场景
Vue中使用Openlayers加载Geoserver发布的TileWMS:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/115916949
在上面加载出来了TileWMS并能成功显示地图后,如果想在地图上点击能获取到点的坐标信息。

在此之前需要了解下shp文件
shp
Shapefile文件是美国环境系统研究所(ESRI)所研制的GIS文件系统格式文件,是工业标准的矢量数据文件。
Shapefile将空间特征表中的非拓扑几何对象和属性信息存储在数据集中,特征表中的几何对象存为以坐标点集表示的图形文件—SHP文件,
Shapefile文件并不含拓扑(Topological)数据结构。一个Shape文件包括三个文件:
一个主文件(*.shp),一个索引文件(*.shx),和一个dBASE(*.dbf)表。
主文件是一个直接存取,变长度记录的文件,其中每个记录描述构成一个地理特征(Feature)的所有vertices坐标值。
在索引文件中,每条记录包含对应主文件记录距离主文件头开始的偏移量,dBASE表包含SHP文件中每一个Feature的特征属性,
表中几何记录和属性数据之间的一一对应关系是基于记录数目的ID。在dBASE文件中的属性记录必须和主文件中的记录顺序是相同的。
图形数据和属性数据通过索引号建立一一对应的关系。
Shapefile中坐标文件(.shp)
由固定长度的文件头和接着的变长度空间数据记录组成。文件头由100字节的说明信息组成的,
主要说明文件的长度、Shape类型、整个Shape图层的范围等等,这些信息构成了空间数据的元数据。
在导入空间数据时首先要读入文件头获取Shape文件的基本信息,并以此信息为基础建立相应的元数据表。
而变长度空间数据记录是由固定长度的记录头和变长度记录内容组成,其记录结构基本类似,
每条记录都有记录头和记录内容组成(空间坐标对)。记录头的内容包括记录号(Record Number)
和坐标记录长度(Content Length)两个记录项,Shapefile文件中的记录号都是从1开始的,
坐标记录长度是按16位字来衡量的。记录内容包括目标的几何类型(ShapeType)和具体的坐标记录(X,Y),
记录内容因要素几何类型的不同,其具体的内容和格式都有所不同。对于具体的记录主要包括空Shape记录,点记录,线记录和多边形记录。
属性文件(.dbf)
用于记录属性信息。它是一个标准的DBF文件,也是由头文件和实体信息两部分构成。其中文件头部分的长度是不定长的,
它主要对DBF文件作了一些总体说明,其中最主要的是对这个DBF文件的记录项的信息进行了详细的描述,
比如对每个记录项的名称,数据类型,长度等信息都有具体的说明。属性文件的实体信息部分就是一条条属性记录,
每条记录都是由若干个记录项构成,因此只要依次循环读取每条记录就可以了。
索引文件(.shx)
主要包含坐标文件的索引信息,文件中每个记录包含对应的坐标文件记录距离坐标文件的文件头的偏移量。
通过索引文件可以很方便地在坐标文件中定位到指定目标地坐标信息。索引文件也是由文件头和实体信息两部分构成的,
其中文件头部分是一个长度固定(100
bytes)的记录段,其内容与坐标文件的文件头基本一致。它的实体信息以记录为基本单位,
每一条记录包括偏移量(Offset)和记录段长度(Content Length)两个记录项。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
在上面已经实现加载TileWMS显示地图的基础上,在data中声明一个map对象用来存储地图对象
data() { return { map: null, // map地图 }; },
然后在新建map对象时将地图对象赋值
this.map = new Map({ //地图容器ID target: "map", //引入地图 layers: [layer], view: new View({ //地图中心点 center: [987777.93778, 213834.81024], zoom: 12, // minZoom:1, // 地图缩放最小级别 }), });
然后在初始化地图的方法中,执行设置获取点的监听方法的函数,函数实现为
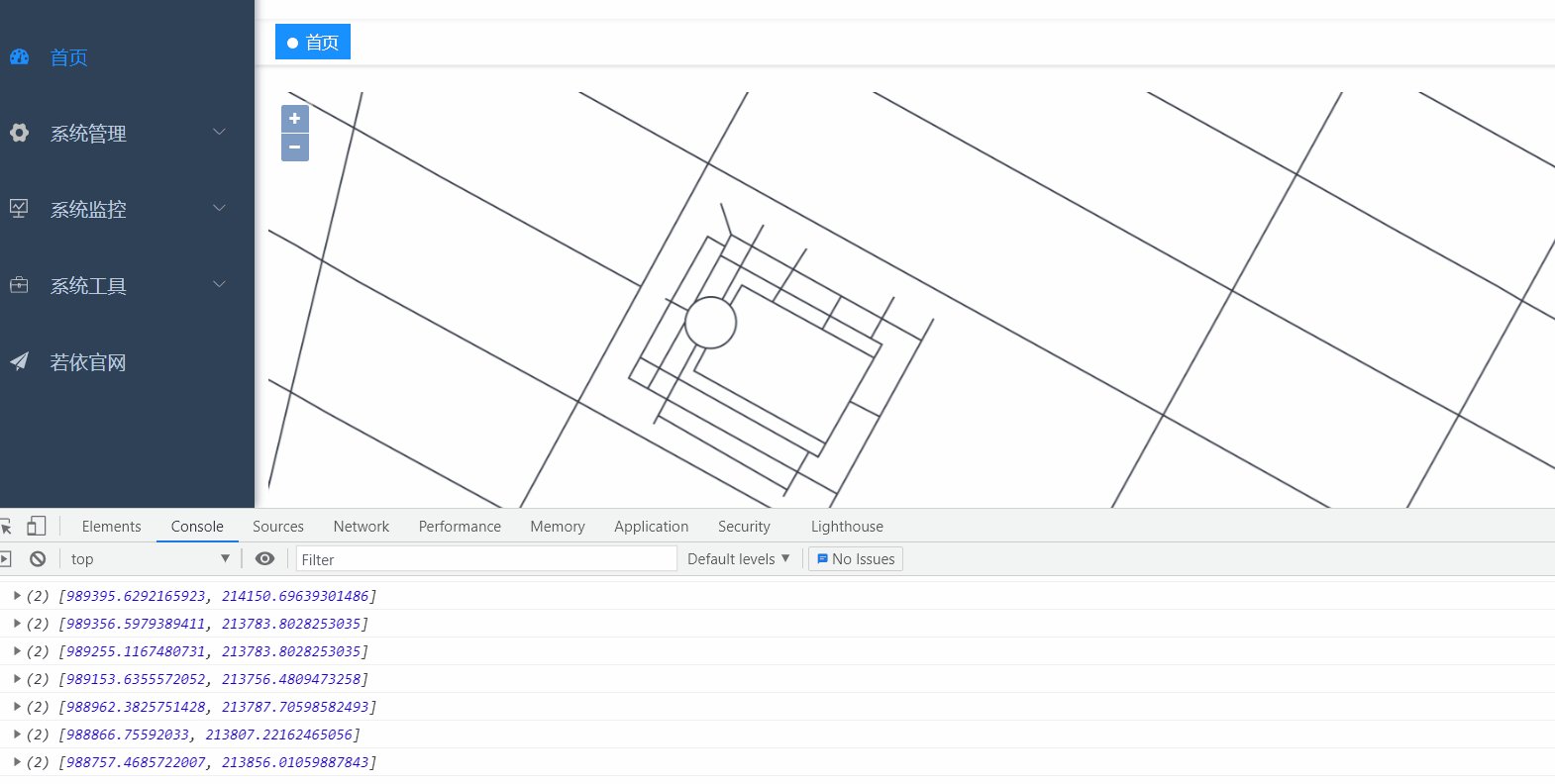
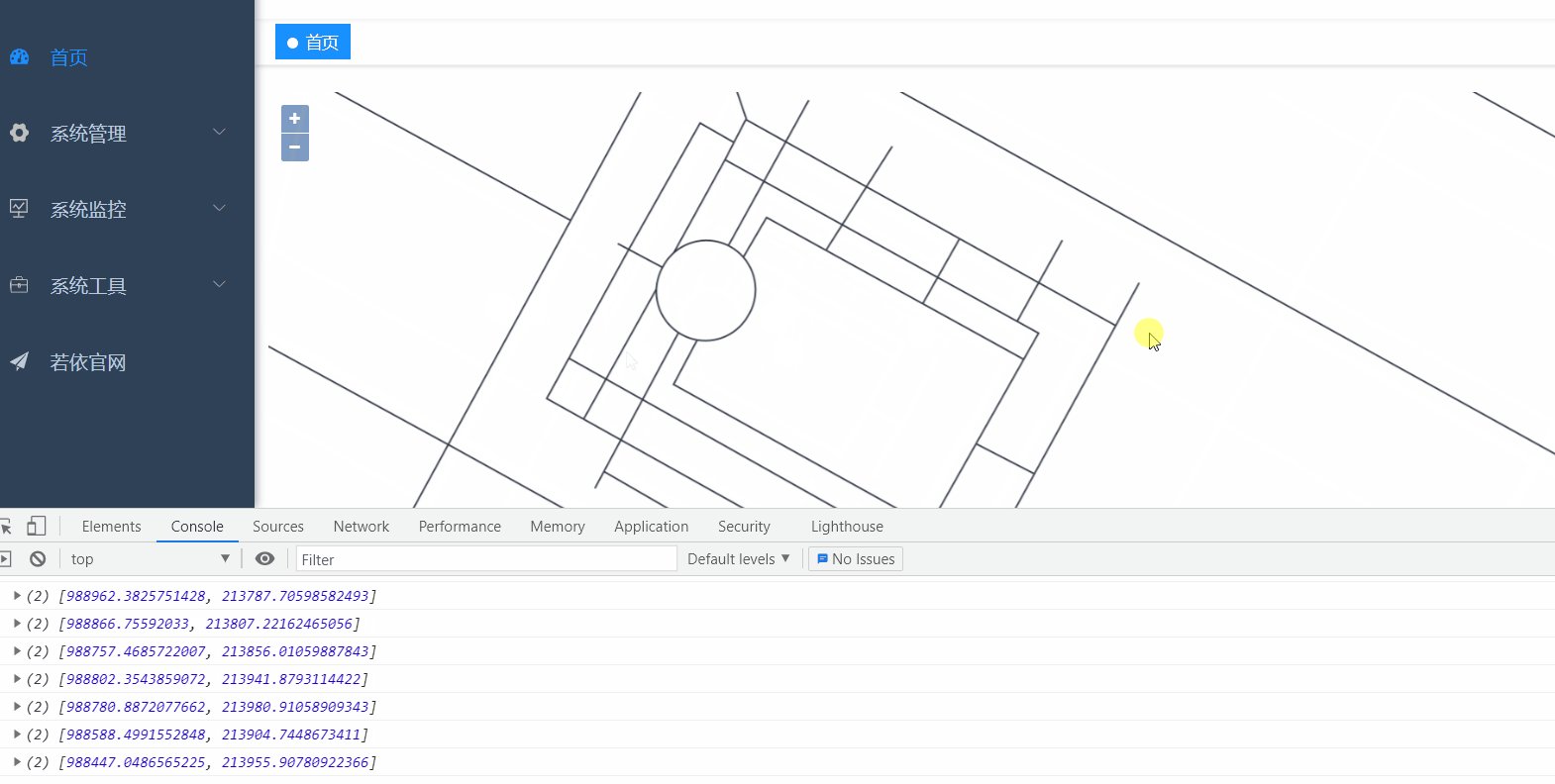
// 获取点 onPoint() { // 监听singleclick事件 this.map.on('singleclick', function(e) { console.log(e.coordinate) }) }
