环境:Egit+MyEclipse 10,此教程默认MyEclipse 10和Egit都已经配置好。
1、注册OsChina Git账号,网址:http://git.oschina.net/,具体注册步骤这里不再详述;
2、配置MyEclipse中Git的账户信息;
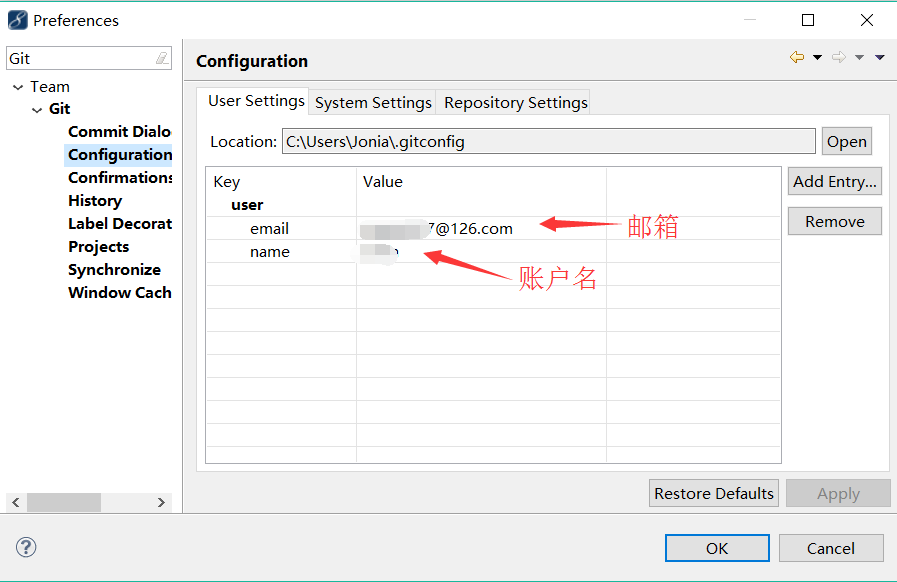
点击Window---Preference---Team---Git----Configuration,在user settings栏目点击Enter Entry,添加user.name (Git账户名)和user.email (Git账户对应的邮箱),点击Apply---OK 如下所示:

3、选择MyEclipse中想要上传到Git上的项目,如果没有,请新建项目;
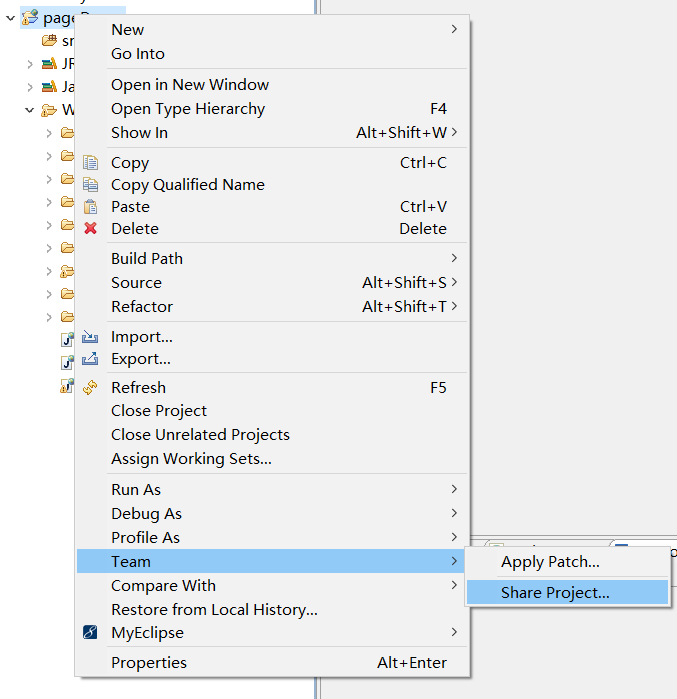
4、选中要上传的项目,右键,Team--Share Project...

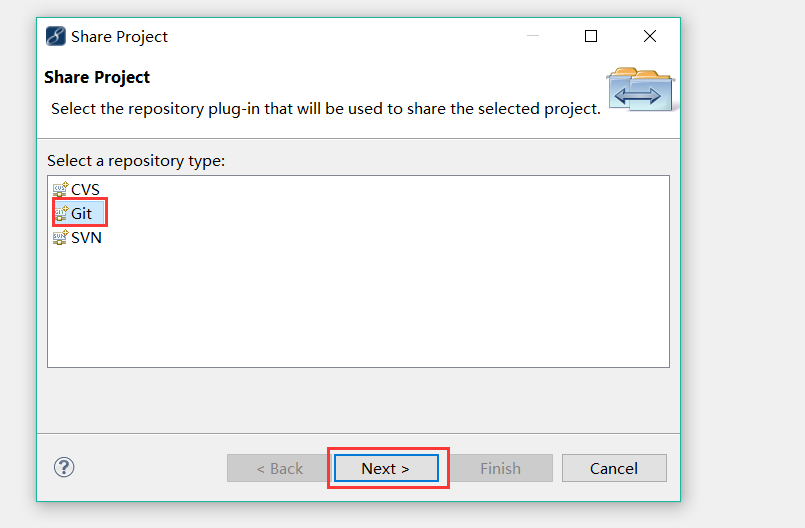
5、选择共享方式为Git,点击“Next”

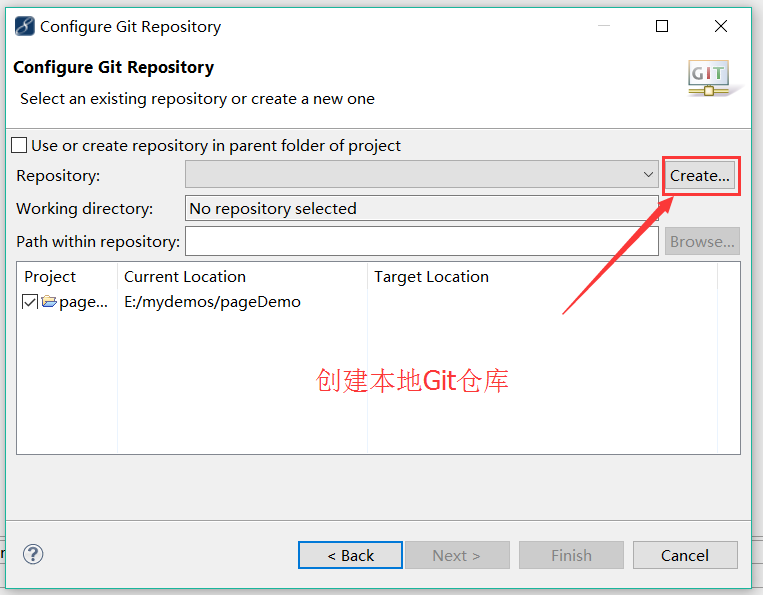
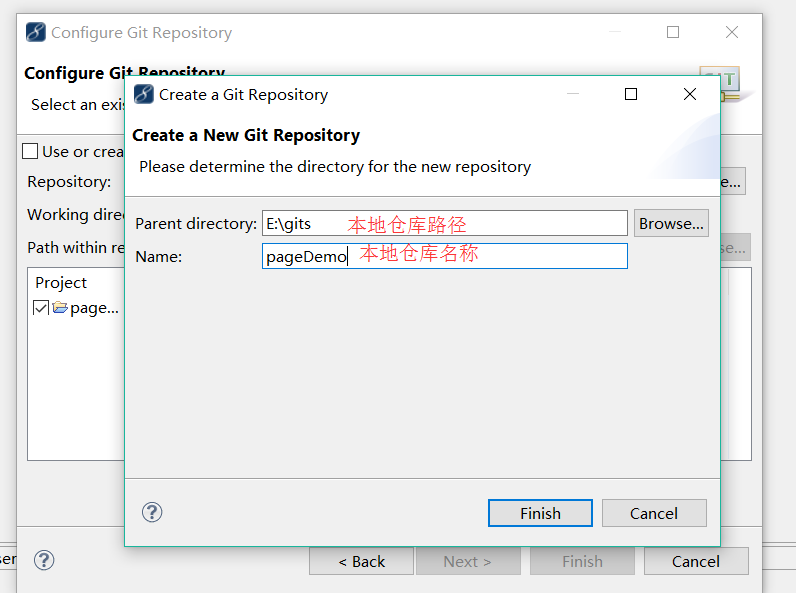
6、创建本地Git仓库,设置本地仓库路径以及本地仓库名称,设置好之后点击“Finish”


