场景
Vue+Leaflet实现加载OSM显示地图:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/122317394
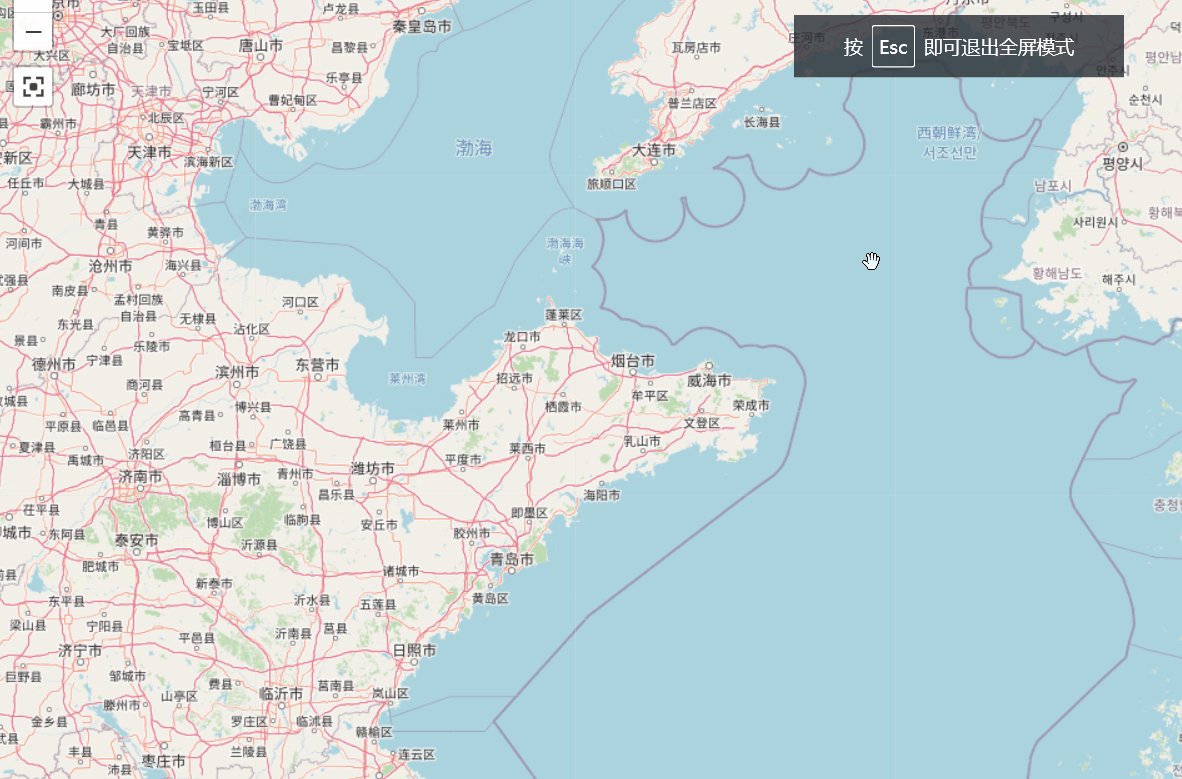
在上面的基础上,怎样实现地图全屏效果。

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、插件地址
https://github.com/Leaflet/Leaflet.fullscreen
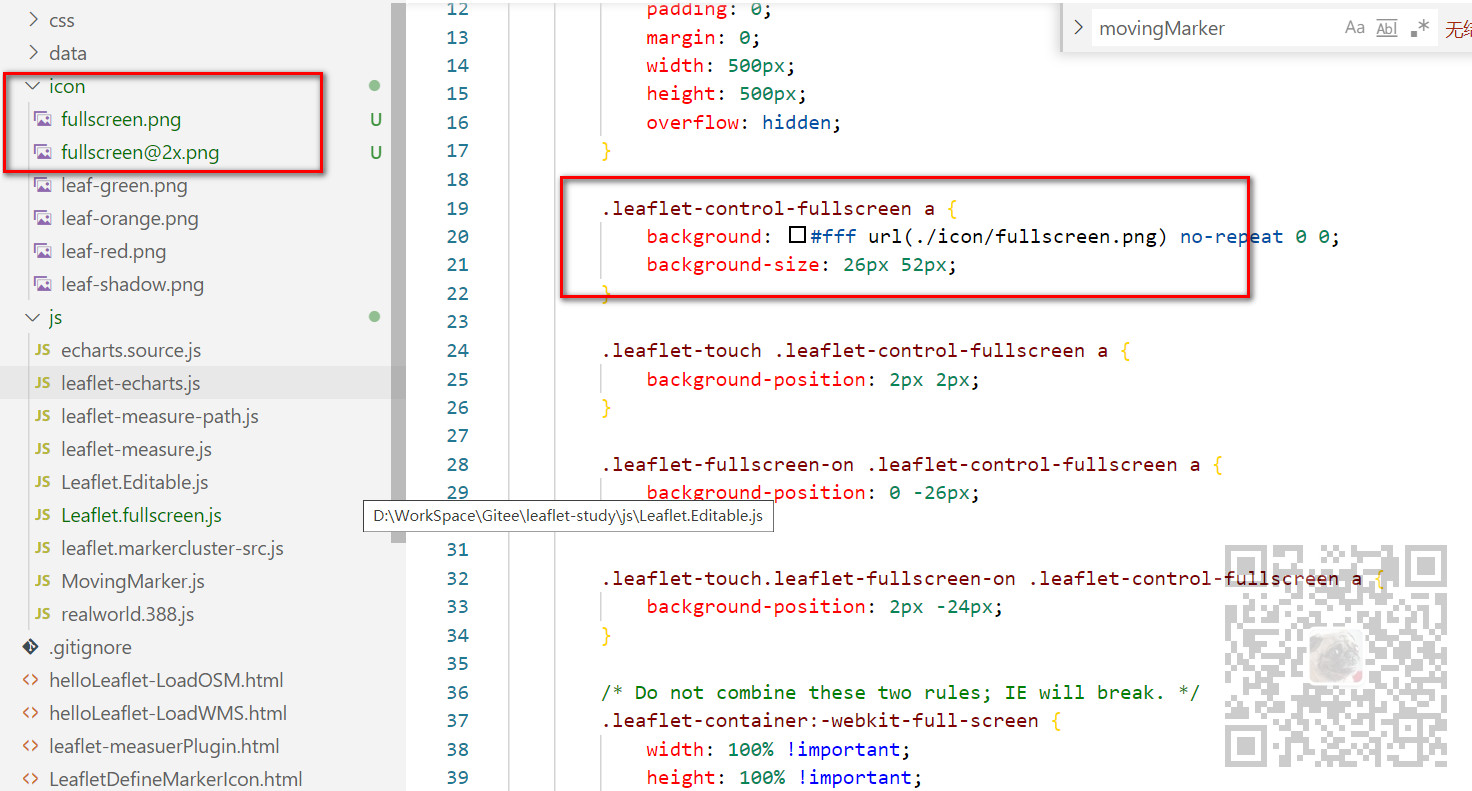
2、下载源码,引入核心js文件,Leaflet.fullscreen.js,以及全屏按钮所需的照片资源

修改样式css文件中图片的路径

3、新建地图时添加全屏插件
var map = L.map('map', { fullscreenControl: { pseudoFullscreen: false } }).setView([36.09, 120.35], 13);
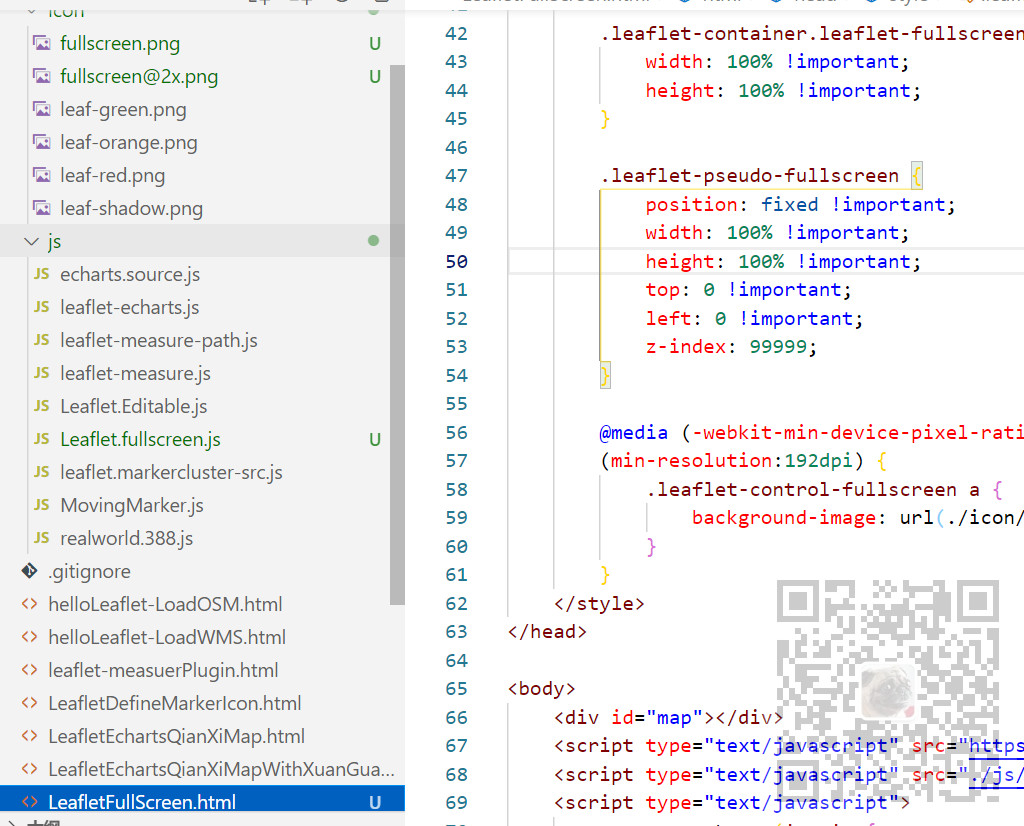
4、完整示例代码
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>leaflet实现全屏</title> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" /> <style> html, body, #map { padding: 0; margin: 0; 