在之前的博文中我们有介绍方案*NVR硬件录像机web无插件播放方案(支持取特定时间段视频流)*;该片博文旨在介绍时间轴功能的实现和相关接口的调用;
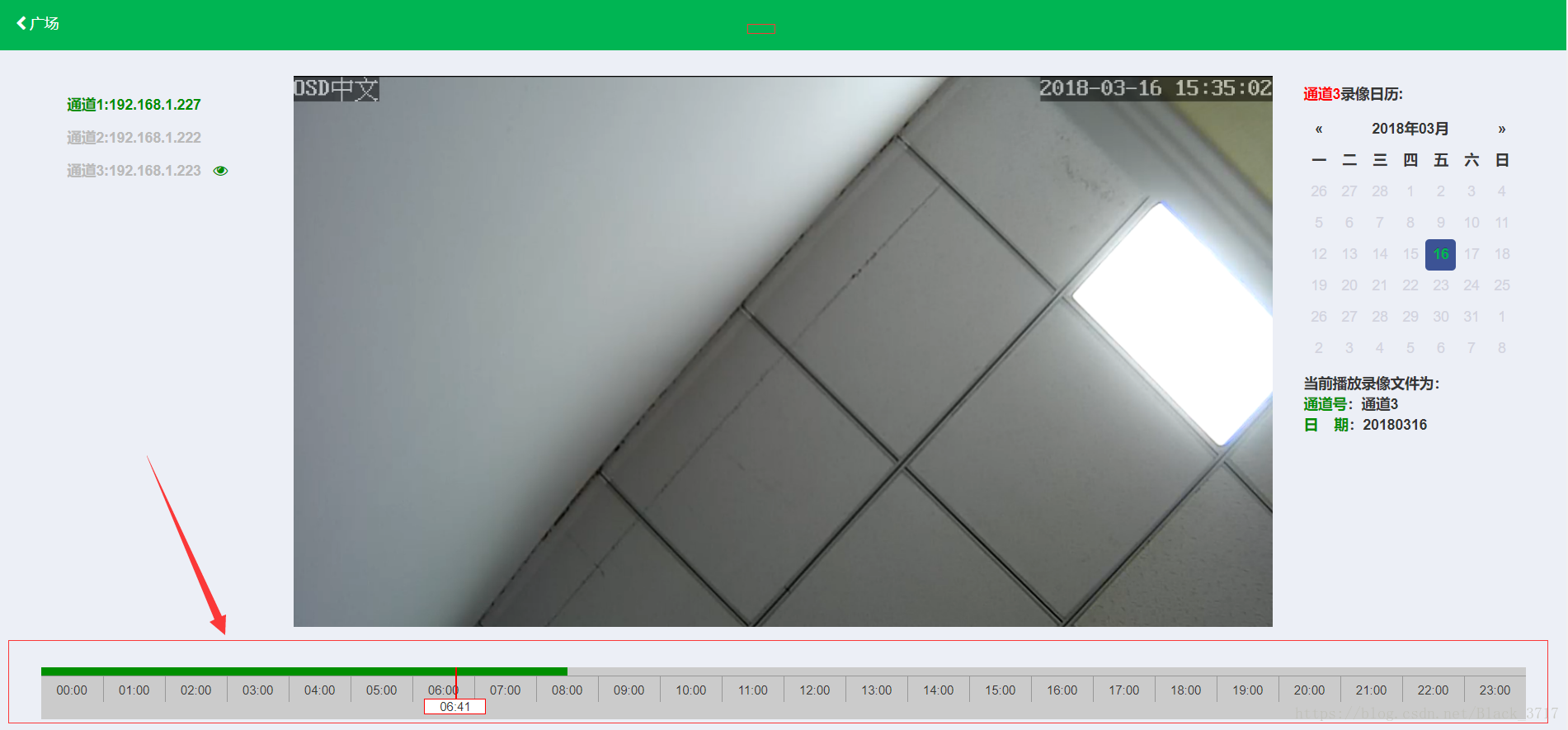
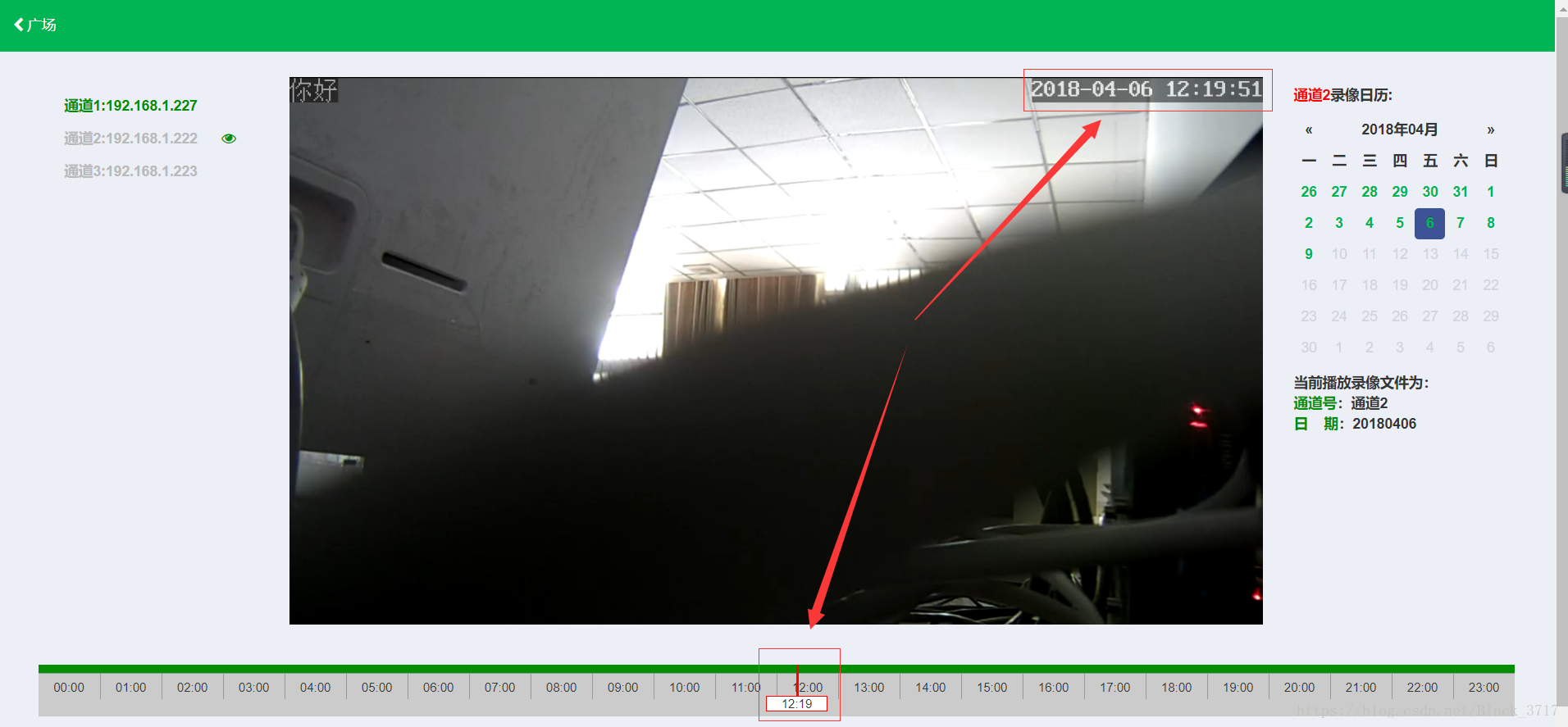
时间轴样式展示:
问题分析
对于 时间轴的展示实现需要实现的是时间刻度尺的展示,刻度尺的实现就是展示出时间刻度和对应时间是否拥有录像的标识,当前拥有录像的标识就是绿色背景的。
其次就是时间刻度滑标,目的用于显示选择出对应的时间点,来开始 播放对应的录像文件,和跳转到对应的时间点来开始录像的直播。
前端实现代码:
html css部分:
.time-rule {
overflow: hidden;
position: relative;
height: 50px;
margin: 0 auto;
100%;
font-size: 12px;
max- 1440px;
background-color: #CCC;
margin-top: 30px;
}
.time-day {
position: absolute;
left:0;
top:0;
height: 100%;
1440px;
cursor: pointer;
}
.time-minute {
float: left;
1px;
height: 8px;
margin: 0;
/*background: green*/
}
.time-minute.active {
background-color: green;
}
.time-text {
float: left;
60px;
border-left: 1px solid #999;
border-top : 1px solid #999;
-ms-user-select: none;
user-select: none;
text-align: center;
height: 25px;
line-height: 25px;
}
.time-00 {
border-left : 0;
}
.time-cursor {
position: absolute;
left:0;
top:0;
height: 30px;
2px;
background-color: red;
text-align: center;
}
.time-cursor-text {
position: absolute;
padding: 0 5px;
width : 60px;
left : -30px;
top: 30px;
border : 1px solid red;
height: 15px;
line-height: 15px;
cursor: move;
background-color: white;
-ms-user-select: none;
user-select: none;
}
<div class="time-rule">
<div class="time-day">
</div>
<div class="time-cursor">
<div class="time-cursor-text">00:00</div>
</div>
</div>
js部分:
function onTimeUpdate(){
if($(".time-cursor").position().left >= 1440 + $(".time-day").position().left){
$(".time-cursor")[0].style.left = (1440 - 1 + $(".time-day").position().left) + "px";
}
