场景
Three.js中实现点击按钮添加删除旋转立方体:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/119452536
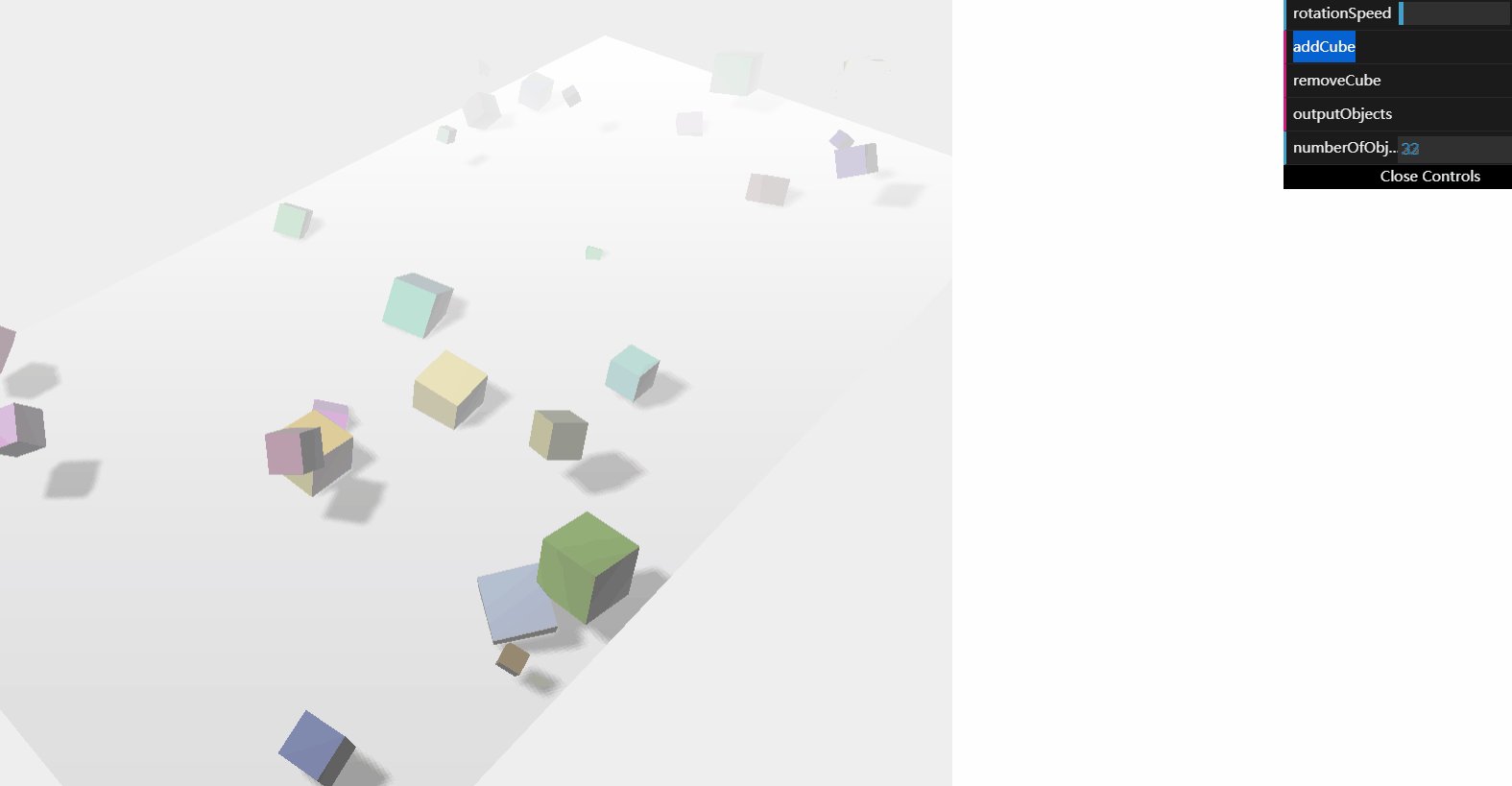
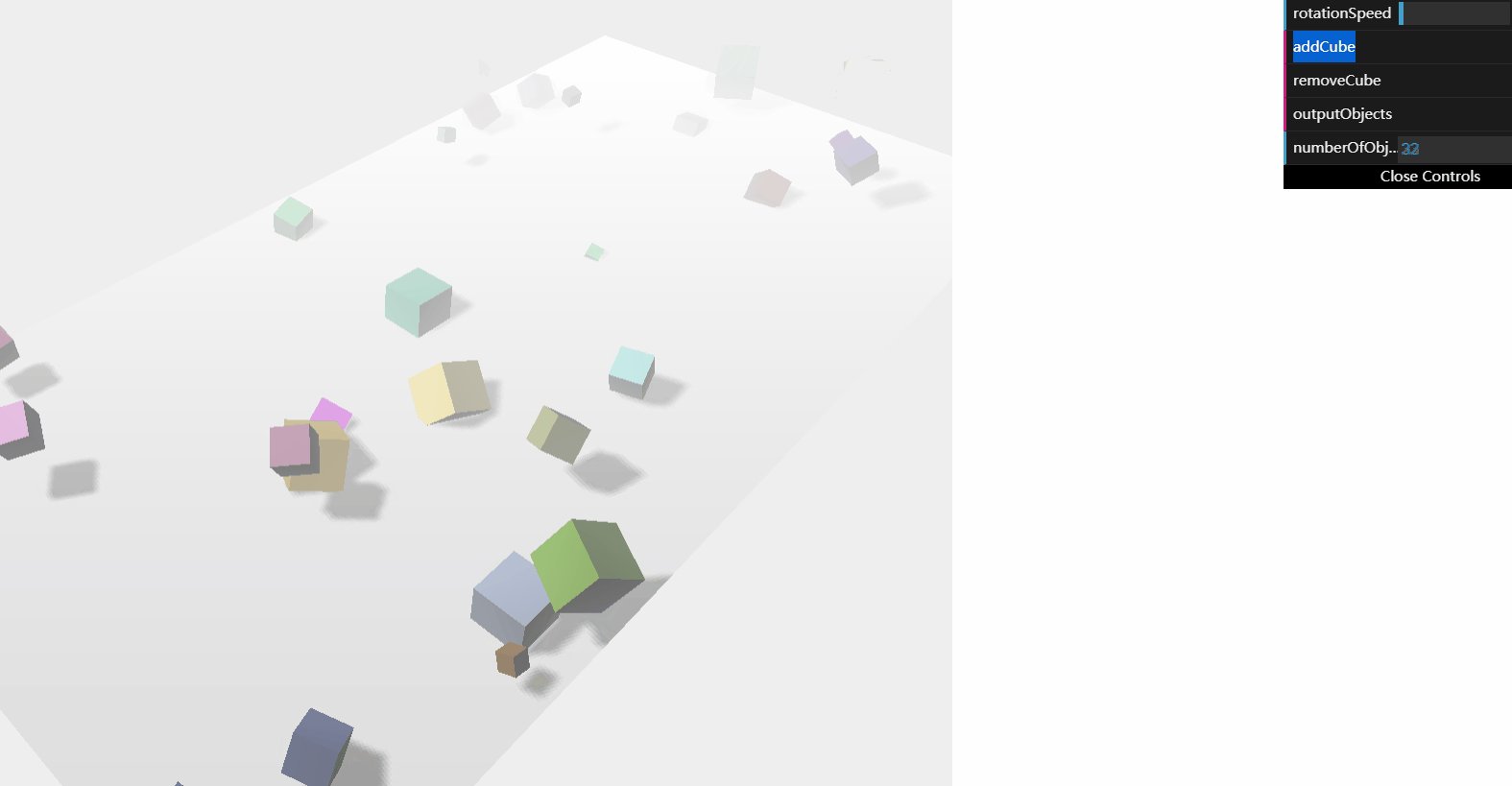
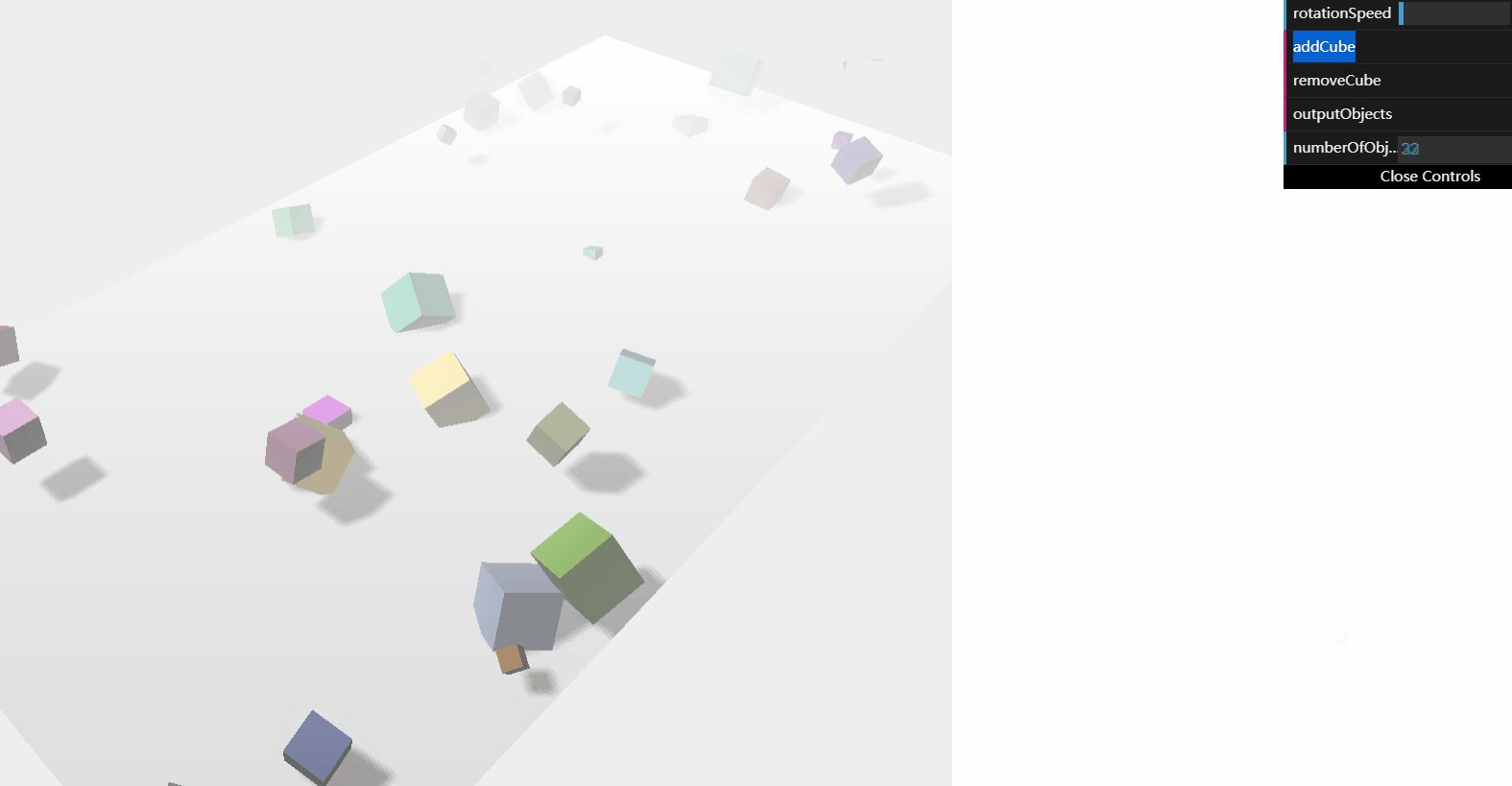
在上面实现的基础上,可以为整个场景添加一种雾化效果。
一个物体离得越远,就越模糊。
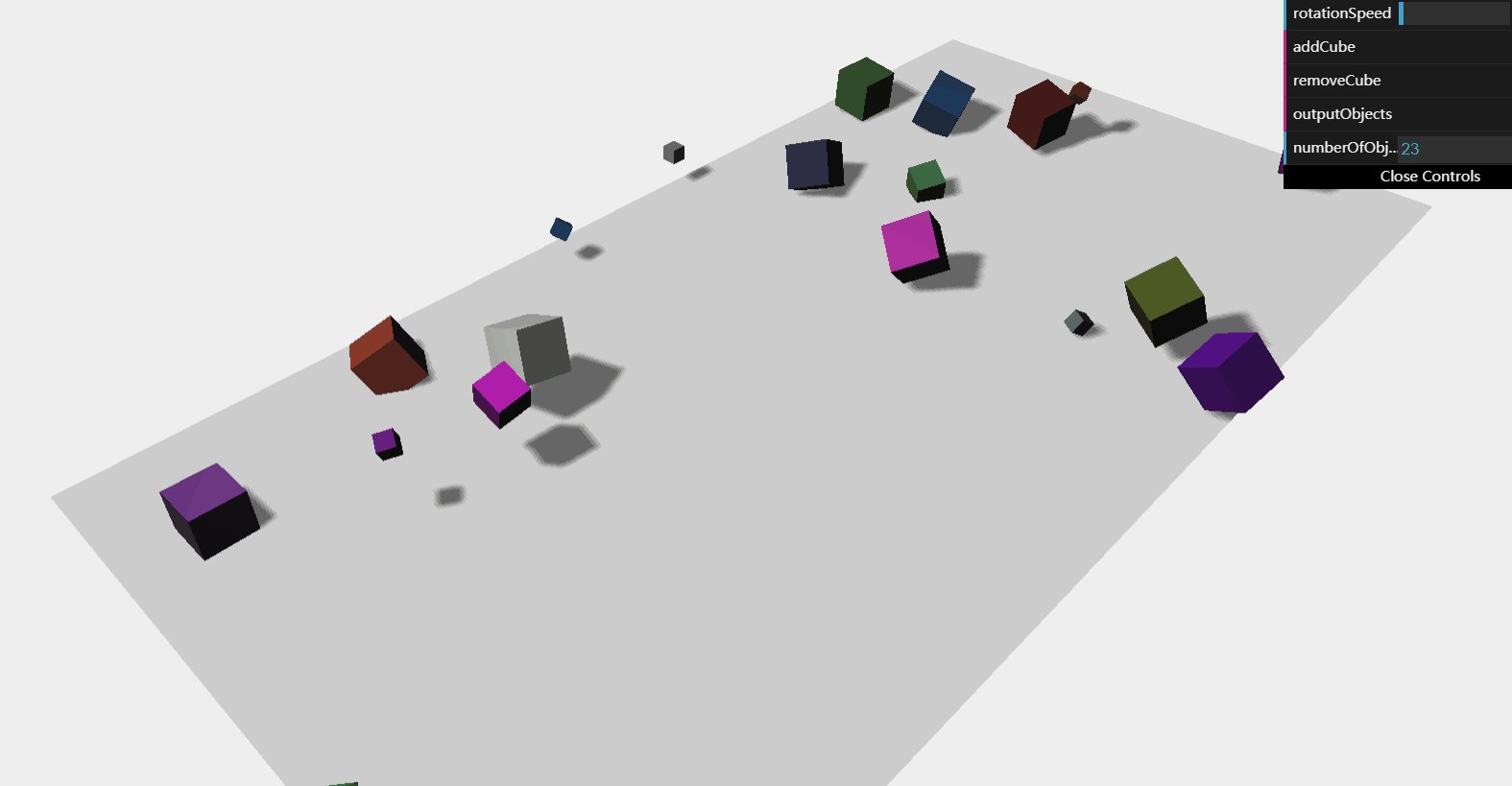
雾化与否对比

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
在定义完场景之后加上如下代码
// 创建一个场景,它将包含我们所有的元素,如物体,摄像机和灯光 var scene = new THREE.Scene(); //添加雾化效果 scene.fog = new THREE.Fog(0xffffff,0.015,100);
注意:
参数一表示场景中雾的颜色,具体雾的颜色你可以根据具体环境设置
参数二表示受雾化影响的最近距离(以相机位置为准)
参数三1000表示受雾化影响的最远距离(以相机位置为准)
完整示例代码
<!DOCTYPE html>
<html>
<head>
<title>场景中添加删除方块</title>
<script type="text/javascript" src="./js/three.js"></script>
<script type="text/javascript" src="./js/dat.gui.js"></script>
<style>
body {
/* 将边距设置为0,溢出设置为隐藏,以实现全屏显示 */