完整的地图组件示例代码
<template> <div id="map" class="map"></div> </template> <script> //导入基本模块 import "ol/ol.css"; import Map from "ol/Map"; import View from "ol/View"; //导入相关模块 import { Tile as TileLayer } from 'ol/layer' import { TileWMS } from 'ol/source' export default { name: "olMapImageWMS", data() { return { map: null, // map地图 }; }, mounted() { this.initMap(); }, methods: { initMap() { var layer = new TileLayer({ source: new TileWMS({ //不能设置为0,否则地图不展示。 ratio: 1, url: "http://localhost:8000/geoserver/nyc/wms", params: { LAYERS: "nyc:nyc_roads", STYLES: "", VERSION: "1.1.1", tiled: true }, serverType: "geoserver", }), }); this.map = new Map({ //地图容器ID target: "map", //引入地图 layers: [layer], view: new View({ //地图中心点 center: [987777.93778, 213834.81024], zoom: 12, // minZoom:1, // 地图缩放最小级别 }), }); //获取点的监听方法设置 this.onPoint() }, // 获取点 onPoint() { // 监听singleclick事件 this.map.on('singleclick', function(e) { console.log(e.coordinate) }) } }, }; </script> <style scoped> .map { 100%; height: 800px; } </style>
实现效果如上面。