场景
Winform中实现ZedGraph的多条Y轴(附源码下载):
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/100132245
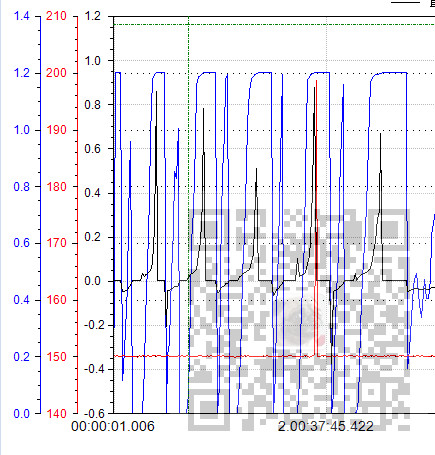
在上面实现显示多条自定义Y轴的效果上,效果是左边一条Y轴,第二条在右边显示,然后第三条以及以后都在左边显示。
上面实现的效果

ZedGraph的GraphPane对象的自带YAxis和Y2Axis代表一左一右两个坐标轴对象。
默认显示左边的YAxis对象,右边的Y2Xis需要设置才能显示。
如果要继续添加,在左边则在YAxisList中添加,在右边则在Y2AxisList中添加。
注:
博客主页:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
右边显示坐标设置
//第二条Y轴标题 myPane.Y2Axis.Title.Text = "第二条Y轴标题"; //第二条Y轴字体 myPane.Y2Axis.Title.FontSpec = myFont; //让第二条Y轴显示 myPane.Y2Axis.IsVisible = true; // 创建第三条Y轴 YAxis yAxis3 = new YAxis("第三条Y轴标题"); //添加到Y轴的list myPane.YAxisList.Add(yAxis3);
如果想让坐标轴都显示在左边
// 设置第一条Y轴 myPane = SetYAxisStyle(myPane, yList[0]); //循环剩下的Y轴 for (int i = 1; i < yList.Count; i++) { YAxis yAxisNew = new YAxis(yList[i].Title); myPane = SetNewYAxisStyle(myPane, yAxisNew, yList[i]); }
设置第一条Y轴的方法
public static GraphPane SetYAxisStyle(GraphPane mypane, YAxisModel yAxisModel) { mypane.YAxis.Title.Text = yAxisModel.Title; mypane.YAxis.Title.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yAxisModel.Color); mypane.YAxis.Scale.Min = yAxisModel.Min; mypane.YAxis.Scale.Max = yAxisModel.Max; mypane.YAxis.Scale.LabelGap = 0f; mypane.YAxis.Scale.Align = AlignP.Outside; mypane.YAxis.Scale.FontSpec.Size = Global.FONT_SIZE; mypane.YAxis.Color = System.Drawing.ColorTranslator.FromHtml(yAxisModel.Color); mypane.YAxis.Title.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yAxisModel.Color); mypane.YAxis.Scale.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yAxisModel.Color); mypane.YAxis.Title.FontSpec.Size = Global.FONT_SIZE; mypane.YAxis.Title.FontSpec.Family = Global.FONT_FAMILY; mypane.YAxis.Title.FontSpec.IsBold = true; mypane.YAxis.Title.IsVisible = false; //隐藏Y轴标题显示 #region 刻度设置-小刻度 mypane.YAxis.MinorGrid.IsVisible = false; //隐藏小刻度网格线 mypane.YAxis.MinorTic.IsOpposite = false; //隐藏对面的刻度-小刻度 mypane.YAxis.MinorTic.IsInside = false; //隐藏内测刻度线-小刻度 mypane.YAxis.MinorTic.IsOutside = true; //显示外侧刻度线-小刻度 mypane.YAxis.MinorTic.IsCrossInside = false; //隐藏内测交叉刻度线-小刻度 mypane.YAxis.MinorTic.IsCrossOutside = false; //隐藏外侧交叉刻度线-小刻度 #endregion #region 刻度设置-主刻度 mypane.YAxis.MajorGrid.IsVisible = true; //显示主刻度网格线 mypane.YAxis.MajorGrid.IsZeroLine = false; //隐藏主刻度的0刻度线 mypane.YAxis.MajorTic.IsOpposite = false; //隐藏对面的刻度-主刻度 mypane.YAxis.MajorTic.IsInside = false; //隐藏内测刻度线-主刻度 mypane.YAxis.MajorTic.IsOutside = true; //显示外侧刻度线-主刻度 mypane.YAxis.MajorTic.IsCrossInside = false; //隐藏内测交叉刻度线-主刻度 mypane.YAxis.MajorTic.IsCrossOutside = false; //隐藏外侧交叉刻度线-主刻度 #endregion return mypane; }
设置新增Y轴的方法
public static GraphPane SetNewYAxisStyle(GraphPane myPane, YAxis yAxis, YAxisModel yAxisModel) { yAxis.Title.Text = yAxisModel.Title; yAxis.Title.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yAxisModel.Color); yAxis.Scale.Min = yAxisModel.Min; yAxis.Scale.Max = yAxisModel.Max; yAxis.Scale.LabelGap = 0.2f; yAxis.Scale.Align = AlignP.Outside; yAxis.Scale.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yAxisModel.Color); yAxis.Scale.FontSpec.Size = Global.FONT_SIZE; yAxis.Scale.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yAxisModel.Color); yAxis.Color = System.Drawing.ColorTranslator.FromHtml(yAxisModel.Color); yAxis.Title.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yAxisModel.Color); yAxis.Title.FontSpec.Size = Global.FONT_SIZE; yAxis.Title.FontSpec.Family = Global.FONT_FAMILY; yAxis.Title.FontSpec.IsBold = true; yAxis.Title.IsVisible = false; //隐藏Y轴标题 //yAxis.Type = AxisType.Text; //Y轴不能设置此属性,应该以刻度值显示 #region 刻度设置-小刻度 yAxis.MinorGrid.IsVisible = false; //隐藏小刻度网格线 yAxis.MinorTic.IsOpposite = false; //隐藏对面的刻度-小刻度 yAxis.MinorTic.IsInside = false; //隐藏内测刻度线-小刻度 yAxis.MinorTic.IsOutside = true; //显示外侧刻度线-小刻度 yAxis.MinorTic.IsCrossInside = false; //隐藏内测交叉刻度线-小刻度 yAxis.MinorTic.IsCrossOutside = false; //隐藏外侧交叉刻度线-小刻度 #endregion #region 刻度设置-主刻度 yAxis.MajorGrid.IsVisible = true; //显示主刻度网格线 yAxis.MajorGrid.IsZeroLine = false; //隐藏主刻度的0刻度线 yAxis.MajorTic.IsOpposite = false; //隐藏对面的刻度-主刻度 yAxis.MajorTic.IsInside = false; //隐藏内测刻度线-主刻度 yAxis.MajorTic.IsOutside = true; //显示外侧刻度线-主刻度 yAxis.MajorTic.IsCrossInside = false; //隐藏内测交叉刻度线-主刻度 yAxis.MajorTic.IsCrossOutside = false; //隐藏外侧交叉刻度线-主刻度 #endregion //添加到Y轴的list myPane.YAxisList.Add(yAxis); return myPane; }
效果