一、ViewData与TempData属性来向View页传递对象
上文中已经提到,使用ViewData可以将数据由Controller传递到View
在前文中我们建立了EiceController类
在本文的示例中我们将这个Controller改一下
public class EiceController : Controller { public ActionResult Index() { ViewData["ViewData"] = "在这里显示ViewData"; TempData["TempData"] = "在这里显示TempData"; return View(); } public ActionResult Index2() { return View("Index"); //这里指定了规定显示的View文件即Eice目录下的Index.aspx } }
我们将Index的参数移除,并提供了ViewData和TempData的赋值
在Views/Eice/Index.aspx这个View中我们写以下代码
1 <%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %> 2 <asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server"> 3 Index 4 </asp:Content> 5 <asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> 6 1:<%=ViewData["ViewData"]%><br /> 7 2:<%=TempData["TempData"]%> 8 </asp:Content>
注意上面的1.2不是行号,是我写的。
接下来我们运行工程
访问http://localhost/Eice/Index
可以看到运行得到以下
1.在这里显示ViewData 2.在这里显示TempData
再访问http://localhost/Eice/Index2
显示结果为
1. 2.在这里显示TempData
这里1显示是的ViewData中的内容,2为TempData传递的内容
我们可以看到ViewData只能在当前Action中有效
但是TempData可以类似于Session一样到其它页面仍然存在,但只限一页的访问(类似于Monorail中的Flash)
TempData一般用于临时的缓存内容或抛出错误页面时传递错误信息。
二、通过ViewData.Model来传递对象
我们先建立一个Model:EiceIndexModel.cs。
1 public class EiceIndexModel 2 { 3 /// <summary> 4 /// 姓名 5 /// </summary> 6 public string Name { get; set; } 7 /// <summary> 8 /// 性别 9 /// </summary> 10 public bool Sex { get; set; } 11 }
之后我们建立一个新的Action:Index3
1 public ActionResult Index3(){ 2 var m = new EiceIndexModel 3 { 4 Name = "邹健", 5 Sex = true 6 }; 7 return View(m); 8 }
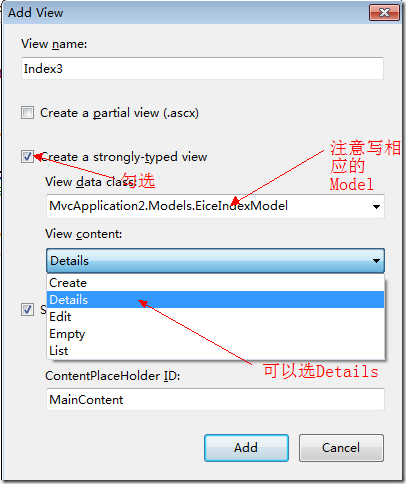
我们下面为Index3建立View文件,仍然是在Index3上点击右键AddView
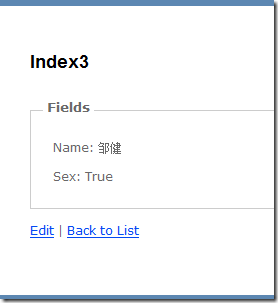
于是自动生成了一个View文件,我们运行看结果:
如果我们想要显示其它的文件我们应该怎么办呢?