浏览器、中间件和服务器的关系
一次完整的http请求包括三次握手与四次挥手的过程。(http是基于tcp协议的)
1、 打开浏览器,地址栏输入:www.cnblogs.com;
2、 开始进行域名解析
浏览器自身搜dns缓存 搜blog.csdn.net有没有缓存 看看有没有过期,如果过期就这个结束;
搜索操作系统 自身的dns缓存;
读取本地的host文件;
浏览器发起一个dns的一个系统调用
3、 浏览器获得域名对应的ip地址后 发起http三次握手
4、 tcp/ip 链接建立起来后,浏览器就可以向服务器发送http 请求 。
5、 服务器端接受到请求,根据路径参数,经过后端的一些处理之后,把处理后的一个结果数据返回给浏览器,如果是一个完整的网页,就是把完整的html页面代码返回给浏览器。
6、 浏览器拿到html页面代码,解析和渲染页面,里面的 js、css图片资源都需要经过上面的步骤。
7、 浏览器拿到资源对页面进行渲染,最终把一个完整的页面呈现给用户。
一个网站源码的执行是无法直接在服务上执行的,需要一个“中间软件”来协调源码和服务器之间的关系,让服务器能够间接的执行源码。

一、服务器的定义
服务器指的是一个管理资源并为用户提供服务的计算机,通常分为文件服务器、数据库服务器和应用程序服务器。运行以上软件的计算机或计算机系统也被称为服务器。
二、中间件
中间件是服务器上负责解析http请求的一组应用程序,负责接收并解析http请求数据包,在服务器上找到数据包所请求的文件后,将其返回给客户端,如果http数据包所请求的是一个动态脚本文件,如php等,中间件就要靠CGI与脚本语言解析软件进行交互,处理好动态脚本文件后,再将处理后的文件其返回给浏览器。
说白了,中间件就是服务器上web端口(通常为80端口)的一个翻译官,负责告诉服务器用户要请求哪些文件,如果用户请求的是一个静态的html页面,就直接在服务器上找到对应文件并将其交给用户浏览器,如果用户请求的是一个动态页面如php,asp等,中间件在找到该文件后,将其交给对应的脚本语言解析程序,脚本语言解析程序将文件解析成html后,再把解析过的文件发送给浏览器。
所以,浏览器本身并不能渲染解析动态脚本文件,以php为例,浏览器解析的.php文件,实际上是经服务器php程序解析后的html文件。
再者,如果服务器上没有安装中间件,那么服务器就不能理解用户发来的http数据包是什么意思,当然也就无法对http请求包进行正确的响应。
三、Web服务器
web服务器就是安装了中间件的服务器。
JavaScript
JavaScript学习笔记:https://blog.csdn.net/sswqzx/article/details/82796026
一、简介
1、概述:
JavaScript是目前web开发中不可缺少的脚本语言,js不需要编译即可运行,运行在客户端,需要通过浏览器来解析执行JavaScript代码。
诞生于1995年,当时的主要目的是验证表单的数据是否合法。


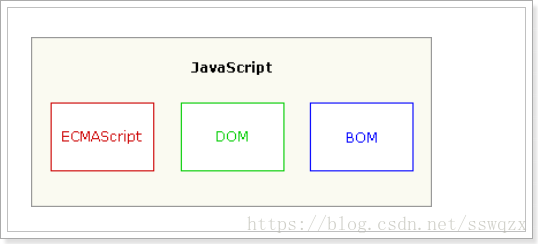
(1)核心(ECMAScript):这一部分主要是js的基本语法。
(2)BOM:Brower Object Model(浏览器对象模型),主要是获取浏览器信息或操作浏览器的,例如:浏览器的前进与后退、浏览器弹出提示框、浏览器地址栏输入网址跳转等操作等。
(3)DOM:Document Object Model(文档对象模型),此处的文档暂且理解为html,html加载到浏览器的内存中,可以使用js的DOM技术对内存中的html节点进行修改,用户从浏览器看到的是js动态修改后的页面。(增删改查)
2、特点:
- 交互性(它可以做的就是信息的动态交互)
- 安全性(不允许直接访问本地硬盘)
- 跨平台性(只要是可以解析js的浏览器都可以执行,和平台无关)
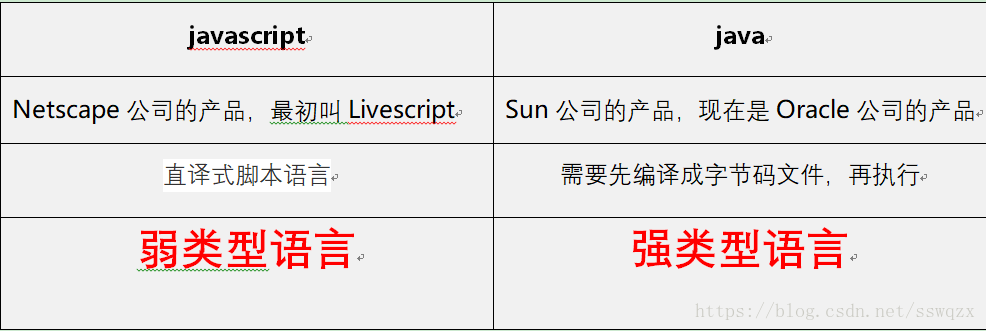
3、和Java区别:

4、作用
avaScript 被用来改进设计、验证表单、检测浏览器、创建cookies,等等。JavaScript 是因特网上最流行的脚本语言,并且可在所有主要的浏览器中运行,比如: Internet Explorer、 Maxthon、Mozilla、Firefox、Netscape、Chrome和 Opera等。
在目前学习阶段只要记住最常用的二个:(1)运态修改html及css代码 (2)验证表单
5、书写位置
5.1、内嵌式:
理论上js可以书写在页面的任意位置。
<script>
alert("内嵌式")
</script>
5.2、外链式:
首先新建一个文件类型为.js的文件,然后在该文件中写js语句,通过script标签对引入到html页面中。
<script src="js文件路径地址">这里不能写js语句</script>
5.3、行内式:
直接书写在标签身上,是一个简写的事件,所以又称之为事件属性。 onclick单击事件
<input type="button" value="点我呀!" onclick="alert('点我干啥!^6^');">
<button onclick="alert('恭喜你,中 500 万.');">点我呀!</button>
6、注释:
单行注释: // 注释语句 快捷键ctrl+/
多行注释: /* 注释语句 */ 快捷键ctrl+shift+/
注意:多行注释相互不能嵌套使用,只能在多行注释里面使用单行注释!
