介绍
Brackets 是Adobe发布的一款免费、开源且跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境。使用Node.js构建!官网:http://brackets.io/。 Brackets 的特点是简约、优雅、快捷!它没有很多的视图或者面板,也没太多花哨的功能,它的核心目标是减少在开发过程中那些效率低下的重复性工作,例如浏览器刷新,修改元素的样式,全文搜索功能等等。关于sublime text的用法请点击此处。
亮点
0、支持多语言….
1、Brackets的前端开发功能强于sublime text,其他功能远不如sublime text,比如PHP开发、java开发等。和这也就是Brackets和Sublime Text、Everedit 等通用代码编辑器不一样的地方:Brackets 是专门针对 WEB 前端开发而生。
2、Brackets支持即时预览,比如你修改CSS后,不用刷新页面就会显示出修改后的效果,具体用法我会在后面介绍
3、Brackets同样支持全文搜索。
4、错误提示,如果你的代码不符合HTML标准或者有错误,他会在编辑器下方提示
5、更多功能有待研究….
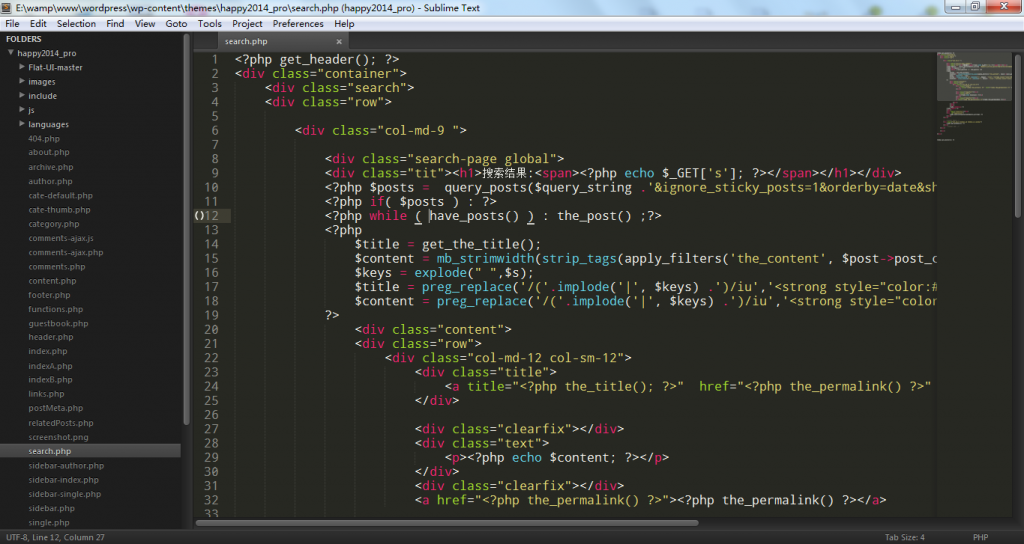
先放几张Brackets和sublime text3的对比图
基本用法
语言选择
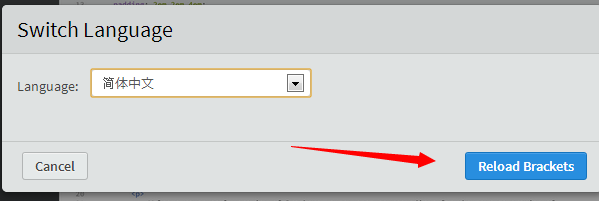
打开Brackets,选择 Debug–Switch Language选择编辑器语言,选择级“简体中文”即可,如图: 项目设置
项目设置
左侧为项目组织结构的文件树,点击 View–Hide Sidebar隐藏或显示文件数,或者使用快捷键Ctrl/Cmd+Shift+H可以呼出与关闭文件树。右侧为编辑区,上部为工具栏,中部为文档区域,下部为提示区域。
