上边文章简述了JavaScript方面的一些简单的应用及关键字,接下来这篇文章会给大家主要呈现这一方面的方法。是不是已经迫不及待了呢,别着急,听小编慢慢为大家辩来。
一:window对象
浏览器对象模型(BOM)是JavaScript的组成之一它提供了独立于内容与浏览器窗口进行交互的对象,使用浏览器对象模型可以实现与HTML交互。
 今天我们主要研究的是画红框的部分。
今天我们主要研究的是画红框的部分。
首先介绍关于window的一些常用方法:
alert语法格式: window.alert(提示字符串) 功能:弹出一个警告框,在警告框内显示提示字符串文本。
confirm语法格式: window.confirm(提示字符串) 功能:显示一个确认框,在确认框内显示提示字符串,当用户单击“确定”按钮时该方法返回true,单击“取消”时返回false。
setTimeout语法格式: window.setTimeout(代码字符表达式,毫秒数) 功能:定时设置,当到了指定的毫秒数后,自动执行代码字符表达式。
setInterval语法格式:
window.setInterval(代码字符表达式,毫秒数)
功能:设定一个时间间隔后(第二个参数),反复执行“代码字符表达式”的内容
常用的事件:
obj.onclick();//当单击对象时发生的事件
obj.ondblclick();//当双击对象时发生的事件
obj.onmouseover();//当鼠标移到对象上时发生的事件
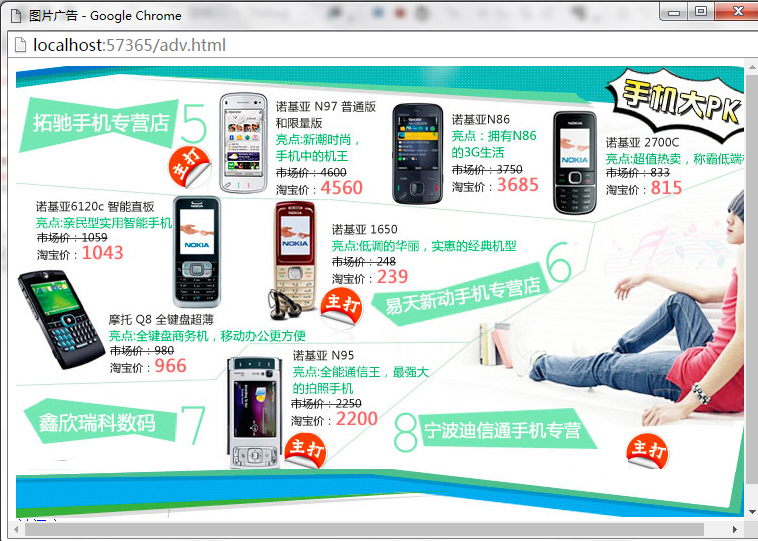
obj.onmouseout();//当鼠标移开对象时发生的事件
obj.onmousedown();//当对对象按下鼠标时发生的事件
obj.onmousemove();//当对象移动时发生的事件
obj.onkeypress();//当键盘按下抬起时发生的事件
obj.onkeydown();//当键盘按下时发生的事件
obj.onkeyup();//当松开键盘时发生的事件
光说不练假把式,下面借给大家来一个小例子来实施一下:
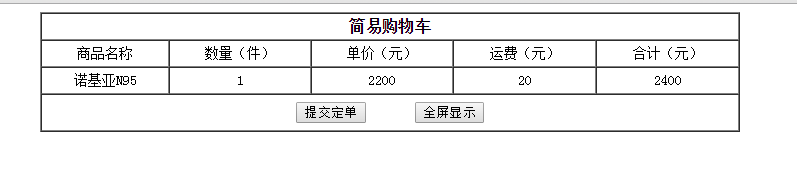
1 <style type="text/css"> 2 #main{ 3 margin-left: auto; 4 margin-top: 0px; 5 margin-right: auto; 6 margin-bottom: 0px; 7 700px; 8 } 9 td{text-align:center; 10 font-size:14px; 11 line-height:25px;} 12 </style> 13 14 <script type="text/javascript"> 15 window.onload = function () { //window.omload是等全部代码执行结束后在执行的代码 16 window.open("adv.html","","height=480,width=753");//adv.html是早就准备好的一个网页信息(插入的广告) 17 } 18 function shop() { 19 var flage = confirm("您本次购买的商品信息如下: 商品名称:诺基亚N95; 商品数量:1件; 商品单价:2200; 运费:20元; 费用总计:2400元; 请确认以上信息是否有误!!!"); 20 if (flage) { 21 alert("您的订单已提交"); 22 } 23 } 24 function full_screen() { 25 window.open("上机练习一.html", "", "fullscreen=yes"); 26 } 27 28 </script> 29 </head> 30 <body> 31 <table width="600" border="1" cellspacing="0" cellpadding="0" id="main"> 32 <form action="" method="post"><tr> 33 <td colspan="5" style="height:30; text-align:center; font-weight:bold; font-size:16px;">简易购物车</td> 34 </tr> 35 <tr> 36 <td>商品名称</td> 37 <td>数量(件)</td> 38 <td>单价(元)</td> 39 <td>运费(元)</td> 40 <td>合计(元)</td> 41 </tr> 42 <tr> 43 <td>诺基亚N95</td> 44 <td>1</td> 45 <td>2200</td> 46 <td>20</td> 47 <td>2400</td> 48 </tr> 49 <tr> 50 <td colspan="5" style="height:35px;"><input type="button" name="btn" id="btn" value="提交定单" onclick="shop()"/> <input name="fulls" type="button" value="全屏显示" onclick=" full_screen()" /> </td> 51 </tr></form> 52 </table> 53 </body>
实现效果: (插入的广告)


这上面都是一些简单易懂的,接下来的内容会比较复杂大家要自习阅读!
二:history对象和location对象
history对象的方法:back()加载hostory列表的前一个URL
forward()加载hostory列表的后一个URL
go()加载hostory列表摸个具体的URL
location对象的属性:host()设置或返回主机名当前的URL的端口号
hostname()设置或返回当前URL的主机名
href()设置或返回完整的URL
location对象的方法:reload()重新加载当前文件
replace()用新的文件覆盖当前的文件
给大家来个例子温习温习?
<title></title>
<style type="text/css">
table{
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
border-top:1px #cccccc solid;
border-left:1px #cccccc solid;
400px;
}
img{
border:0;
padding:5px;
}
td{
font-size:14px;
line-height:25px;
text-align:center;
border-bottom:1px #cccccc solid;
border-right:1px #cccccc solid;
}
</style>
<script type="text/javascript">
</script>
</head>
<body>
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><img src="上二imgspring.jpg" /></td>
<td><img src="上二imgsummer.jpg" /></td>
</tr>
<tr>
<td><a href="javascript:location='spring.html'">春</a></td>
<td><a href="javascript:location='summer.html'">夏</a></td>
</tr>
<tr>
<td><img src="上二imgautumn.jpg" /></td>
<td><img src="上二imgwinter.jpg" /></td>
</tr>
<tr>
<td><a href="javascript:location='autumn.html'">秋</a></td>
<td><a href="javascript:location='winter.html'">冬</a></td>
</tr>
<tr>
<td colspan="2"><a href="javascript:location.reload()">刷新本页</a></td>
</tr>
</table>
</body>

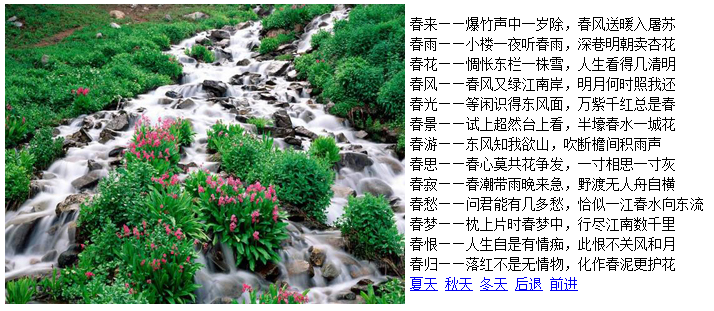
实现的效果: 点击春实现效果
点击春实现效果 是不是特别的绚丽,没错,只要你能掌握这些效果只要一行代码就可以完成!
是不是特别的绚丽,没错,只要你能掌握这些效果只要一行代码就可以完成!
三:重点中的重重点来了
document对象的常用属性:referrer返回当前文档的URL
URL返回当前文档的URL
document对象的常用方法:
1.访问节点 document.getElementById(id); 返回对拥有指定id的第一个对象进行访问 document.getElementsByName(name); 返回带有指定名称的节点集合 注意:Elements document.getElementsByTagName(tagname); 返回带有指定标签名的对象集合 注意:Elements document.getElementsByClassName(classname); 返回带有指定class 名称的对象集合 注意:Elements 2.生成节点 document.createElement(eName); 创建一个节点 document.createAttribute(attrName); 对某个节点创建属性 document.createTextNode(text); 创建文本节点 3.添加节点 document.insertBefore(newNode,referenceChild); 在某个节点前插入节点 parentNode.appendChild(newNode); 给某个节点添加子节点 4.复制节点 cloneNode(true | false ); 复制某个节点 参数:是否复制原节点的所有属性 5.删除节点 parentNode.removeChild(node) 删除某个节点的子节点 node是要删除的节点 注意:IE会忽略节点间生成的空白文本节点(例如,换行符号),而Mozilla不会这样做。在删除指定节点的时候不会出错,但是如果要删除最后一个子结点或者是第一个子结点的时候,就会出现问题。这时候,就需要用一个函数来判断首个子结点的节点类型。 元 素节点的节点类型是 1,因此如果首个子节点不是一个元素节点,它就会移至下一个节点,然后继续检查此节点是否为元素节点。整个过程会一直持续到首个元素 子节点被找到为止。通过这个方法,我们就可以在 Internet Explorer 和 Mozilla 得到正确的方法。 6.修改文本节点 appendData(data); 将data加到文本节点后面 deleteData(start,length); 将从start处删除length个字符 insertData(start,data) 在start处插入字符,start的开始值是0; replaceData(start,length,data) 在start处用data替换length个字符 splitData(offset) 在offset处分割文本节点 substringData(start,length) 从start处提取length个字符 7.属性操作 getAttribute(name) 通过属性名称获取某个节点属性的值 setAttribute(name,value); 修改某个节点属性的值 removeAttribute(name) 删除某个属性 8.查找节点 parentObj.firstChild 如果节点为已知节点的第一个子节点就可以使用这个方法。此方法可以递归进行使用 parentObj.firstChild.firstChild..... parentObj.lastChild 获得一个节点的最后一个节点,与firstChild一样也可以进行递归使用 parentObj.lastChild.lastChild..... parentObj.childNodes 获得节点的所有子节点,然后通过循环和索引找到目标节点 9.获取相邻的节点 neborNode.previousSibling :获取已知节点的相邻的上一个节点 nerbourNode.nextSlbling: 获取已知节点的下一个节点 10.获取父节点 childNode.parentNode:得到已知节点的父节点
这里必须用例子给大家加深加深在加深!!!
1 <script type="text/javascript"> 2 3 window.onload = function () { 4 var dom = document.getElementById("lla"); 5 dom.style.backgroundColor = "blue"; 6 dom.style.fontSize = "15px"; 7 }; 8 9 </script> 10 </head> 11 <body> 12 <ul> 13 <li>北京</li> 14 <li id="lla">上海</li> 15 <li>南京</li> 16 </ul> 17 </body>
当然这只是一个小例子,如果大家在应用的过程中遇到难题可以随时和小编联系!
四:JavaScript内置对象
Date对象:用于生成一个系统当前时间
1 <title>时钟特效</title> 2 <script type="text/javascript"> 3 function disptime() { 4 var today = new Date(); 5 var hour = today.getHours(); 6 var minute = today.getMinutes(); 7 var second = today.getSeconds(); 8 document.getElementById("myclock").innerHTML = "<h1>现在时间:" + hour + ":" + minute + ":" + second + "<h1>"; 9 10 var myTime = setInterval("disptime()",1000); 11 } 12 </script> 13 </head> 14 <body> 15 <div id="myclock"></div> 16 </body>
五:定时函数
setTimeout():用于在指定的毫秒后调用函数或者计算表达式
1 <title>定时函数</title> 2 <script type="text/javascript"> 3 function timer(){ 4 var t = setTimeout("alert('3 seconds')",3000); 5 } 6 </script> 7 </head> 8 <body> 9 <form action="" method="post"> 10 <input name="s" type="button" value="显示消息框" onclick="timer()"/> 11 </body>
setInterval():在执行时,它从载入页面后每隔指定的时间执行 一个表达式或者是函数;(功能类似于递归函数);和window.clearInterval一起使用.
clearTimeout()用来清除setTimeout()函数设置的timeout
clearInterval();
这里需要补充Math对象,因为很少用,所以就先给大家来个小例子
<script type="text/javascript">
var fruit = ["apple", "banana", "oranage", "pear", "peach"];
var index = Math.floor(Math.random() * 10 % fruit.length);
document.write("你的水果:"+fruit[index]);
</script>
最后的水果是随机产生的。
补充定义数组:方案一 var fruit= new Array("apple","orange");
方案二 var fruit = new Array[2];
fruit[0] = "apple";
fruit[1] = "orange";
方案三 var fruit = ["apple","orange"];
随后会给大家发三个经典案例,欢迎查看!!!