7、数据类型:
Js中的数据类型:
数值型:number(凡是数字都是数值型,不区分整数和小数)
字符串:string(凡是引号包裹起来的内容全部都是字符串)
布尔:boolean(true、false)
对象类型:object(特殊取值null)
未定义型:undefined
对比java中的数据类型:
整数:byte short int long
小数:float double
字符:char
布尔:boolean
字符串:String
8、变量:
8.1、定义:就是存放数据的、内疗可以存储任意数据
8.2、声明变量:
var 变量名称 = 存储的数据; (variable 变量)8.3、变量命名规范:
1. 只能由字母、数字、_(下划线)、$(美元符号)组成。 2. 不能以数字开头。 3. 命名中不能出现-(js会理解成减号进行减法的操作),不能和关键字冲突。
js是弱类型语言,不重视类型的定义,但js会根据为变量赋值的情况自定判断该变量是何种类型:
数值型:var i = 1; var d = 2.35; 字符串:var str = "用心学习"; 布尔型:var b = true;
对比Java:java是强类型的语言,注重类型的定义,Java定义类型如下:
整型:int i = 1; 浮点型:double d = 2.35; 字符串:String str = “用心学习”; 布尔型:boolean b = true;
总结:js中变量的定义。只要加一个var就行。java则使用什么类型的变量就要定义什么类型的。
9、检测数据类型:
<script type="text/javascript">
var a;
alert(typeof a); // undefined
a = 998;
alert(typeof a); // number
a = "用心学习";
alert(typeof a); // string
a = true;
alert(typeof a); // boolean
</script>
10、算术运算符
+ - * / % ++ --注意:
1. 由于js中的小数和整数都是number类型,不存在类似整数除以整数还是整数的结论。
2. 字符串和其他的数据使用+号运算,会连接成一个新的字符串。
3. 字符串使用除了+以外的运算符:如果字符串本身是一个数字,那么会自动转成number进行运算
,否则就会返回一个NaN的结果,表示这不是一个数字。NaN:not a number
<script>
alert(1234 / 1000 * 1000); // 1234
var s = "12";
s -= 10;
alert(s); // 2
var s = "aa";
s -= 10;
alert(s); // NaN Not a Number 不是一个数字
var s = "12";
s += 10;
alert(s); // 1210
</script>
11、关系(比较)运算符
-
> >= < <= !=
-
== 等于(只比较内容) === 恒等于(比较内容的同时还要比较数据类型)
-
注意:关系运算符返回的结果只有两个:true / false
12、逻辑运算符
&& 与 true&&false ====>false
|| 或 true||false ====>true
! 非 !true ====>false
false(理解):false, 0, null, undefined
true(理解):true, 非0, 非null, 非undefined
针对 && 顺口溜: 找第一个出现的假值. (一假即假)
针对 || 顺口溜: 找第一个出现的真值. (一真即真)
13、三元运算符:
条件?表达式1:表达式2
如果条件为true,返回表达式1的结果
如果条件为false,返回表达式2的结果
14、if条件语句
这个和Java中if语句一样。
15、switch分支结构
这个和java中switch结构一样。只是Java中表达式为:常量 整型(去long)、字符、字符串
16、循环结构 while、do-while. for;
while(循环条件){循环体;}
do{循环体;}while(循环条件);
for(循环变量赋初值;循环条件;循环变量增值){循环语句;}
console.log(...); 以日志的形式在控制台输出结果!