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<!-- 显示的div -->
<div id="WebGL-output">
</div>
<script type="text/javascript">
// 初始化的方法
function init() {
// 创建一个场景,它将包含我们所有的元素,如物体,摄像机和灯光
var scene = new THREE.Scene();
//添加雾化效果
scene.fog = new THREE.Fog(0xffffff,0.015,100);
// 创建一个相机,它定义了我们正在看的地方
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
// 创建渲染器并设置大小
var renderer = new THREE.WebGLRenderer();
//将renderer的背景色设置为接近白色
renderer.setClearColor(new THREE.Color(0xEEEEEE,1.0));
//设置大小
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.shadowMapEnabled = true;
// 创建平面,并定义平面的尺寸
var planeGeometry = new THREE.PlaneGeometry(80, 40,1,1);
//创建一个基本材质,并设置颜色
var planeMaterial = new THREE.MeshBasicMaterial({color: 0xcccccc});
//把两个对象合并到Mesh网格对象
var plane = new THREE.Mesh(planeGeometry, planeMaterial);
plane.receiveShadow = true;
// 设置平面绕x轴旋转90度
plane.rotation.x = -0.5 * Math.PI;
// 设置平面的坐标位置
plane.position.x = 15;
plane.position.y = 0;
plane.position.z = 0;
// 将平面添加进场景
scene.add(plane);
// 定义相机的坐标,即悬挂在场景的上方
camera.position.x = -30;
camera.position.y = 40;
camera.position.z = 30;
//为了确保相机能够拍摄到这些物体,使用lookat函数指向场景的中心
camera.lookAt(scene.position);
// 添加环境光
var ambientLight = new THREE.AmbientLight(0x0c0c0c);
scene.add(ambientLight);
// spotLight光源是聚光灯光源,类似手电筒,会形成一种锥形效果的光,可以产生阴影
var spotLight = new THREE.SpotLight(0xffffff);
spotLight.position.set(-40, 60, -10);
spotLight.castShadow = true;
scene.add(spotLight);
// 将renderer的输出挂接到HTML终点div元素
document.getElementById("WebGL-output").appendChild(renderer.domElement);
var step = 0;
var controls = new function () {
//速度值
this.rotationSpeed = 0.02;
//立方体个数
this.numberOfObjects = scene.children.length;
