一、基本css样式
01.全局设置
全局 font-size 是 14px,line-height 是 20px。 这些样式应用到了 <body> 和所有的段落上。 另外,对 <p> (段落)还定义了1/2行高(默认为10px)的底部外边距(margin)属性。 可通过添加 .lead 让段落突出显示 variables.less文件中定义的两个LESS变量决定了排版尺寸: @baseFontSize 和 @baseLineHeight。
第一个变量定义了全局font-size基准,第二个变量是line-height基准。 所以改变变量的值即可改变Bootstrap的默认样式。
02.对齐
<p class="text-left">Left aligned text.</p> <p class="text-center">Center aligned text.</p> <p class="text-right">Right aligned text.</p>
03.颜色强调
<p class="muted">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p> <p class="text-warning">Etiam porta sem malesuada magna mollis euismod.</p> <p class="text-error">Donec ullamcorper nulla non metus auctor fringilla.</p> <p class="text-info">Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis.</p> <p class="text-success">Duis mollis, est non commodo luctus, nisi erat porttitor ligula.</p>
04.缩略语
<abbr title="attribute">attr</abbr>
05.无样式列表
<ul class="unstyled"> <li>...</li> </ul>
06.行内列表
使用inline-block让列表项水平排列一行,同时每项都有少量的padding <ul class="inline"> <li>...</li> </ul>
07.表格
<table class="table"> … </table> 拓展: 隔行变色<table class="table table-striped"> 增加边框(border)和圆角(rounded corner)<table class="table table-bordered"> 鼠标悬停<table class="table table-hover"> 紧凑<table class="table table-condensed">
08.表格行
添加颜色 <tr class="success"> <tr class="error"> <tr class="warning"> <tr class="info">
09.表单控件
默认是堆叠、label左侧对齐并在控件之上。也就是说默认一个控件一行。按块元素处理。
10.三类表单布局
搜索表单 为表单增加.form-search类,并为<input>增加.search-query类,可将输入框变成圆角状。 <form class="form-search"> <input type="text" class="input-medium search-query"> <button type="submit" class="btn">Search</button> </form> 行内表单 为表单增加.form-inline类, 结果是一个压缩型排列的表单,其中label左侧对齐、控件为inline-block类型。 <form class="form-inline"> <input type="text" class="input-small" placeholder="Email"> <input type="password" class="input-small" placeholder="Password"> <label class="checkbox"> <input type="checkbox"> Remember me </label> <button type="submit" class="btn">Sign in</button> </form> 水平表单 右侧对齐并且左侧浮动的label和控件排列在同一行。这需要对默认的表单格式做修改:R 为表单添加.form-horizontal类 将label和控件包裹在.control-group中 为label添加.control-label类 将任何相关的控件包裹在.controls中,以确保最佳的对齐 <form class="form-horizontal"> <div class="control-group"> <label class="control-label" for="inputEmail">Email</label> <div class="controls"> <input type="text" id="inputEmail" placeholder="Email"> </div> </div> <div class="control-group"> <label class="control-label" for="inputPassword">Password</label> <div class="controls"> <input type="password" id="inputPassword" placeholder="Password"> </div> </div> <div class="control-group"> <div class="controls"> <label class="checkbox"> <input type="checkbox"> Remember me </label> <button type="submit" class="btn">Sign in</button> </div> </div> </form>
11.常用表单控件
行内复选框 <label class="checkbox inline"> <input type="checkbox" id="inlineCheckbox1" value="option1"> 1 </label> 附加前缀后缀 在任何文本输入框之前或之后添加文本或按钮。注意,select控件不支持。 将.add-on和input进行组合,可以将文本放到输入框前或后面。 <div class="input-prepend"> <span class="add-on">@</span> <input class="span2" id="prependedInput" type="text" placeholder="Username"> </div> <div class="input-append"> <input class="span2" id="appendedInput" type="text"> <span class="add-on">.00</span> </div> <div class="input-prepend input-append"> <span class="add-on">$</span> <input class="span2" id="appendedPrependedInput" type="text"> <span class="add-on">.00</span> </div> 按钮 用.btn代替<span>即可将一个(或两个)按钮添加到输入框前或后。 <div class="input-append"> <input class="span2" id="appendedInputButton" type="text"> <button class="btn" type="button">Go!</button> </div> <div class="input-append"> <input class="span2" id="appendedInputButtons" type="text"> <button class="btn" type="button">Search</button> <button class="btn" type="button">Options</button> </div> 按钮下拉菜单 <div class="input-append"> <input class="span2" id="appendedDropdownButton" type="text"> <div class="btn-group"> <button class="btn dropdown-toggle" data-toggle="dropdown"> Action <span class="caret"></span> </button> <ul class="dropdown-menu"> ... </ul> </div> </div> 调整控件大小 使用相对大小属性类,例如.input-large或者使用.span*类将输入框调整到网格列的大小。 <input class="input-mini" type="text" placeholder=".input-mini"> <input class="input-small" type="text" placeholder=".input-small"> <input class="input-medium" type="text" placeholder=".input-medium"> <input class="input-large" type="text" placeholder=".input-large"> <input class="input-xlarge" type="text" placeholder=".input-xlarge"> <input class="input-xxlarge" type="text" placeholder=".input-xxlarge"> 对输入框使用.span1 到 .span12 可以将输入框的大小对齐到网格大小。 <input class="span1" type="text" placeholder=".span1"> <input class="span2" type="text" placeholder=".span2"> <input class="span3" type="text" placeholder=".span3"> <select class="span1">...</select> <select class="span2">...</select> <select class="span3">...</select> 使用 .controls-row 类为输入框增加合适的间距 <div class="controls controls-row"> <input class="span4" type="text" placeholder=".span4"> <input class="span1" type="text" placeholder=".span1"> </div> 不可编辑的输入框 <span class="input-xlarge uneditable-input">Some value here</span> 帮助文本 行内:<input type="text"><span class="help-inline">Inline help text</span> 块级:<input type="text"><span class="help-block">如果帮助文本过长,可采用块级显示。</span> 无效输入 如果输入框是必填的,可以指定一个type和required属性,(如果合适的话)甚至还可以指定pattern属性。 <input class="span3" type="email" required> 被禁用的输入框 给输入框添加disabled属性可阻止用户输入,并且输入框会呈现稍微不同的外观。 <input class="input-xlarge" id="disabledInput" type="text" placeholder="Disabled input here..." disabled> 验证状态 为.control-group添加适当的属性即可使用这些样式。 <div class="control-group warning"> <label class="control-label" for="inputWarning">Input with warning</label> <div class="controls"> <input type="text" id="inputWarning"> <span class="help-inline">Something may have gone wrong</span> </div> </div> <div class="control-group warning"> <div class="control-group error"> <div class="control-group success"> <div class="control-group info">
12.按钮颜色
btn[默认] btn-info btn-success btn-warning btn-danger btn-primary btn-inverse btn-link
13.按钮大小
btn[默认] btn-large btn-small .btn-mini
注意:通过添加.btn-block类,可使按钮变为块级元素,同时会填充整个父级元素
<button class="btn btn-large btn-block" type="button">Block level button</button>
14.按钮禁用
给<a>/<button>元素添加.disabled类 <a href="#" class="btn btn-large disabled">Link</a> <button type="button" class="btn btn-large" disabled>Button</button>
15.图片样式
<img src="..." class="img-rounded"> <img src="..." class="img-circle"> <img src="..." class="img-polaroid">
16.图标 由Glyphicons提供
每个图标都需要依附于一个<i>标签,并且赋予一个唯一的类(class)。 使用时,将类似下面的代码放到任何需要的地方即可: <i class="icon-search"></i> 也可以使用反色(白色)样式的图标,只需增加一个额外的类。 <i class="icon-search icon-white"></i>
17.导航
