EasyNVR场景需求
-
基础:不管是城市监控还是园区管理或者是幼儿园监控,这些安防监控需求已经成为我们生活中不可或缺的重要一环,这不仅仅是提升城市管理水平和人民群众安全感的现实需求,也是完善社会治安消防的重要板块;
-
便捷:随着科技水平的提高,对于互联网服务,电脑不再是唯一选择,智能手机、平板电脑、特定的移动终端等都是可选择的用户终端硬件方式,因此,我们有理由要求我们的摄像机直播观看也能跟上潮流,可以做到随时随地看我想看;
-
完整:安防直播的需求必然会伴随着是否需要实时录像的存储,因此将实时的视频流进行检索回放也是安防上不可或缺的重要一环,互联网下的全终端、无阻碍、无插件直播、视频录像检索与回放,也将会让用户的体验得到极大的提升。
-
可控:对于系统运维或者运营者来说,视频系统升级迭代、故障运维保障、现场支撑,这些都是产品应用必不可少的前提条件,然而如何能够在最少的人力成本、时间成本的前提下,完成对系统的运维服务和升级改造服务,就成为了各大视频应用系统在建设之初就要认真考虑的问题。
EasyNVR建设目标是让用户随时随地想看就看,根据普遍的行业需求,有针对性的提供相应功能!其中录像检索回放的功能,在考虑用户体验、方便快捷的原则下,为快速找到对应通道对应日期的录像视频,是必须的功能。
