场景
ASP.NET中MVC添加Controller以及访问其Action:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/106796402
在上面新建完Controller并请求方法时返回的是string类型的字符串。
如果要返回一个View要怎么办。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
新建View
上面在新建Controller时会在Views目录下新建相应的目录,这里是Hello,右击Hello,添加--带有视图的MVC5 视图页(Razor)

选择布局页,这里选择第一个,点击确定

然后取名字为Index.cshtml
建立完之后

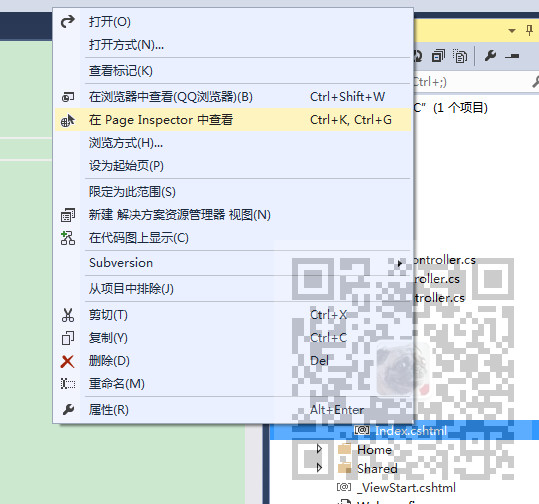
添加之后的View可以直接右键选择在Page Inspector中查看和在浏览器中查看