18、自定义函数
函数是命名的独立的语句段,这个语句段可以被当作一个整体来引用和执行:
格式:
function 函数名(形式参数){函数体}
调用函数:函数名(实际参数);
18.1、函数只有被调用后才会执行
18.2、如果函数需要返回值、直接使用return 返回、不会像java一样要考虑返回值的类型
21、js事件
21.1、事件概述:
事件三要素:
1. 事件源:被监听的html元素(就是这个事件加给谁),就是某个(某些)html标签
2. 事件类型:某类动作,例如点击事件,移入移除事件,敲击键盘事件等
3. 执行指令:事件触发后需要执行的代码,一般使用函数进行封装
语法格式:事件源.事件类型=执行指令

JS函数
JavaScript 使用关键字 function 定义函数。
函数可以通过声明定义,也可以是一个表达式。
函数声明
在之前的教程中,你已经了解了函数声明的语法 :
function functionName(parameters) { 执行的代码 }
函数声明后不会立即执行,会在我们需要的时候调用到
分号用来分隔可执行JavaScript语句。由于函数声明不是一个可执行语句,所以不以分号结束。
函数表达式
JavaScript 函数可以通过一个表达式定义。
函数表达式可以存储在变量中:
var x = function (a, b) {return a * b};
Function() 构造函数
在以上实例中,我们了解到函数通过关键字 function 定义。
函数同样可以通过内置的 JavaScript 函数构造器(Function())定义。
函数提升(Hoisting)
在之前的教程中我们已经了解了 "hoisting(提升)"。
提升(Hoisting)是 JavaScript 默认将当前作用域提升到前面去的的行为。
提升(Hoisting)应用在变量的声明与函数的声明。
因此,函数可以在声明之前调用:
myFunction(5); function myFunction(y) { return y * y; }
自调用函数
函数表达式可以 "自调用"。
自调用表达式会自动调用。
如果表达式后面紧跟 () ,则会自动调用。
不能自调用声明的函数。
函数是对象
在 JavaScript 中使用 typeof 操作符判断函数类型将返回 "function" 。
但是JavaScript 函数描述为一个对象更加准确。
JavaScript 函数有 属性 和 方法。
浏览器对象模型 (BOM)
浏览器对象模型(Browser Object Model (BOM))尚无正式标准。
由于现代浏览器已经(几乎)实现了 JavaScript 交互性方面的相同方法和属性,因此常被认为是 BOM 的方法和属性。
改HTML

PHP
php总结:https://www.cnblogs.com/cainiao-chuanqi/p/13332018.html
- PHP 代表 PHP: Hypertext Preprocessor
- PHP 文件可包含文本、HTML、JavaScript代码和 PHP 代码
- PHP 代码在服务器上执行,结果以纯 HTML 形式返回给浏览器
- PHP 文件的默认文件扩展名是 ".php"
PHP能做什么
- PHP 可以生成动态页面内容
- PHP 可以创建、打开、读取、写入、关闭服务器上的文件
- PHP 可以收集表单数据
- PHP 可以发送和接收 cookies
- PHP 可以添加、删除、修改您的数据库中的数据
- PHP 可以限制用户访问您的网站上的一些页面
- PHP 可以加密数据
PHP基本语法
PHP 脚本可以放在文档中的任何位置。
PHP 脚本以 <?php 开始,以 ?> 结束:
<!DOCTYPE html> <html> <body> <h1>我的第一个 PHP 页面</h1> <?php echo "Hello World!"; // 这是一行注释 /* 这是 多行 注释 */ ?> </body> </html>
PHP 中的每个代码行都必须以分号结束
两种在浏览器输出文本的基础指令:echo 和 print。
PHP变量
变量以 $ 符号开始,后面跟着变量的名称
PHP 没有声明变量的命令。
变量在您第一次赋值给它的时候被创建:
PHP 是一门弱类型语言
PHP 会根据变量的值,自动把变量转换为正确的数据类型。
在强类型的编程语言中,我们必须在使用变量前先声明(定义)变量的类型和名称。
PHP的基本语法
PHP(Hypertext Preprocessor,超文本预处理器)是一种运行在服务器端的脚本语言。
1.PHP语言标记
<?php 标准风格标记,属于XML风格;?> <script lanauage="php">长风格标记</script> <? 短风格的标记 ?> <% ASP风格的标记 %>
2.PHP指令分割符
PHP需要在每个语句(指令)后用分号结束!
3.程序注释
// 单行注释 # 单行注释 /* 多行注释 */ /**多行文档注释 */
4.变量
简言之,变量是用于临时存储值的容器。(变量在任何语言中都处于核心地位)
变量的命名:
PHP中声明变量必须是使用一个美元符号"$"加上后面的变量名来表示,使用赋值操作符(=)来给一个 变量赋值。
变量的命名:
一个有效的变量名是由字母或下划线开头,后面跟上任意数量的字母、数字或者下划线。要注意的是,变量名一定不能以数字开头,并且中间不可以使用空格,不能使用点分开 等!
