2019/6/3再学jQuery,之前学的都忘记了,现在再次捡了起来,决定边学边记录,直到我学完为止
jQuery 是一个 JavaScript 库。 jQuery 极大地简化了 JavaScript 编程。 jQuery 很容易学习。
直接在jQuery官网下载jQuery库


jquery-1.12.4.min.js:压缩版本,适用于生产环境,因为文件比较小,去除了注释、换行、空格等东西,但是基本没有颗阅读性。
jquery-1.12.4.js:未压缩版本,适用于学习与开发环境,源码清晰,易阅读。
1.x版本:能够兼容IE678浏览器 2.x版本:不兼容IE678浏览器 1.x和2.x版本jquery都不再更新版本了,现在只更新3.x版本。 3.x版本:不兼容IE678,更加的精简(在国内不流行,因为国内使用jQuery的主要目的就是兼容IE678)
使用jQuery的三个步骤:
1. 引入jQuery文件 2. 入口函数 3. 功能实现
关于jQuery的入口函数:
<script>
// 1.第一种写法
$(document).ready(function () {
// alert("hello lnj");
});
// 2.第二种写法
jQuery(document).ready(function () {
// alert("hello lnj");
});
// 3.第三种写法(推荐)
$(function () {
// alert("hello lnj");
});
// 4.第四种写法
jQuery(function () {
alert("hello lnj");
});
</script>
jQuery入口函数与js入口函数的对比
1. JavaScript的入口函数要等到页面中所有资源(包括图片、文件)加载完成才开始执行。 2. jQuery的入口函数只会等待文档树加载完成就开始执行,并不会等待图片、文件的加载。
解决jQuery冲突问题
// 1.释放$的使用权
// 注意点: 释放操作必须在编写其它jQuery代码之前编写
// 释放之后就不能再使用$,改为使用jQuery
// jQuery原理.noConflict();
// 2.自定义一个访问符号
var nj = jQuery.noConflict();
nj(function () {
alert("hello lnj");
});
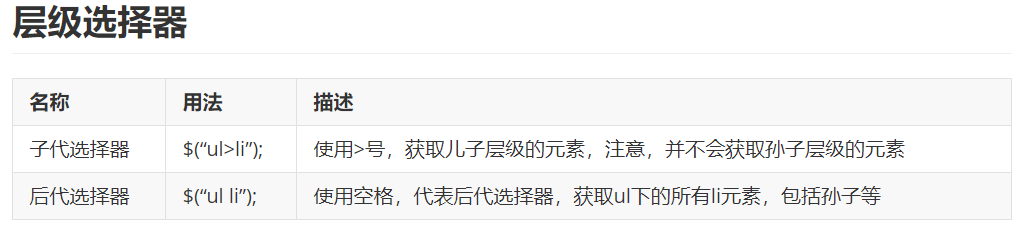
基本选择器




静态方法和实例方法,静态方法通过类名调用,实例方法通过类的实例调用
<script>
// 1.定义一个类
function AClass() {
}
// 2.给这个类添加一个静态方法
// 直接添加给类的就是静态方法
AClass.staticMethod = function () {
alert("staticMethod");
}
// 静态方法通过类名调用
AClass.staticMethod();
// 3.给这个类添加一个实例方法
AClass.prototype.instanceMethod = function () {
alert("instanceMethod");
}
// 实例方法通过类的实例调用
// 创建一个实例(创建一个对象)
var a = new AClass();
// 通过实例调用实例方法
a.instanceMethod();
</script>