---恢复内容开始---
JS
1、JS介绍
○ JS全称是JavaScript,但不是java,它是一门前台语言,而Java是后台语言。
○ 前台语言:运行在客户端的
后台语言:和数据库有关的
○ JS作者是布兰登艾奇。
2、用途
○ 页面特效
○ 开发页面游戏
○ 后台开发
○ ......
3、JS和ECMAscript的关系
ES不是语言,是JS的标准,学习JS要按ES的标准来学。
4、前端的三个层次
HTML 结构层
CSS 表现层
JS 行为层
5、JS应该写的位置
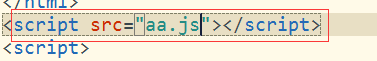
JS和PHP都是脚本语言,JS写在script标签里,PHP写在 php标签里
内部:

外部引入:

6、变量
○ 含义:可以改变的量,往往用英文字母代替变量,并且区分大小写
○ 定义:(声明):var+英文字母 eg:var a; 我声明了一个变量叫a
○ 用途:变量其实是一个容器,起临时存储数据的作用
○ 变量通过“=”进行赋值 eg:var=12;
○ 命名规则:不能使用汉字,区分大小写,不能用特殊符号开头(除了 _ $ )
eg: _a √ -a × a3 √ 3a ×
○ 变量的值 不管是数字还是字符串,变量后面的值通通称为数据
数据类型:字符串、数字、数组、json、对象、布尔、null、undefined、函数
7、JS语言的输出方法
○ alert() 弹出框


○ console.log() 浏览器控制台输出,用于代码测试

○ document.write() 在浏览器中写出
8、JS的注释
○单行注释 //
○多行注释 /* 内容 */
9、常量(不变的量)
○ 常量的值:汉字、数字等 除了数字外,其余的值要加 " "
·


红色的报错,说雅宁是一个变量,但这个变量没有声明


undefined说明有这个变量,但是没有赋值
○ 带引号和不带引号
带引号 引号里面是什么输出来就是什么,即字符串


变量不是 变量输出的是它后面的值,如果没有赋值就是underfined

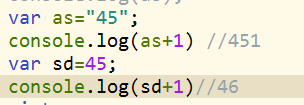
带引号的45是字符串,原样输出,“+”只是拼接;没带的是数字,“+”是四则运算
JS的关键字:var function
10、JS语言的四则运算
+ 纯数字之间是加法;数字和字符串之间是拼接


- 纯数字之间是减法;数字和字符串之间也是减法
* 纯数字之间是乘法;数字和字符串之间也是乘法
/ 纯数字之间是除法;数字和字符串之间也是除法
减、乘、除三者有隐式转换的能力,在计算过程中,将字符串强制转换成数字
% 取余数
数字:整数(整型) parseInt() 将字符串强制转换成整型
小数(浮点型)parsefloat () 将字符串强制转换成浮点型
JS代码执行
执行顺序:从上往下
变量提升:浏览器自身的一种功能
JS执行代码前,浏览器会给它一个全局环境,叫window(全局作用域)window里面的存储域会在当前window下找到所有带var、 function的 关键字,并分别给他们分配内存地址,会告诉所有的子模块,不管它赋没赋值,它都是存在的;而执行域里面的console.log()会按从上往下的顺序在存储域寻找变量,看变量是否存在,若存在并且赋值则输出的是变量的值,若存在但未赋值,则输undefined,这种能力就叫变量提升。

运算:
○ 四则运算:加减乘除在一起,先乘除后加减
○ 逻辑运算:或(||)、且(&&)、非(!) 结果为布尔(true false)
○ 比较运算:> >= < <= !() 取反
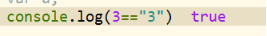
== (双等号) 也有隐士转换能力

"="是赋值运算,结果是 true 和 false
=== (全等) 数据的类型和值都相等
!== 不全等于
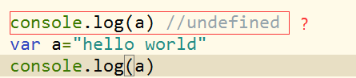
说出出现下面这种结果的原因:

原因:JS执行代码前,window会给它一个全局环境window(全局作用域).
window分两个模块,存储模块和执行模块.
存储模块,找到当前window下的所有var和function关键字,给这些变量添加内存地址
执行模块,代码从上到下执行,遇到变量就会去存储模块查找,存不存在
若是存在,则看它是否赋值,赋值了就是后面的值,没有赋值就是undefined
若是不存在,结果就是 xxx is not defined
---恢复内容结束---