按照正常的正则表达式,他将被表示成:'[a-zA-Z_x7f-xff][a-zA-Z0-9_x7f-xff]*'。
可变变量:
$str = 'hello'; $$str = 'world'; echo "$str $hello"; //输出hello world echo "$str $$str"; //输出hello world
变量的引用赋值:
简单的使用"&"加到将要赋值的变量前。这意味着新的变量简单的引用了原始变量。(换言之,“成为其别名”或者“指向”)。 $foo = 'Bob'; $bar = &$foo; $bar = '世界,你好!'; echo $bar; //输出世界,你好! echo $foo; //输出世界,你好! $foo = 'hello world'; echo $foo; //输出hello world echo $bar; //输出hello world
变量的类型:
|-----boole布尔型
|-----integer整形
|-----四种标量类型---- |-----float浮点型,也称double
| |-----string字符串
|
数据类型--|
| |-----array数组
|-----两种复合类型---- |
| |-----object对象
| |-----resource资源
|-----两种特殊类型---- |
|-----NULL
布尔型(TRUE or FALSE): 布尔值FALSE 整型值0为假,其他非零值不论正负均为TRUE 浮点型0.0 空白字符串和字符串'0' 没有成员变量的数组 没有单元的对象(仅适用于PHP4) 特殊类型NULL 整型:如果给定数超出整型范围,将会被解释成float。 浮点型:范围在1.7E-38~1.7E+38之间,精确到小数点15位。 字符串:可以使用单引号、双引号和定界符三种方法定义! 数组:可以存放多个数据,并且可以存入任何类型的数据。 对象:由属性和方法构成。属性表示对象状态,方法表示对象功能! 资源类型:保存在外部资源的一个引用,通过专门的函数进行建立和使用! NULL类型:NULL不表示空格,不表示零,也不表示空字符串,而是表示一个变量的值为空。 将变量直接赋值为NULL; 声明的变量未被赋值 被unset()函数销毁的变量
伪类型:
mixed:说明一个参数可以接受多种不同的(但并不必须是所有的)类型。 number:说明一个参数可以是integer后者float。 callback:接受用户自定义的函数作为参数。
数据类型相互转换:
自动类型转换 布尔型TRUE将转化为1,FALSE转化为0。 NULL转化为0。 整型和浮点型进行运算,先将整型自动转化为浮点型,再进行运算 字符串和数字型参与预算,字符串先转化为数字,再进行运算。 强制类型转换 (int),(integer):转换成整型 (bool),(boolean):转换成布尔型 (float),(double),(real):转换成浮点型 (string):转换成字符串 (array):转换成数组 (object):转换成对象 或使用具体的转换函数:intval(),floatval()和strval()。 注:整型转换为浮点型,由于其精度范围小于浮点型,所以转换后精度不会改变,但是浮点型 转换为整型时,会自动舍弃其小数部分。
检测变量类型:
is_bool():是否为布尔型 is_int(),is_integer(),is_long():是否为整型 is_float(),is_double(),is_real():是否为浮点型 is_string():是否为字符串 is_array():是否为数组 is_object():是否为对象 is_resource():是否为资源类型 is_null():是否为空 is_scalar():是否是标量,也就是是否为整数、浮点数、布尔型或字符串。 is_numeric():是否是任何类型的数字或数字字符串 is_callable():判断是否是有效的函数名
常量:用于一些固定的值!
常量的声明:通过使用define()函数声明常量,常量名照样区分大小写,按照惯例,一般常量名全大写,常量名前不要加"$"。
example:define('NAME','xiaozhang');
echo NAME; //输出xiaozhang
常量和变量的区别:
常量前没有"$"符号 常量只能通过define()函数定义,不能通过赋值 常量可以不用理会变量范围的规则而在任何地方定义和访问 常量一旦定义就不能被重新定义或者取消定义,直到脚本运行结束自动释放 常量的值只能是标量类型
PHP中常用魔术常量:
__FILE__:当前的文件名 __LINE__:当前的行数 __FUNCTION__:当前的函数名 __CLASS__:当前的类名 __METHOD__:当前对象的方法名
运算符
算数运算符: + 加 - 减 * 乘 / 除 % 取余(求模) ++ 累加 -- 累减 注:$a++先计算表达式然后再执行递增的操作,++$a先执行递增操作,再计算表达式的值。累减同理!
赋值运算符:
= 将一个值或表达式计算结果赋给变量 += 将变量与所赋值相加后的结果再赋给该变量 -= ...... *= ...... /= ...... %= ...... .= 将变量与所赋值相连后的结果再赋给该变量
比较运算符:
> 大于 < 小于 >= 大于等于 <= 小于等于 == 等于 === 全等于 <>或!= 不等 !== 不全等 注:==和===的区别在于==只关心参与比较的数的值是否相等,而不管类型是否相同!
逻辑运算符:
and或&& 逻辑与 两边必须都为TRUE才为TRUE or 或|| 逻辑或 两边只要一个为TRUE就为TRUE not或! 逻辑非 取反,若表达式为TRUE则结果为FALSE xor 逻辑异或 两边不同时为TRUE
表达式:PHP的基石,几乎所编写的任何代码都可以看做是一个表达式,通常是变量、常量和运算符的组 合等!
