使用python+selenium写好测试代码之后,对所要测试的web界面进行测试,测试完成之后,下一步需要考虑的就是如何将测试的结果信息生成测试报告。
在网上找了好多资料,发现大家采用的时HTMLTestRunner.py进行测试报告的生成,下载地址
一、修改HTMLTestRunner.py文件
下载完后,发现此文件使用python2编写,而本地使用的是python3,所以要对该代码做出修改,修改内容为:
1、94行,import StringIO修改为:import io,相应地539行改为:self.outputBuffer = io.BytesIO()
2、118行,self.fp.write(s) 修改为 self.fp.write(bytes(s,'UTF-8'))
3、631行,print >>sys.stderr, ' Time Elapsed: %s' % (self.stopTime-self.startTime)修改为 print(' Time Elapsed: %s' % (self.stopTime-self.startTime),file=sys.stderr)
4、642行,if not rmap.has_key(cls):修改为:if not cls in rmap:
5、766行,uo = o.decode('latin-1')修改为 uo = o,768行,uo = o改为uo = o.decode('UTF-8')
772行,ue = e.decode('latin-1')修改为 ue = e,774行,ue = e改为ue = e.decode('UTF-8')
至于为什么这样修改,python3与python2有些语法不通,可根据出现的语法问题,进行定位。
二、导入
把HTMLTestRunner.py文件放置在python35下的lib文件夹下。
如果本地的Python lib文件目录无法找到,如图示,将该文件拷入lib目录

然后 import HTMLTestRunner,当输入import时,就可看到有提示出现。
三、代码测试
1 #coding=utf-8 2 from selenium import webdriver 3 from selenium.webdriver.common.by import By 4 from selenium.webdriver.support.ui import Select 5 6 import unittest 7 import time 8 import HTMLTestRunner 9 10 class JD(unittest.TestCase): 11 def setUp(self): 12 self.browser=webdriver.Chrome() 13 self.browser.implicitly_wait(30) 14 self.base_url="https://www.jd.com/" 15 self.verficationErrors=[] 16 self.accept_next_alert=True 17 def Login(self): 18 browser=self.browser 19 browser.get(self.base_url+'/') 20 browser.maximize_window() 21 browser.execute_script('javascript:login()') 22 if __name__=="__main__": 23 #unittest.main() 24 testunit=unittest.TestSuite() 25 #将测试用例加入到测试容器中 26 testunit.addTest(JD("Login")) 27 #获取当前时间,这样便于下面的使用。 28 now = time.strftime("%Y-%m-%M-%H_%M_%S",time.localtime(time.time())) 29 #打开一个文件,将result写入此file中 30 fp=open("result"+now+".html",'wb') 31 runner=HTMLTestRunner.HTMLTestRunner(stream=fp,title='test result',description=u'result:') 32 runner.run(testunit) 33 fp.close()
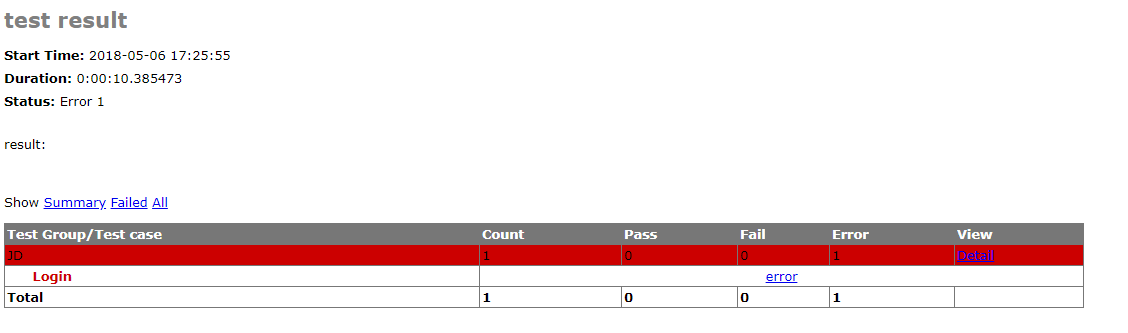
四、测试报告

测试报告界面有点不好看,后续进行改进。执行用例结果为error。再改进吧!