1、安装npm(安装node自带npm),npm安装成功测试

2、安装cnpm,也可以装nvm-windows
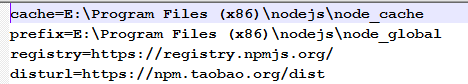
步骤1,打开user/admin/.npmrc,输入,也可以用命令

步骤2,输入npm install -g cnpm --registry=https://registry.npm.taobao.org
步骤3,把安装cnpm路径(存在cnpm.cmd)放到PATH环境里,就可以了。
安装成功测试

3、在当前自己的项目,装vue架手架,在cmd输入cnpm install -g vue-cli
4、在当前自己的项目,安装webpack,命令vue init webpack my-project

5、安装Vue 依赖,cnpm install
完成安装,运行,npm run dev,自动打开,端口8080
部署到后端(和后端放一起,可以选择nginx,前后端分离,可以选择跨域访问接口,访问后端。)
然后,配置nginx监听80端口, location/webapp,alias 到 /webapp,重启nginx
location /static {
alias /webapp;
}
浏览器访问http://xxxxxxxx/index.html即可