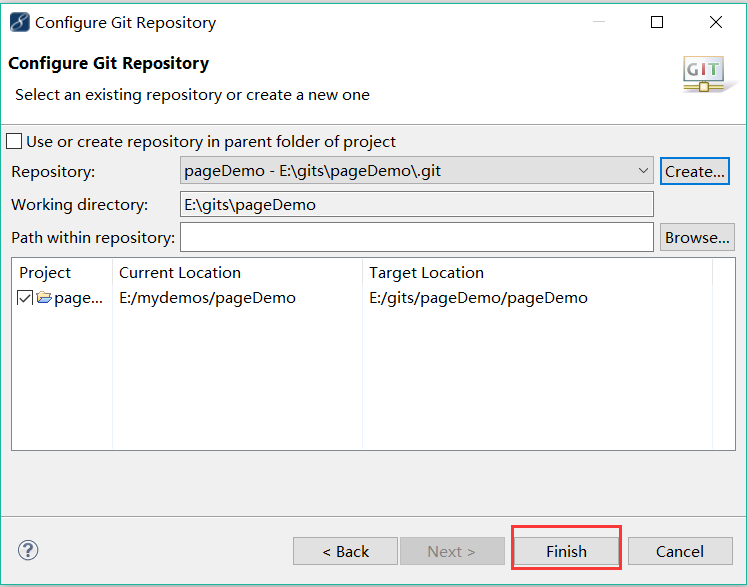
7、点击“Finish”,完成本地仓库的设置

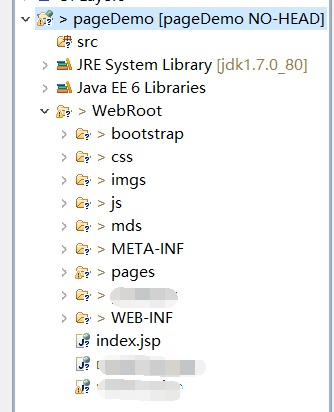
8、本地仓库创建完毕之后,如下图:

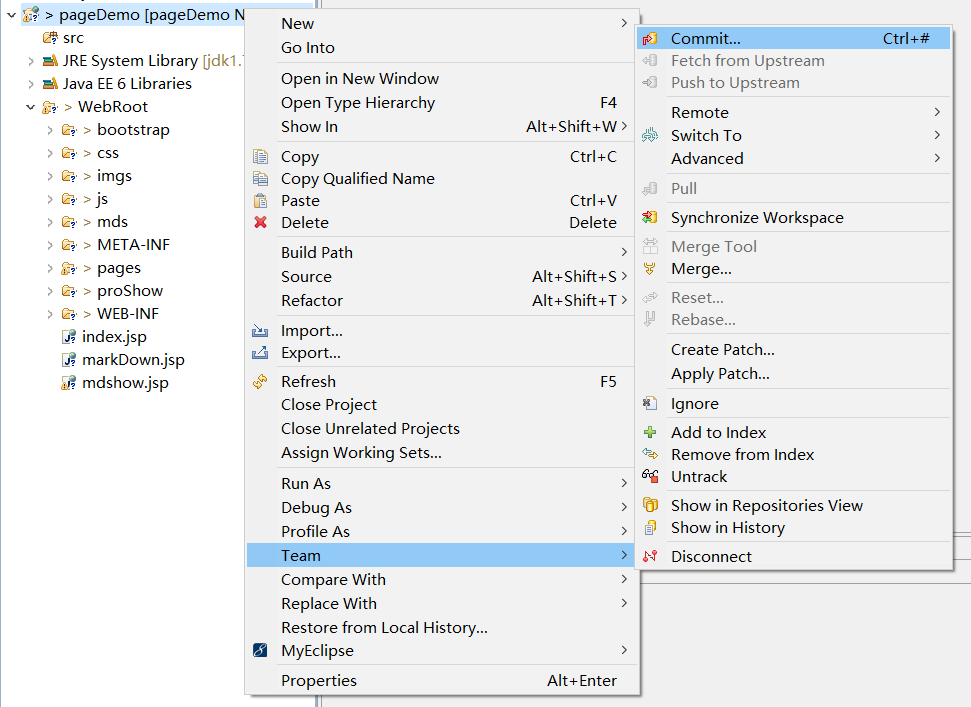
9、提交项目到本地Git仓库

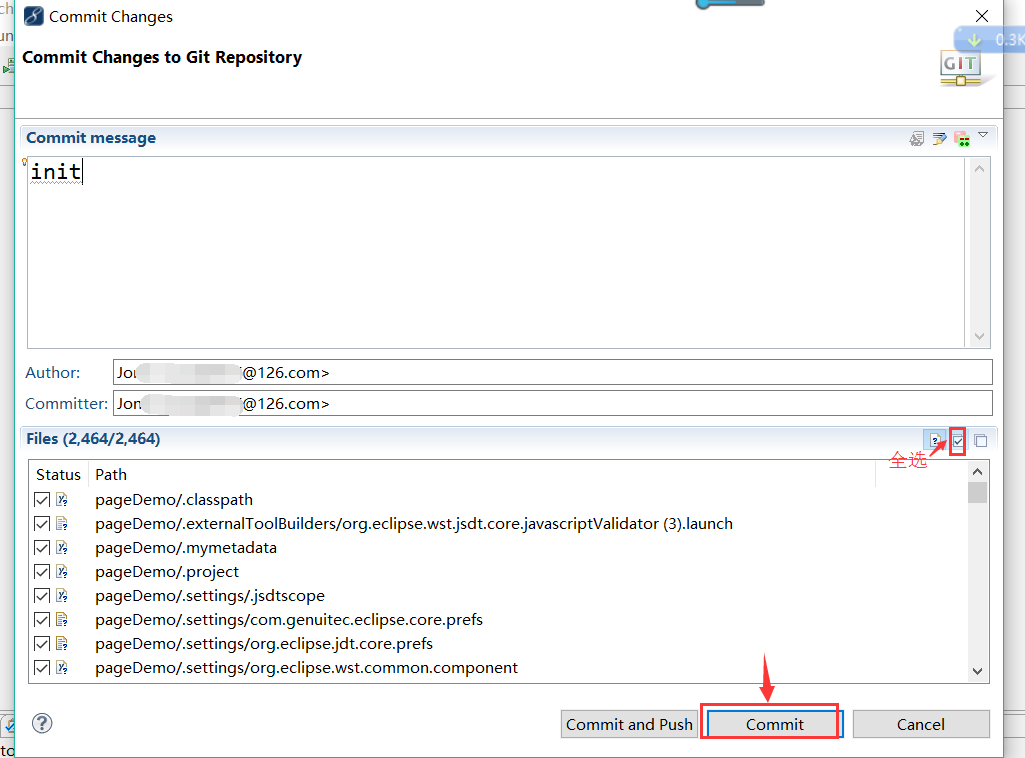
10、编辑注释,全选要提交的选项,点击“Commit”提交

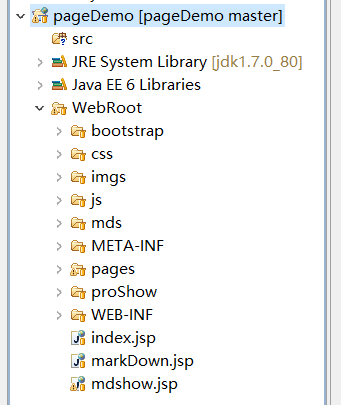
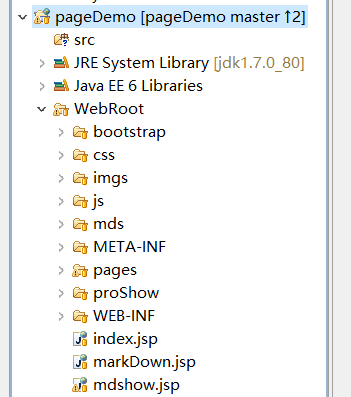
11、代码提交到本地之后,commit到本地之后代码里 no head变成了master,本地便有master分支了

