场景
Vue+Openlayers实现显示图片并分优先级多图层加载:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/121235987
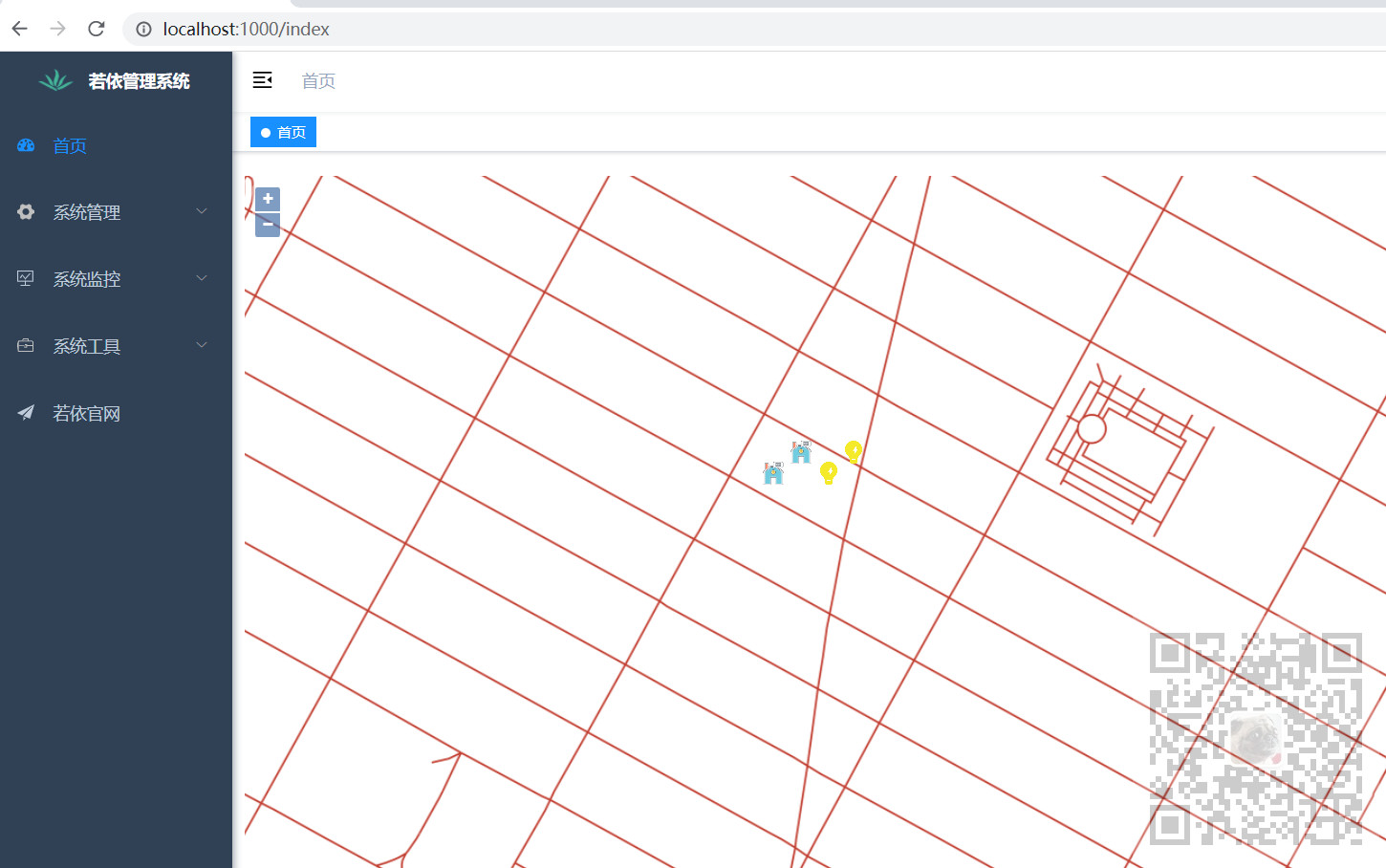
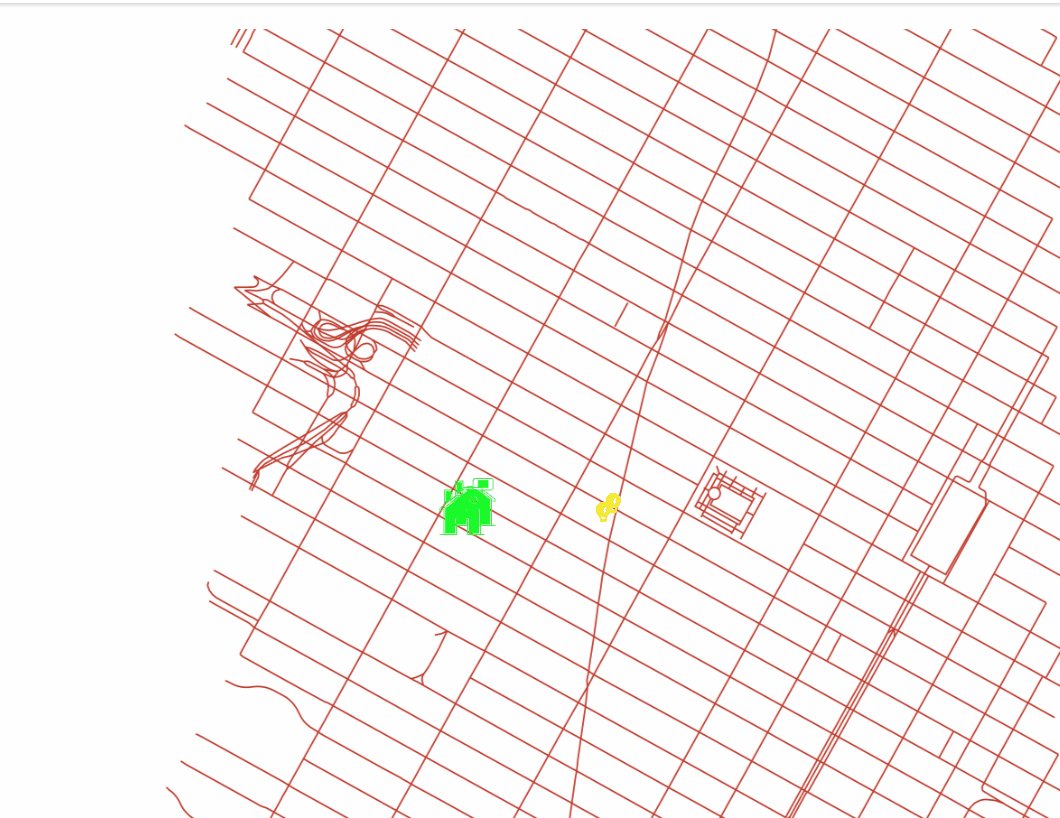
上面实现的效果如下


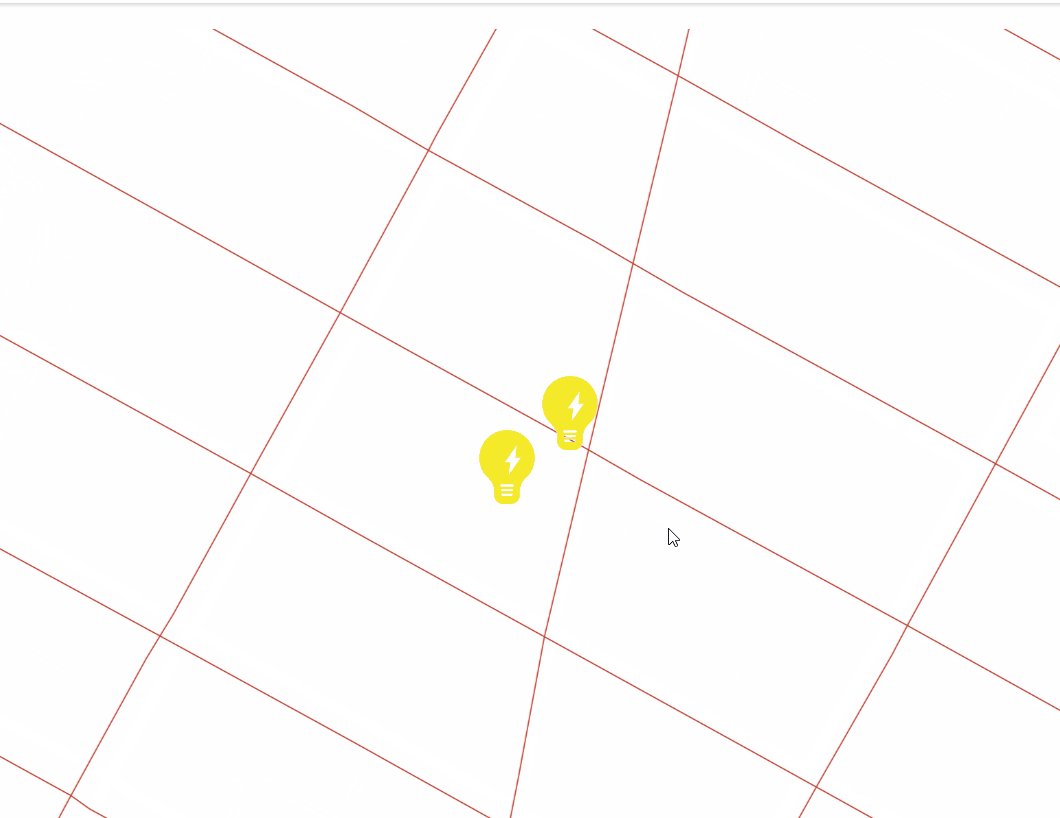
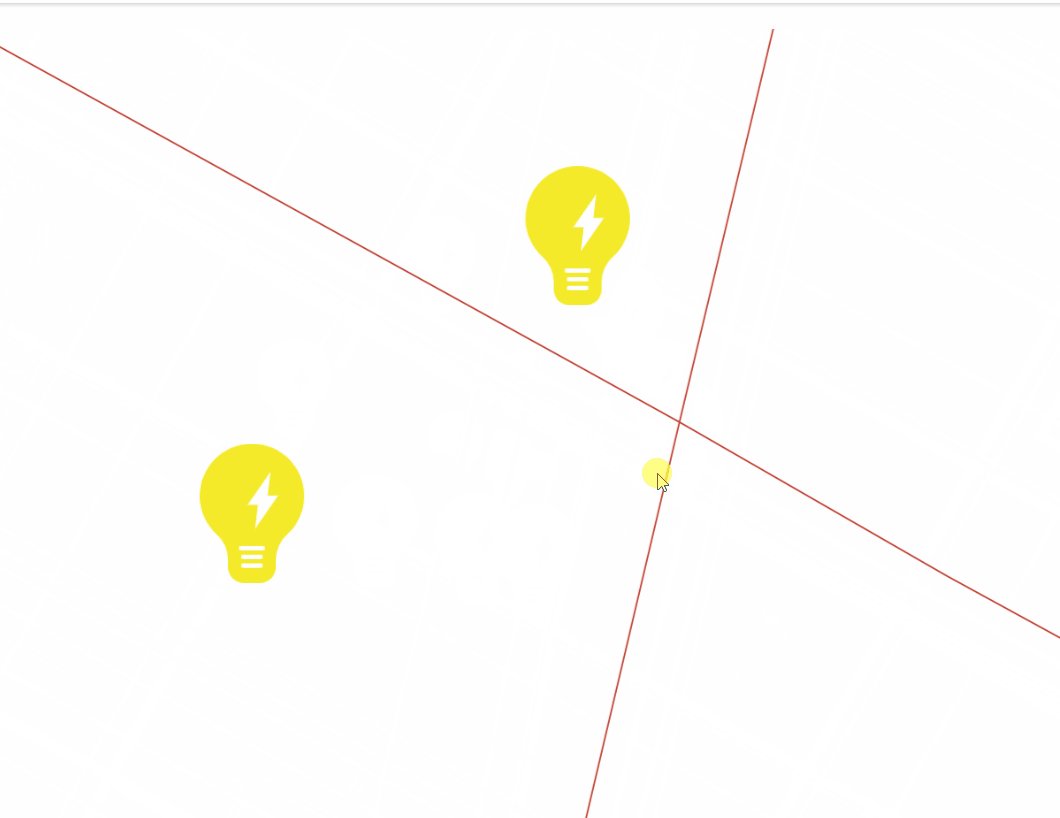
如果要实现地图缩放时图标等比例放大缩小,效果如下

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、首先在页面加载完之后,设置定时器进行一秒一次的渲染灯图层的数据。
this.initMap(); setInterval(() => { this.initLightData(); }, 1000) },
这里是使用定时器的方式一秒执行一次的渲染灯图层的数据。
在真实业务中,这里可能是由后台推送的比如红绿灯的数据,然后进行定时的渲染灯图层的数据。
比如后台获取地图上所有红绿的信号,然后定时推送给前端,前端在收到数据后重新渲染灯的图层。
2、然后在渲染灯图层的方法中,获取当前地图的缩放等级,乘以一个比例,赋值给Style的image的
scale属性。
initLightData(){ this.lightLayer.getSource().clear(); this.lightData.forEach((item, index) => { var feature = new Feature({ geometry: new Point([Number(item.x), Number(item.y)]), }); let url = "images/light.png"; const zoom = this.map.getView().getZoom(); let style = new Style({ image: new Icon({ scale: 0.15 * (zoom -13) , src: url, anchor: [0.48, 0.52], }), }); feature.setStyle(style); this.lightLayer.getSource().addFeature(feature); }); },
这里的scale的比例算法根据实际要的效果进行调整,这里的0.15是自己所需要的比例。
3、完整代码
<template> <div id="map" class="map"></div> </template> <script> //导入基本模块 import "ol/ol.css"; import Map from "ol/Map"; import View from "ol/View"; import { Point } from "ol/geom"; import Feature from "ol/Feature"; import { Icon,Style} from "ol/style"; //导入相关模块 import { Tile as TileLayer , Vector as VectorLayer } from 'ol/layer' import { TileWMS ,Vector as VectorSource } from 'ol/source' export default { name: "olMapImageWMSMulLayers", data() { return { map: null, // map地图 layer:null, //地图图层 lightLayer:null, //灯图层 houseLayer:null, //房子图层 //红绿灯数据 lightData:[ {x:"987798.93778", y:"213885.81024"}, {x:"987710.93778", y:"213810.81024"}, ], //房子数据 houseData:[ {x:"986610.93778", y:"213885.81024"}, {x:"986510.93778", y:"213810.81024"}, ], }; }, mounted() { this.initMap(); setInterval(() => { this.initLightData(); }, 1000) }, methods: { //初始化红绿灯数据 initLightData(){ this.lightLayer.getSource().clear(); this.lightData.forEach((item, index) => { var feature = new Feature({ geometry: new Point([Number(item.x), Number(item.y)]), }); let url = "images/light.png"; const zoom = this.map.getView().getZoom(); let style = new Style({ image: new Icon({ scale: 0.15 * (zoom -13) , src: url, anchor: [0.48, 0.52], }), }); feature.setStyle(style); this.lightLayer.getSource().addFeature(feature); }); }, //初始化房子数据 initHouseData(){ this.houseLayer.getSource().clear(); this.houseData.forEach((item, index) => { var feature = new Feature({ geometry: new Point([Number(item.x), Number(item.y)]), }); let url = "images/house.png"; let style = new Style({ image: new Icon({ scale: 0.3, src: url, anchor: [0.48, 0.52], }), }); feature.setStyle(style); this.houseLayer.getSource().addFeature(feature); }); }, initMap() { //地图图层 this.layer = new TileLayer({ source: new TileWMS({ //不能设置为0,否则地图不展示。 ratio: 1, url: "http://localhost:8000/geoserver/nyc/wms", params: { LAYERS: "nyc:nyc_roads", STYLES: "", VERSION: "1.1.1", tiled: true }, serverType: "geoserver", }), }); // 红绿灯的图层 this.lightLayer = new VectorLayer({ source: new VectorSource(), }); //房子的图层 this.houseLayer = new VectorLayer({ source: new VectorSource(), }); this.map = new Map({ //地图容器ID target: "map", //引入地图 layers: [this.layer,this.lightLayer,this.houseLayer], view: new View({ //地图中心点 center: [987777.93778, 213834.81024], zoom: 12, minZoom:6, // 地图缩放最小级别 maxZoom:19, }), }); this.initLightData(); this.initHouseData(); //获取点的监听方法设置 this.onPoint() }, // 获取点 onPoint() { // 监听singleclick事件 this.map.on('singleclick', function(e) { console.log(e.coordinate) }) } }, }; </script> <style scoped> .map { 100%; height: 800px; } </style>