场景
Winform中实现ZedGraph的多条Y轴(附源码下载):
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/100132245
在上面实现显示多条自定义Y轴的效果上,效果是左边一条Y轴,第二条在右边显示,然后第三条以及以后都在左边显示。
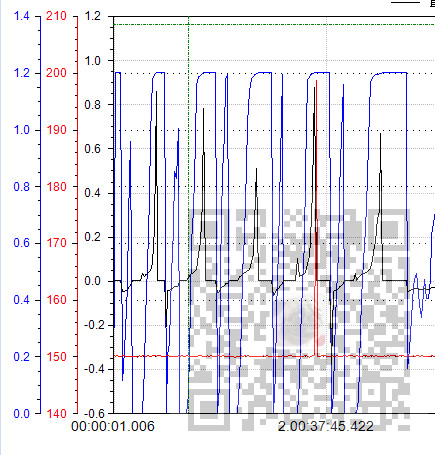
最终显示的多条Y轴的效果如下:

第一条Y轴的刻度线以及第二条的刻度线显示刻度不正确。
注:
博客主页:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
这是因为新增Y轴后默认是刻度会在对面显示。
即第一条Y轴的刻度和第三条Y轴的刻度也会显示在右边第二条Y轴的刻度上
而右边的Y轴刻度也会显示在第一条Y轴的刻度上。
所以在新增Y轴时,不管新增多少条Y轴,都要设置其刻度不在对面设置。
mypane.YAxis.MajorTic.IsOpposite = false; //隐藏对面的刻度-主刻度 mypane.YAxis.MinorTic.IsOpposite = false; //隐藏对面的刻度-小刻度
不要只设置第一条Y轴,如果是在右边显示的Y轴也要设置。
mypane.Y2Axis.MajorTic.IsOpposite = false; //隐藏对面的刻度-主刻度 mypane.Y2Axis.MinorTic.IsOpposite = false; //隐藏对面的刻度-小刻度
如果是在左边新增的Y轴也需要设置。
yAxis.MajorTic.IsOpposite = false; //隐藏对面的刻度-主刻度 yAxis.MinorTic.IsOpposite = false; //隐藏对面的刻度-小刻度 //添加到Y轴的list myPane.YAxisList.Add(yAxis);
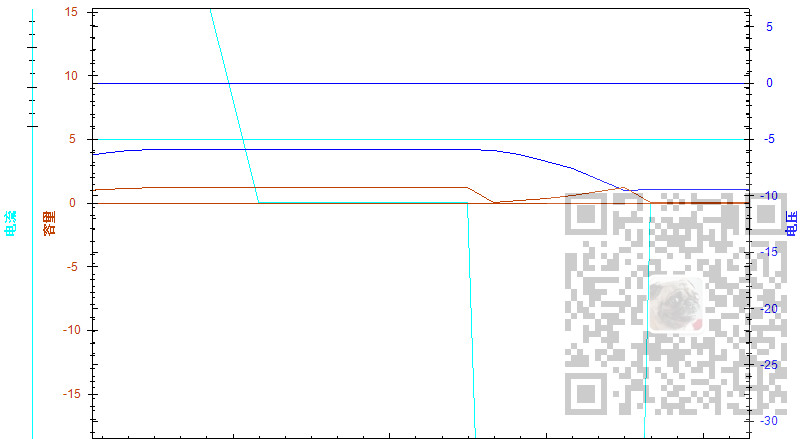
修改之后效果