相信大多数web developer都有使用免费虚拟主机的经历吧?呵呵,无论是用来做实验、新手练手,还是一些莫名其妙的用途,你总有舍不得花钱买收费虚拟主机的时候。免费空间的作用非常大。但是我们注意到,越是好的免费虚拟主机,越是会放置烦人的强制广告。
在虚拟主机圈子内摸爬滚打多了,才知道,外国很多免费虚拟主机,质量都远比国内的收费虚拟主机好。比如我在SiteMix.jp申请的日本虚拟主机,容量1.5G,支持PHP5, 流量不限,CPU不限,Mysql数据库空间不限,还自带最新版本的Wordpress,速度飞快,稳定;如果换作是国内收费虚拟主机的话,至少是300RMB/年的价格。不信? 好吧,为了最大限度地测试它的性能,我申请了一个,做极耗资源的自动采集站,简直是飞一般的感觉(围观地址http://degreeus.co.cc/)。这不是个案,再如我在一家俄罗斯网站申请的免费虚拟主机,甚至还可以放更加耗资源的放文本数据库Web游戏(围观地址:http://www.sixsix.tu2.ru/)。注意,采集站和web游戏站,国内超过一半的收费虚拟主机都不让放的,也放不起,因为会占用太多资源。
好了,说了这么多。回归正题。
刚才说了,经验告诉我们,越是好的免费虚拟主机,越是会放置广告。由于弹窗广告的方式已经成为流氓专用,免费虚拟主机商插入广告的方式无外乎对HTML标签动手脚。具体操作基本上就跟“黑客”们在网站挂马的一样,无外乎就是以下这两种。
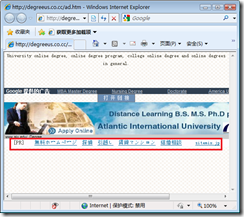
- 通过javascript写入广告 (红框部分,演示地址http://degreeUs.co.cc/ad.htm)

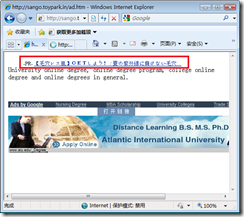
- 通过强制插入iframe插入广告(红框部分;演示地址http://sango.toypark.in/ad.htm)

首先我们看iframe方式。
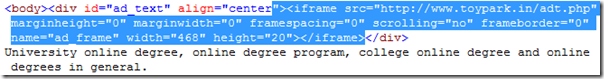
查看源代码,发现有这么一行
哦,明白了,空间提供商在web服务器输出html时,把所有的网页的"<body>” 强制替换成了形如 “<body><div><iframe /></div>”的样子,iframe里是广告页面,这样就形成了类似于网站挂马的强制广告。
干掉iframe广告的方法很多,本文只讨论使用css来处理之。
大家都知道CSS可以直接描述一个可视标记的外观。例如:p{color:red} 则网页里所有p标记里的文字颜色都会变成红色;iframe不也是一个标记吗?来:
iframe{...这里写描述外观的CSS代码;};
具体就是 iframe{ad:expression(this.src='about:blank',this.outerHTML='');}
解释一下,首先,选择所有的iframe,然后,随便定义一个css属性,如ad,通过expression设置iframe内嵌网址为空,最后,通过设置outerHTML属性移除iframe标记。这样就解决咯~
有广告的演示:http://sango.toypark.in/ad.htm
去掉广告的演示:http://sango.toypark.in/noad.htm
接下来我们讨论javascript形式的广告如何去。
首先我们先思考两个问题:1.空间商会在哪里插入javascript,以保证他插入的javascript能够正常运行,且不破坏原本的网页呢?必须要一个通用的方法适合每个网站 ; 2.javascript里会是什么内容呢?
做过网站的朋友都知道,与插入iframe的方式类似,由于每个网页都会有<body>和</body>这两个标签,所以空间商一般会选择替换其中的一个,比如把</body>替换成<script src=’…’/></body>。 为了不影响网页原本的外观,空间商一般都是替换</body>而不是<body>,这样比较人性化,广告放在最后,也就是让所有内容都加载完之后才会加载广告。
原理如此简单,需要去掉广告也很容易了。最常见的是使用<noscript>标签、写入针对性的javascript移除广告。当然我最喜欢的也是操作性最容易的,就是采用css了,也是对网站修改最小的办法。
具体怎样做呢,这就需要刚刚提出的第二个问题了。javascript里会是什么内容呢? 一般来说,空间商喜欢有链接、带样式的广告,所以javascript往往是写入一个div(也有写入iframe的,就可以采用上文的方法去了)。对于最常见的写入div, 我们只要通过DOM操作获取到这个div, 设置它的style=’display:none;’就行了。 怎样获取这个div? 两种情况,简单的情况是这个div有id,我们通过在css里写入类似"#id{}”的样式定义即可;如果这个div没有id,我们知道它肯定是DOM结构里的最后一个div(因为它紧靠</body>),使用DOM的getElementsByTagName()方法与lastChild属性结合即可。
演示地址的div有id,很幸运。我们找了它的id后,只需要在全局引用的css文件中这样写:
#sitemix_pr_footer{display:none;}
有广告的演示:http://degreeUs.co.cc/ad.htm
去掉广告的演示:http://degreeus.co.cc/ 整站。
去广告的方式各种各样,因为空间商插入广告的方式各不相同,但无论是挂广告还是去广告,他们的原理都是一样的。有的空间商广告稍微复杂一点(如以前的websamba),但同样可以通过CSS、javascript(css expression)、DOM的方法来解决,往往都是一两句代码的事情。在下才疏学浅,不能说有什么技术含量,只能算是心得吧!呵呵,大家踊跃讨论。
希望大家以后遇到强插广告的虚拟主机千万不要放弃,稍微动一下脑筋,就能够去掉广告哦!这非常重要,因为一般情况下好用的空间才会插广告。
o(∩_∩)o。
谢谢!