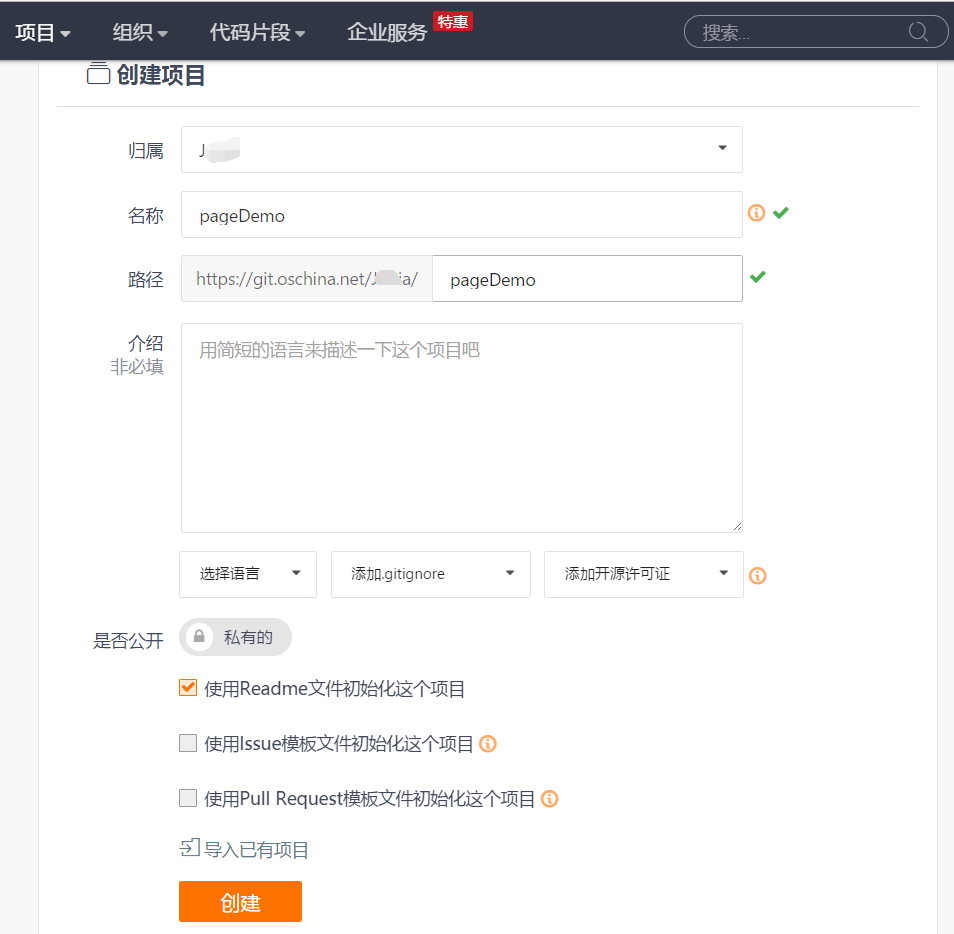
12、登录OsChina Git,创建项目,项目名称最好和本地的保持一致,不一致也没关系;


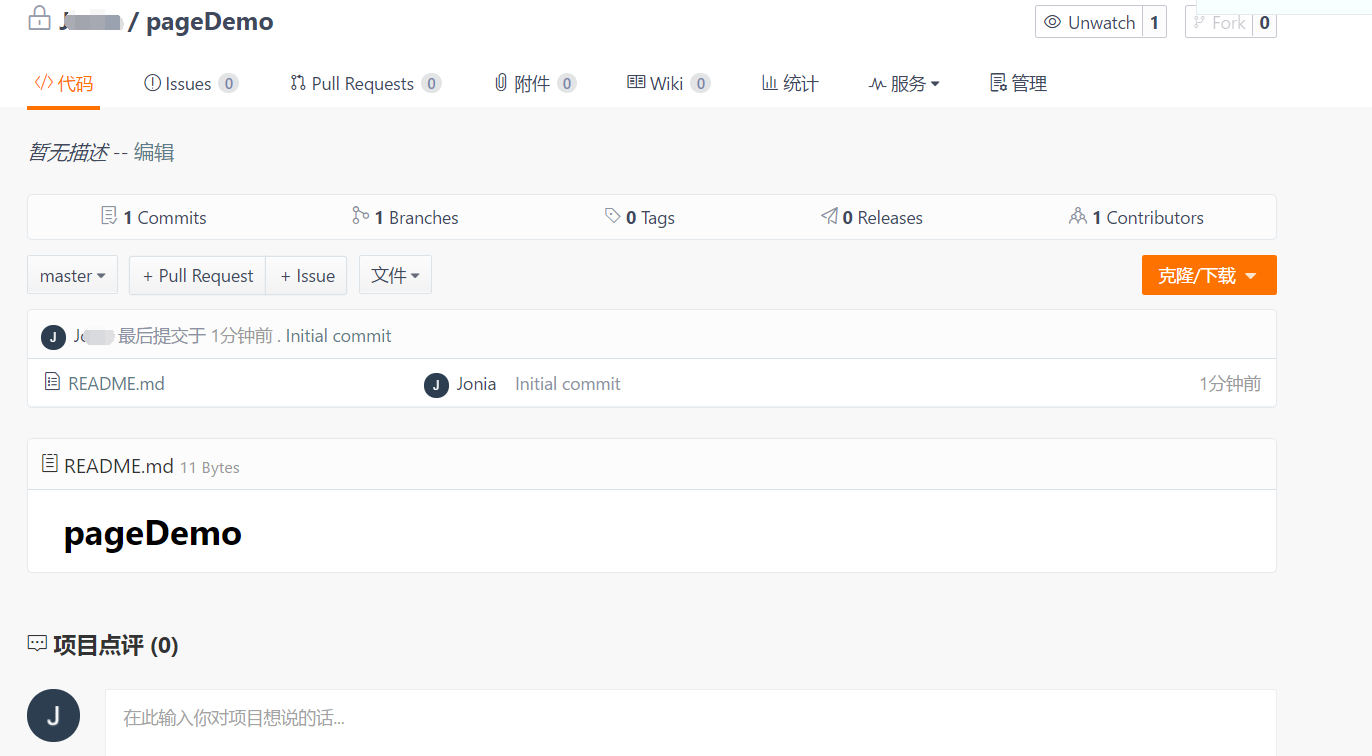
13、成功创建项目,如下图:

