场景
OpenOffice
OpenOffice.org(通称OpenOffice;简称OOo或OO.o)是一套开放源代码的办公室软件,可以在多种操作系统上运作。
默认的文件交换格式是已经成为ISO标准的开放文件格式(ODFOpenDocument Format),此外也支援Microsoft Office 97至2010的文件格式,
以及其余常见的文件档案。
需求是将doc文档转换成html文件。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、OpenOffice下载
需要在服务器上安装OpenOffice,然后在SpringBoot去调用OpenOffice的服务实现转换。
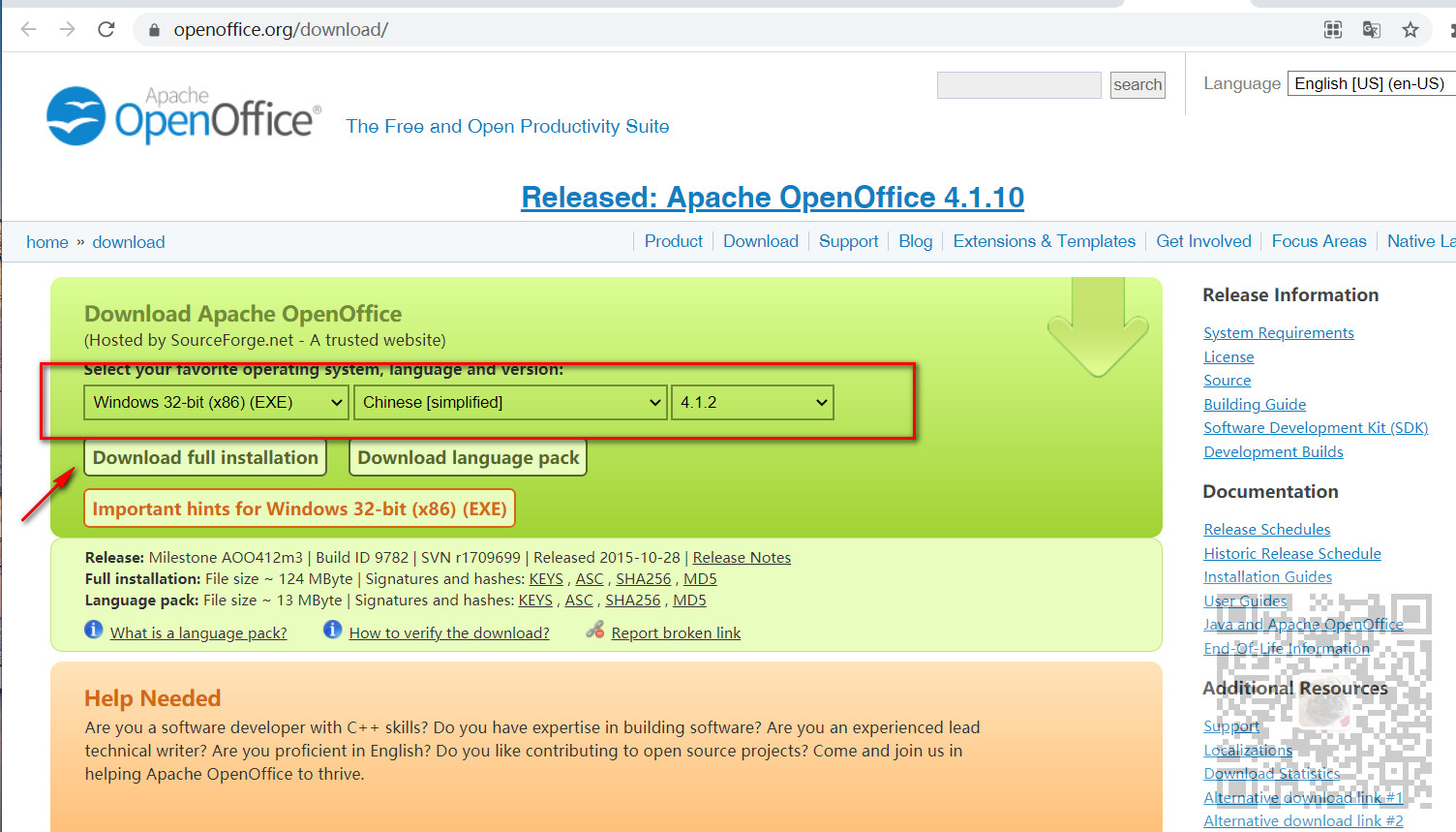
这里本地是Windows系统,所以选择对应的版本的安装包下载。
https://www.openoffice.org/download/