基于上述需求,在前端添加一个日历插件,在日历上展示出所有的录像信息,用来告知用户哪些日期有回放录像,哪些日期不没有回放录像。
如何实现日历插件展示出对应日期信息?
1.需要引入的控件
<script src="@@docroot/adminlte-2.3.6/plugins/moment/moment-with-locales.js"></script>
<link rel="stylesheet" type="text/css" media="all" href="./adminlte-2.3.6/plugins/daterangepicker/daterangepicker.css" />
<script type="text/javascript" src="@@docroot/adminlte-2.3.6/plugins/daterangepicker/moment.js"></script>
<script type="text/javascript" src="@@docroot/adminlte-2.3.6/plugins/daterangepicker/daterangepicker.js"></script>
<script type="text/javascript" src="@@docroot/js/jquery.qrcode.min.js"></script>
<link rel="stylesheet" href="/bootstrap-datepicker-1.7.1/css/bootstrap-datepicker3.css"/>
<script src="/bootstrap-datepicker-1.7.1/js/bootstrap-datepicker.js"></script>
<script src="/bootstrap-datepicker-1.7.1/locales/bootstrap-datepicker.zh-CN.min.js"></script>
2.日历控件展示的web触发样式HTML代码
<div class="form-group pull-right">
<div class="input-group input-group-sm">
<input type="text" class="form-control date" placeholder="选择日期">
<div class="input-group-btn">
