jar包的版本一定要对应,不然会出现一系列的问题
下载jar包
<properties>
<!-- spring版本号 -->
<spring.version>4.0.2.RELEASE</spring.version>
<!-- mybatis版本号 -->
<mybatis.version>3.3.0</mybatis.version>
<!-- log4j日志文件管理包版本 -->
<slf4j.version>1.7.7</slf4j.version>
<log4j.version>1.2.17</log4j.version>
</properties>
<!-- 分页插件 -->
<!-- https://mvnrepository.com/artifact/com.github.pagehelper/pagehelper -->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>4.0.3</version>
</dependency>
<dependency>
<groupId>com.github.miemiedev</groupId>
<artifactId>mybatis-paginator</artifactId>
<version>1.2.17</version>
</dependency>
========================================================
配置分页过滤器
SqlMapConfig.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<!-- 配置管理器 -->
<configuration>
<plugins>
<plugin interceptor="com.github.pagehelper.PageHelper">
<!-- 4.0.0以后版本可以不设置该参数 -->
<property name="dialect" value="mysql"/>
<!-- 该参数默认为false -->
<!-- 设置为true时,会将RowBounds第一个参数offset当成pageNum页码使用 -->
<!-- 和startPage中的pageNum效果一样-->
<property name="offsetAsPageNum" value="true"/>
<!-- 该参数默认为false -->
<!-- 设置为true时,使用RowBounds分页会进行count查询 -->
<property name="rowBoundsWithCount" value="true"/>
<!-- 设置为true时,如果pageSize=0或者RowBounds.limit = 0就会查询出全部的结果 -->
<!-- (相当于没有执行分页查询,但是返回结果仍然是Page类型)-->
<property name="pageSizeZero" value="true"/>
<!-- 3.3.0版本可用 - 分页参数合理化,默认false禁用 -->
<!-- 启用合理化时,如果pageNum<1会查询第一页,如果pageNum>pages会查询最后一页 -->
<!-- 禁用合理化时,如果pageNum<1或pageNum>pages会返回空数据 -->
<property name="reasonable" value="true"/>
<!-- 3.5.0版本可用 - 为了支持startPage(Object params)方法 -->
<!-- 增加了一个`params`参数来配置参数映射,用于从Map或ServletRequest中取值 -->
<!-- 可以配置pageNum,pageSize,count,pageSizeZero,reasonable,orderBy,不配置映射的用默认值 -->
<!-- 不理解该含义的前提下,不要随便复制该配置 -->
<property name="params" value="pageNum=start;pageSize=limit;"/>
<!-- 支持通过Mapper接口参数来传递分页参数 -->
<property name="supportMethodsArguments" value="true"/>
<!-- always总是返回PageInfo类型,check检查返回类型是否为PageInfo,none返回Page -->
<property name="returnPageInfo" value="check"/>
</plugin>
</plugins>
</configuration>
=================================================================
将SqlMapConfig.xml分页过滤器配置在sqlSessionFactory模板中
<!-- spring和MyBatis完美整合,不需要mybatis的配置映射文件 -->
<bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<property name="dataSource" ref="dataSource" />
<!-- 自动扫描mapping.xml文件 -->
<property name="mapperLocations" value="classpath:com/cjt/mapping/*.xml"></property>
<property name="configLocation" value="classpath:SqlMapConfig.xml"></property>
</bean>
=================================================================
list列表查询此处省略(常用的查询list方式)
=================================================================
controller中的代码如下:
@SuppressWarnings("unchecked")
@RequestMapping(value="/queryProxy", method = {RequestMethod.POST,RequestMethod.GET })
public ModelAndView queryAllProxy(Model m,ProxyBusiness proxyBusiness,HttpServletRequest request,HttpServletResponse response){
String pageNum = request.getParameter("pageNum");
String pageSize =request.getParameter("pageSize");
int num = 1;
int size = 10;
if (pageNum != null && !"".equals(pageNum)) {
num = Integer.parseInt(pageNum);
}
if (pageSize != null && !"".equals(pageSize)) {
size = Integer.parseInt(pageSize);
}