<ul class="nav nav-list"> <li class="active"><a href="#"><i class="icon-home icon-white"></i> 首页</a></li> <li><a href="#"><i class="icon-book"></i> Library</a></li> <li><a href="#"><i class="icon-pencil"></i> Applications</a></li> <li><a href="#"><i class="i"></i> Misc</a></li> </ul>
18.表单域
<div class="control-group"> <label class="control-label" for="inputIcon">Email address</label> <div class="controls"> <div class="input-prepend"> <span class="add-on"><i class="icon-envelope"></i></span> <input class="span2" id="inputIcon" type="text"> </div> </div> </div>
19.组件
【选项菜单】 向<li>添加.disabled即可禁用菜单中的某个链接 给任意的li添加.dropdown-submenu即可自动赋予一个二级菜单 <div class="dropdown"> <!-- Link or button to toggle dropdown --> <ul class="dropdown-menu" role="menu" aria-labelledby="dLabel"> <li><a tabindex="-1" href="#">Action</a></li> <li><a tabindex="-1" href="#">Another action</a></li> <li class="disabled"><a tabindex="-1" href="#">Something else here</a></li> <li class="divider"></li> <li><a tabindex="-1" href="#">Separated link</a></li> <li class="dropdown-submenu"> <a tabindex="-1" href="#">More options</a> <ul class="dropdown-menu"> ... </ul> </li> </ul> </div> 【按钮组】 将带有.btn类的一系列按钮包裹在.btn-group中 <div class="btn-group"> <button class="btn">Left</button> <button class="btn">Middle</button> <button class="btn">Right</button> </div> 将多个<div class="btn-group">放入<div class="btn-toolbar">中即可获得更多复杂的组件 <div class="btn-toolbar"> <div class="btn-group"> ... </div> </div> 让一组按钮呈现出垂直方向堆叠的样式 <div class="btn-group btn-group-vertical"> ... </div> 【按钮式下拉菜单】 <div class="btn-group"> <!--按钮--> <a class="btn dropdown-toggle" data-toggle="dropdown" href="#"> Action <span class="caret"></span> </a> <!--选项菜单--> <ul class="dropdown-menu"> <!-- dropdown menu links --> </ul> </div> 【TAB切换】 基于<ul>并添加.nav-tabs <ul class="nav nav-tabs"> <li class="active"> <a href="#">首页</a> </li> <li><a href="#">...</a></li> <li><a href="#">...</a></li> </ul> 【堆叠式排列】 <ul class="nav nav-tabs nav-stacked"> ... </ul> 【导航列表】 将class="nav nav-list"添加到一组链接列表中 <ul class="nav nav-list"> <li class="nav-header">List header</li> <li class="active"><a href="#">首页</a></li> <li><a href="#">Library</a></li> ... </ul> 【水平分割线】 <ul class="nav nav-list"> ... <li class="divider"></li> ... </ul> 【带内容框的选项卡】 <div class="tabbable"> <!-- Only required for left/right tabs --> <ul class="nav nav-tabs"> <li class="active"><a href="#tab1" data-toggle="tab">Section 1</a></li> <li><a href="#tab2" data-toggle="tab">Section 2</a></li> </ul> <div class="tab-content"> <div class="tab-pane active" id="tab1"> <p>I'm in Section 1.</p> </div> <div class="tab-pane" id="tab2"> <p>Howdy, I'm in Section 2.</p> </div> </div> </div> 添加.tabs-left类将标签页置于左侧 <div class="tabbable tabs-left"> <ul class="nav nav-tabs"> ... </ul> <div class="tab-content"> ... </div> </div> 【导航条】 基本导航 <div class="navbar"> <div class="navbar-inner"> <a class="brand" href="#">Title</a> <ul class="nav"> <li class="active"><a href="#">首页</a></li> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> </ul> </div> </div> 注意:将导航条放入.container中就可以限制其宽度 添加分隔符 <ul class="nav"> ... <li class="divider-vertical"></li> ... </ul> 固定在顶部/底部 <div class="navbar navbar-fixed-top"> ... </div> <div class="navbar navbar-fixed-bottom"> ... </div> 固定顶部 <div class="navbar navbar-fixed-top"> ... </div> 反色 <div class="navbar navbar-inverse"> ... </div> 