<button type="button" class="btn btn-sm btn-default" onclick="$(this).closest('.input-group').find('.date').focus()">
<i class="fa fa-calendar"></i>
</button>
</div>
</div>
</div>
3.js的格式化
$(".box.videos .date").datepicker({
language : "zh-CN",
autoclose : true,
format : "yyyy-mm-dd",
todayHighlight : false,
beforeShowDay : function(data){
var id = $(".box.videos").data("id");
if(!id) return;
var gFlags=$(".box.videos").data("gFlags")||{};
var period = data.format("yyyyMM");
if(typeof gFlags[period] == "undefined"){
$.ajax({
async : false,
url:"/query_record_monthly",
type:"get",
data:{
id:"record_"+$.cookie("portNum"),
period:period,
},
}).then(function(xx){
if(xx.code != 0){
return $.Deferred().reject();
}
gFlags[period] = xx.data.flags || "0000000000000000000000000000000";
}).fail(function(){
gFlags[period] = "0000000000000000000000000000000";
});
}
var flags = gFlags[period];
var d = data.format("dd");
var flag = flags[d - 1];
if(flag == '0'){
return {classes : "text-gray", tooltip : "没有录像", enabled : false};
} else {
return {classes : "text-green text-bold", tooltip : "有录像"};
}
}
}).datepicker("setDate",new Date()).on('changeDate', function(data){
var period = data.format('yyyymmdd')
var id = "record_"+$.cookie("portNum");
$.ajax({
url:"/query_record_daily",
type: "get",
data: {
id: id,
period: period,
},
success:function(data) {
renderVideoPage(data.data.list)
}
})
});
需要注意的是, beforeShowDay()是处理在插件加载出来之前对日历插件所做的一些样式或其他方面的更改。当我们想要看到日历展示出对应日期信息的时候,必须在日历加载出来以前对他进行操作。由于获取日历上展示的信息都是实时的通过请求接口获得的,因此,我们需要在通过Ajax请求接口的过程中就要使用同步请求,只有我们实时获得到的数据才有必要在日历上相应的显示出来。
