诞生
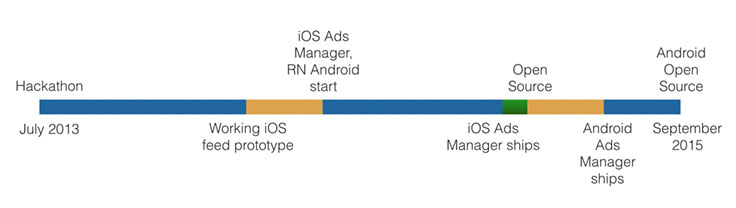
React Native 诞生于 2013 年的 Facebook 内部黑客马拉松(hackathon):
In the essence of Facebook’s hacker culture, React Native started as a hackathon project in the summer of 2013.
(摘自In the beginning: React Native’s roots)

从 React 说起
随着 React 的大规模应用,Facebook 越发感受到 React 以及 Web 技术的优势,希望 Native 开发也能像 Web 一样Move fast:
-
快速迭代(Rapid iteration cycle):Web 一天两版,产品迭代周期更短
-
快速反馈(Immediate testing feedback):Web 发布立即触达用户,A/B test 等实验结果立等可取,产品演进更快
-
快速开发(Rapid development velocity):刷新浏览器即可生效,不必等待重新编译 App
为了达成这个目的,Facebook 尝试了 3 种方案:
-
WebView:由 Native 提供 Webview 容器,业务用 Web 技术来开发。优势在于能把 Web 开发体验一锅端走,但受限于 Web 技术,体验无法与 Native 相提并论,最终因性能和扩展性没有达到预期而作罢
-
Porting React to native:把 React 移植到 Native 实现,一个疯狂的想法。在 2015 年完成了 iOS 版(ComponentKit),并在 2017 年推出了 Android 版(Litho)。以此让 Native 开发也能具备 React 的种种优势,如 UI 可预测性、Flexbox 布局等。但无法满足提升开发效率的初衷,一点变动仍要重新编译,另一方面,这一套与 Web React 并不互通,无法利用 Web 生态中建立在 React 之上的利器(如Relay)
-
Scripting native:通过 JavaScript 调用 Native API。既能拥有 Web 开发的快速迭代能力,还不局限于 Web 技术,同时也没有脱离 JavaScript 生态,似乎是个完美的方案
而React Native,就是第三种方案的最终成果
2015
-
React.js Conf Round-up 2015:首次介绍 React Native,演讲视频见React.js Conf 2015 Keynote - Introducing React Native、React.js Conf 2015 Keynote 2 - A Deep Dive into React Native
-
F8 2015: New Open Source Tools for Mobile Developers:发布 React Native 并开源,演讲视频见F8 2015 - React Native & Relay: Bringing Modern Web Techniques to Mobile
-
React Native: Bringing modern web techniques to mobile:发布第一篇官方介绍,此时仅支持 iOS
-
React Native for Android: How we built the first cross-platform React Native app:宣布 React Native 支持 Android 了
2015 年 1 月的 React.js Conf 上,这个内部项目首次公布,并在 5 月的 F8 Conference 上正式开源
最初只支持 iOS,同年 9 月支持了 Android
2016
-
Introducing Hot Reloading:支持 Hot Reloading
-
React Native on the Universal Windows Platform:进入 Windows 生态
-
Samsung Committed to Bringing React Native to Tizen:进入三星物联网生态(Tizen 系统)
-
Right-to-Left Layout Support For React Native Apps:支持 RTL 布局
-
0.36: Headless JS, the Keyboard API, & more:发布 0.36,支持后台任务、键盘操作等
-
Introducing Button, Faster Installs with Yarn, and a Public Roadmap:发布 0.37,新增
<Button />组件及Yarn支持 -
Easier Upgrades Thanks to Git:简化版本升级操作
Microsoft UWP 和 Samsung Tizen 的支持,意味着React Native 从移动端走向了 PC(Win 10)、游戏机(Xbox One)、手环(Gear Fit 2)、智能电视机(SUHD)甚至全息眼镜(HoloLens)
此外,开发体验、性能、API 能力等都在快速迭代中不断提升
2017
-
A Monthly Release Cadence: Releasing December and January RC:计划按月发版
-
Using Native Driver for Animated:动画性能及易用性进一步提升
-
Better List Views in React Native:对 List View 提供更友好的支持
-
Introducing Create React Native App:推出官方脚手架Create React Native App
-
React Native Monthly #1:与 Airbnb、Microsoft 等 8 个团队定期召开月会,持续了半年
-
React Native Performance in Marketplace:介绍 Facebook 在其 React Native 主应用(Marketplace)上的性能实践
建立了月度迭代计划,以及定期召开包括社区团队在内的月会。性能仍然是一个重要方向,动画、List View 等重要更新都涉及性能优化
另外,还开始了编译时的性能优化探索,如Prepack,期望大幅削减 React Native core 的初始化耗时:
We plan to bring the cost of the React Native bridge close to zero via projects like Prepack and more build time processing.
2018
-
Implementing Twitter’s App Loading Animation in React Native:用于 Twitter Loading 动画
-
Using AWS with React Native:配合 Amazon 云计算生态
-
Building For React Native:支持 InputAccessoryView
-
Using TypeScript with React Native:社区提供 TypeScript 支持
-
State of React Native 2018:React Native 在 Facebook 内外广泛使用,核心团队开始架构升级
-
Releasing 0.56:发布 0.56,升级 Babel、Android SDK、Xcode、Flow 等依赖版本
-
Introducing new iOS WebViews:iOS 切换至 WKWebView
-
Open Source Roadmap:计划精简核心模块,并开源 Facebook 内部的一些基建
为了更好地支持 Native & React Native 混合 App,核心团队启动了架构升级计划(Fabric),包括重构线程模型、支持 React async rendering 能力、简化 React Native core 等大改。同时,Facebook 也计划开源包括 JSI 在内的一些基础设施,具体见Open Sourcing Internals and Updated Tooling
另一方面,开源社区的管理也走向正规化,包括版本管理、RFC、交流讨论等
2019
-
Releasing React Native 0.59:发布 0.59,支持 React Hooks,升级 Android JSC,核心模块精简计划持续进行
-
Mobile Innovation with React Native, ComponentKit, and Litho:分享 Facebook 的移动技术栈(React Native + ComponentKit 和 Litho)
-
Meet Hermes, a new JavaScript Engine optimized for React Native:迎来 JS 引擎级性能提升,见Hermes: An open source JavaScript engine optimized for mobile apps, starting with React Native
在开源社区的参与下,架构升级计划进展迅速,部分非核心模块从 React Native Core 拆出去独立维护,并且效果不错:
These modules are getting more support than they ever did within React Native, showing that this is a great step for the community.
同时,性能优化从未停歇,甚至换用Hermes作为 Android 平台的 JS 引擎(之前 Android 也用 JavaScriptCore),以求进一步的性能提升:
Hermes is an open-source JavaScript engine optimized for running React Native apps on Android. For many apps, simply enabling Hermes will result in improved start-up time, decreased memory usage, and smaller app size.
参考资料
有所得、有所惑,真好
关注「前端向后」微信公众号,你将收获一系列「用心原创」的高质量技术文章,主题包括但不限于前端、Node.js以及服务端技术
本文首发于 ayqy.net,原文链接 http://www.ayqy.net/blog/the-history-of-react-native/