一、什么是viewport
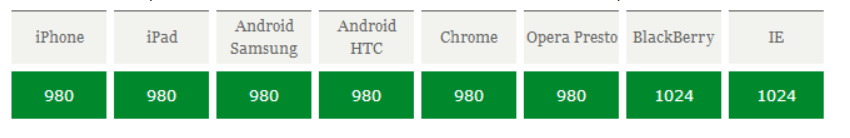
viewport就是我们移动设备屏幕上显示网页的那一块区域,就是浏览器显示网页的区域。一般情况下移动设备的viewport比浏览器的viewport要大。为什么要设置meta viewport标签呢?一般移动设备viewport的宽度默认为980px或者是1024px,这样就会出现横向的滚动条。
一些移动设备默认浏览器宽度

二、layout viewport、visual viewport、idea viewport
移动设备上的三个viewport。
1.layout viewport表示浏览器默认的viewport。viewport的宽度可以通过document.documentElement.clientWidth来获取。
2.visua viewport表示浏览器可以看见的区域,viewport的宽度可以通过window.innerWidth来获取。
3.idea viewport表示移动设备的理想viewport。
idea viewport:用户不需要进行缩放,滚动条,字体大小合适,图片清晰度高。
ideaviewport的宽度等于移动设备屏幕的宽度。
三、meta标签viewport的属性
<meta name="viewport" content="width=device-width, initial-scale=1.0"
, maximum-scale=1.0, user-scalable=0"
该<meta>表示viewport的宽度等于屏幕的宽度,用户不允许进行缩放页面。

设置idea viewport
<meta name="viewport" content="width=device-width>
或者
<meta name="viewport" content="initial-scale=1.0">
这里注意:initial-scale=1.0表示没有对页面进行缩放,但是缩放是对idea viewport进行缩放的。
当width和initial-scale同时出现
<meta name="viewport" content="width=980, initial-scale=1.0">
当二者同时出现且width的值不是device-width时,浏览器会取两个中值最大的那个。(例如 width=980,idea viewport的宽是1024,则浏览器取idea viewport的宽。相反则取width的值)。
但是以上几种情况都会有极个别的小缺陷,就是某些移动设备的横屏、竖屏不分。于是就有了一种写法。
<meta name="viewport" content="width=device-width, initial-scale=1.0">