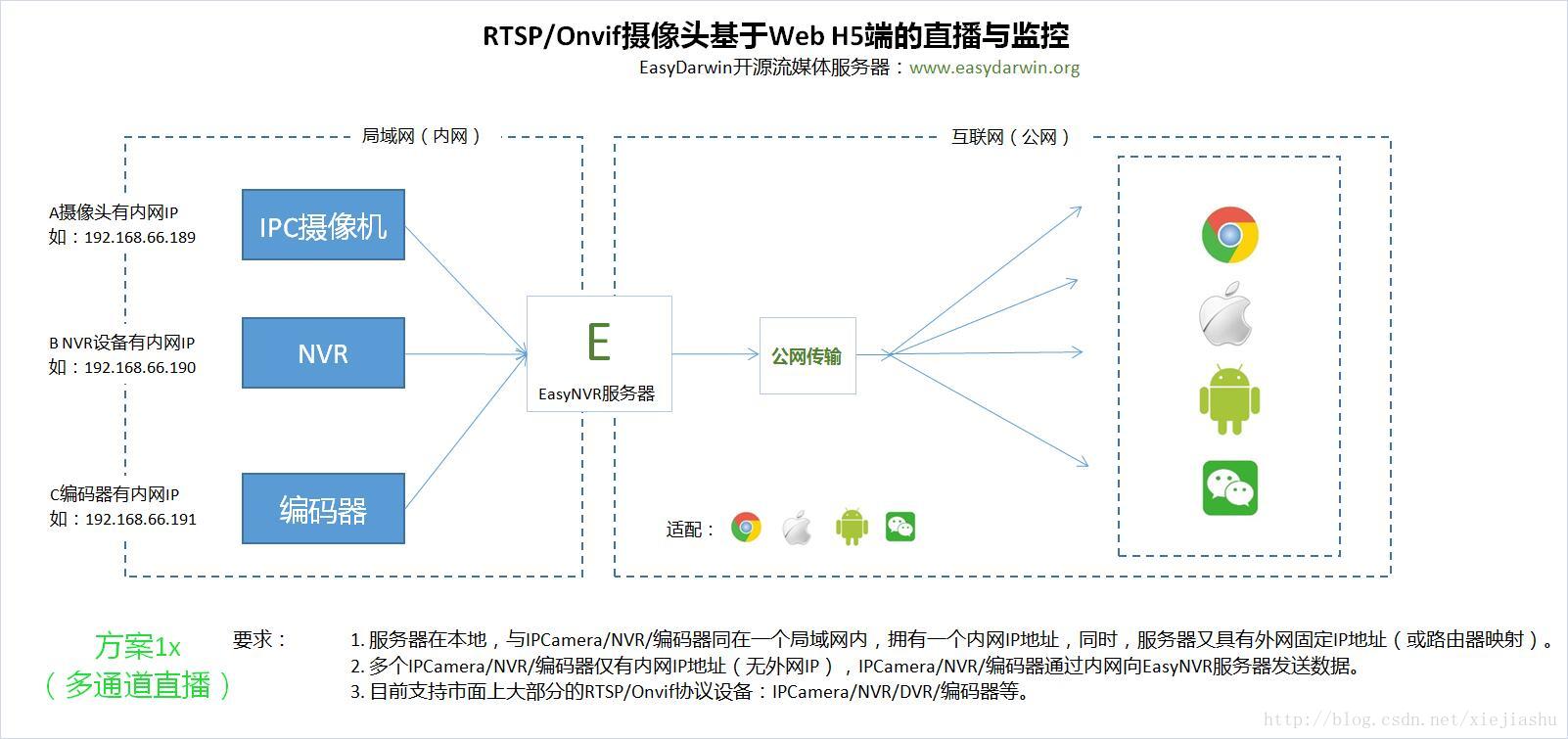
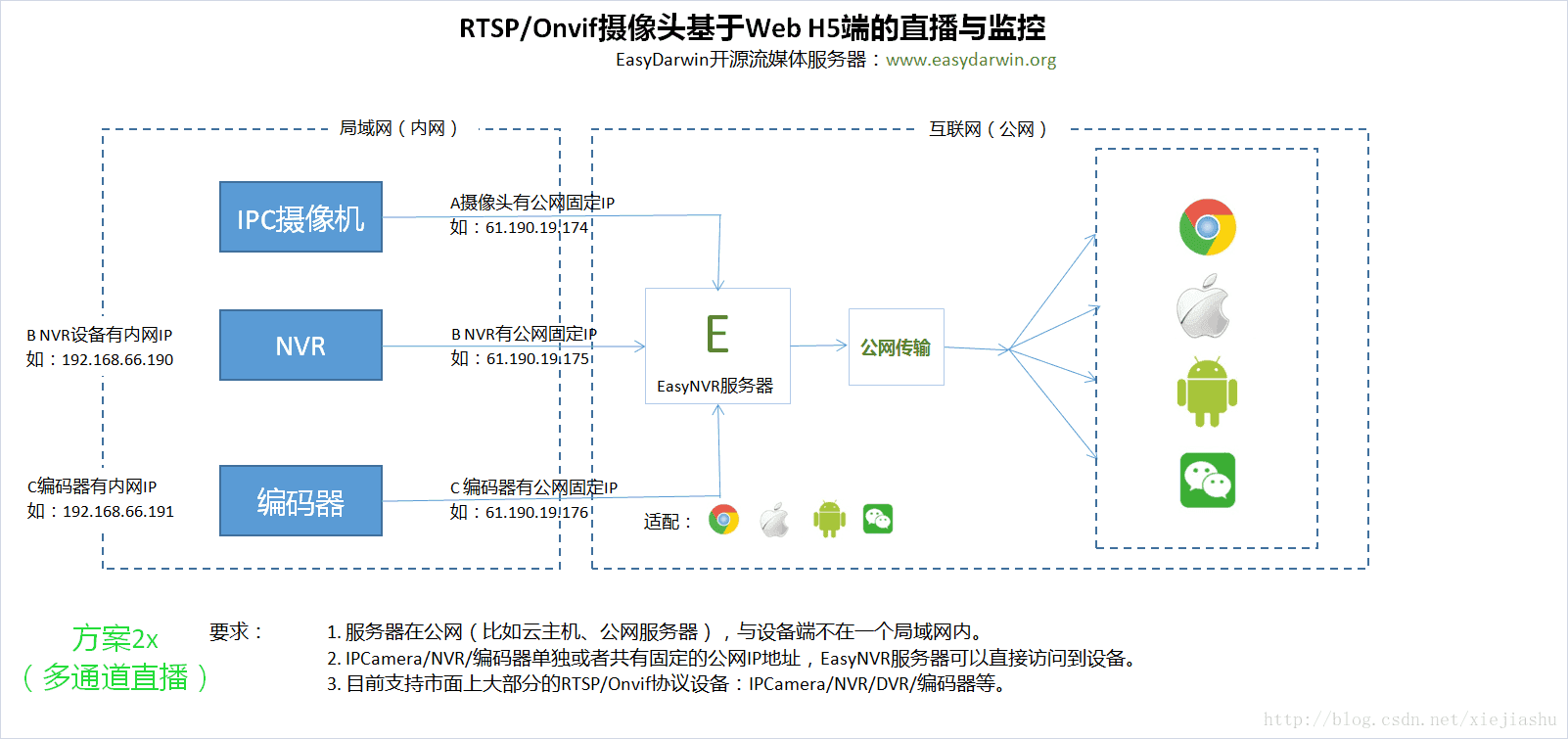
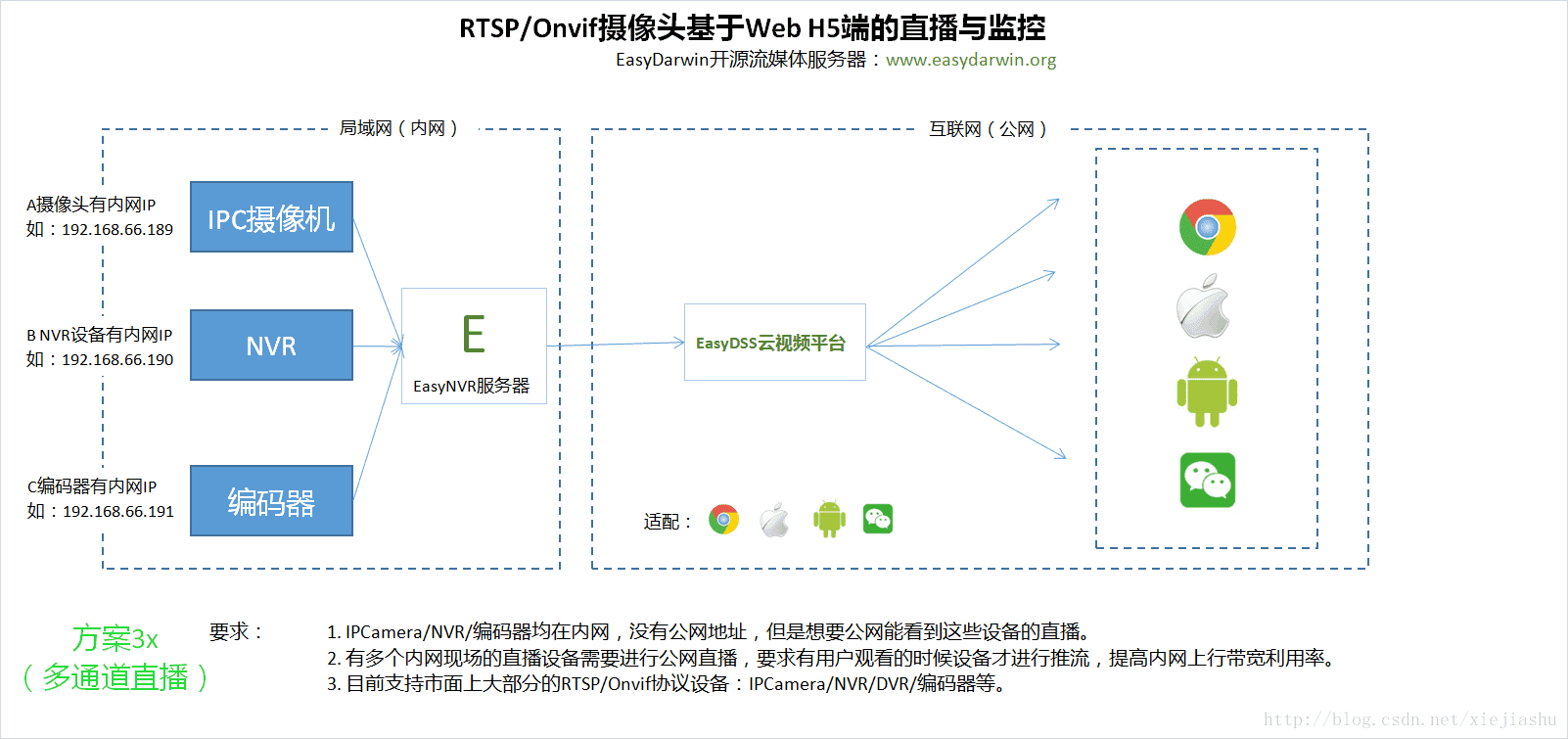
EasyNVR流媒体解决方案
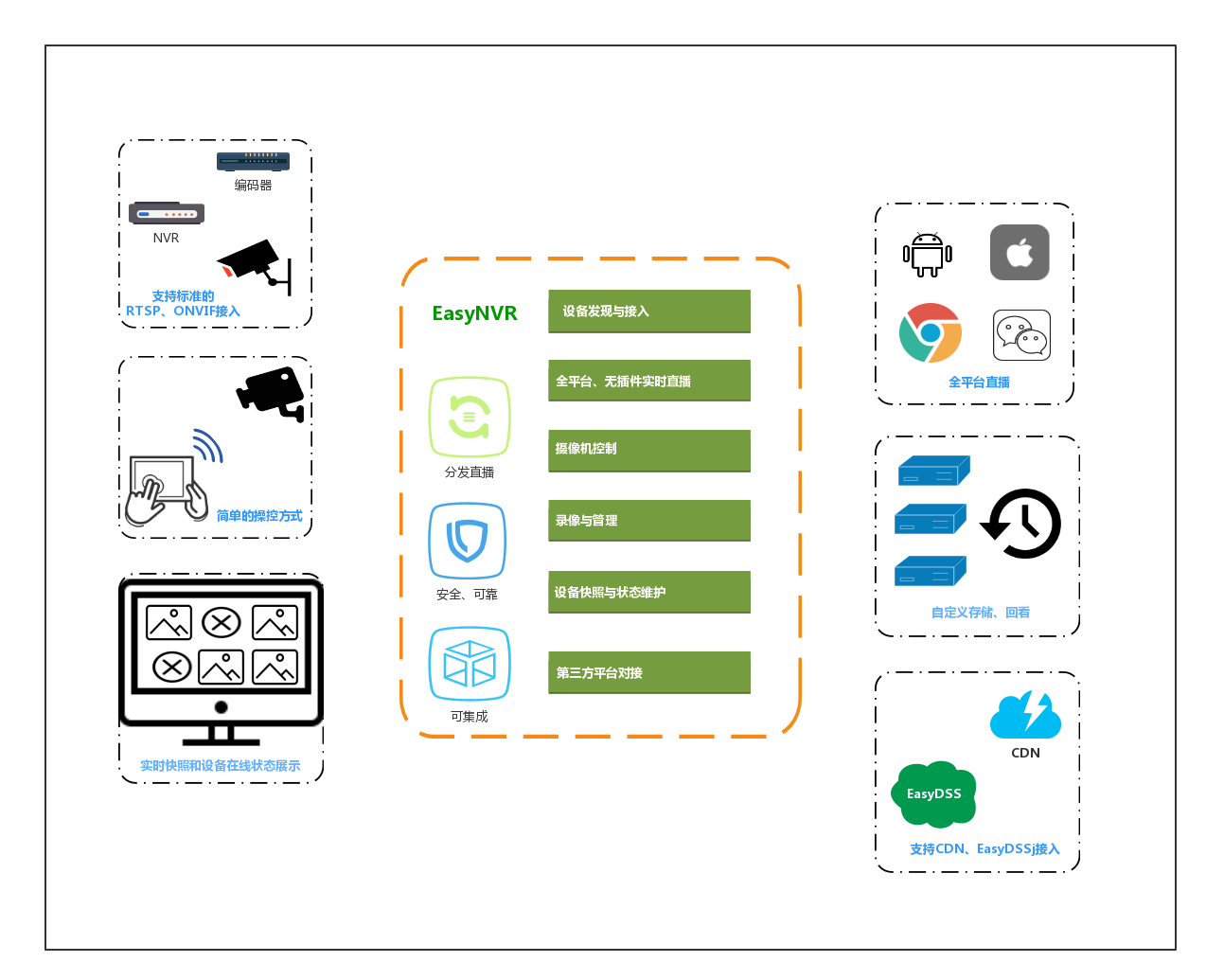
EasyNVR能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络摄像机IP Camera、NVR等具有RTSP协议输出的设备接入到EasyNVR,EasyNVR能够将这些视频源的音视频数据进行拉取,转换为RTMP/HLS,进行全平台终端H5直播(Web、Android、iOS),并且EasyNVR能够将视频源的直播数据对接到第三方CDN网络,实现互联网级别的直播分发,EasyNVR的主要建设目标是将各种各样的安防摄像机、NVR进行统一接入和管理,并控制流的按需输出,对全平台终端提供统一的标准H5流输出:

EasyNVR适用场景
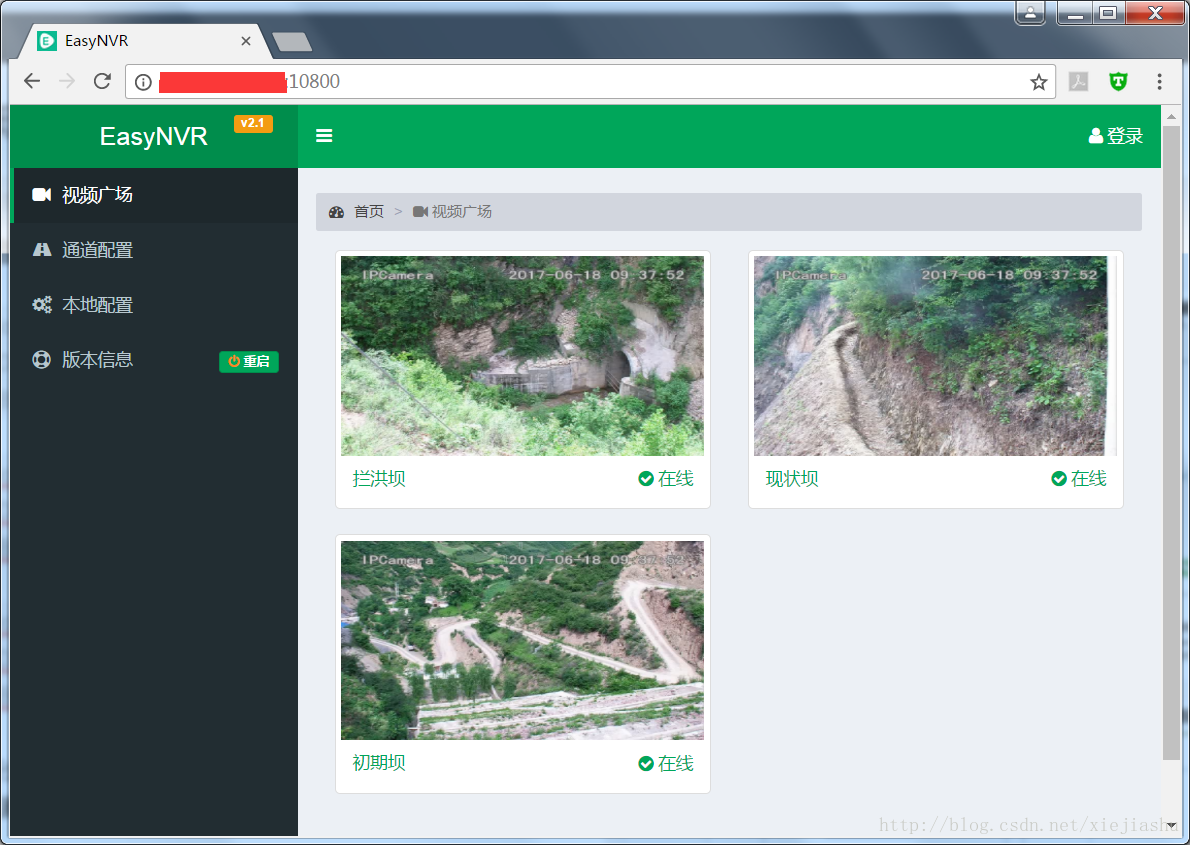
EasyNVR适用案例