var m = moment().hour(0).minute($(".time-cursor").position().left - $(".time-day").position().left);
$(".time-cursor-text").text(m.format("HH:mm")).data("changed", true);
}
function renderTimeTexts(){
$(".time-day .time-text").remove();
for(var i = 0; i< 24; i++){
var $text = $("<div class='time-text'></div>");
var m = moment().hour(i).minute(0).second(0);
$text.text(m.format("HH:mm"));
$text.addClass("time-" + m.format("HH"));
$(".time-day").append($text);
}
}
function renderTimeMinutes(){
$(".time-day .time-minute").remove();
for (var i = 0; i < 1440; i++) {
var $minute = $("<div class='time-minute'></div>");
var m = moment().hour(0).minute(i);
$minute.addClass("time-" + m.format("HH-mm"));
$(".time-day").append($minute);
}
}
if (isIntegrate) {
$(".main-header").show();
$("#guangchang").attr("href","/index.html?isIntegrate=true")
}
$(document).on("click",".box-header .form-group .date",function(e){
$('.datepicker').datepicker({
format: 'mm/dd/yyyy',
startDate: '-3d'
});
})
$(document).on("mousedown", ".time-cursor-text,.time-day", function (e) {
$(this).data("pageX", e.pageX);
}).on("mouseup", function (e) {
if($(".time-cursor-text").data("changed")){
onChangeTime();
$(".time-cursor-text").removeData("changed");
}
$(".time-cursor-text,.time-day").removeData("pageX");
}).on("mousemove", function (e) {
var pageX = $(".time-cursor-text").data("pageX");
if (pageX != undefined) {
$(".time-cursor-text").data("pageX", e.pageX);
var moveX = e.pageX - pageX;
var left = $(".time-cursor").position().left + moveX;
left = left < 0 ? 0 : left;
left = left > ($(".time-rule").innerWidth() - 1) ? ($(".time-rule").innerWidth() - 1) : left;
