盒子模型包括content(内容)、padding(内边距)、border(边框)、margin(外边距)
CSS中有两个盒子模型,分别是W3C标准模型和IE的怪异模型。
引入:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
<!DOCTYPE html> 申明文档的解析类型,那么它到底有多重要呢
解析类型:
BackCompat:怪异模式,浏览器自己的模式
CSS1Compat:标准模式,W3C标准解析渲染页面
如果不做申明,则按照怪异模式进行渲染,不同的浏览器渲染有所不同
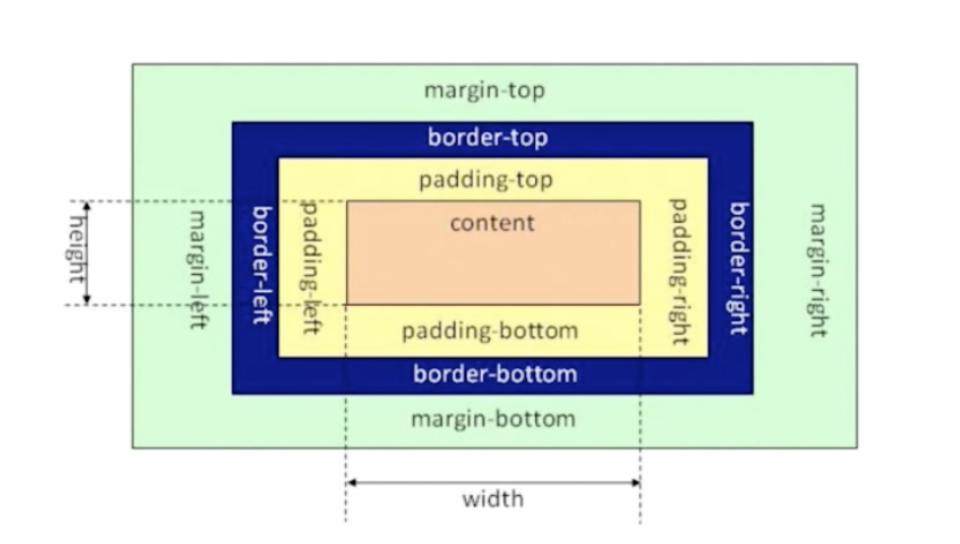
一、标准模型

 W3C 标准模型
W3C 标准模型
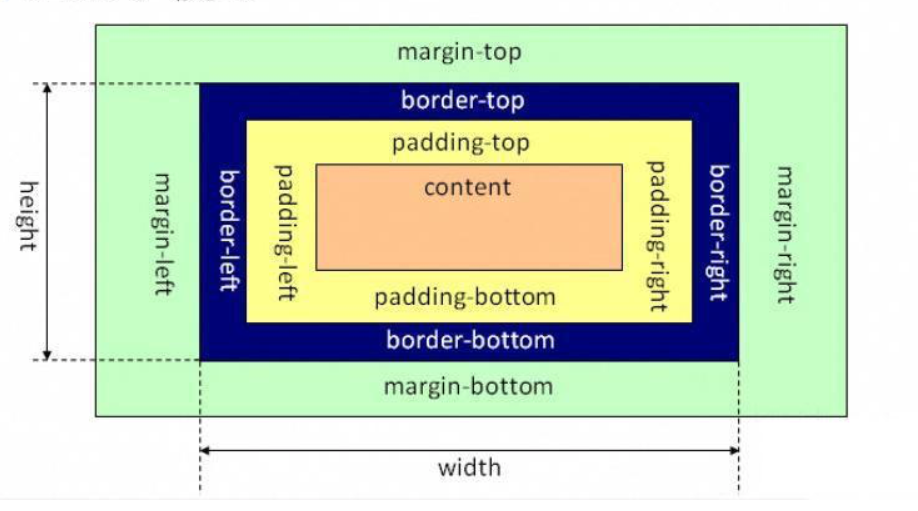
二、怪异模型

怪异模型
主要区别是盒子的宽高。
①标准盒子的width和height表示内容content的宽高。 width=(content-width)heigth=(content-height)
②而怪异盒子的width包含padding、content-width、border。height包含content-height、border、padding
width=(border-left+padding-left+content-width+padding+right+border+right)
height=(border-top+padding-top+content-height+padding-bottom+border-bottom)