2、OpenOffice安装
下载完exe安装包之后,双击一路安装,记得选择和记住安装的位置,安装成功之后出现如下图标。

这里的安装路径为D:/OpenOffice

3、启动OpenOffice的服务
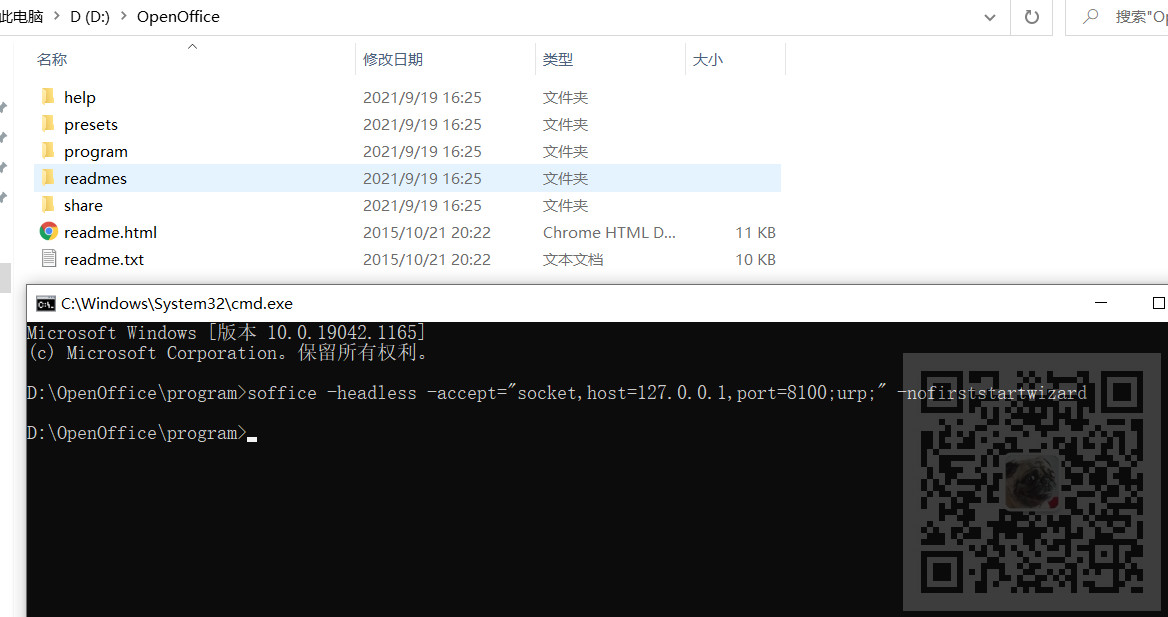
来到上面OpenOffice的安装路径下,在此打开cmd
soffice-headless-accept="socket,host=127.0.0.1,port=8100;urp;" -nofirststartwizard

执行如上命令,启动所需服务。如果没有报错则正常启动
4、新建SpringBoot项目
这里直接使用项目快速开发框架搭建起来项目
若依前后端分离版手把手教你本地搭建环境并运行项目:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/108465662
上面在搭建起来前后端分离版的项目后。
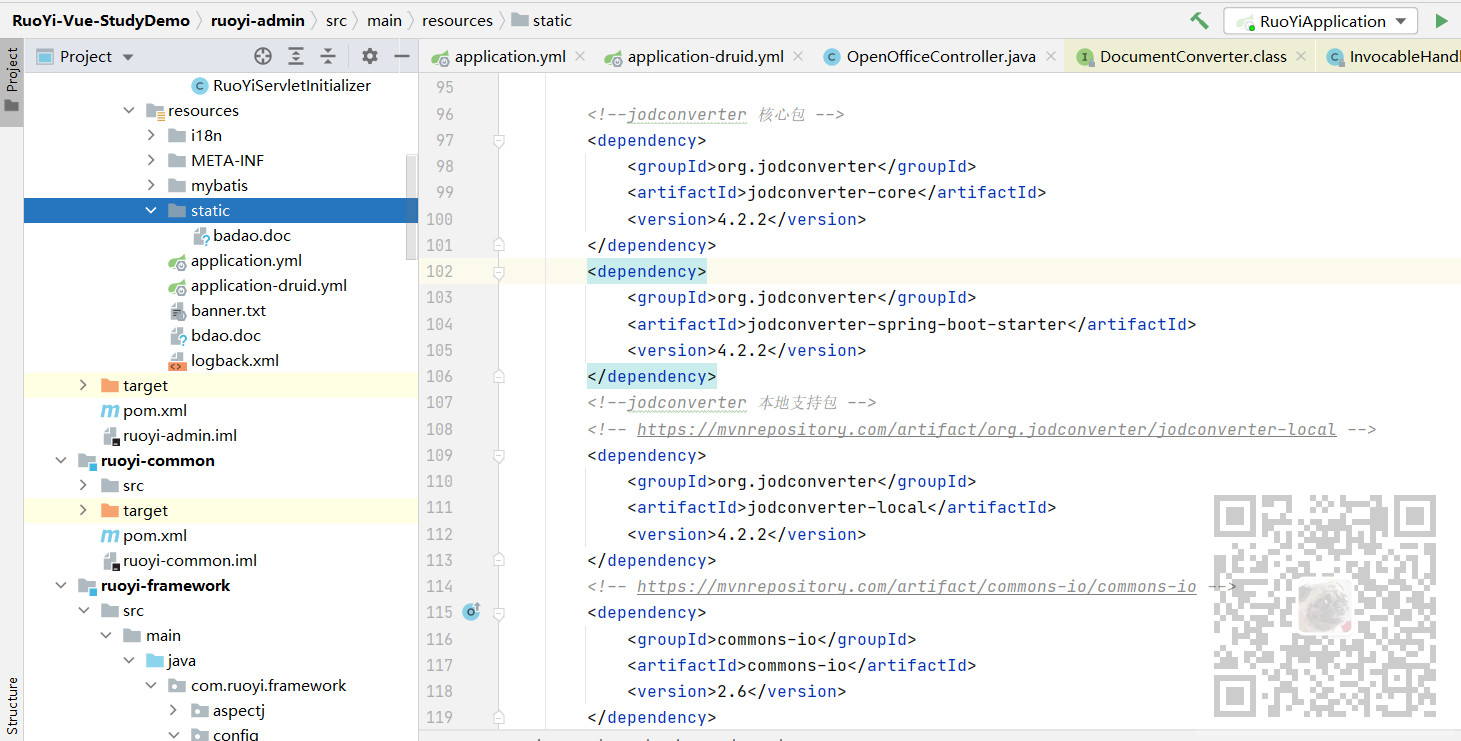
在后端SpringBoot项目的pom文件中,引入如下依赖
<!--jodconverter 核心包 -->
<dependency>
<groupId>org.jodconverter</groupId>
<artifactId>jodconverter-core</artifactId>
<version>4.2.2</version>
</dependency>
<dependency>
<groupId>org.jodconverter</groupId>
<artifactId>jodconverter-spring-boot-starter</artifactId>
<version>4.2.2</version>
</dependency>
<!--jodconverter 本地支持包 -->
<!-- https://mvnrepository.com/artifact/org.jodconverter/jodconverter-local -->
<dependency>
<groupId>org.jodconverter</groupId>
<artifactId>jodconverter-local</artifactId>
<version>4.2.2</version>
</dependency>
<!-- https://mvnrepository.com/artifact/commons-io/commons-io -->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.6</version>
</dependency>
<!-- jodconverter-core -->

5、配置文件中添加配置
找到application.yml中添加如下jodconverter的配置
#jodconverter配置 jodconverter: local: enabled: true #home:安装地址 office-home: D:\OpenOffice max-tasks-per-process: 10 port-numbers: 8100
要特别注意的是这里的home要跟你上面openoffice的安装路径所对应。
另外这里的端口不要乱改,就是上面启动openOffice的服务时指定的端口。

