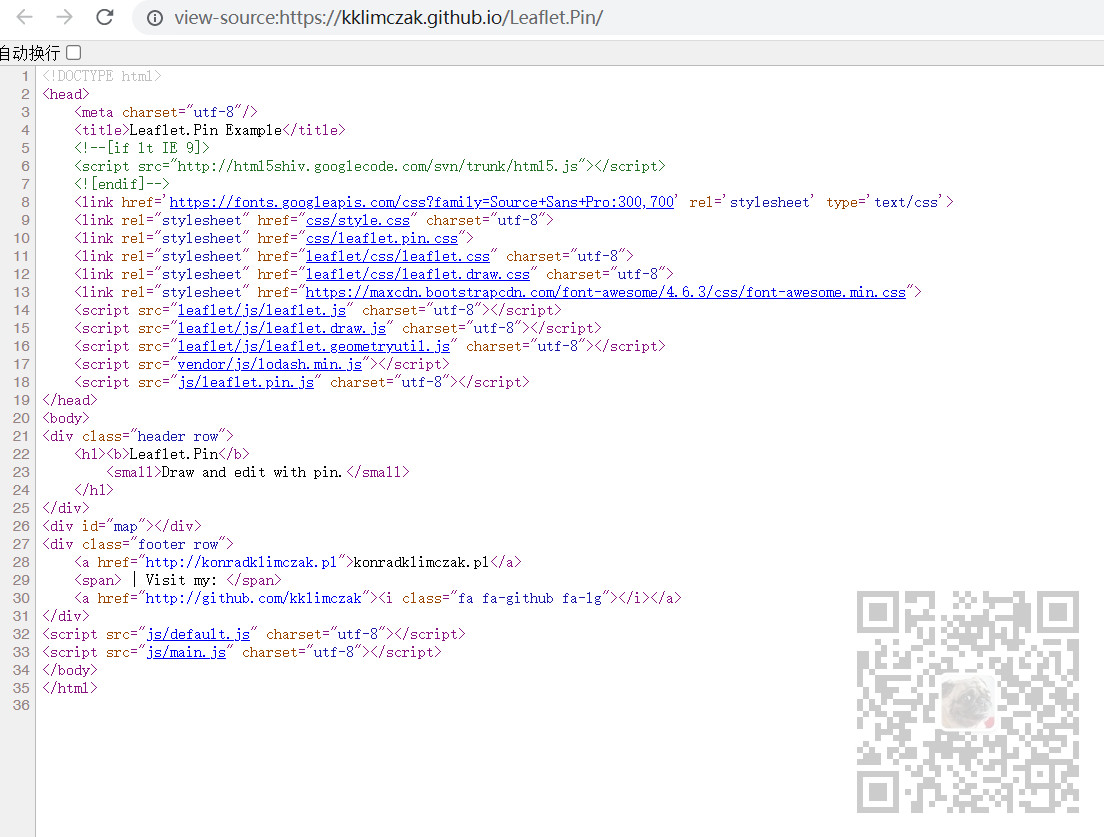
3、在线示例地址中右键查看网页源代码
<!DOCTYPE html>
<head>
<meta charset="utf-8"/>
<title>Leaflet.Pin Example</title>
<!--[if lt IE 9]>
<script src=" href='http://html5shiv.googlecode.com/svn/trunk/html5.js"> href='http://html5shiv.googlecode.com/svn/trunk/html5.js"> href='http://html5shiv.googlecode.com/svn/trunk/html5.js"> href='http://html5shiv.googlecode.com/svn/trunk/html5.js">http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]--><BR> <linkhref='https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,700' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="css/style.css" charset="utf-8">
<link rel="stylesheet" href="css/leaflet.pin.css">
<link rel="stylesheet" href="leaflet/css/leaflet.css" charset="utf-8">