500px; height: 500px; overflow: hidden; } .leaflet-control-fullscreen a { background: #fff url(./icon/fullscreen.png) no-repeat 0 0; background-size: 26px 52px; } .leaflet-touch .leaflet-control-fullscreen a { background-position: 2px 2px; } .leaflet-fullscreen-on .leaflet-control-fullscreen a { background-position: 0 -26px; } .leaflet-touch.leaflet-fullscreen-on .leaflet-control-fullscreen a { background-position: 2px -24px; } /* Do not combine these two rules; IE will break. */ .leaflet-container:-webkit-full-screen { 100% !important; height: 100% !important; } .leaflet-container.leaflet-fullscreen-on { 100% !important; height: 100% !important; } .leaflet-pseudo-fullscreen { position: fixed !important; 100% !important; height: 100% !important; top: 0 !important; left: 0 !important; z-index: 99999; } @media (-webkit-min-device-pixel-ratio:2), (min-resolution:192dpi) { .leaflet-control-fullscreen a { background-image: url(./icon/fullscreen@2x.png); } } </style> </head> <body> <div id="map"></div> <script type="text/javascript" src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"></script> <script type="text/javascript" src="./js/Leaflet.fullscreen.js"></script> <script type="text/javascript"> var map = L.map('map', { fullscreenControl: { pseudoFullscreen: false } }).setView([36.09, 120.35], 13); L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', { attribution: '' }).addTo(map); </script> </body> </html>