【面包屑】 <ul class="breadcrumb"> <li><a href="#">首页</a> <span class="divider">/</span></li> <li><a href="#">Library</a> <span class="divider">/</span></li> <li class="active">Data</li> </ul> 【分页】 标准分页 <div class="pagination"> <ul> <li><a href="#">Prev</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">Next</a></li> </ul> </div> 可用.disabled标明链接不可点击,用.active标明当前页 还可以使用span标签替代a标签,这样就去除了点击功能,同时又能保留需要的样式 添加.pagination-large、.pagination-small 或 .pagination-mini 可以改变分页尺寸 改变分页的对齐方式:.pagination-centered 和 .pagination-right 翻页分页 <ul class="pager"> <li><a href="#">Previous</a></li> <li><a href="#">Next</a></li> </ul> 【徽章】 默认样式 <span class="badge">1</span> 成功 <span class="badge badge-success">2</span> 警告 <span class="badge badge-warning">4</span> 重要 <span class="badge badge-important">6</span> 信息 <span class="badge badge-info">8</span> 反色 <span class="badge badge-inverse">10</span> 【Hero块】 一个轻量、灵活的用于展示网站重点内容的组件。很适合营销类或内容类网站。 <div class="hero-unit"> <h1>Heading</h1> <p>Tagline</p> <p> <a class="btn btn-primary btn-large"> Learn more </a> </p> </div> 【页面标题】 给h1套上这个简单的外壳,就可以为其增加间隔并从页面中分离出来。 也可以在h1里增加small元素,就像其他大部分组件一样(需要增加额外的样式) <div class="page-header"> <h1>Example page header <small>Subtext for header</small></h1> </div> 【警告框】 <div class="alert"> <button type="button" class="close" data-dismiss="alert">×</button> <strong>Warning!</strong> Best check yo self, you're not looking too good. </div> 对于较长的信息,通过添加.alert-block类可以增加警告框上下方向的padding <div class="alert alert-block"> <button type="button" class="close" data-dismiss="alert">×</button> <h4>Warning!</h4> Best check yo self, you're not... </div> 【进度条】 基本样式 <div class="progress"> <div class="bar" style=" 60%;"></div> </div> 条纹效果<div class="progress progress-striped"> 动画样式<div class="progress progress-striped active"> 堆叠样式 <div class="progress"> <div class="bar bar-success" style=" 35%;"></div> <div class="bar bar-warning" style=" 20%;"></div> <div class="bar bar-danger" style=" 10%;"></div> </div> 进度条与按钮和警告框共用某些类以获得一致的样式 <div class="progress progress-info"> <div class="bar" style=" 20%"></div> </div> <div class="progress progress-info progress-striped"> <div class="bar" style=" 20%"></div> </div> 【Wells】 给一个页面元素添加简单的嵌入(inset)效果 <div class="well"> ... </div> <div class="well well-large"> <div class="well well-small"> 【关闭图标】 <button class="close">×</button> 【辅助类】 .pull-left 让页面元素向左浮动 .pull-right 让页面元素向右浮动 .clearfix 为任意页面元素清除浮动 .muted 改变页面元素的颜色为#999
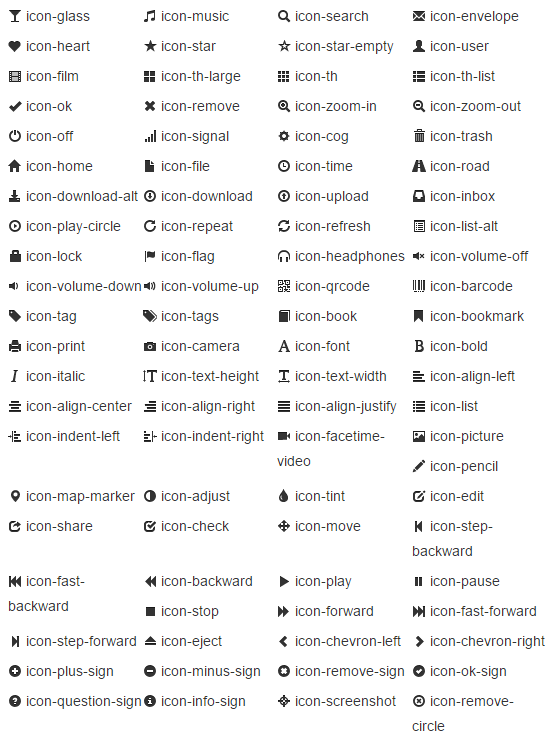
20.附录【常用图标集合】
<ul class="the-icons clearfix"> <li><i class="icon-glass"></i> icon-glass</li> <li><i class="icon-music"></i> icon-music</li> <li><i class="icon-search"></i> icon-search</li> <li><i class="icon-envelope"></i> icon-envelope</li> <li><i class="icon-heart"></i> icon-heart</li> <li><i class="icon-star"></i> icon-star</li> <li><i class="icon-star-empty"></i> icon-star-empty</li> <li><i class="icon-user"></i> icon-user</li> <li><i class="icon-film"></i> icon-film</li> <li><i class="icon-th-large"></i> icon-th-large</li> <li><i class="icon-th"></i> icon-th</li> <li><i class="icon-th-list"></i> icon-th-list</li> <li><i class="icon-ok"></i> icon-ok</li> <li><i class="icon-remove"></i> icon-remove</li> <li><i class="icon-zoom-in"></i> icon-zoom-in</li> <li><i class="icon-zoom-out"></i> icon-zoom-out</li> <li><i