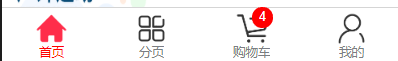
效果如图,使用原生的方式为tabbar加上购物车数量

在此处查看微信文档的自定义tabbar
建议在开发者工具中预览效果
首先在app.json中的tabBar项中加入配置: "custom": true
然后加上 "usingComponents": {}
在加上其他各项配置,这是我的app.json可用以参考
{
"pages": [
"pages/index/index",
"pages/category/index",
"pages/shoppingCar/index",
"pages/my/index",
"pages/goodlist/goodlist",
"pages/search/index",
"pages/goodsdetail/index",
"pages/orderconfirm/index",
"pages/authorize/index"
],
"window": {
"backgroundTextStyle": "dark",
"navigationBarBackgroundColor": "#ff2d4a",
"navigationBarTitleText": "我的小程序",
"navigationBarTextStyle": "white",
"enablePullDownRefresh": true
},
"tabBar":{
"custom": true,
"color": "#7A7E83",
"selectedColor": "#ff0000",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "./images/icon_home@3x.png",
"selectedIconPath": "./images/icon_home_active@3x.png"
},
{
"pagePath": "pages/category/index",
"text": "分页",
"iconPath": "./images/icon_category@3x.png",
"selectedIconPath": "./images/icon_category_active@3x.png"
},
{
"pagePath": "pages/shoppingCar/index",
"text": "购物车",
"iconPath": "./images/icon_cart@3x.png",
"selectedIconPath": "./images/icon_cart_active@3x.png"
},
{
"pagePath": "pages/my/index",
"text": "我的",
"iconPath": "./images/icon_me@3x.png",
"selectedIconPath": "./images/icon_me_active@3x.png"
}
]
},
"usingComponents": {},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
接下来在根目录创建custom-tab-bar文件夹(或者实例中的所有代码考过来)
先完成页面与按钮的对应的配置使得tabbar能够点击跳转
更改custom-tab-bar先index.js中的list配置如下(与app.json对应)
注意注意,此处路径不可写 ./而是要根目录的/否则会报错
Component({
data: {
selected: 1,
color: "#7A7E83",
selectedColor: "#ff0000",
list: [
{
pagePath: "/pages/index/index",
text: "首页",
iconPath: "/images/icon_home@3x.png",
selectedIconPath: "/images/icon_home_active@3x.png"
},
{
pagePath: "/pages/category/index",
text: "分页",
iconPath: "/images/icon_category@3x.png",
selectedIconPath: "/images/icon_category_active@3x.png"
},
{
pagePath: "/pages/shoppingCar/index",
text: "购物车",
iconPath: "/images/icon_cart@3x.png",
selectedIconPath: "/images/icon_cart_active@3x.png"
},
{
pagePath: "/pages/my/index",
text: "我的",
iconPath: "/images/icon_me@3x.png",
selectedIconPath: "/images/icon_me_active@3x.png"
}
],
shopping_count: (wx.getStorageSync('shopping_car') || [] ).length
},
methods: {
switchTab(e) {
const data = e.currentTarget.dataset
const url = data.path
wx.switchTab({url})
this.setData({
selected: data.index
})
}
}
})
接下来在每个对应的页面写上如下代码
其中selected为索引值,至此完成自定义tabbar的配置
onShow() {
if (typeof this.getTabBar === 'function' &&
this.getTabBar()) {
this.getTabBar().setData({
selected: 0
})
}
}
接下来为购物车添加图标
<!--miniprogram/custom-tab-bar/index.wxml-->
<cover-view class="tab-bar">
<cover-view class="tab-bar-border"></cover-view>
<cover-view wx:for="{{list}}" wx:key="index" class="tab-bar-item" data-path="{{item.pagePath}}" data-index="{{index}}" bindtap="switchTab">
<cover-image src="{{selected === index ? item.selectedIconPath : item.iconPath}}"></cover-image>
<cover-view style="color: {{selected === index ? selectedColor : color}}">{{item.text}}</cover-view>
<!-- 修改这行代码,其中index表示索引(我的购物车在第三个图标,索引为2) -->
<cover-view class="shoppingCircle" wx:if="{{index === 2}}">{{shopping_count}}</cover-view>
</cover-view>
</cover-view>
js文件中设置shopping_count变量如下
shopping_count: (wx.getStorageSync('shopping_car') || [] ).length
接着修改css中的内容使得页面呈现预期效果
最后在shoppingcar页面中的onShow中定义函数使得作为操作后点击回来时可以改变显示的数字
if (typeof this.getTabBar === 'function' &&
this.getTabBar()) {
this.getTabBar().setData({
selected: 2
})
}