jQuery document window load ready 区别详解
用过JavaScript的童鞋,应该知道window对象和document对象,也应该听说过load事件和ready事件,小菜当然也知道,而且自认为很了解,直到最近出了问题,才知道事情并不是那么简单。
首先说说window和document,直观上来讲,window代表的是浏览器窗口,而document代表的是浏览器窗口中加载的dom元素,进一步说,document是window的一个属性,window是最顶级的对象。
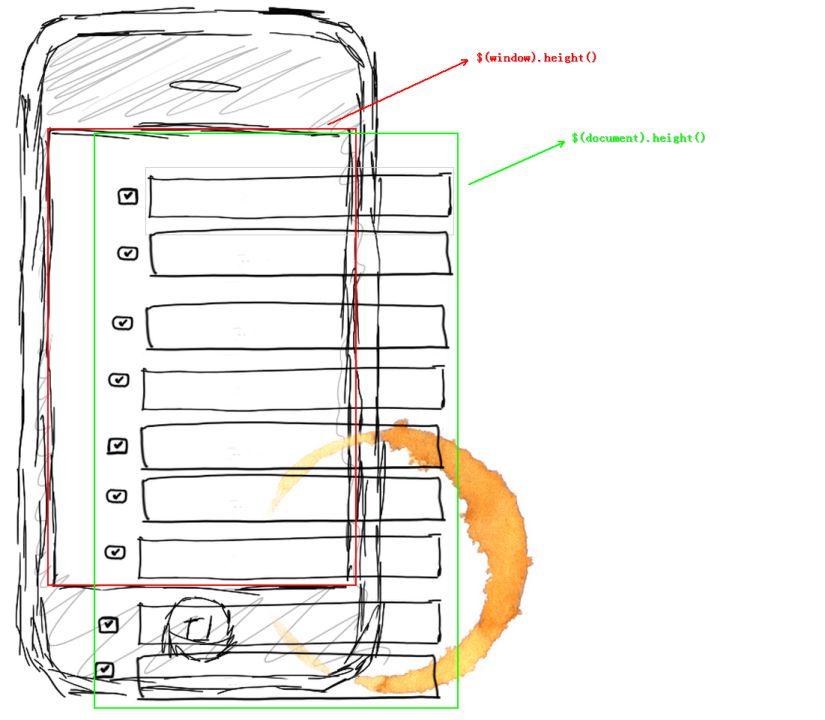
二者有啥区别呢?很好理解,假设现在有一个浏览器,里边加载的页面特别长,已经超出了一屏,当然,肯定会出现滚动条了,这时 候,$(window).height()和$(document).height()是不相等的,document的高度肯定要比window的大,因 为window窗口始终就是那么大。见下图:

再说说load事件和ready事件(这里的load和ready是指jQuery的事件,下同)。
先说load,load事件主要就是用来代替原生的window.onload,它只能用在两个场景下:
· window对象上。比如$(window).load(fn);。
· 带有URL的元素(images, scripts, frames, iframes)。比如$(“img”).load(fn);。
除此之外,任何元素都没有load事件,比如:$(document).load(fn);这是错误的写法,根本不会执行。
load事件需要页面完全加载完成才可以触发,所谓的完全加载完,不仅仅是dom结构加载完,还需要所有的链接引用都加载完才可以。比如页面中有大量图片,必须等每一个图片都加载完成,才叫完全加载完。
最重要的还没说,jQuery官方文档明确说明load事件的跨浏览器兼容性很差(It doesn't work consistently nor reliably cross-browser)。经过小菜测试,谷歌浏览器仅仅支持$(window).load(fn);,而火狐浏览器支 持$(window).load(fn);和$(“img”).load(fn);。
所以,除非必要情况下,否则强烈不推荐使用load事件。
最后说说ready,ready事件可以加在任意元素上,比如$(window).ready(fn);、$(document).ready(fn);、$(“div”).ready(fn);等等。
ready事件不要求页面完全加载完,只需要加载完dom结构即可触发。
ready事件可以同时注册多个,执行时,按照注册的先后顺序执行。注意,就算是注册不同元素的ready事件,也是按照先后顺序执行。例如下列代码:
1 $(window).ready(function(){
2 alert("window");
3 });
4 $(document).ready(function(){
5 alert("document");
6 });
7 $("div").ready(function(){
8 alert("div");
9 });
按照常理,应该是div先加载完,所以先执行alert("div");,然后才是alert("document");或 alert("window");,但遗憾的是,alert("div");是最后一个执行的。所以,无论是否在同一元素上注册ready事件,都是按照 注册的先后顺序执行。
最后一项,ready事件与window.onload(或<body onload=””>)是冲突的,如果使用了window.onload(或<body onload=””>),将导致ready事件不执行。
经过如此多的讨论,最终证明:$(document).ready(fn);兼容性、安全性是最好的,如果有此类需求,尽量采用这种方式。
from:http://www.cnblogs.com/iyangyuan/p/3940451.html