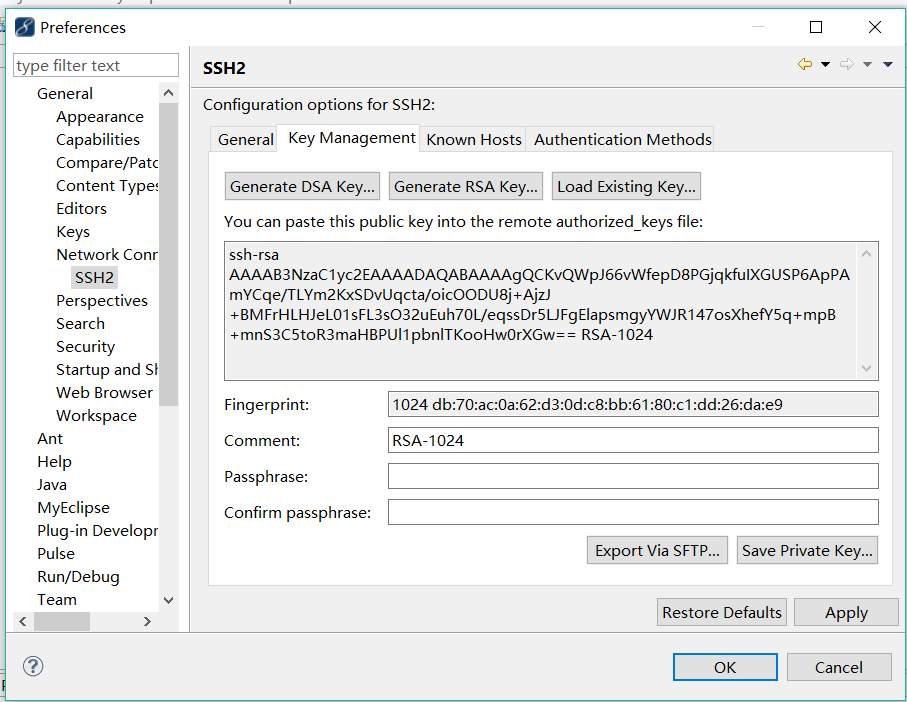
14、接下来就是如何让本地仓库和OSChina Git项目关联起来了,首先,设置SSH公钥,
Window → Preference → general → network connection → SSH2 → Key Management → generate RSA Key... → apply → save private key...

然后将生成的公钥拷贝下来;
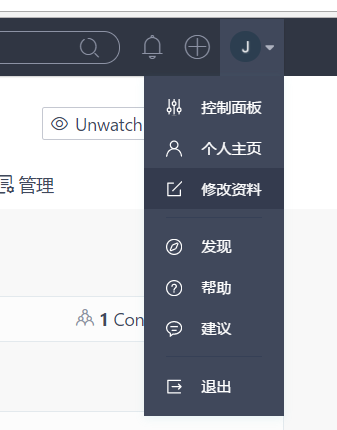
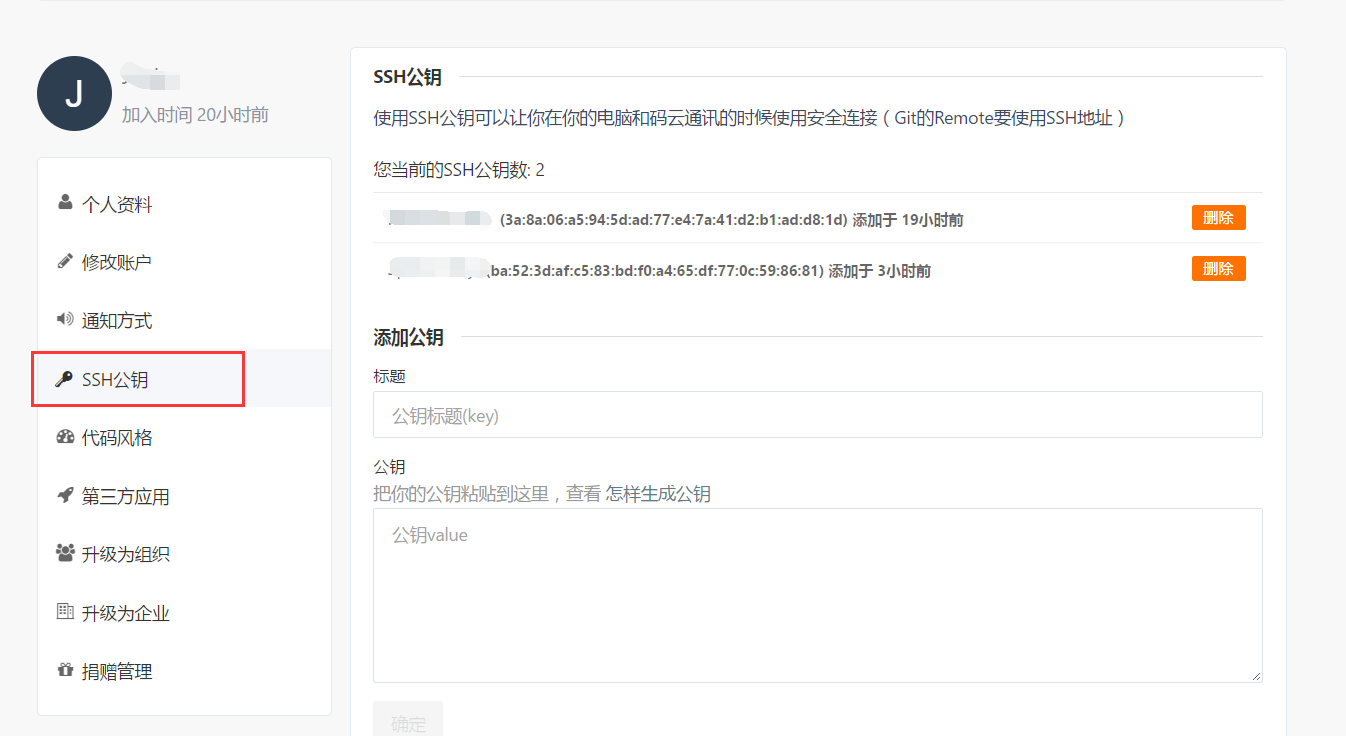
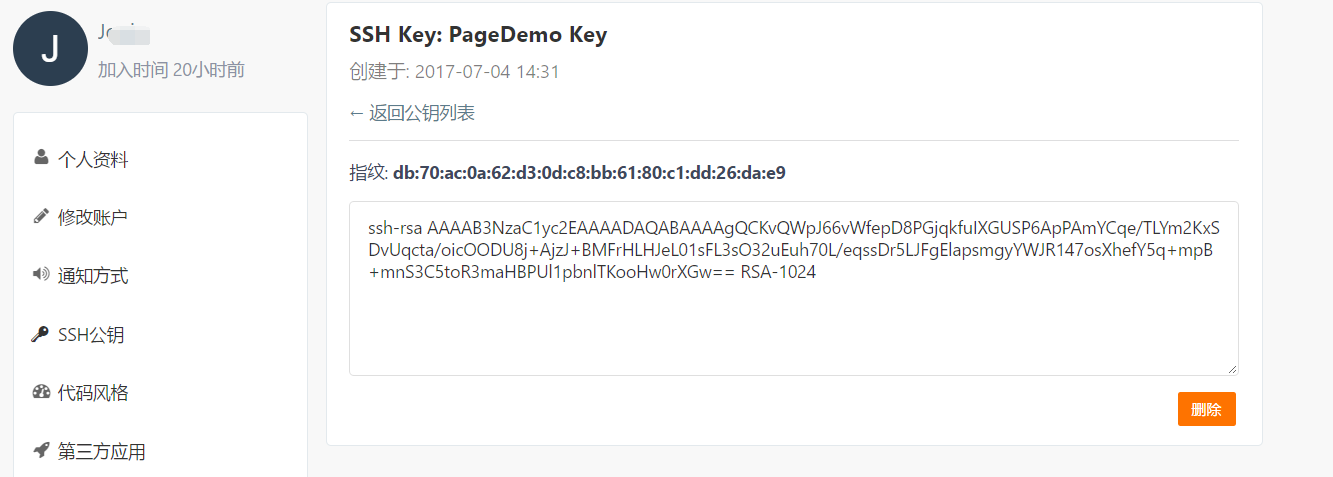
15、进入OsChina GIt,设置SSH公钥



