今天发现页面多次请求数据且加载的数据大,需要等待的时间很长

记得Nginx有gzip,可以对数据进行压缩




gzip是nginx服务器的ngx_http_gzip_module模块提供的在线实时数据压缩功能。
通过开启gzip功能,可对服务器响应的数据进行压缩处理,变成体积更小的二进制文件。在高PV的网站应用中,可以节省海量的带宽。
1.添加反向代理,开启gzip
以前的服务端口为3001
upstream nodejs { server 127.0.0.1:3002; } server { listen 3001; server_name 127.0.0.1; location / { proxy_pass http://nodejs; gzip on; gzip_min_length 1k; gzip_buffers 4 16k; #gzip_http_version 1.0; gzip_comp_level 2; gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; gzip_vary off; gzip_disable "MSIE [1-6]."; } }
2.修改以前的nodejs服务端口为3002
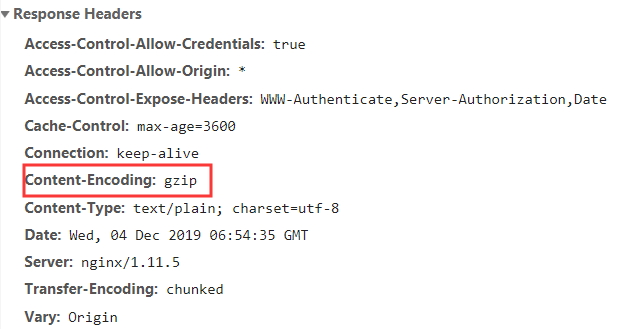
3.测试gzip功能
启动nodejs
启动nginx
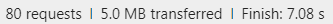
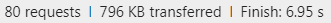
再次请求数据

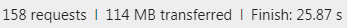
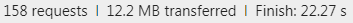
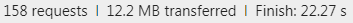
换成另一个加载
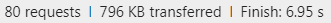
开启gizip前

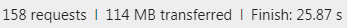
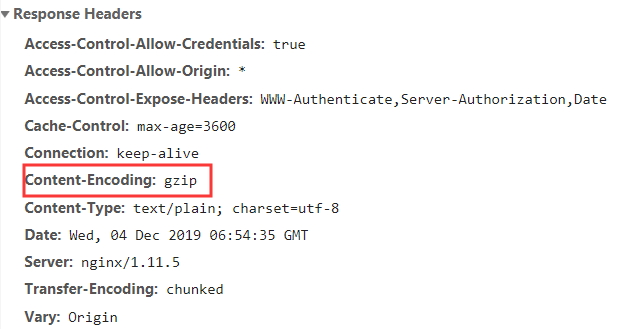
开启gzip后

响应数据会经过压缩后再返回客户端,由客户端负责解压缩再渲染

在开启gzip压缩前

注:
不对压缩率较小文件进行压缩,耗费的cpu资源很高,却没什么压缩效果
不对太小的文件进行压缩