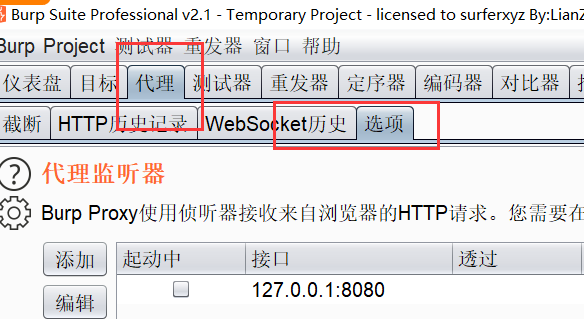
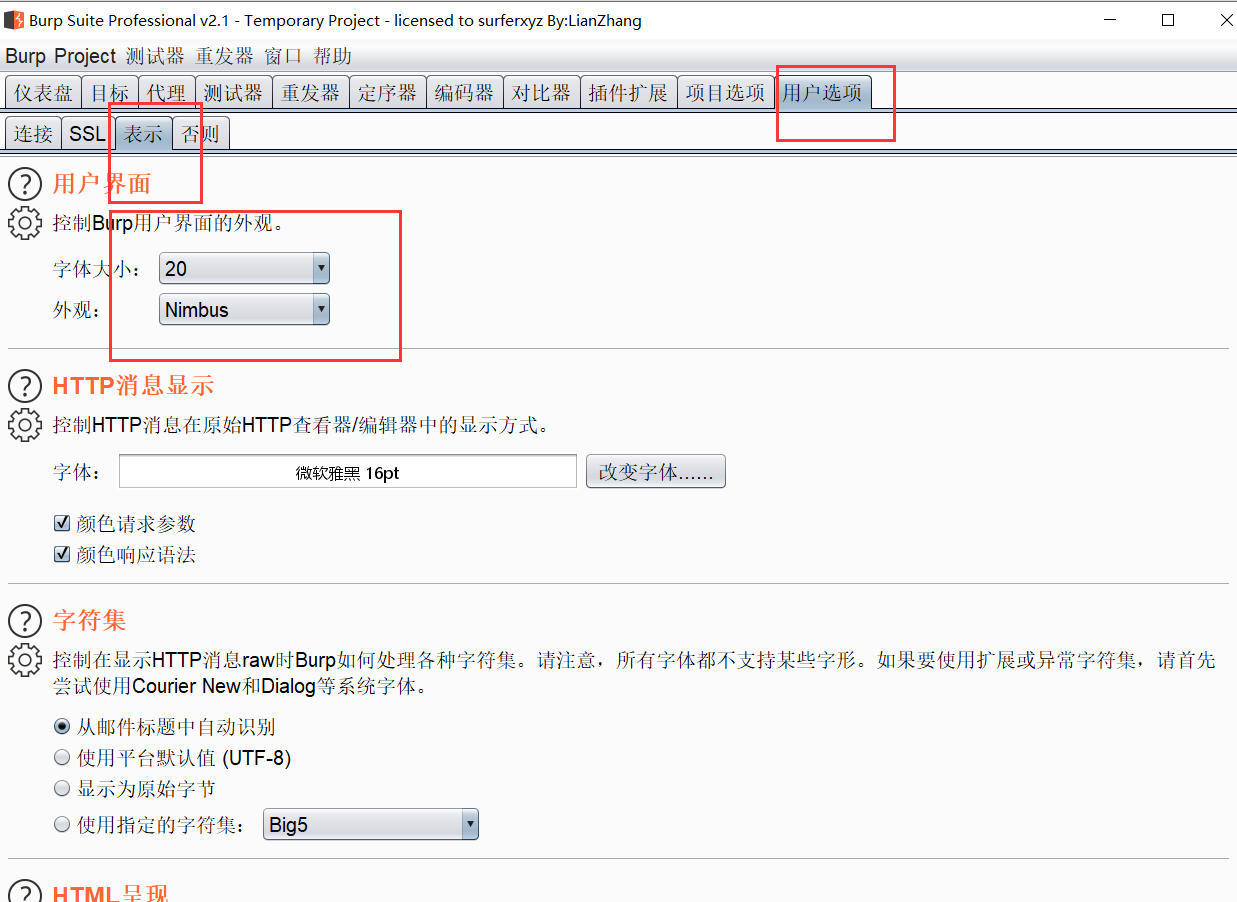
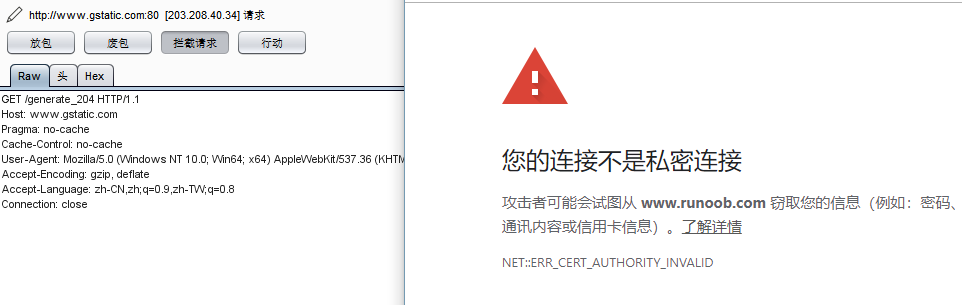