输入账户密码,进行权限验证,验证听过后,则添加SSH公钥成功

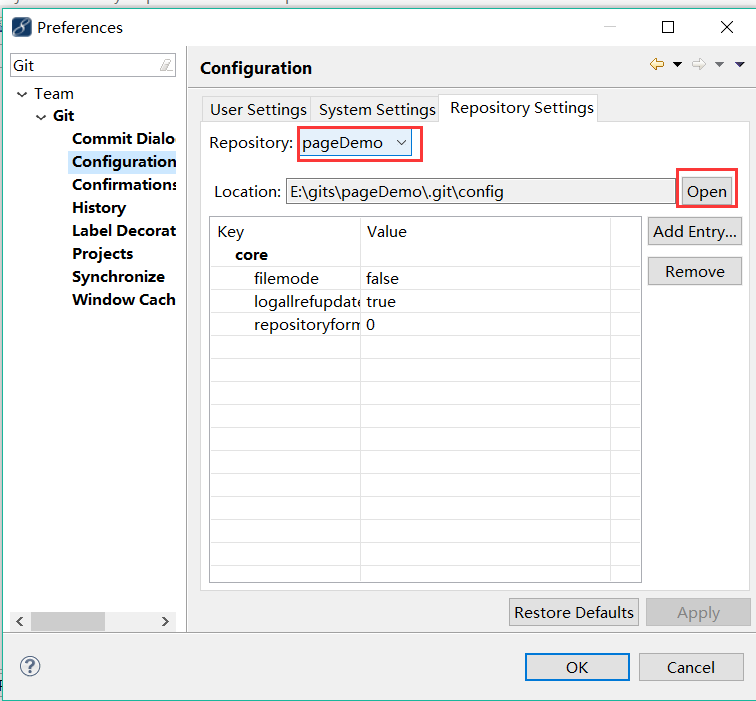
16、设置本地仓库的Key
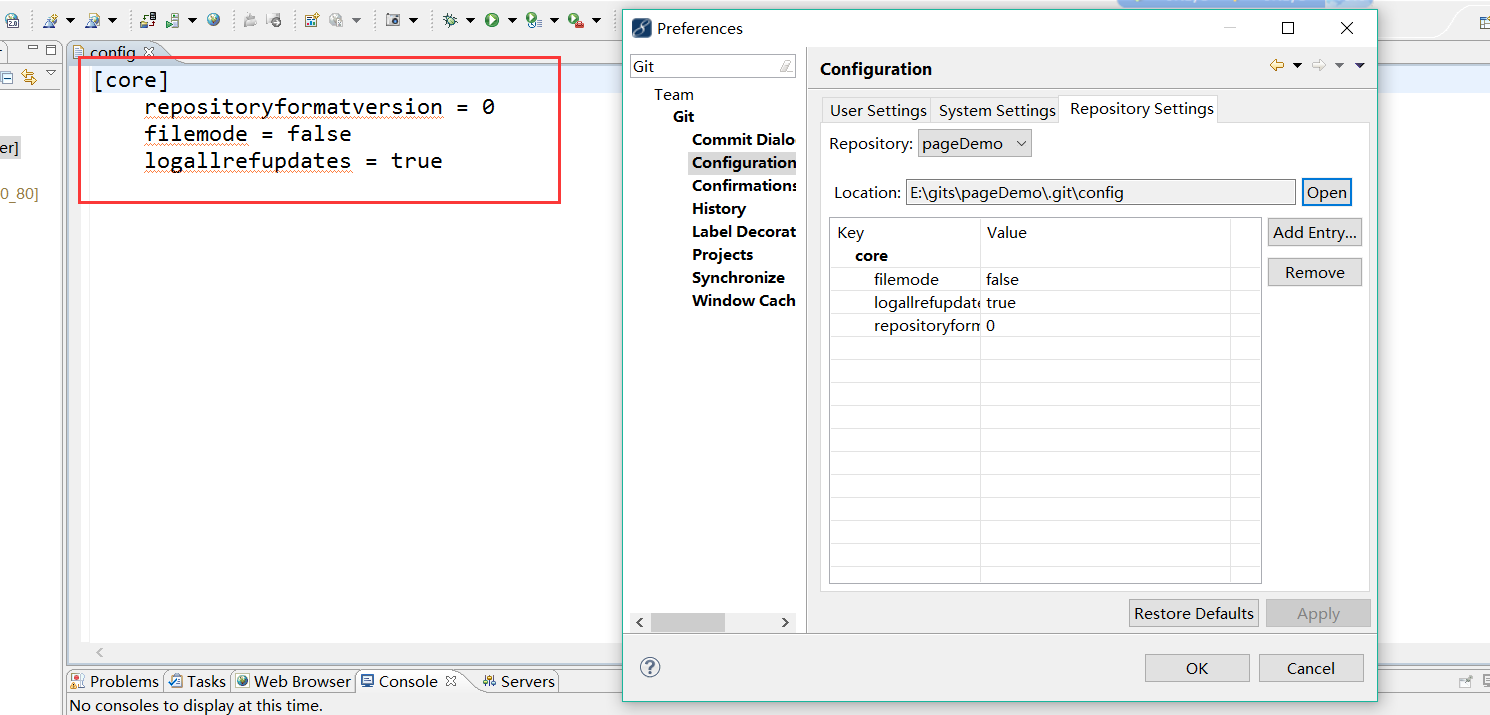
点Window---Preference--Team---Git--Configuration------Repository Settings,Repository选择pageDemo,然后点右边的open,视图如下:


