博文作者:twobin
本文版权归作者和博客园共有,欢迎转载,但须保留此段声明,并给出原文链接,谢谢合作!
启发来源
首先,先来看百度是怎么样搜索的!
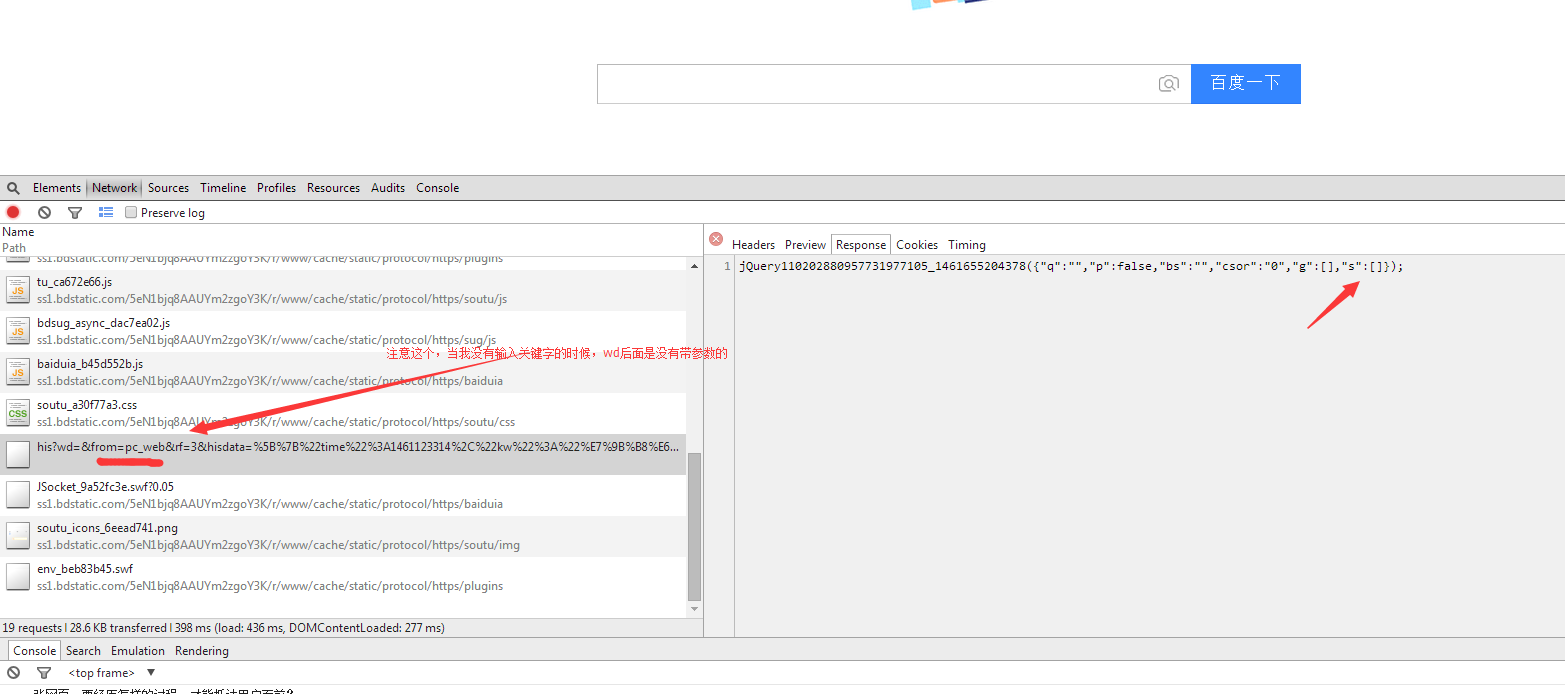
没搜索之前:

当我输入关键字的时候发生的改变:

由此看出,在我输入关键字的时候,发起一个ajax请求。
https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=j&json=1&p=3&sid=19718_1452_18280_19781_19804_19806_19807_15923_11986&req=2&csor=1&cb=jQuery110208750113951973617_1461655592680&_=1461655592682
wd=输入的参数
思路:发起ajax请求回来的数据循环显示。上下键可选择数据,鼠标可点击。
1 <html xmlns="http://www.w3.org/1999/xhtml"> 2 <head runat="server"> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 4 <title>搜索</title> 5 <script src="Scripts/jquery-1.7.1.min.js"></script> 6 <style> 7 body { 8 margin: 0; 9 padding: 0; 10 } 11 .max { 12 100%; 13 background: beige; 14 position: absolute; 15 } 16 .comboGroup { 17 304px; 18 margin:0 auto; 19 } 20 .txtval { 21 350px; 22 line-height: 25px; 23 border: 1px solid skyblue; 24 } 25 .content { 26 margin-top: 0; 27 300px; 28 background: blanchedalmond; 29 } 30 .content li{ 31 font-size: 20px; 32 list-style-type: none; 33 line-height: 28px; 34 margin-left:-40px; 35 padding-left: 15px; 36 cursor: default; 37 } 38 .content li:hover { 39 background: blueviolet; 40 } 41 </style> 42 <script> 43 var i = 0; 44 $(function () { 45 $(".txtval").focus(); 46 $(".txtval").keyup(function (e) { 47 if (e.keyCode == 40) {//下键 48 var content = $(".content li"); 49 var index = $(".content li").length; 50 if (i >= index) { 51 i = 0; 52 } 53 $(".txtval").val(content[i].innerHTML); 54 $(".content li").css("background", "blanchedalmond"); 55 content[i].style.backgroundColor = "blueviolet"; 56 i++; 57 58 } 59 else if (e.keyCode == 38) {//上键 60 61 var content1 = $(".content li"); 62 var index1 = $(".content li").length; 63 64 if (i <= 0) { 65 i = index1; 66 } i--; 67 $(".txtval").val(content1[i].innerHTML); 68 $(".content li").css("background", "blanchedalmond"); 69 content1[i].style.backgroundColor = "blueviolet"; 70 71 } else { 72 var key = $(".txtval").val(); 73 $.ajax({ 74 url: 'http://suggestion.baidu.com/su?wd=' + key + '&p=3&cb=baidu&from=superpage',//执行完会回调baidu这个方法 75 dataType: "jsonp", 76 type: "get", 77 success: function(data) { 78 79 } 80 }); 81 } 82 83 }); 84 $(".content li").hover(function (e) { 85 //alert(1); 86 }).click(function () {//点击选中的li赋值到txtval中 87 var s1 = $(".content li:hover").html(); 88 $(".txtval").val(s1); 89 $(".content").hide(); 90 }); 91 }); 92 93 function baidu(data) {//执行url回调的方法 94 $(".content").show(); 95 $(".content li").remove(); 96 var str = data["s"]; 97 $.each(str, function (index, item) { 98 $("<li/>").html(item).appendTo(".content").on("click", function() {//生成li并且添加点击事件 99 var s1 = $(".content li:hover").html(); 100 $(".txtval").val(s1); 101 $(".content").hide(); 102 }); 103 }); 104 }; 105 106 107 </script> 108 </head> 109 <body> 110 <form id="form1" runat="server"> 111 <div class="max"> 112 <div class="comboGroup"> 113 <input type="text" name="txtval" class="txtval" value="" autocomplete="off" /> 114 <ul class="content"> 115 <li>1</li> 116 <li>2</li> 117 <li>3</li> 118 </ul> 119 </div> 120 </div> 121 </form> 122 </body> 123 </html>
效果图:


还有点小bug。上下键的问题...