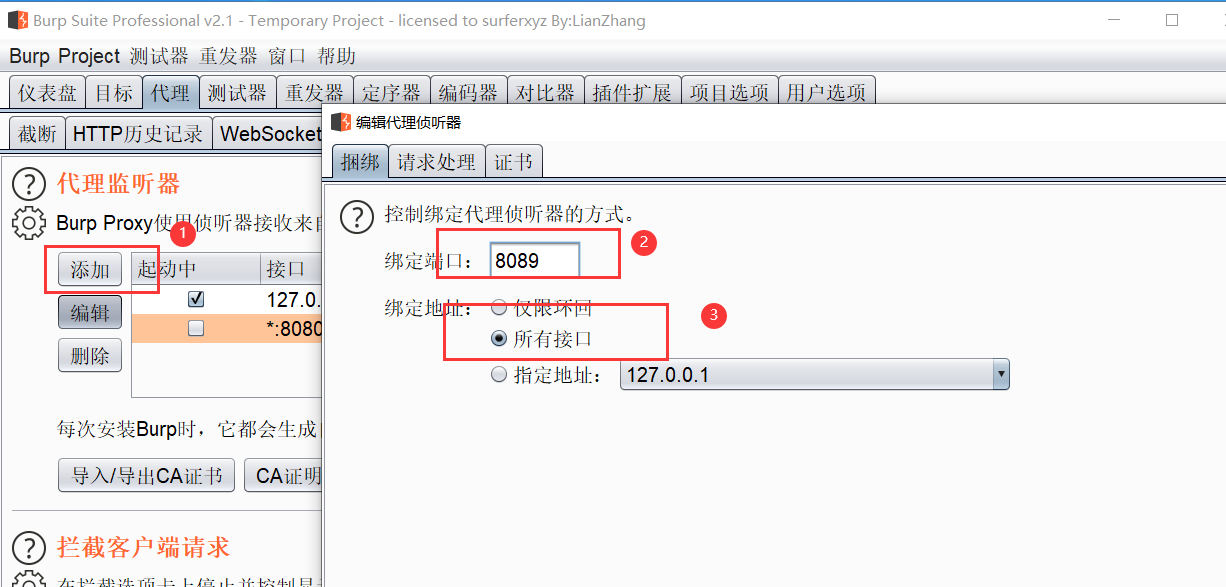
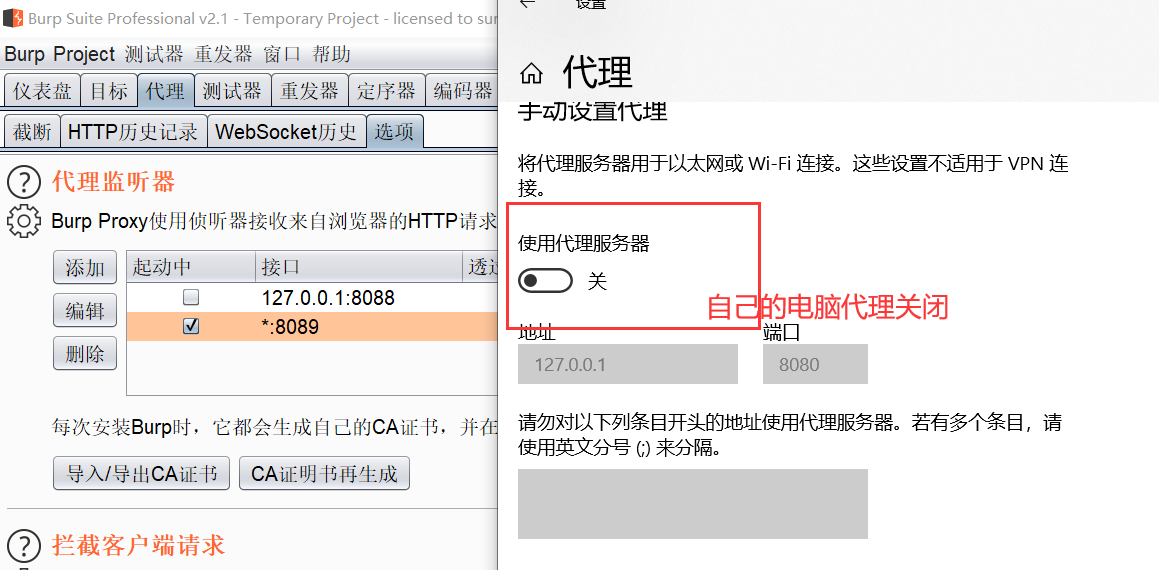
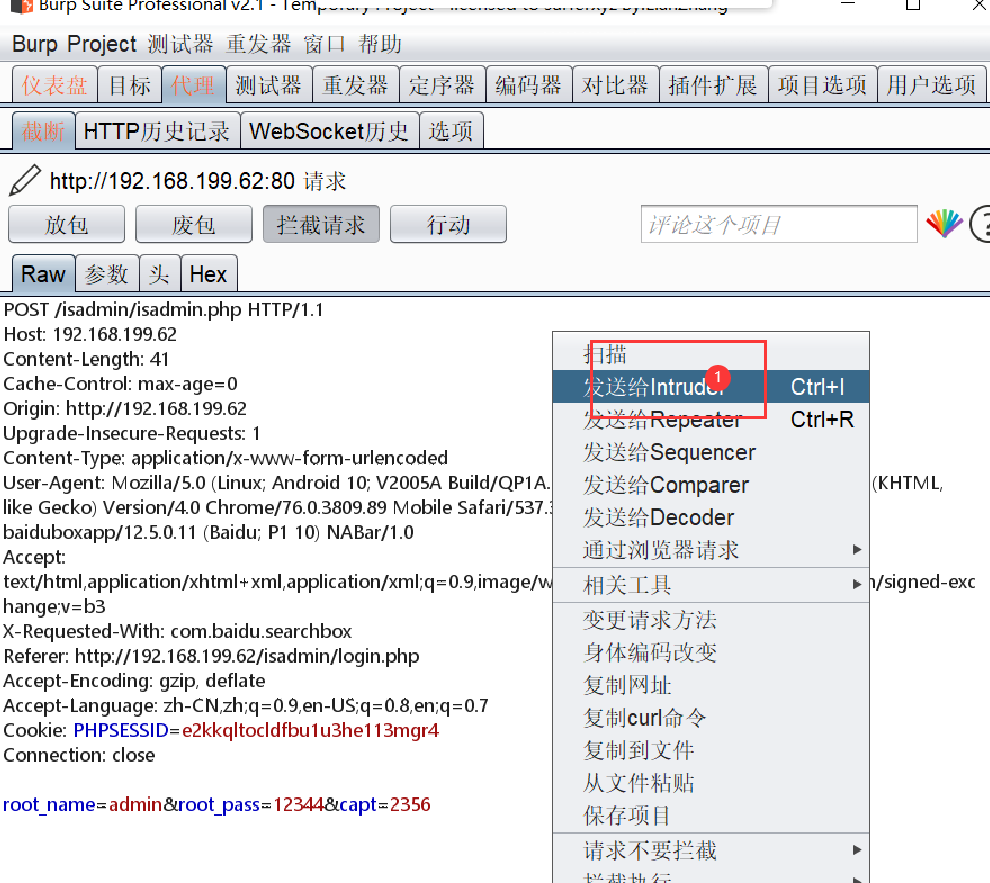