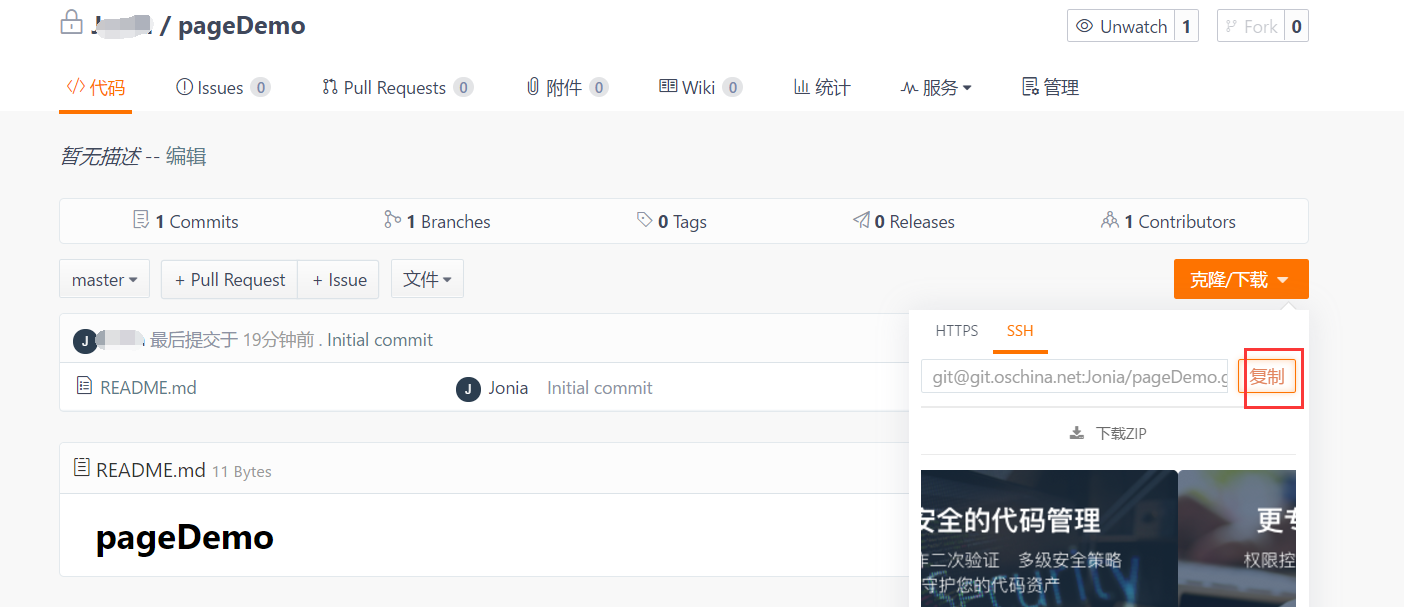
17、设置本地仓库设置文件,首先获取项目Git的SSH地址

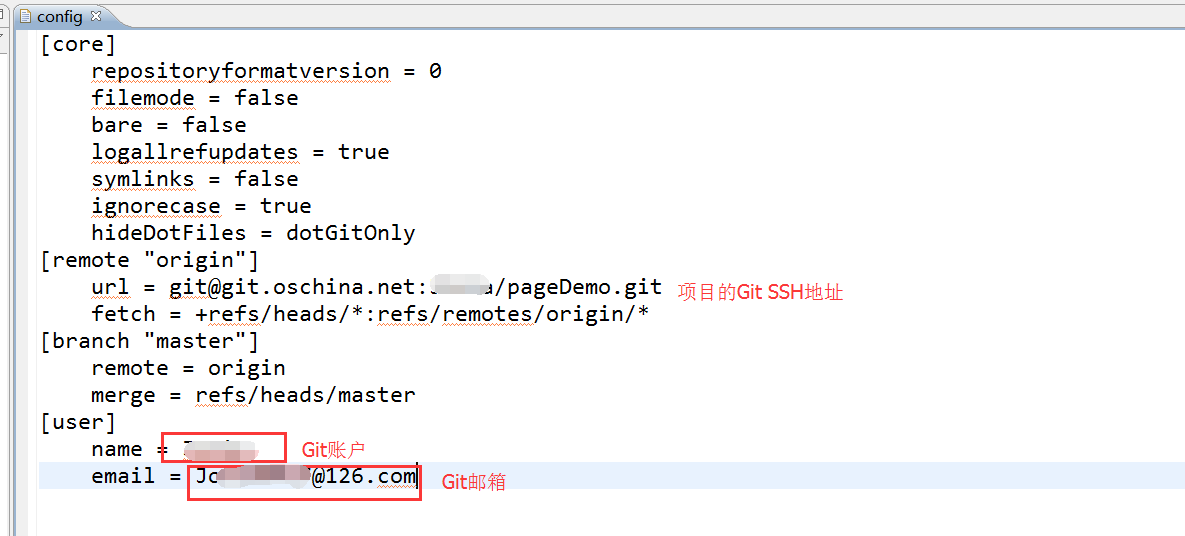
设置本地仓库config文件

[core]
repositoryformatversion = 0
filemode = false
bare = false
logallrefupdates = true
symlinks = false
ignorecase = true
hideDotFiles = dotGitOnly
[remote "origin"]
url = git@git.oschina.net:XXX/pageDemo.git
fetch = +refs/heads/*:refs/remotes/origin/*
[branch "master"]
remote = origin
merge = refs/heads/master
[user]
name = XXX
email = XXX@126.com
保存文件
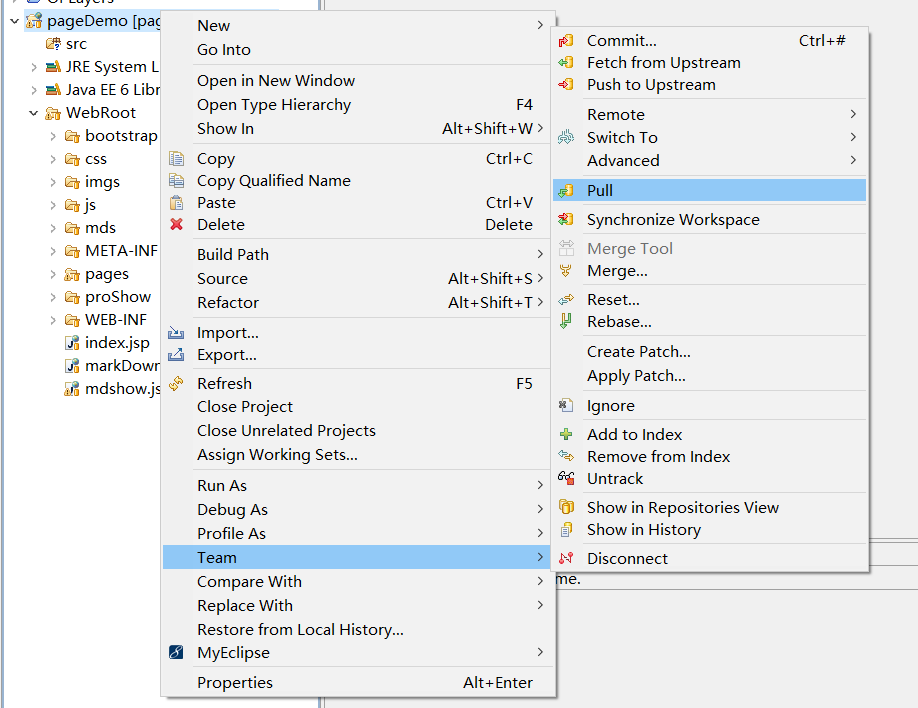
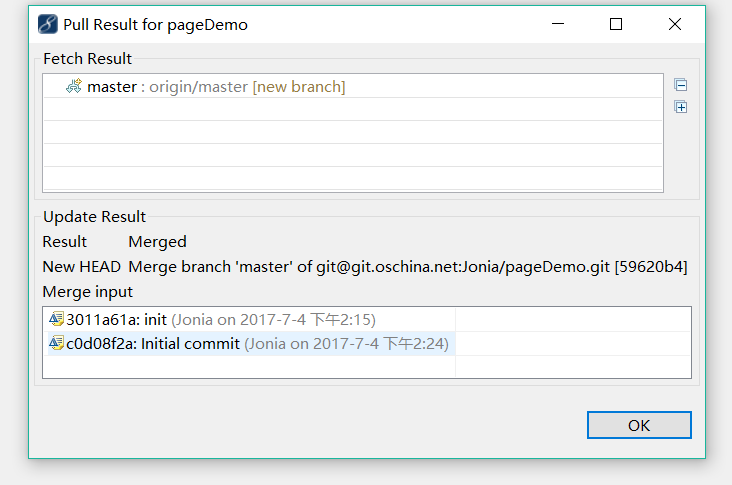
18、push之前先pull一下,把Git上的仓库先pull到本地仓库,



