场景
el-table中的每列显示的是数字,需要在表格的最下面一行添加汇总行,计算每列的总和。
el-table自带是否显示汇总行这个属性。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
属性声明如下

找到要添加汇总行小计行的el-table
<el-table v-loading="loading" :data="kqtjList" show-summary="true">
设置shoe-summary为true

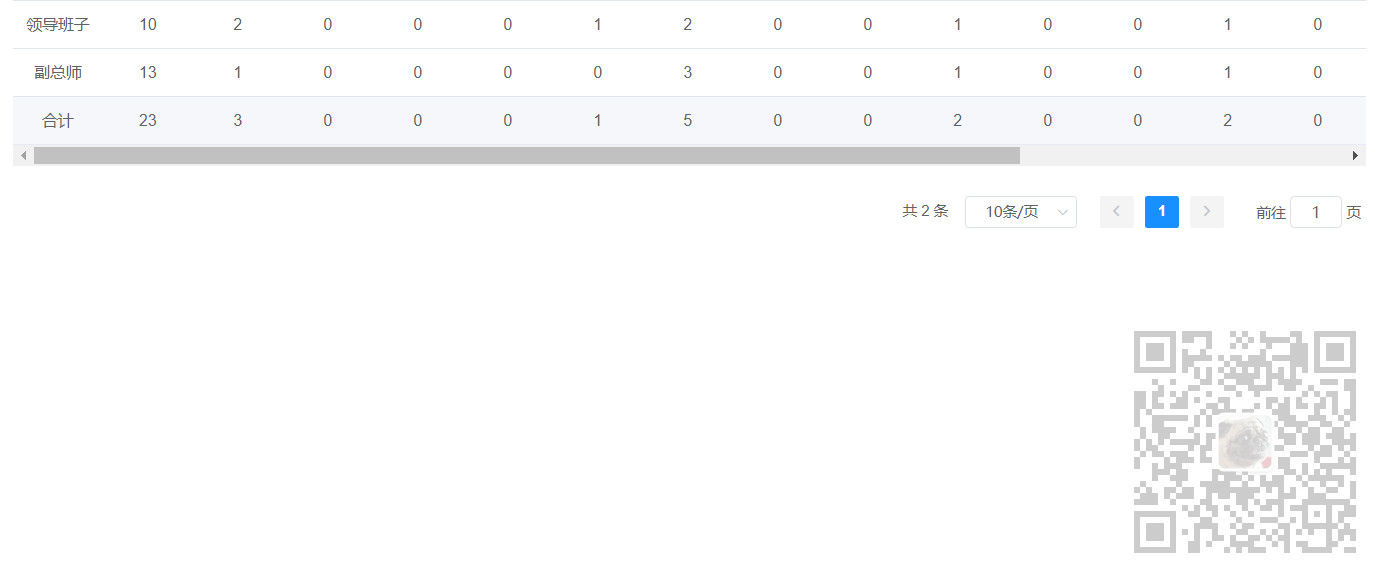
但是如果列比较多有滚动条出现的话就会出现上面那种合计行在滚动条
解决办法
打开此vue页面添加一些样式
<style> .el-table { overflow-x: auto; } .el-table__header-wrapper, .el-table__body-wrapper, .el-table__footer-wrapper { overflow: visible; } .el-table::after { position: relative; } .el-table--scrollable-x .el-table__body-wrapper { overflow: visible; } </style>
添加位置

添加之后的效果