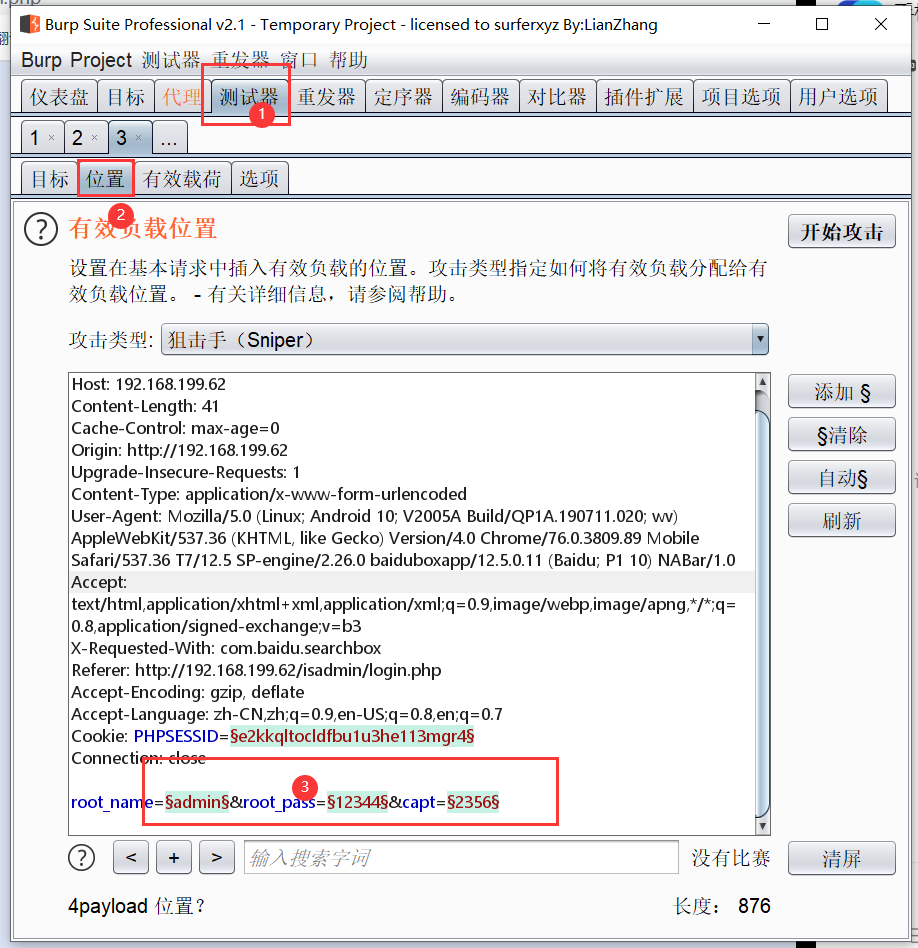
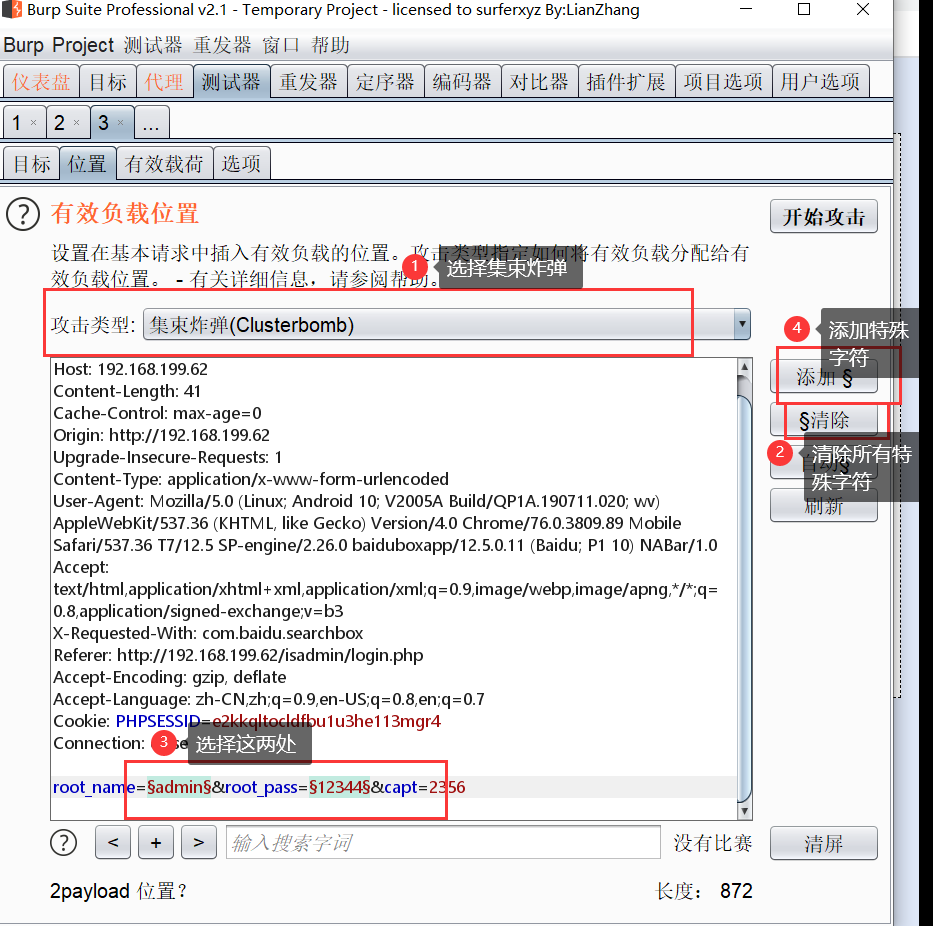