载入项目
载入项目 使用File > Open Folder命令打开项目文件夹,或者直接把文件夹拖拽进来载入。左侧文件树项目名更新为项目文件夹名,文件树更新为当前项目的文件树。
插件安装
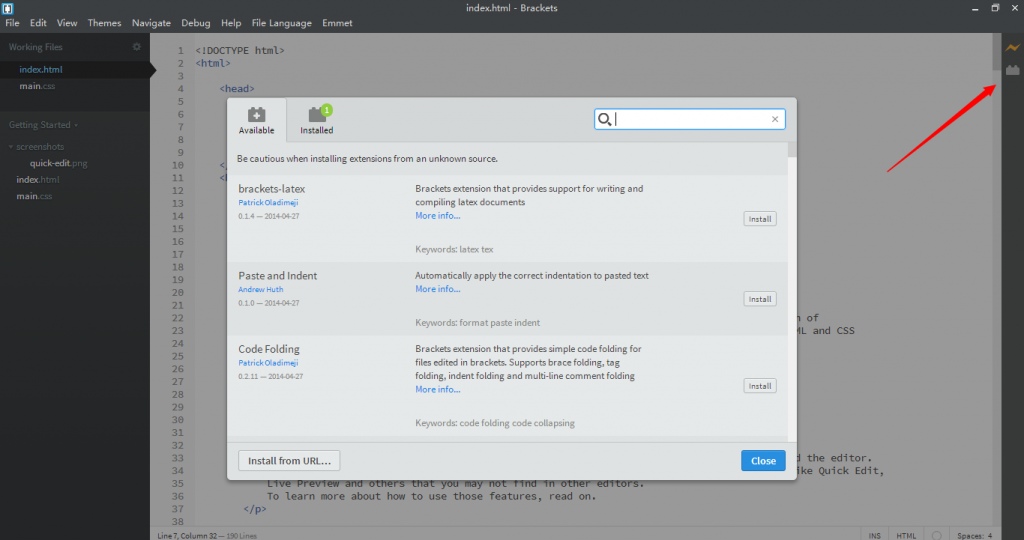
brackets的插件安装没有sublime text那么麻烦,他自带插件中心,点击下图箭头所指地方即可安装插件
文件编辑
即时预览
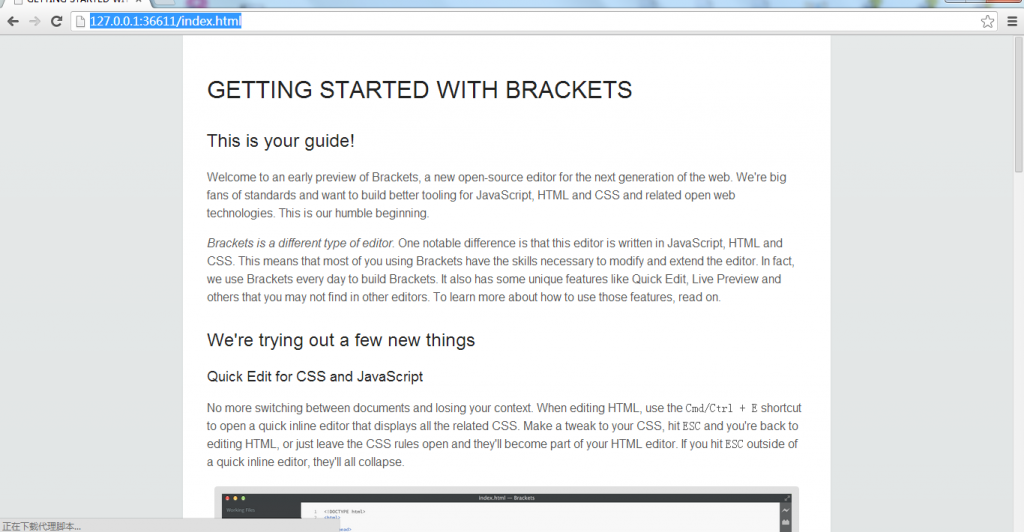
这是一个非常好用的功能,也是Brackets的一大亮点,点击下图箭头指的地方预览当前HTML页面: 然后他就会用默认浏览器打开:http://127.0.0.1:36611/index.html,这样你修改CSS后,不用刷新页面即可看到效果
然后他就会用默认浏览器打开:http://127.0.0.1:36611/index.html,这样你修改CSS后,不用刷新页面即可看到效果 上面的端口默认用的36611,你的也许会不同。这个端口可以修改的,在File–Project Setting里面修改默认端口,这里地址一定要以http开头,不要使用80端口,以免和WAMP冲突:
上面的端口默认用的36611,你的也许会不同。这个端口可以修改的,在File–Project Setting里面修改默认端口,这里地址一定要以http开头,不要使用80端口,以免和WAMP冲突:
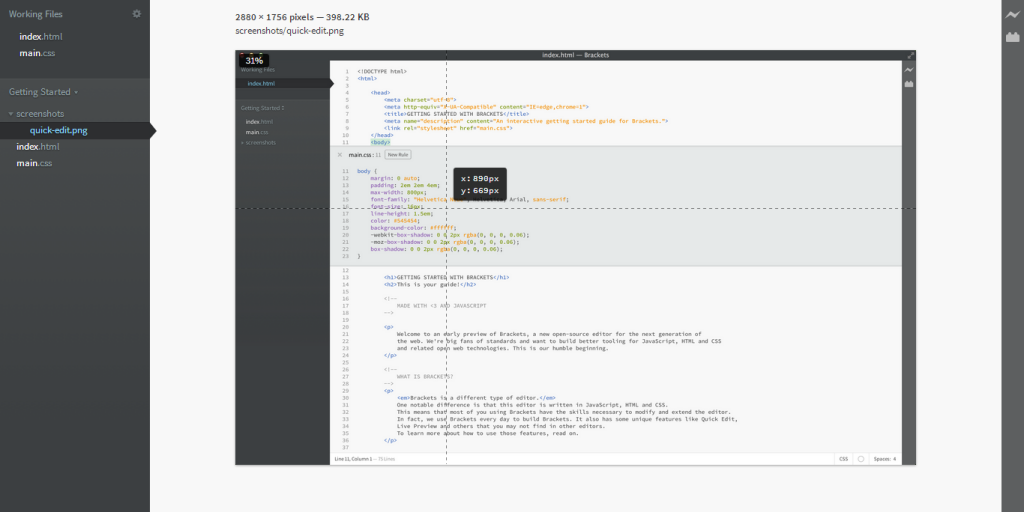
快速编辑当前属性样式
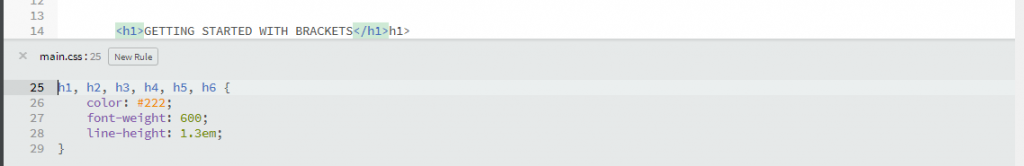