$(".time-cursor")[0].style.left = left + "px";
onTimeUpdate();
}
pageX = $(".time-day").data("pageX");
var curLeft = $(".time-day").position().left;
if(pageX != undefined && ($(".time-rule").innerWidth() < $(".time-day").outerWidth() || curLeft < 0)){
$(".time-day").data("pageX", e.pageX);
var moveX = e.pageX - pageX;
var left = $(".time-day").position().left + moveX;
left = left > 0 ? 0 : left;
var minLeft = $(".time-rule").innerWidth() - $(".time-day").outerWidth();
left = left < minLeft ? minLeft : left;
$(".time-day")[0].style.left = left + "px";
onTimeUpdate();
}
}).on("mousedown",".time-minute",function(e){
var left = $(this).position().left + $(".time-day").position().left;
$(".time-cursor")[0].style.left = left + "px";
onTimeUpdate();
})
主要是通过时间十分渲染出对应的div,以一个div对应一个时间(时、分);然后给予对应的背景来表示对应的时间段是否有录像文件,还有 就是通过定位 来实现标尺和滑标的运动以及运动到的对应的位置获取到对应的时间信息。
对应接口获取到对应的信息
http://127.0.0.1:10800/api/v1/gethwnvrrecordbyday?id=1&channel=3&day=20180316
{
"EasyDarwin": {
"Body": {
"Channels": [
{
"Duration": 1261,
"Name": "ch0003_00000000372000000",
"StartTime": "15:29:24"
}
],
"FileCount": "1"
},
"Header": {
"CSeq": "1",
"ErrorNum": "200",
"ErrorString": "Success OK",
"MessageType": "MSG_DS_HWNVR_QUERY_RECORD_BY_DAY_ACK",
"Version": "v1"
}
}
}
根据 获取到的 对应时段的录像信息,通过开始时间和录像时长来 确定这个时间端有录像信息 ,然后通过前端渲染对应的展示出来。
选择时间点跳转,就是 获取到对应的时间点信息和是否有录像信息,然后对应的播放开始播放起来。
效果展示:
关于EasyNVR
EasyNVR能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络摄像机IP Camera、NVR等具有RTSP协议输出的设备接入到EasyNVR,EasyNVR能够将这些视频源的音视频数据进行拉取,转换为RTMP/HLS,进行全平台终端H5直播(Web、Android、iOS),并且EasyNVR能够将视频源的直播数据对接到第三方CDN网络,实现互联网级别的直播分发;
点击链接加入群【EasyNVR解决方案】:383501345
Copyright © EasyNVR.com 2016-2019