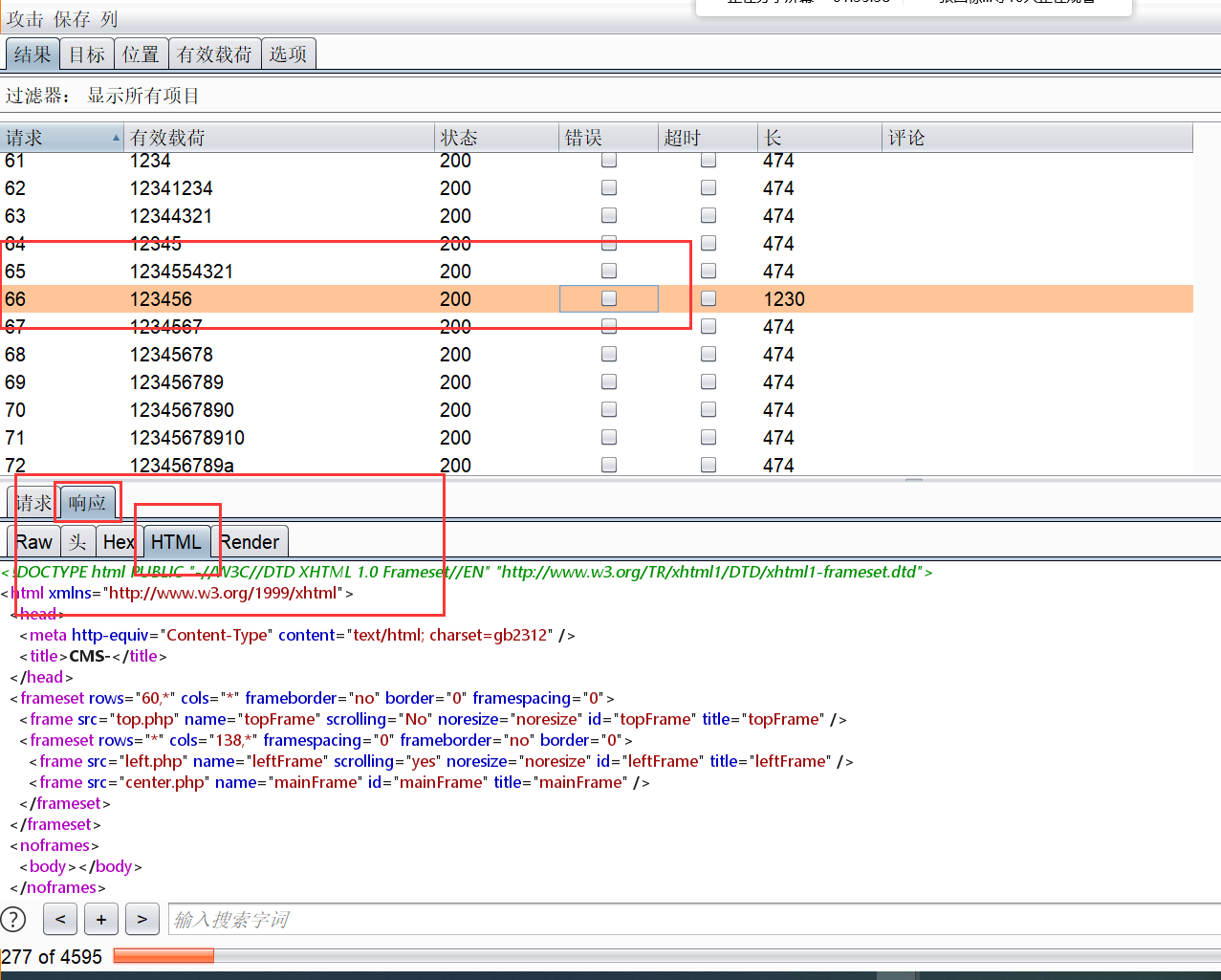
Burp Suite暴力破解实验
BurpSuite工具使用详解https://www.cnblogs.com/cainiao-chuanqi/p/14352017.html