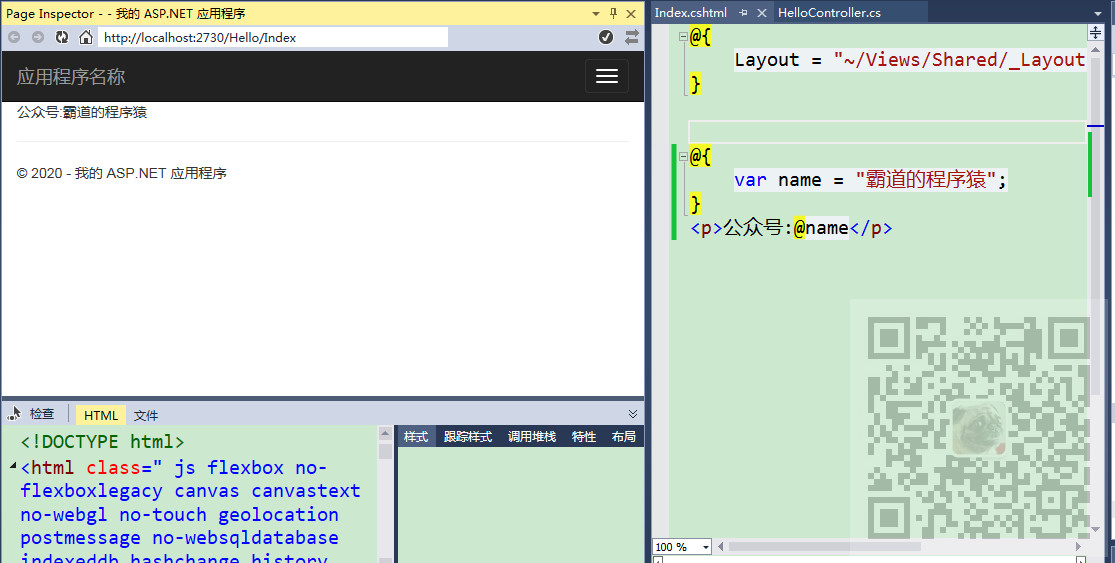
如果选择了在Page Inspector中查看

这里可以使用Razor引擎进行页面设置
Razor引擎
Razor 是一种允许您向网页中嵌入基于服务器的代码(Visual Basic 和 C#)的标记语法
当网页被写入浏览器时,基于服务器的代码能够创建动态内容。在网页加载时,服务器在向浏览器返回页面之前,会执行页面内的基于服务器代码。由于是在服务器上运行,这种代码能执行复杂的任务,比如访问数据库。
Razor在减少代码冗余、增强代码可读性和VS智能感知方面,都有着突出的优势。 Razor一经推出就深受所有ASP.Net开发者的喜爱。
使用Razor的语法就是在@{}之间编写C#逻辑变量,然后就可以通过@调用比如在上面新建的Index.cshtml
@{ Layout = "~/Views/Shared/_Layout.cshtml"; } @{ var name = "霸道的程序猿"; } <p>公众号:@name</p>
然后上面的代码就是声明一个string 变量叫name.然后在下面的p标签中调用。
View解析
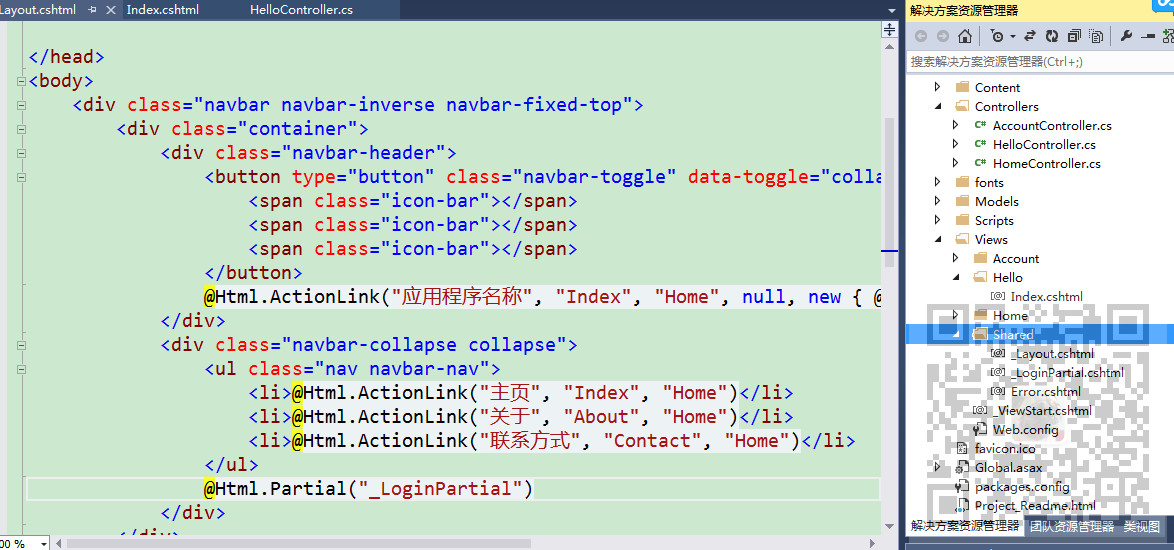
上面新增的view的布局文件的位置在Views下Shared目录下_Layout.cshtml

在这里就可以对布局文件进行修改。
上面我们新建的View页面的名字时Index.cshtml,这里的名字要与Controller下的Action即方法名对应
Controller中的方法为
public class HelloController : Controller { // // GET: /Hello/ public ActionResult Index() { return View(); } }
运行项目这里就可以通过
http://localhost:2730/Hello/Index
访问到Index这个View

Controller向View传递参数
在Controller中新建一个Action,并传递两个参数,其中这两个参数有默认值,即没有参数传递时的值
public ActionResult Welcome(string name = "公众号:霸道的程序猿",int count = 3) { ViewBag.Name = name; ViewBag.Count = count; return View(); }
然后在Views下新建一个View与Welcome同名
@{ Layout = "~/Views/Shared/_Layout.cshtml"; } <h2>Welcome</h2> <ul> @for (int i = 0; i < ViewBag.Count; i++) { <li>@ViewBag.Name</li> } </ul> }
然后运行项目在浏览器中输入
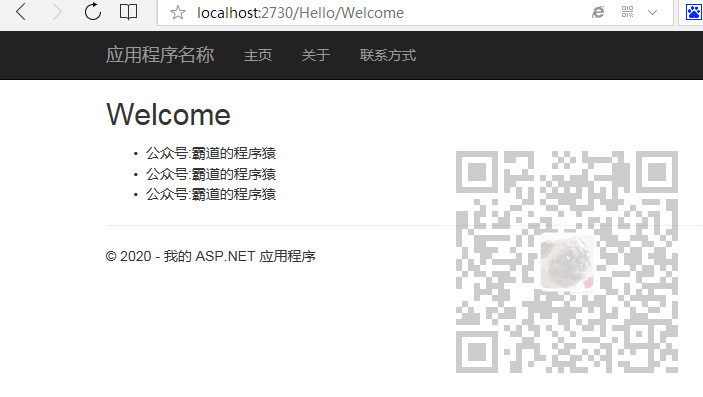
http://localhost:2730/Hello/Welcome

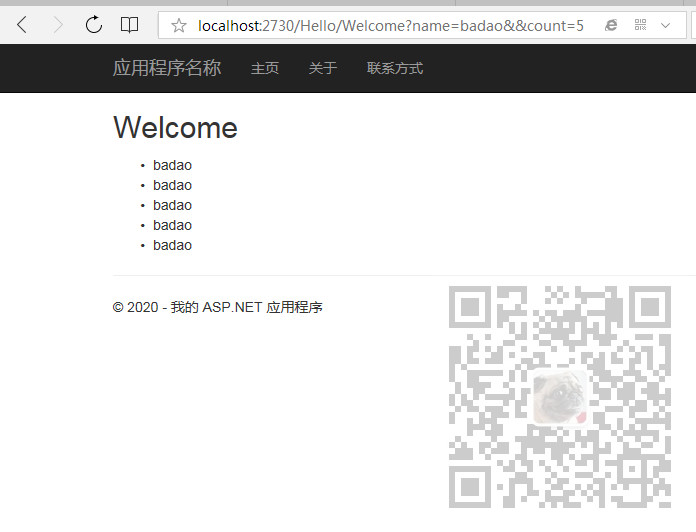
上面是使用默认参数的效果,下面传递参数,输入
http://localhost:2730/Hello/Welcome?name=badao&&count=5