1 很多网站都需要更改 <input>内部的placeholder 文字颜色属性:下面来介绍下这个技巧.

2 源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>input输入框提示文字</title>
<style>
/*修改提示文字的颜色*/
input::-webkit-input-placeholder { /* WebKit browsers */
color: #666666;
}
input:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #666666;
}
input::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #666666;
}
input:-ms-input-placeholder { /* Internet Explorer 10+ */
color: #666666;
}
</style>
</head>
<body>
<input type="text" placeholder="搜索天猫/商品"/>
</body>
</html>
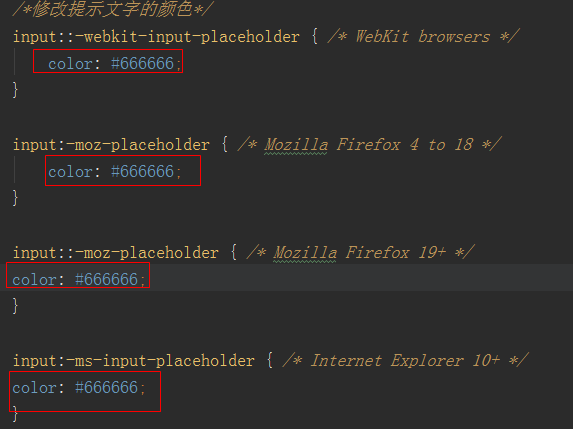
3 介绍:下图方框内决定了,placeholder的文字颜色,同时也可以进行相应更改颜色的设置.

颜色对比