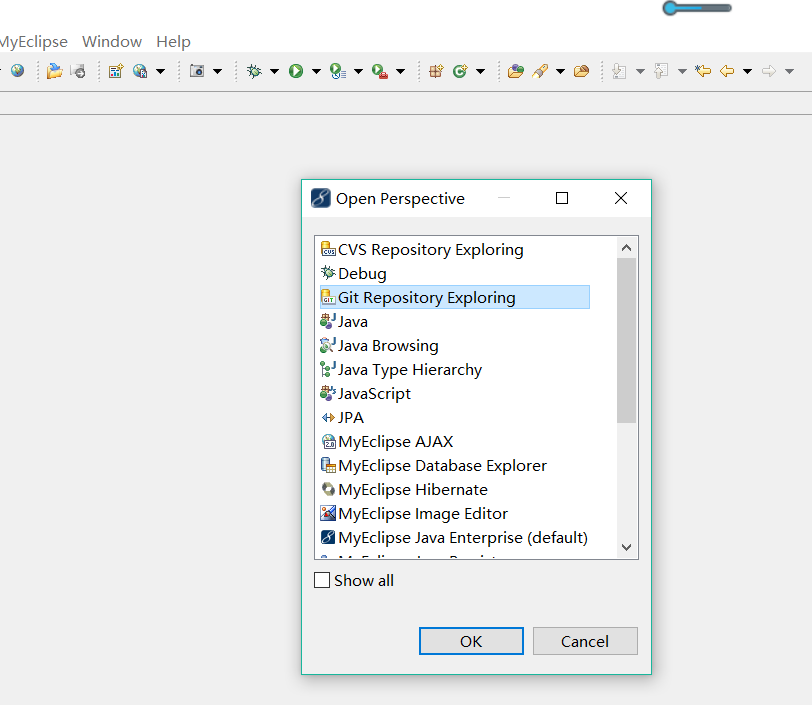
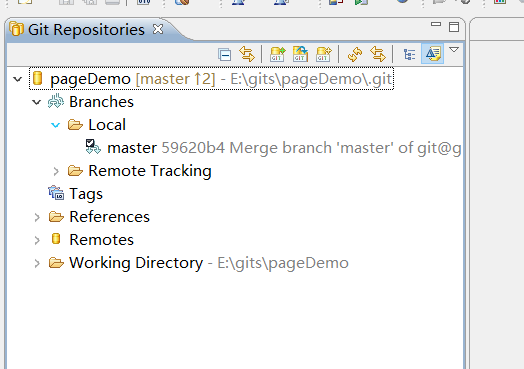
19、打开GIt Repository视图


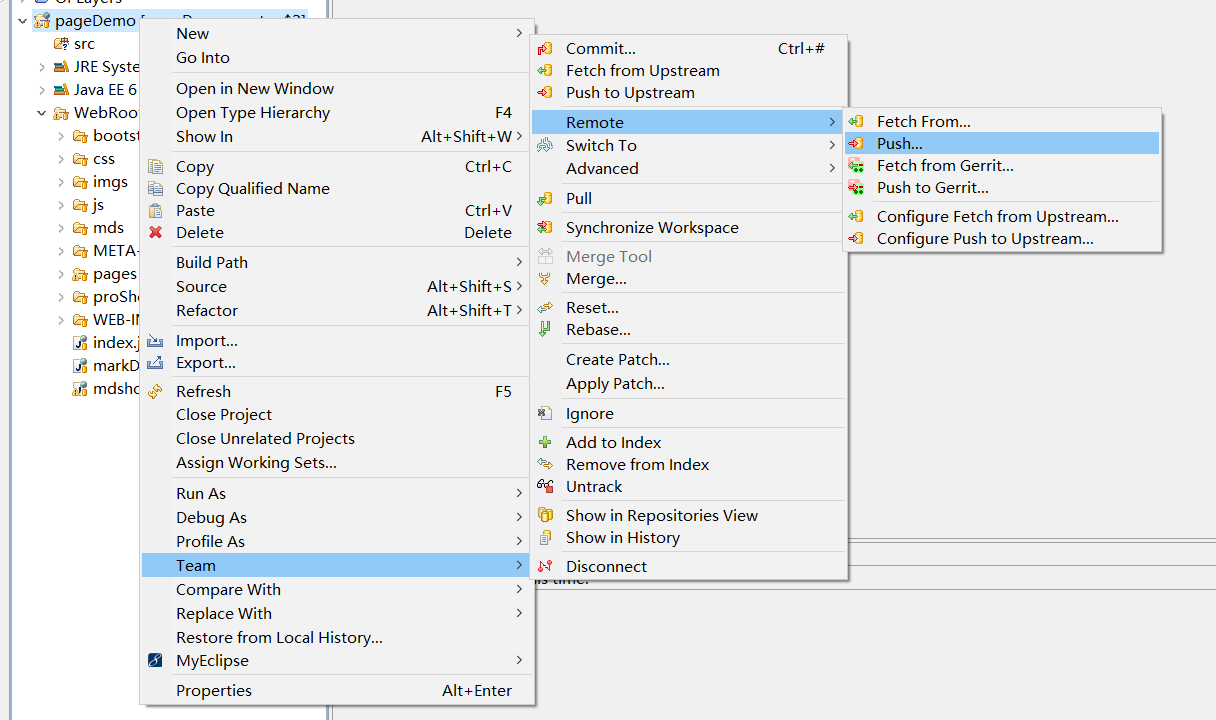
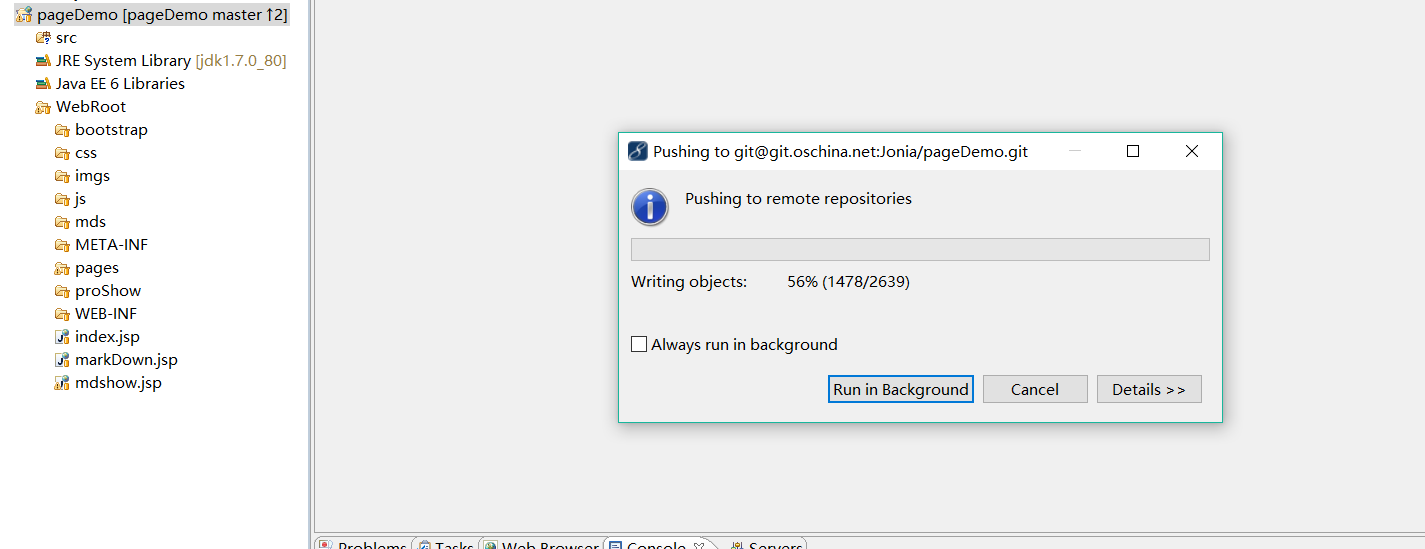
20、将本地仓库的修改提交到Git项目中