基于EasyNVR实现了很多行业场景的直播需求,目前已经广泛应用于石油油田、水利大坝、园区监控、幼儿园直播、景区直播:
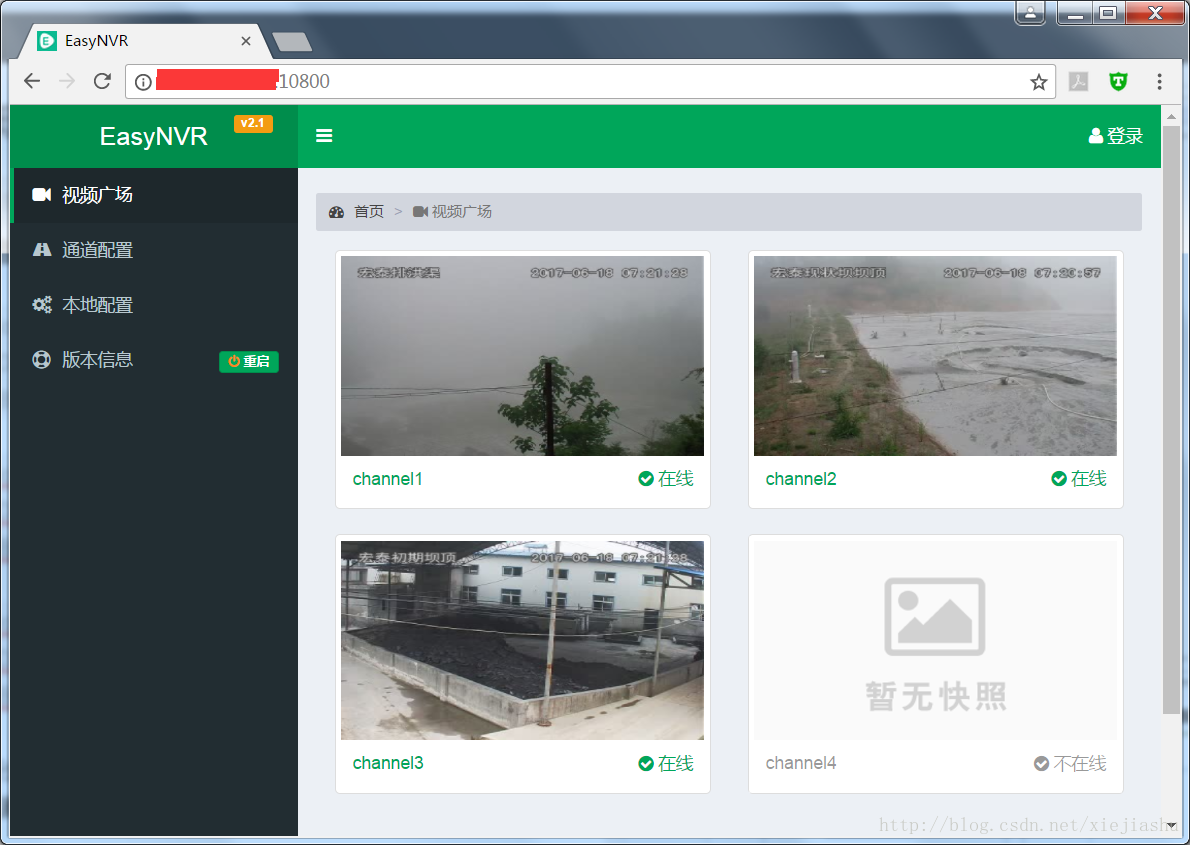
上为一水利监控项目应用,EasyNVR服务器一边拥有内网访问权限,一边拥有公网固定IP,采用的是方案1x
上为一施工工地网页监控项目,采用的EasyNVR方案为1x
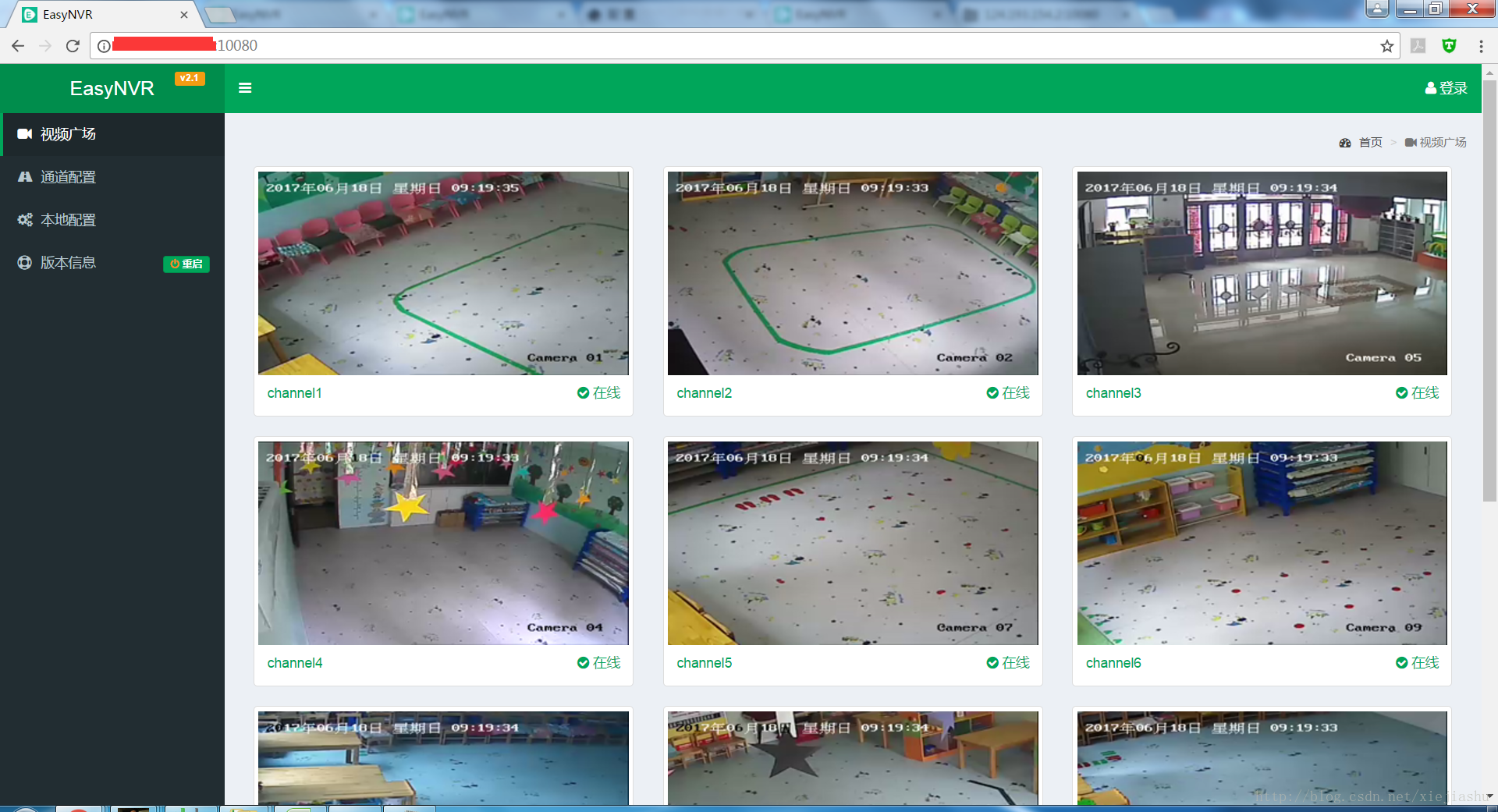
上为一幼儿园直播监控项目,面向家长进行幼儿园微信直播,采用的EasyNVR方案为1x
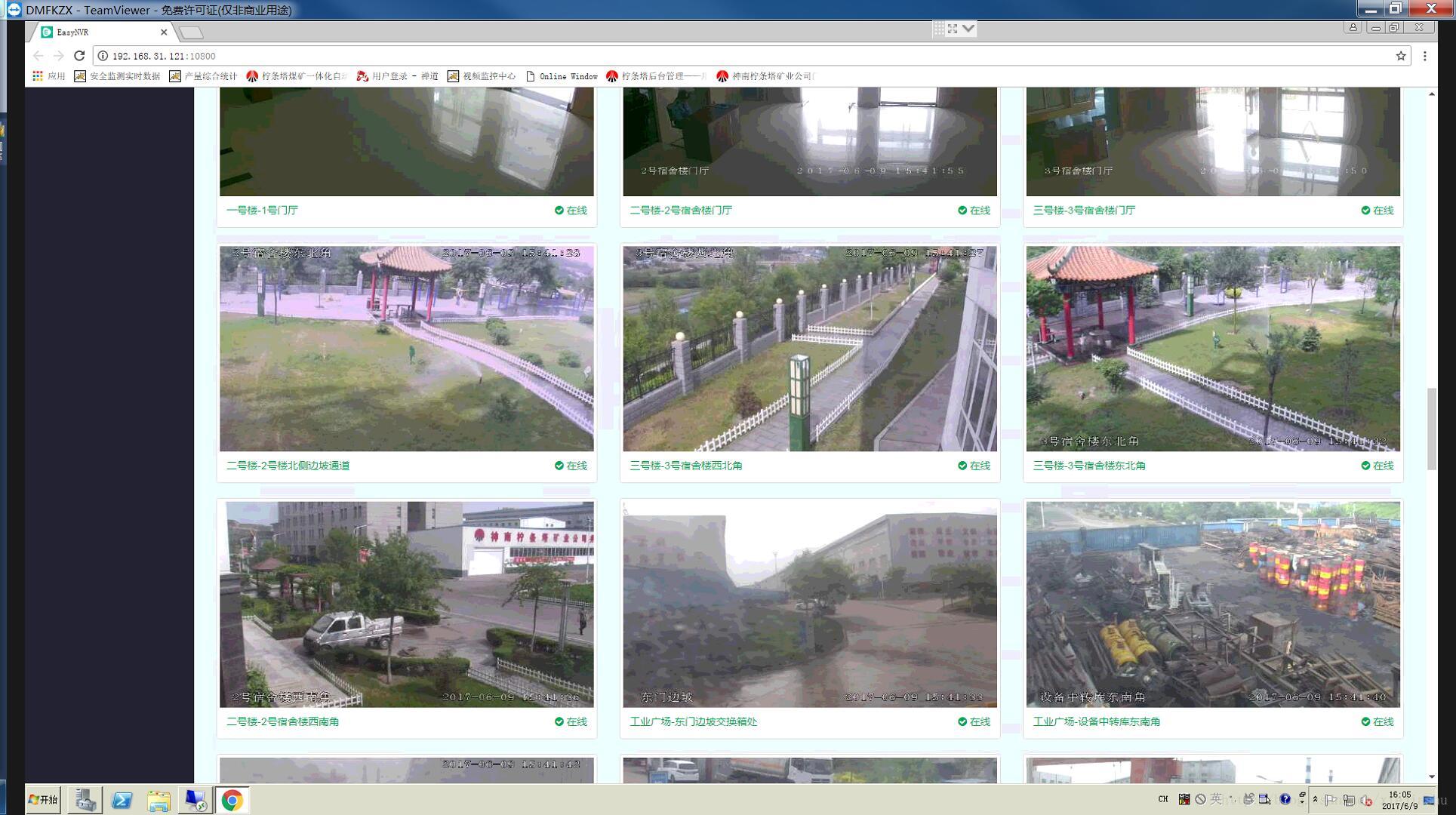
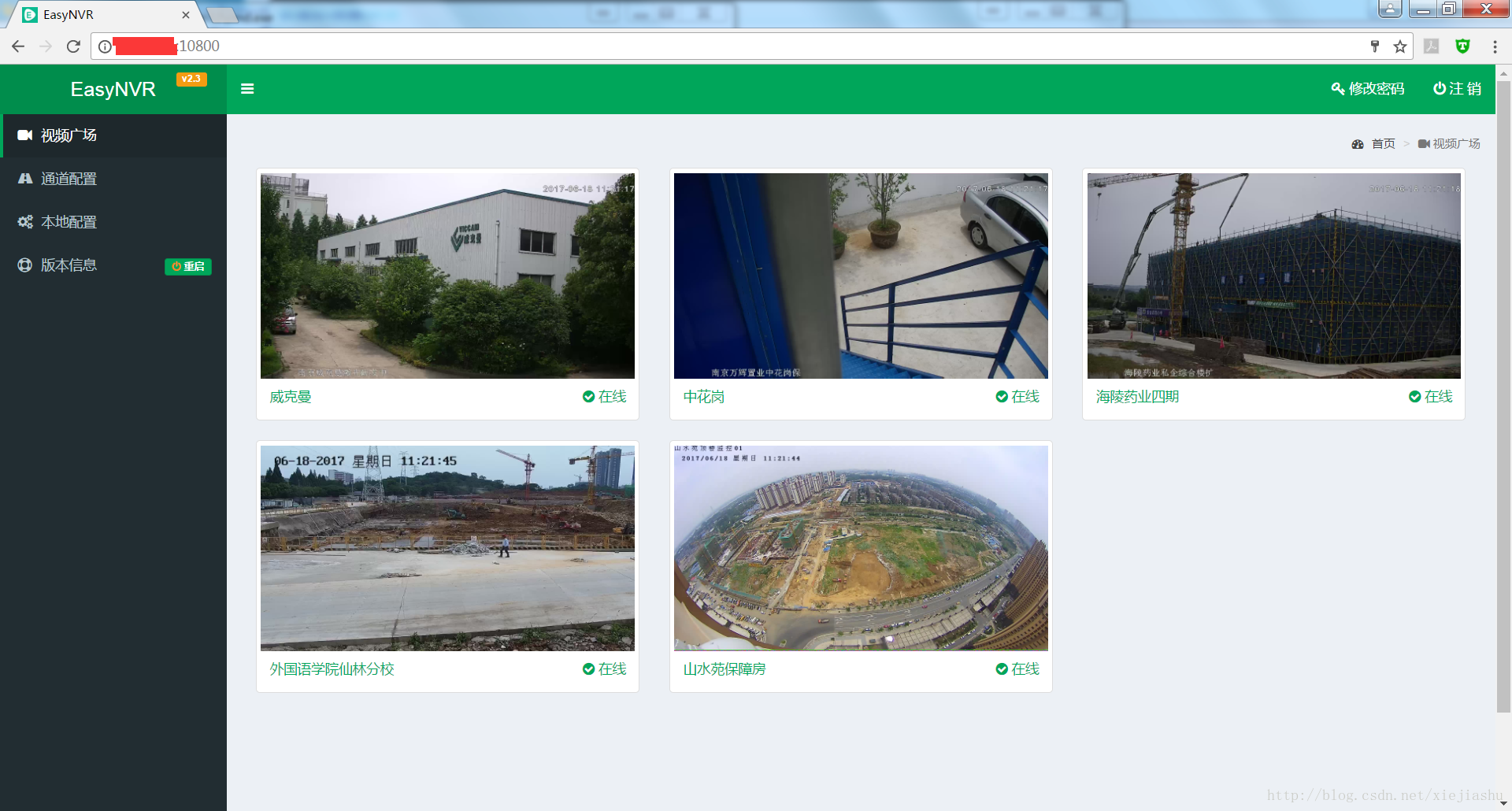
上为一园区监控网页监控项目,采用的EasyNVR方案为1x
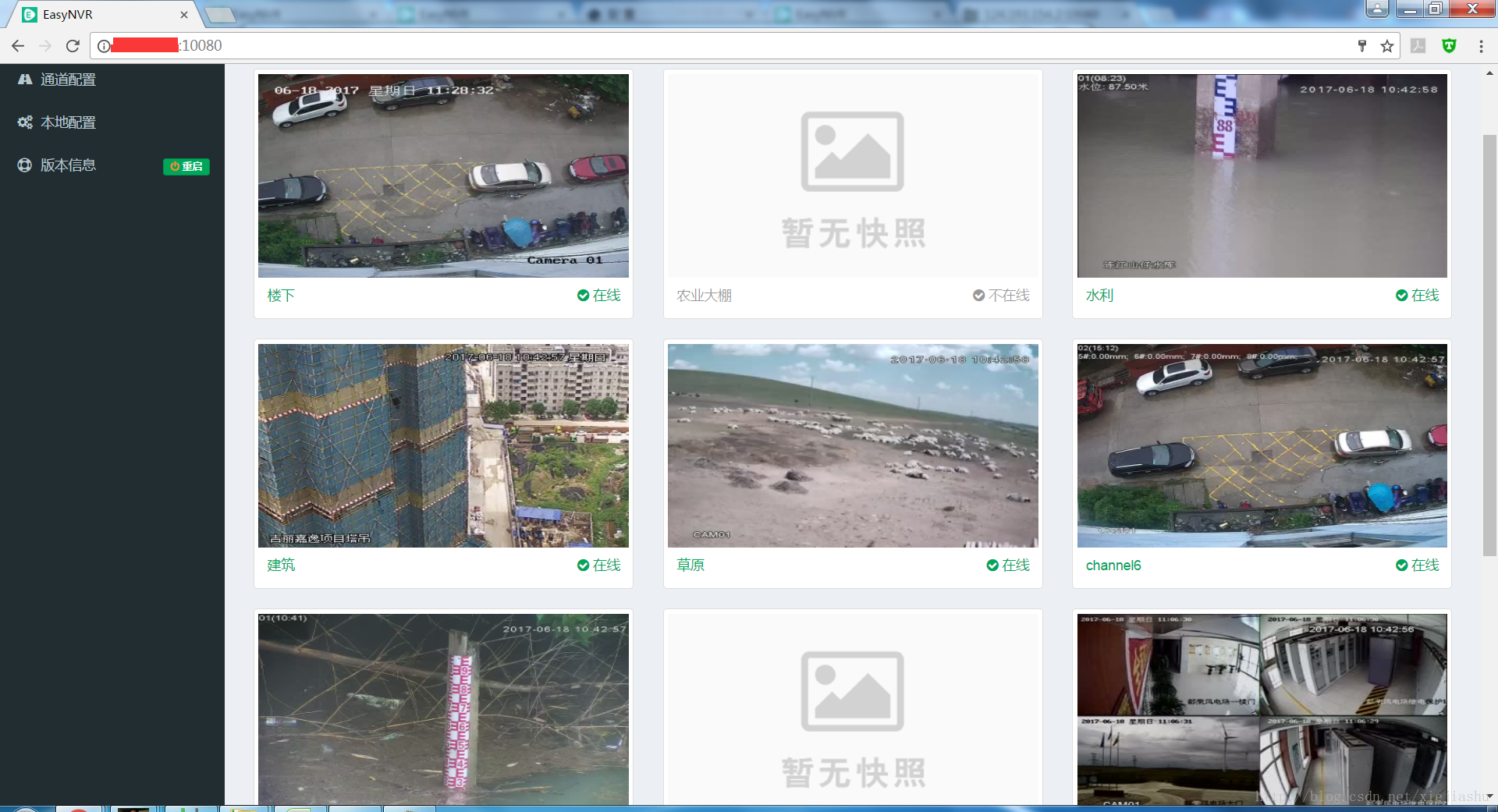
上为一施工工地网页监控项目,采用的EasyNVR方案为1x
上为中石油地点网页监控项目,采用的EasyNVR方案为2x
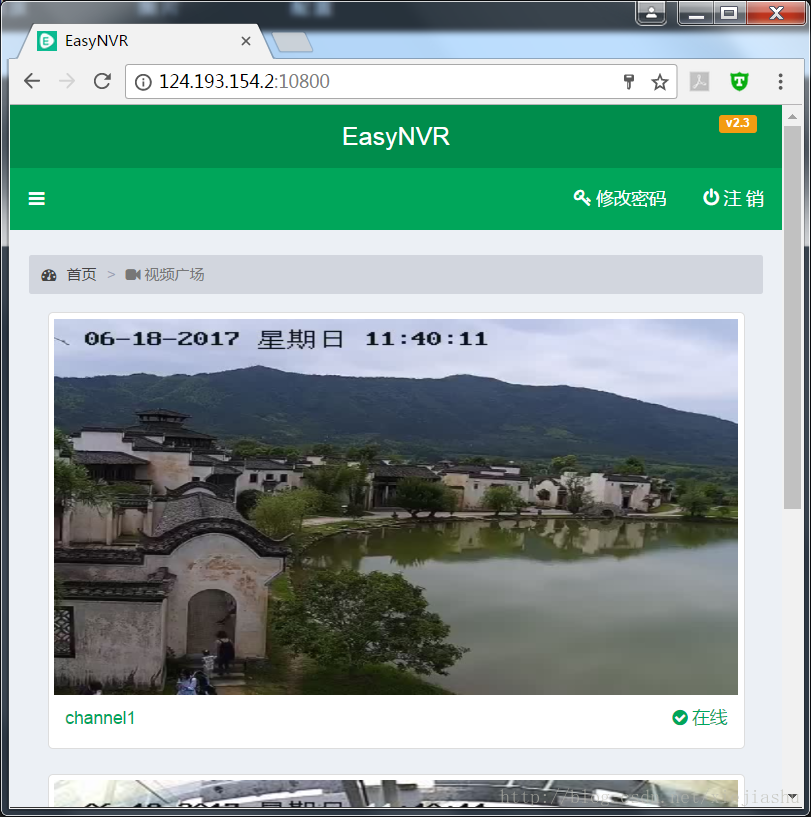
上为黄山某景区微信直播项目,采用的EasyNVR方案为2x