es6的九大新特性
一、let和const
let
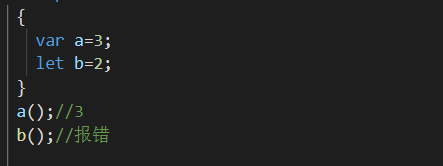
1.1 let是块级作用域,声明的变量只在代码块中有效。

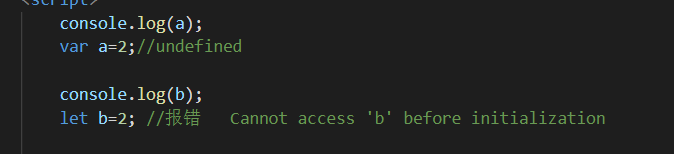
1.2let不存在变量提升
var存在变量提升,即在声明之前使用,值为undefined

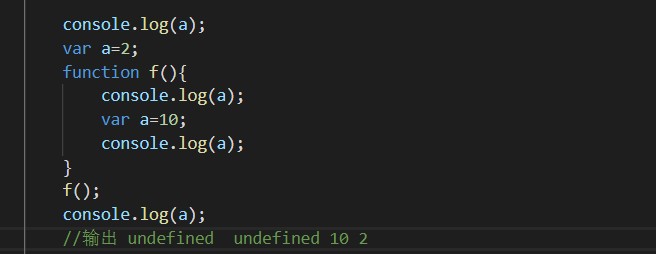
其执行顺序为

经典面试题:

1.3 let不允许重复声明
不允许在相同的作用域下,重复声明同一变量

const
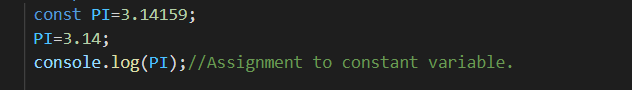
2.1 声明一个只读变量,一但声明值不会再改变。

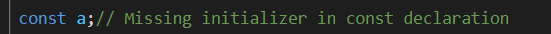
2.2 声明变量必须初始化。

2.3 const也是只在块级级作用域内有效。
2.4 const命令声明的常量也是不提升。
const本质:const命令声明的变量的值并不是不得改动的,而是变量执行那个的那个内存地址所保存的数据不得改动 对于数值、字符串数、boolean这种类型的数据的值就保存在变量指向的那个内存地址,因此是常量。
ES6声明变量的六种方法:
ES5只有两种声明变量的方法 var命令和function命令;ES6添加了let命令和const命令,还有import命令和class命令。(import和class 如若有时间后面会进行讲解)
二、模板字符串
模板字符串主要用于方便将字符串和变量连接起来,用反引号` `,${}
反引号中放字符串和${],${}括号内写入需要的引用的变量。

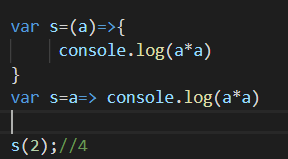
三、箭头函数
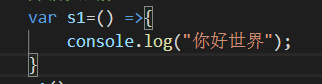
1.1不需要写function关键字

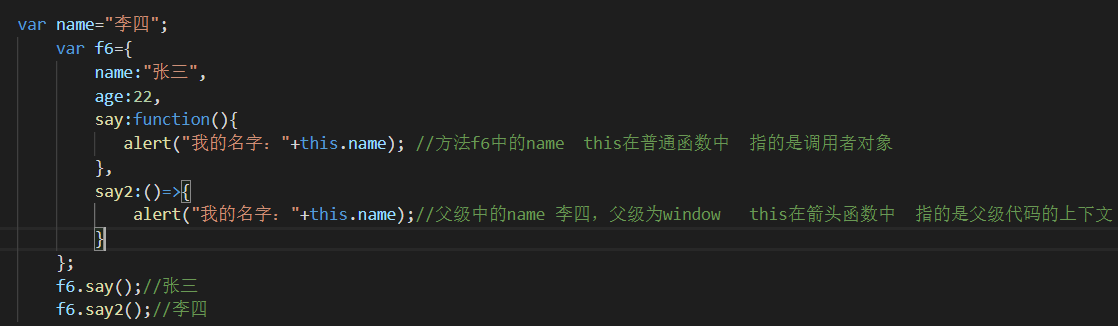
1.2在箭头函数中this指的是上下文this指向的对象。

1.3当参数只有一个,{}中的代码只有一行时,可以省略()和{},若果有return也可省略。

四、数组,对象解构
可以将对象中的属性,数组值进行结构。以便快速获取数组和对象的值。

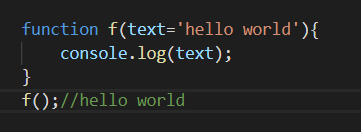
五、函数设置默认参数值
六、迭代器iterator,for...of ,for...in
Iterator:是ES6中一种新的遍历机制;
1. 遍历器(Iterator)它 是一种接口,为各种不同的数据结构提供统一的访问机制。
2. Iterator 的作用有三个:
一是为各种数据结构,提供一个统一的、简便的访问接口;
二是使得数据结构的成员能够按某种次序排列;
三是 ES6 创造了一种新的遍历命令for...of循环,Iterator 接口主要供for...of消费。
3. Iterator遍历的过程:
(1) 创建一个指针对象,指向当前数据结构的起始位置,Iterator的本质就是一个指针对象;
(2)当第一次调用指针对象的next()方法时,指针指向数据结构的第一个元素;
(3)当第二次调用指针对象的next()方法时,指针指向数据结构的第二个元素;
(4)不断地调用指针对象的next()方法,直到它指向当前数据结构的结束位置;
每一次调用next()方法时,会返回两个属性的对象,一个时value和done。value属性表示当前数据里元素的值,done返回一个boolean值,表示是否遍历完成。
以下举一个简单的例子:

4. Iterator可以遍历的数据类型:
- Array
- Map
- Set
- String
- TypedArray
- 函数的 arguments 对象
- NodeList 对象
for...of循环
可用于替换for..in和forEach()
for...of 是ES6新引用的循环,一个数据结构只要部署了Symbol.iterator属性,就被视为具有 iterator 接口,就可以用for...of循环遍历它的成员。也就是说,for...of循环内部调用的是数据结构的Symbol.iterator方法。
常用for...of遍历的数据类型:Map、Set、Array、String等。
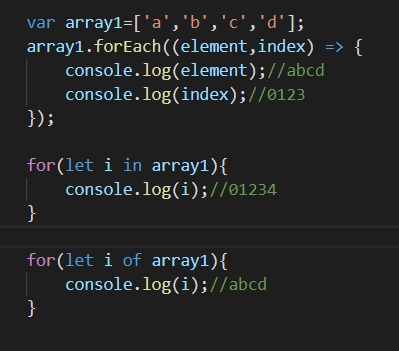
Array

有上述可知
for...in遍历的是键名,不能获得键值。for...of遍历的是键值
Set和Map

七、class类的支持
ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板。通过class关键字,可以定义类。
基本上,ES6 的class可以看作只是一个语法糖,它的绝大部分功能,ES5 都可以做到,新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。
八、对象的简化赋值
当对象的属性名和变量名一致时可以简化

九、展开运算符
这个比较简单上图: