在GitHub上有个项目,本来是作为自己研究学习.net core的Demo,没想到很多同学在看,还给了很多星,所以觉得应该升成3.0,整理一下,写成博分享给学习.net core的同学们。
项目名称:Asp.NetCoreExperiment
项目地址:https://github.com/axzxs2001/Asp.NetCoreExperiment
当你想用asp.net core做一个三方库,不但有api实现功能,还希望能用UI来展现或设置你的功能时,这个blog或许对你有用。
用Demo说话,源码GiuHub库:https://github.com/axzxs2001/Asp.NetCoreExperiment/tree/master/Asp.NetCoreExperiment/EmbeddedResources
创建两(或三个)个项目
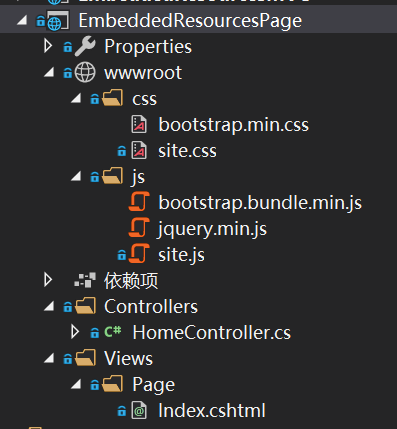
一个是asp.net core web mvc项目(也可打包,发布到nuget上,供他人使用):
1、就是带UI的库,因为作为一个库项目,所以这个项目的Program.cs和Starup.cs就没有作用了,其实只留 下Controller和Views就好了
2、wwwroot中的前端资源(js,css)还是需要存在的(只保留项目中View用到的前端资源文件就可以),再把view中引用的前端资源的路径加上wwwroot
3、同时项目“输出类型”改为“类库”,接下来,把views中的文件,wwwroot中的文件的属性从“内容”改成“嵌入的资源”;
4、同时对Controller中的Action使用对应的HttpGet,HttpPost,HttpPut,HttpDelete等请求谓词和准确的请求url

另一个项目是API或Web MVC项目,只需要Startup.cs中引入
1 public void ConfigureServices(IServiceCollection services) 2 { 3 services.AddControllersWithViews().AddRazorRuntimeCompilation(option => 4 { 5 option.FileProviders.Add(new EmbeddedFileProvider(typeof(EmbeddedResourcesPage.Controllers.PageController).GetTypeInfo().Assembly)); 6 }); 7 } 8 public void Configure(IApplicationBuilder app, IWebHostEnvironment env) 9 { 10 app.UseStaticFiles(new StaticFileOptions 11 { 12 FileProvider = new EmbeddedFileProvider(typeof(EmbeddedResourcesPage.Controllers.PageController).GetTypeInfo().Assembly) 13 }); 14 …… 15 }