<link rel="stylesheet" href="leaflet/css/leaflet.draw.css" charset="utf-8">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css">
<script src="leaflet/js/leaflet.js" charset="utf-8"></script>
<script src="leaflet/js/leaflet.draw.js" charset="utf-8"></script>
<script src="leaflet/js/leaflet.geometryutil.js" charset="utf-8"></script>
<script src="vendor/js/lodash.min.js"></script>
<script src="js/leaflet.pin.js" charset="utf-8"></script>
</head>
<body>
<div class="header row">
<h1><b>Leaflet.Pin</b>
<small>Draw and edit with pin.</small>
</h1>
</div>
<div id="map"></div>
<div class="footer row">
<a href="konradklimczak.plkonradklimczak.plkonradklimczak.plkonradklimczak.plkonradklimczak.plkonradklimczak.plkonradklimczak.plhttp://konradklimczak.pl">konradklimczak.pl</a>
<span> | Visit my: </span>
<a href="<i'" designtimesp="22793">http://github.com/kklimczak"><i class="fa fa-github fa-lg"></i></a>
</div>
<script src="js/default.js" charset="utf-8"></script>
<script src="js/main.js" charset="utf-8"></script>
</body>
</html>

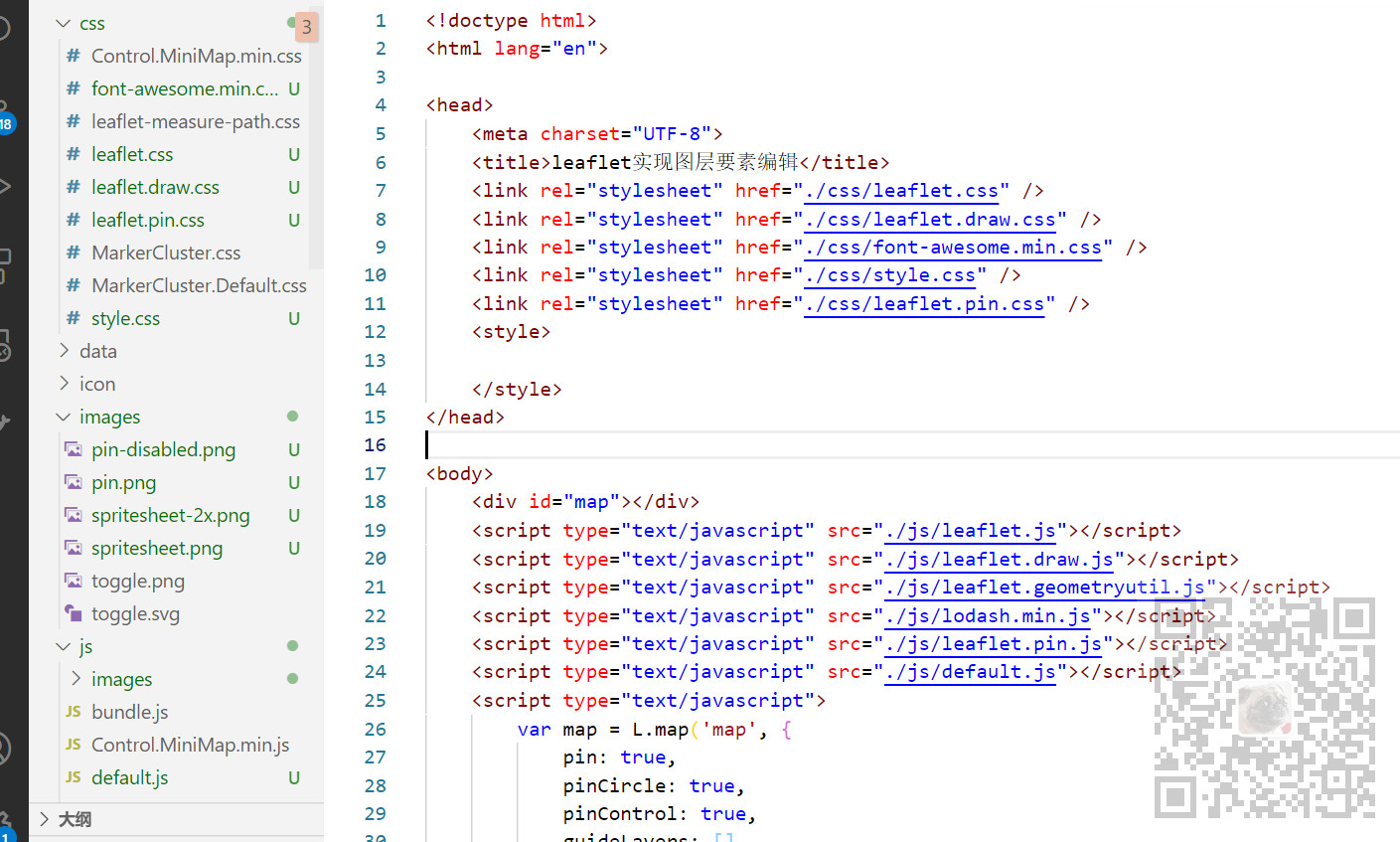
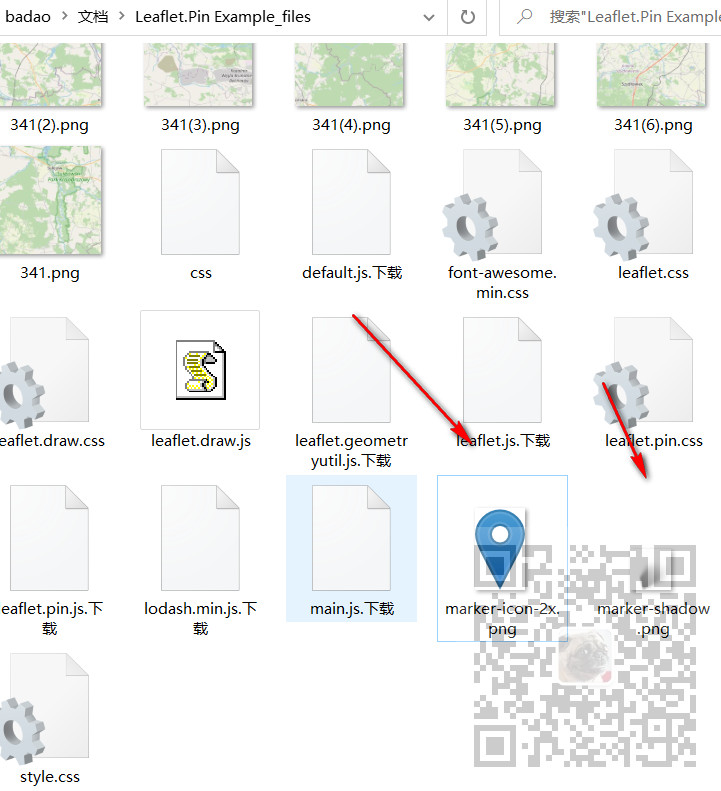
4、依次点击源码中所用到的文件,并依次另存为到本地,在本地html中全部引入和修改路径。

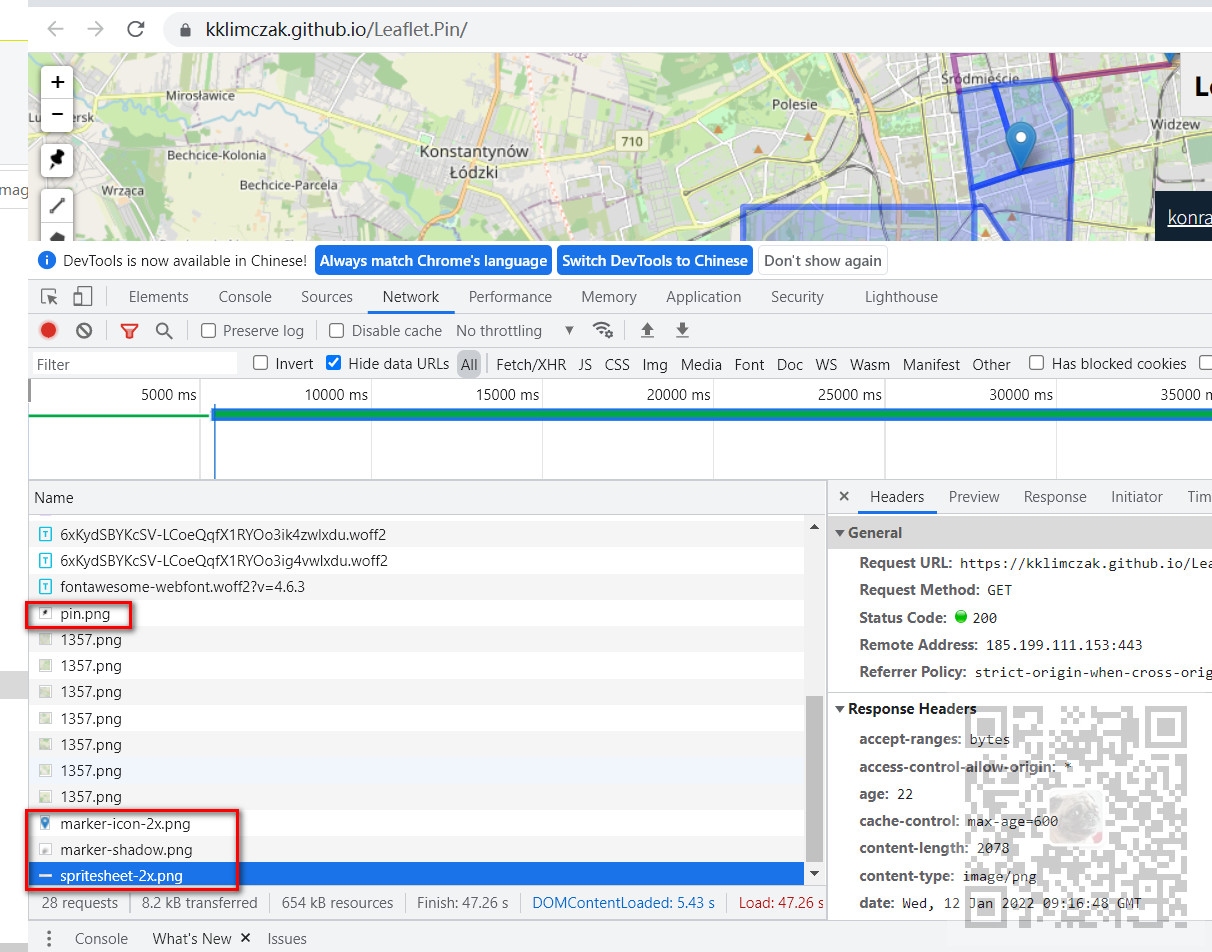
5、这些文件中有些图标文件仍然需要
部分照片可以从这里获取

这里提供一下



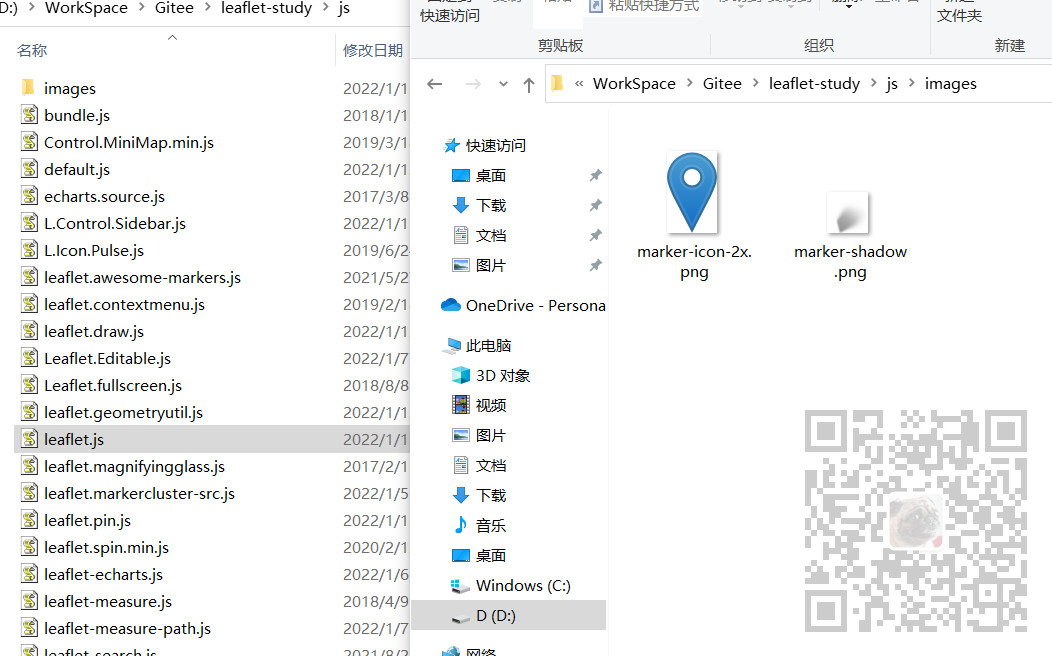
leaflet.js中默认使用的marker的图标和其阴影的图标可以将在线示例网页中右键另存为里面去找

这里也提供一下


将这两个图标放在leaflet.js所在目录下新建images目录下

6、html完整示例代码
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>leaflet实现图层要素编辑</title> <link rel="stylesheet" href="./css/leaflet.css" /> <link rel="stylesheet" href="./css/leaflet.draw.css" /> <link rel="stylesheet" href="./css/font-awesome.min.css" /> <link rel="stylesheet" href="./css/style.css" /> <link