场景
ElementUI中el-upload怎样上传文件并且传递额外参数给Springboot后台进行接收:
https://mp.csdn.net/console/editor/html/107979828
上面讲了怎样使用el-upload控件传递给后台进行接收。
可以看到el-upload传递额外的参数时使用的data格式为
:data="{updateSupport:upload.updateSupport,lxyf:upload.lxyf}"
其中upload.updateSupport是布尔类型变量,而upload.lxyf是时间选择器选择的值,是Date类型,其默认值
// 导入参数 upload: { // 是否显示弹出层(用户导入) open: false, // 弹出层标题(用户导入) title: "", // 是否禁用上传 isUploading: false, // 是否更新已经存在的用户数据 updateSupport: 0, //轮休月份 lxyf: new Date(), // 设置上传的请求头部 headers: { Authorization: "Bearer " + getToken() }, // 上传的地址 url: process.env.VUE_APP_BASE_API + "/kqgl/lxsz/importData", },
取得是当前日期。
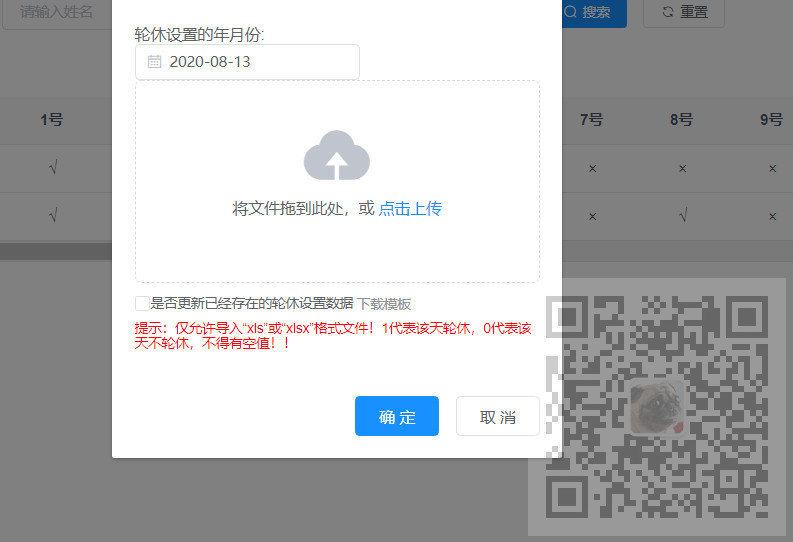
页面上设置这个参数时是个时间选择器

那么在将此事件参数lxyf和下面的勾选框的布尔类型的两个参数通过如下方式进行传递时
:data="{updateSupport:upload.updateSupport,lxyf:upload.lxyf}"
在SpringBoot后台中接收的方式
@RequestMapping("/importData") @ResponseBody public AjaxResult importData(@RequestParam MultipartFile file, @RequestParam boolean updateSupport,@RequestParam Date lxyf) throws Exception { }
布尔类型的参数能接收到,但是Date类型的参数就接收不到。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
这是因为采用上面那种
:data="{updateSupport:upload.updateSupport,lxyf:upload.lxyf}"
格式的传递时间参数,会将其格式化为String字符串格式,传递到后台时就不能再用Date去进行接收了
而应该是用String进行接收。
@RequestMapping("/importData") @ResponseBody public AjaxResult importData(@RequestParam MultipartFile file, @RequestParam boolean updateSupport,@RequestParam String lxyf) throws Exception { }
这样就能接收到了但是是字符串,如果想要Date类型的数据,
可以调用下面的字符串转Date类型的方法
Date lxyfDate = str2Date(lxyf);
方法实现
public Date str2Date(String dateString) { String FORMAT_STRING = "yyyy-MM-dd HH:mm:ss"; String[] REPLACE_STRING = new String[]{"GMT+0800", "GMT+08:00"}; String SPLIT_STRING = "(中国标准时间)"; try { dateString = dateString.split(Pattern.quote(SPLIT_STRING))[0].replace(REPLACE_STRING[0], REPLACE_STRING[1]); SimpleDateFormat sf1 = new SimpleDateFormat("E MMM dd yyyy HH:mm:ss z", Locale.US); Date date = sf1.parse(dateString); return date; } catch (Exception e) { throw new RuntimeException("时间转化格式错误" + "[dateString=" + dateString + "]" + "[FORMAT_STRING=" + FORMAT_STRING + "]"); } }