把光标放在一个class或id属性的标签名称上,按下Ctrl/Cmd + E(“编辑”)或退出编辑。Brackets将搜索项目下所有CSS文件,然后打开一个内嵌的编辑器嵌入在HTML文件中,可以让你迅速修改CSS代码。如图: 当前class/id标签有多处样式定义时,编辑窗口提供切换按钮来切换显示样式,也可以使用Alt + Up/Down箭头键切换。 需要注意的是,Brackets会检测当前html文档以及项目下所有CSS文件来查找class/id样式,即使某些CSS文件在当前html文档中未被引用到。 Brackets同样支持对JS对象定义的快速预览/编辑,把光标放在一个js函数名称上,按下Ctrl/Cmd + E(“编辑”)或退出编辑。用法同上,这里不再截图。
当前class/id标签有多处样式定义时,编辑窗口提供切换按钮来切换显示样式,也可以使用Alt + Up/Down箭头键切换。 需要注意的是,Brackets会检测当前html文档以及项目下所有CSS文件来查找class/id样式,即使某些CSS文件在当前html文档中未被引用到。 Brackets同样支持对JS对象定义的快速预览/编辑,把光标放在一个js函数名称上,按下Ctrl/Cmd + E(“编辑”)或退出编辑。用法同上,这里不再截图。
快速取色
Brackets内建取色器,提供RGBa、HEX、HSLa的颜色编码形式。把光标放在一个颜色编码上,按下Ctrl/Cmd + E(“编辑”),退出取色器窗口需要使用Esc键。
检错
Brackest会检测文档是否符合html规范,如下图提示,在20行有一个style样式块需要放在head节点里。
快捷键
Ctrl/Cmd+Shift+H 可以呼出与关闭文件树
Ctrl/Cmd + E 快速预览/编辑 css样式/javascript函数
Ctrl/Cmd + +/- 放大缩小编辑区字体大小
Ctrl/Cmd + 0 重置编辑区字体大小
Ctrl/Cmd + Alt + P 打开即时预览功能
Ctrl/Cmd + / 行注释
Ctrl/Cmd + Alt + / 块注释
注:css代码、html代码注释时只能使用块注释快捷键