class="icon-off"></i> icon-off</li> <li><i class="icon-signal"></i> icon-signal</li> <li><i class="icon-cog"></i> icon-cog</li> <li><i class="icon-trash"></i> icon-trash</li> <li><i class="icon-home"></i> icon-home</li> <li><i class="icon-file"></i> icon-file</li> <li><i class="icon-time"></i> icon-time</li> <li><i class="icon-road"></i> icon-road</li> <li><i class="icon-download-alt"></i> icon-download-alt</li> <li><i class="icon-download"></i> icon-download</li> <li><i class="icon-upload"></i> icon-upload</li> <li><i class="icon-inbox"></i> icon-inbox</li> <li><i class="icon-play-circle"></i> icon-play-circle</li> <li><i class="icon-repeat"></i> icon-repeat</li> <li><i class="icon-refresh"></i> icon-refresh</li> <li><i class="icon-list-alt"></i> icon-list-alt</li> <li><i class="icon-lock"></i> icon-lock</li> <li><i class="icon-flag"></i> icon-flag</li> <li><i class="icon-headphones"></i> icon-headphones</li> <li><i class="icon-volume-off"></i> icon-volume-off</li> <li><i class="icon-volume-down"></i> icon-volume-down</li> <li><i class="icon-volume-up"></i> icon-volume-up</li> <li><i class="icon-qrcode"></i> icon-qrcode</li> <li><i class="icon-barcode"></i> icon-barcode</li> <li><i class="icon-tag"></i> icon-tag</li> <li><i class="icon-tags"></i> icon-tags</li> <li><i class="icon-book"></i> icon-book</li> <li><i class="icon-bookmark"></i> icon-bookmark</li> <li><i class="icon-print"></i> icon-print</li> <li><i class="icon-camera"></i> icon-camera</li> <li><i class="icon-font"></i> icon-font</li> <li><i class="icon-bold"></i> icon-bold</li> <li><i class="icon-italic"></i> icon-italic</li> <li><i class="icon-text-height"></i> icon-text-height</li> <li><i class="icon-text-width"></i> icon-text-width</li> <li><i class="icon-align-left"></i> icon-align-left</li> <li><i class="icon-align-center"></i> icon-align-center</li> <li><i class="icon-align-right"></i> icon-align-right</li> <li><i class="icon-align-justify"></i> icon-align-justify</li> <li><i class="icon-list"></i> icon-list</li> <li><i class="icon-indent-left"></i> icon-indent-left</li> <li><i class="icon-indent-right"></i> icon-indent-right</li> <li><i class="icon-facetime-video"></i> icon-facetime-video</li> <li><i class="icon-picture"></i> icon-picture</li> <li><i class="icon-pencil"></i> icon-pencil</li> <li><i class="icon-map-marker"></i> icon-map-marker</li> <li><i class="icon-adjust"></i> icon-adjust</li> <li><i class="icon-tint"></i> icon-tint</li> <li><i class="icon-edit"></i> icon-edit</li> <li><i class="icon-share"></i> icon-share</li> <li><i class="icon-check"></i> icon-check</li> <li><i class="icon-move"></i> icon-move</li> <li><i class="icon-step-backward"></i> icon-step-backward</li> <li><i class="icon-fast-backward"></i> icon-fast-backward</li> <li><i class="icon-backward"></i> icon-backward</li> <li><i class="icon-play"></i> icon-play</li> <li><i class="icon-pause"></i> icon-pause</li> <li><i class="icon-stop"></i> icon-stop</li> <li><i class="icon-forward"></i> icon-forward</li> <li><i class="icon-fast-forward"></i> icon-fast-forward</li> <li><i class="icon-step-forward"></i> icon-step-forward</li> <li><i class="icon-eject"></i> icon-eject</li> <li><i class="icon-chevron-left"></i> icon-chevron-left</li> <li><i class="icon-chevron-right"></i> icon-chevron-right</li> <li><i class="icon-plus-sign"></i> icon-plus-sign</li> <li><i