6、新建Word文档
新建一个word文档,并新增一些内容,然后将其放在resource下新建的static目录下

7、新建Controller
新建一个Controller,直接注入转换器
@RestController @RequestMapping("/openoffice") public class OpenOfficeController extends BaseController { // 第一步:转换器直接注入 @Autowired private DocumentConverter converter;
然后编写转换的方法
@RequestMapping("/convertToHtml") public void convertToHtml() throws OfficeException, FileNotFoundException { //转换后的新文件 File newFile = new File("D://badao.html"); //需要转换的文件 File sourceFile = new File(ResourceUtils.getFile("classpath:static").getAbsolutePath() + "\badao.doc"); converter.convert(sourceFile).to(newFile).execute(); }
直接调用转换器的converter方法即可,这里将转换后的文件存放在D盘下。
完整Controller方法
package com.ruoyi.web.controller.system; import com.ruoyi.common.core.controller.BaseController; import org.jodconverter.DocumentConverter; import org.jodconverter.office.OfficeException; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.util.ResourceUtils; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; import java.io.File; import java.io.FileNotFoundException; @RestController @RequestMapping("/openoffice") public class OpenOfficeController extends BaseController { // 第一步:转换器直接注入 @Autowired private DocumentConverter converter; @RequestMapping("/convertToHtml") public void convertToHtml() throws OfficeException, FileNotFoundException { //转换后的新文件 File newFile = new File("D://badao.html"); //需要转换的文件 File sourceFile = new File(ResourceUtils.getFile("classpath:static").getAbsolutePath() + "\badao.doc"); converter.convert(sourceFile).to(newFile).execute(); } }
然后就可以直接使用接口测试工具调用该接口进行测试转换效果。
8、使用前端调用接口测试效果。
因为这里考虑后面业务流程的实现,所以用前端调用该接口进行测试。
前端新增页面,页面新增按钮,按钮设置点击方法,调用Js中的方法
<template> <div class="component-upload-image"> <el-button @click="convertToHtmlRequest">doc转换成html</el-button> </div> </template> <script> import {convertToHtml } from "@/api/system/openOffice"; export default { name: "openOffice", data() { return { }; }, methods: { convertToHtmlRequest() { convertToHtml().then((response) => { console.log(response); }); } }, watch: {}, }; </script> <style scoped lang="scss"> </style>
调用的js代码中发出请求并调用后台接口
import request from '@/utils/request' export function convertToHtml() { return request({ url: '/openoffice/convertToHtml', method: 'get', }) }
效果展示

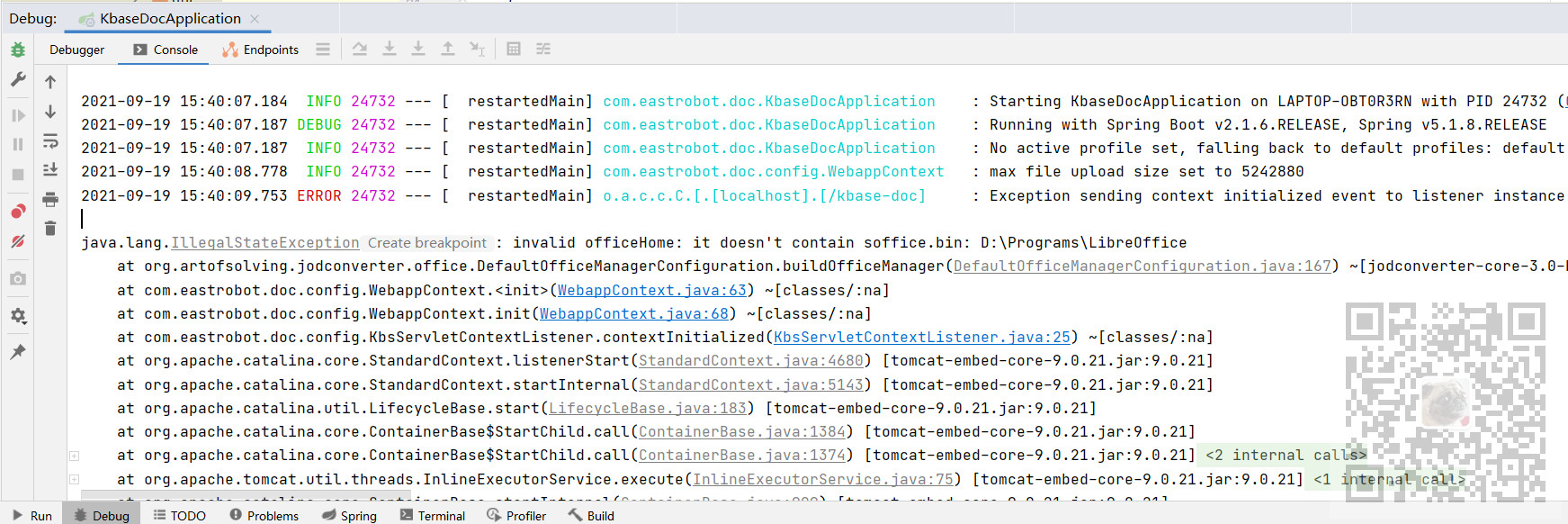
9、问题
如果后台在启动时提示:
invalid officeHome: it doesn't contain soffice.bin:D:...

那就是OpenOffice的安装路径和在application.yml中配置的路径不对应。