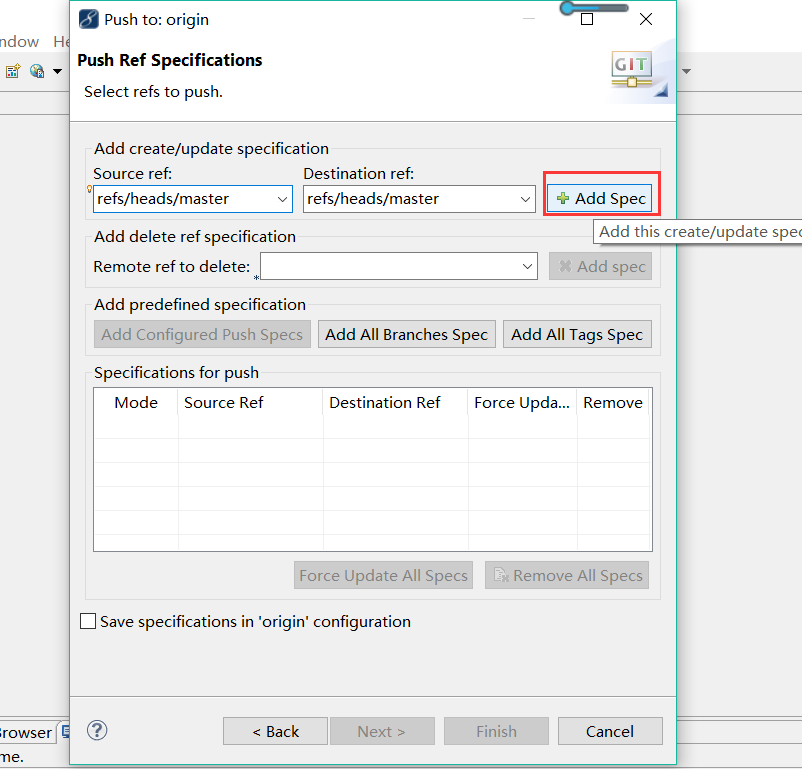
设置上传的分支,记得点击“Add Spec”

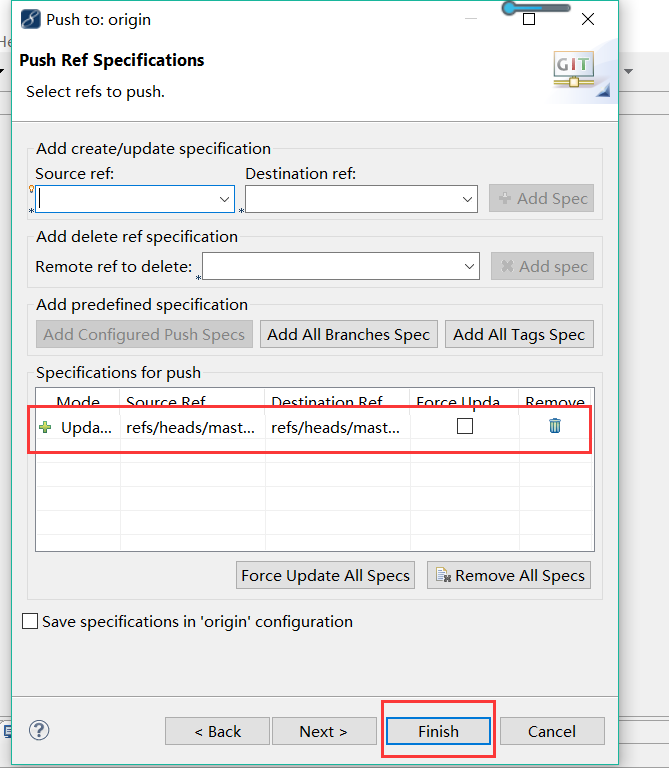
点击“Finish”



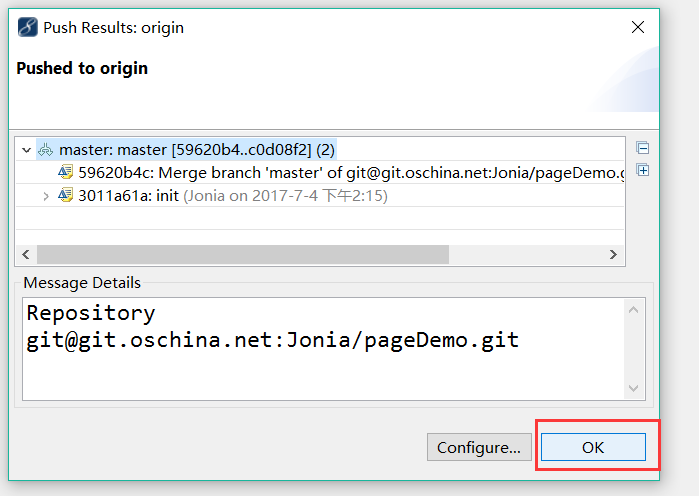
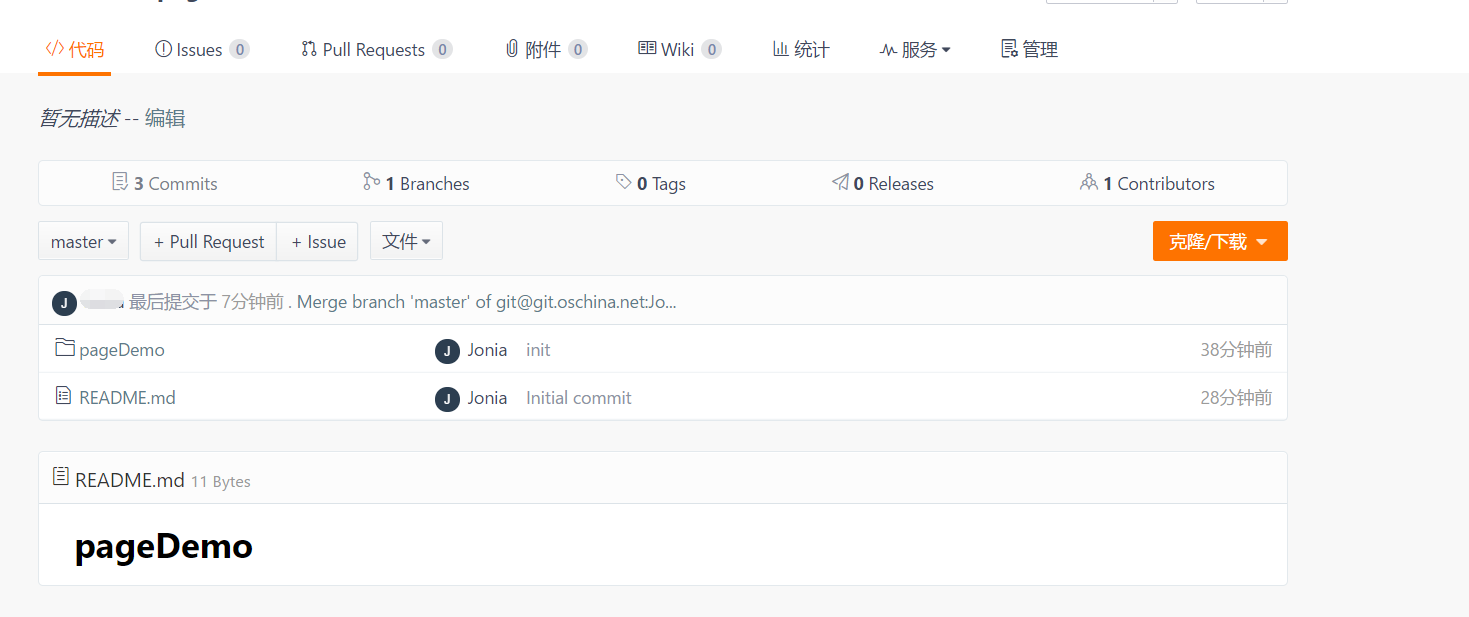
21、刷新Git中的项目界面,查看是否上传成功,可以看到项目已经成功上传了

除了借助于MyEclispe,还有命令行的形式,现在还没研究好,研究得差不多了再做总结