class="icon-minus-sign"></i> icon-minus-sign</li> <li><i class="icon-remove-sign"></i> icon-remove-sign</li> <li><i class="icon-ok-sign"></i> icon-ok-sign</li> <li><i class="icon-question-sign"></i> icon-question-sign</li> <li><i class="icon-info-sign"></i> icon-info-sign</li> <li><i class="icon-screenshot"></i> icon-screenshot</li> <li><i class="icon-remove-circle"></i> icon-remove-circle</li> <li><i class="icon-ok-circle"></i> icon-ok-circle</li> <li><i class="icon-ban-circle"></i> icon-ban-circle</li> <li><i class="icon-arrow-left"></i> icon-arrow-left</li> <li><i class="icon-arrow-right"></i> icon-arrow-right</li> <li><i class="icon-arrow-up"></i> icon-arrow-up</li> <li><i class="icon-arrow-down"></i> icon-arrow-down</li> <li><i class="icon-share-alt"></i> icon-share-alt</li> <li><i class="icon-resize-full"></i> icon-resize-full</li> <li><i class="icon-resize-small"></i> icon-resize-small</li> <li><i class="icon-plus"></i> icon-plus</li> <li><i class="icon-minus"></i> icon-minus</li> <li><i class="icon-asterisk"></i> icon-asterisk</li> <li><i class="icon-exclamation-sign"></i> icon-exclamation-sign</li> <li><i class="icon-gift"></i> icon-gift</li> <li><i class="icon-leaf"></i> icon-leaf</li> <li><i class="icon-fire"></i> icon-fire</li> <li><i class="icon-eye-open"></i> icon-eye-open</li> <li><i class="icon-eye-close"></i> icon-eye-close</li> <li><i class="icon-warning-sign"></i> icon-warning-sign</li> <li><i class="icon-plane"></i> icon-plane</li> <li><i class="icon-calendar"></i> icon-calendar</li> <li><i class="icon-random"></i> icon-random</li> <li><i class="icon-comment"></i> icon-comment</li> <li><i class="icon-magnet"></i> icon-magnet</li> <li><i class="icon-chevron-up"></i> icon-chevron-up</li> <li><i class="icon-chevron-down"></i> icon-chevron-down</li> <li><i class="icon-retweet"></i> icon-retweet</li> <li><i class="icon-shopping-cart"></i> icon-shopping-cart</li> <li><i class="icon-folder-close"></i> icon-folder-close</li> <li><i class="icon-folder-open"></i> icon-folder-open</li> <li><i class="icon-resize-vertical"></i> icon-resize-vertical</li> <li><i class="icon-resize-horizontal"></i> icon-resize-horizontal</li> <li><i class="icon-hdd"></i> icon-hdd</li> <li><i class="icon-bullhorn"></i> icon-bullhorn</li> <li><i class="icon-bell"></i> icon-bell</li> <li><i class="icon-certificate"></i> icon-certificate</li> <li><i class="icon-thumbs-up"></i> icon-thumbs-up</li> <li><i class="icon-thumbs-down"></i> icon-thumbs-down</li> <li><i class="icon-hand-right"></i> icon-hand-right</li> <li><i class="icon-hand-left"></i> icon-hand-left</li> <li><i class="icon-hand-up"></i> icon-hand-up</li> <li><i class="icon-hand-down"></i> icon-hand-down</li> <li><i class="icon-circle-arrow-right"></i> icon-circle-arrow-right</li> <li><i class="icon-circle-arrow-left"></i> icon-circle-arrow-left</li> <li><i class="icon-circle-arrow-up"></i> icon-circle-arrow-up</li> <li><i class="icon-circle-arrow-down"></i> icon-circle-arrow-down</li> <li><i class="icon-globe"></i> icon-globe</li> <li><i class="icon-wrench"></i> icon-wrench</li> <li><i class="icon-tasks"></i> icon-tasks</li> <li><i class="icon-filter"></i> icon-filter</li> <li><i class="icon-briefcase"></i> icon-briefcase</li> <li><i class="icon-fullscreen"></i> icon-fullscreen</li> </ul>