场景
Leaflet快速入门与加载OSM显示地图:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/122290880
在上面实现加载地图显示的基础上,实现测量地图上距离的功能。

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、页面添加两个按钮和地图容器
<div id="mapButton"> <br><br><br><br> <button type="button" id="juliMeasure">测距</button> <button type="button" id="clearMeasure">清除</button> </div> <div id="map"> </div>
2、设置样式,使按钮在地图上显示
<style> #mapButton { position: absolute; z-index: 10000; } html, body, #map { padding: 0; margin: 0; 100%; height: 100%; overflow: hidden; position: absolute; } </style>
3、引入leaflet所需文件,以及jquery所需文件
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" /> <script src="http://cdn.bootcss.com/jquery/1.11.0/jquery.min.js"></script> <script type="text/javascript" src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"></script>
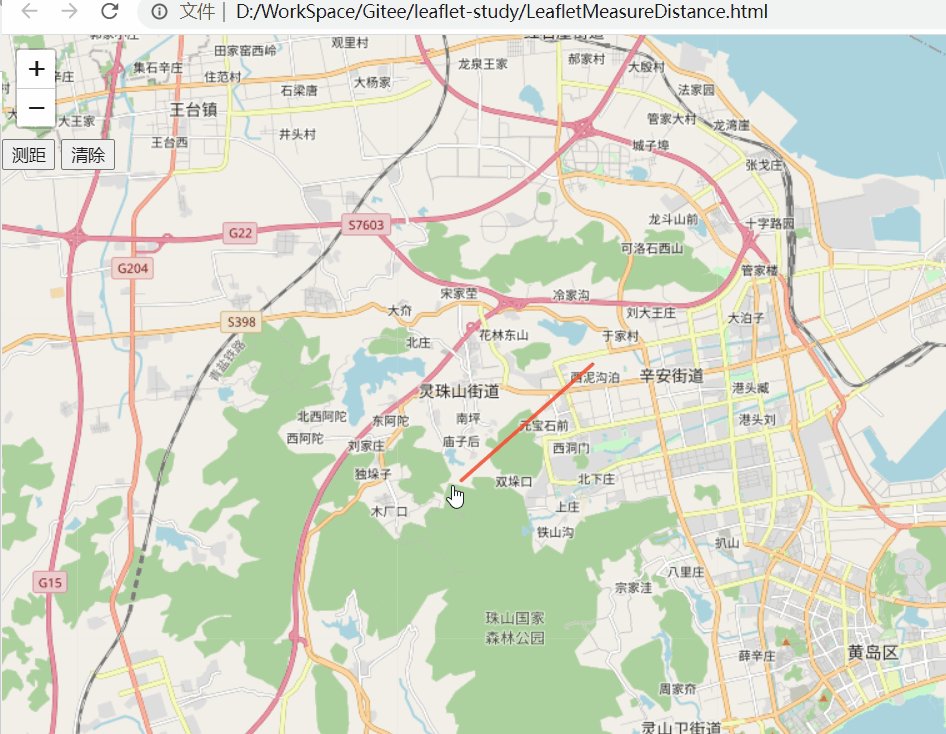
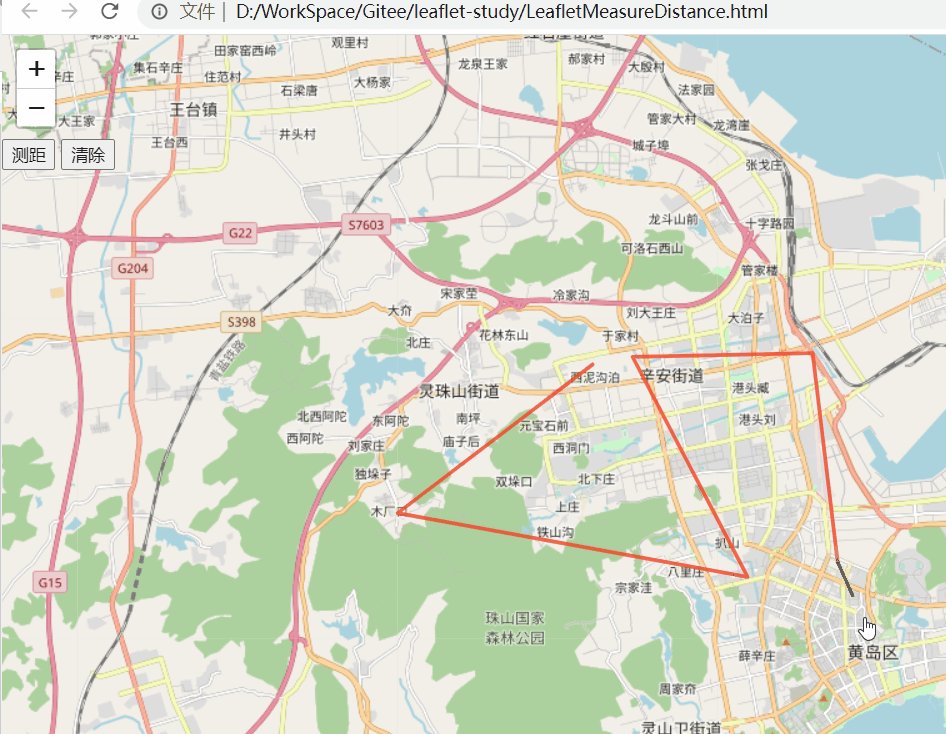
4、编写按钮的点击事件,注释讲解见代码
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>leaflet实现测量距离</title> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" /> <style> #mapButton { position: absolute; z-index: 10000; } html, body, #map { padding: 0; margin: 0; 100%; height: 100%; overflow: hidden; position: absolute; } </style> </head> <body> <div id="mapButton"> <br><br><br><br> <button type="button" id="juliMeasure">测距</button> <button type="button" id="clearMeasure">清除</button> </div> <div id="map"> </div> <script src="http://cdn.bootcss.com/jquery/1.11.0/jquery.min.js"></script> <script type="text/javascript" src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"></script> <script type="text/javascript"> var map = L.map('map').setView([36.09, 120.35], 13); L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', { attribution: '' }).addTo(map); var DRAWING = false; //是否正在绘制 var DRAWLAYERS = []; var BarDRAWLAYERS = []; var MEASURETOOLTIP; //量距提示 var MEASURERESULT = 0; //测量结果 var DRAWPOLYLINE; //绘制的折线 var DRAWMOVEPOLYLINE; //绘制过程中的折线 var DRAWPOLYLINEPOINTS = []; //绘制的折线的节点集 $('#juliMeasure').click(function () { //开始画线 startDrawLine(); }); function startDrawLine() { MEASURERESULT = 0; //测量结果 map.getContainer().style.cursor = 'crosshair'; var shapeOptions = { color: '#F54124', weight: 3, opacity: 0.8, fill: false, clickable: true }, //绘制的折线 DRAWPOLYLINE = new L.Polyline([], shapeOptions); //地图上添加折线 map.addLayer(DRAWPOLYLINE); //实例化量距提示 MEASURETOOLTIP = new L.Tooltip(map); //设置地图的鼠标按下事件 map.on('mousedown', onClick); //设置地图的双击事件 map.on('dblclick', onDoubleClick); //鼠标按下事件 function onClick(e) { DRAWING = true; //是否正在绘制 DRAWPOLYLINEPOINTS.push(e.latlng); //绘制的折线的节点集 //测量结果加上距离上个点的距离 MEASURERESULT += e.latlng.distanceTo(DRAWPOLYLINEPOINTS[DRAWPOLYLINEPOINTS.length - 2]); //绘制的折线添加进集合 DRAWPOLYLINE.addLatLng(e.latlng); //地图添加鼠标移动事件 map.on('mousemove', onMove); } //鼠标移动事件 function onMove(e) { if (DRAWING) { //是否正在绘制 //将上次的移除 if (DRAWMOVEPOLYLINE != undefined && DRAWMOVEPOLYLINE != null) { //绘制过程中的折线 map.removeLayer(DRAWMOVEPOLYLINE); } //获取上个点坐标 var prevPoint = DRAWPOLYLINEPOINTS[DRAWPOLYLINEPOINTS.length - 1]; //绘制最后一次的折线 DRAWMOVEPOLYLINE = new L.Polyline([prevPoint, e.latlng], shapeOptions); //添加到地图 map.addLayer(DRAWMOVEPOLYLINE); //累加距离 var distance = MEASURERESULT + e.latlng.distanceTo(DRAWPOLYLINEPOINTS[DRAWPOLYLINEPOINTS .length - 1]); } } //鼠标双击事件 function onDoubleClick(e) { map.getContainer().style.cursor = ''; /*显示两点距离*/ //之前的距离加上最后一次的距离 var distance = MEASURERESULT + e.latlng.distanceTo(DRAWPOLYLINEPOINTS[DRAWPOLYLINEPOINTS.length - 1]); //添加一个标记 marker = new L.Marker(e.latlng, { draggable: false }); //地图上添加标记 map.addLayer(marker); //标记绑定弹窗显示 marker.bindPopup((distance / 1000).toFixed(2) + "公里").openPopup(); if (DRAWING) { //清除上次的 if (DRAWMOVEPOLYLINE != undefined && DRAWMOVEPOLYLINE != null) { map.removeLayer(DRAWMOVEPOLYLINE); DRAWMOVEPOLYLINE = null; } BarDRAWLAYERS.push(DRAWPOLYLINE); DRAWPOLYLINEPOINTS = []; DRAWING = false; //移除事件 map.off('mousedown'); map.off('mousemove'); map.off('dblclick'); } } } //清除按钮点击事件 $('#clearMeasure').click(function () { qingchu() }) //执行清除方法 function qingchu(func) { for (var i = 0; i < BarDRAWLAYERS.length; i++) { //移除图层 map.removeLayer(BarDRAWLAYERS[i]); } //清空数组 BarDRAWLAYERS = []; if (marker) { map.removeLayer(marker) } } </script> </body> </html>