this.removeCube = function () {
var allChildren = scene.children;
var lastObject = allChildren[allChildren.length - 1];
//防止移除相机和光源
if (lastObject instanceof THREE.Mesh) {
scene.remove(lastObject);
this.numberOfObjects = scene.children.length;
}
};
this.addCube = function () {
//随机大小尺寸
var cubeSize = Math.ceil((Math.random() * 3));
// 生成立方体
var cubeGeometry = new THREE.BoxGeometry(cubeSize, cubeSize, cubeSize);
//创建新的MeshLambertMaterial实例,颜色随机
var cubeMaterial = new THREE.MeshLambertMaterial({color: Math.random() * 0xffffff});
//合并
var cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
cube.castShadow = true;
cube.name = "cube-"+scene.children.length;
// 生成随机坐标
cube.position.x = -30 + Math.round((Math.random() * planeGeometry.parameters.width));
cube.position.y = Math.round((Math.random() * 5));
cube.position.z = -20 + Math.round((Math.random() * planeGeometry.parameters.height));
// 方块添加进场景
scene.add(cube);
this.numberOfObjects = scene.children.length;
};
//输出场景中的对象
this.outputObjects = function () {
console.log(scene.children);
}
};
var gui = new dat.GUI();
gui.add(controls, 'rotationSpeed', 0, 0.5);
gui.add(controls, 'addCube');
gui.add(controls, 'removeCube');
gui.add(controls, 'outputObjects');
gui.add(controls, 'numberOfObjects').listen();
render();
function render() {
// 循环每个对象
scene.traverse(function (e) {
if (e instanceof THREE.Mesh && e != plane) {
e.rotation.x += controls.rotationSpeed;
e.rotation.y += controls.rotationSpeed;
e.rotation.z += controls.rotationSpeed;
}
});
// 动画实现
requestAnimationFrame(render);
renderer.render(scene, camera);
}
}
window.onload = init;
</script>
</body>
</html>