rel="stylesheet" href="./css/leaflet.pin.css" /> <style> </style> </head> <body> <div id="map"></div> <script type="text/javascript" src="./js/leaflet.js"></script> <script type="text/javascript" src="./js/leaflet.draw.js"></script> <script type="text/javascript" src="./js/leaflet.geometryutil.js"></script> <script type="text/javascript" src="./js/lodash.min.js"></script> <script type="text/javascript" src="./js/leaflet.pin.js"></script> <script type="text/javascript" src="./js/default.js"></script> <script type="text/javascript"> var map = L.map('map', { pin: true, pinCircle: true, pinControl: true, guideLayers: [] }); var osmUrl = 'https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png'; var osm = new L.TileLayer(osmUrl, { minZoom: 8, maxZoom: 16, }); map.setView(new L.LatLng(36.09, 120.35), 12); map.addLayer(osm); var drawnItems = new L.FeatureGroup(); map.addLayer(drawnItems); var drawControl = new L.Control.Draw({ draw: { polyline: { distance: 20 }, polygon: { distance: 25 }, marker: { distance: 25 }, rectangle: {}, circle: {} }, edit: { featureGroup: drawnItems } }); L.geoJson(loadJson(), { onEachFeature: function (feature, layer) { if (feature.geometry.type == "LineString") { layer.setStyle({ color: 'purple', weight: 5 }); } drawnItems.addLayer(layer); } }); map.addGuideLayer(drawnItems); map.removeGuideLayer(drawnItems); map.addControl(drawControl); map.on('draw:created', function (e) { var layer = e.layer; drawnItems.addLayer(layer); //console.log(JSON.stringify(drawnItems.toGeoJSON())); }); map.on('mousemove', function (e) { //console.log(e.latlng); }); </script> </body> </html>