PageHelper.startPage(num, size);
List<ProxyBusiness> ProxyBusinessList = proxyBusinessService.queryAllproxy(proxyBusiness);//list方法调用
PageInfo<ProxyBusiness> pagehelper = new PageInfo<ProxyBusiness>(ProxyBusinessList);
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("pagehelper", pagehelper);
modelAndView.setViewName("backend/proxyBusinessList");
return modelAndView;
}
使用modelAndView返回页面
========================================================================
展示信息的jsp页面:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<base href="<%=basePath%>">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link href="<%=basePath%>css/page.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="<%=basePath%>js/jquery-3.1.1.min.js"></script>
<title>代理商列表</title>
<script type="text/javascript">
$(document).ready(function() {
});
function queryAllPerson(pageNum, pageSize) {
$("#edit_area_div").load("<%=basePath%>backend/queryProxy?pageNum=" + pageNum + "&pageSize=" + pageSize);
}
</script>
</head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div id="edit_area_div">
<table class="table" id="personList_table">
<thead>
<tr>
<td>编号</td>
<td>姓名</td>
<td>公司名称</td>
<td>代理品牌</td>
<td>网点情况</td>
<td>希望代理区域</td>
<td>电话</td>
<td>邮箱</td>
<td>申请时间</td>
<td>代理商加盟信息</td>
</tr>
</thead>
<tbody>
<c:forEach items="${pagehelper.list}" var="proxyBusiness" varStatus="i">
<tr>
<td>${i.count}</td>
<td>${proxyBusiness.proxyName}</td>
<td>${proxyBusiness.companyName}</td>
<td>${proxyBusiness.proxyBrand}</td>
<td>${proxyBusiness.netInfo}</td>
<td>${proxyBusiness.proxyArea}</td>
<td>${proxyBusiness.cellPhone}</td>
<td>${proxyBusiness.proxyEmail}</td>
<td>${proxyBusiness.createTime}</td>
<td>${proxyBusiness.proxyJoinInfo}</td>
<%-- <td><input type="text" id="id_${proxyBusiness.id }" name="id"
value="${proxyBusiness.id }" disabled /></td>
<td><input type="text" id="name_${proxyBusiness.id }" name="name"
value="${proxyBusiness.name }" disabled /></td>
<td><input type="text" id="age_${proxyBusiness.id }" name="age"
value="${proxyBusiness.age }" disabled /></td>
<td><input type="text" id="birthday_${proxyBusiness.id }"
name="birthday" class="Wdate" value="${proxyBusiness.birthdayStr}"
onClick="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss'})"
disabled readOnly /></td>
<td>
<button id="edit_btn" onclick="editFun('${person.id }');">编辑</button>
<button id="modify" onclick="modifyFun('${person.id }');">修改</button>
<button id="modify" onclick="deleteFun('${person.id }');">删除</button>
</td> --%>
</tr>
</c:forEach>
</tbody>
</table>
<div id="page_div">
<%@ include file="/WEB-INF/jsp/common/pagehelper.jsp"%> //分页的插件
</div>
</div>
</div>
</div>
</div>
</body>
</html>
======================================================================
分页的插件jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<!-- -->
<!-- 页数 -->
<div class="message">
共<i class="blue">${pagehelper.total}</i>条记录,当前显示第 <i
class="blue">${pagehelper.pageNum}/${pagehelper.pages}</i> 页
</div>
<div style="text-align:center;">
<ul class="pagination">
<!-- <li><a href="#">«</a></li> -->
<c:if test="${!pagehelper.isFirstPage}">
<li><a href="javascript:queryAllPerson(${pagehelper.firstPage}, ${pagehelper.pageSize});">首页</a></li>
<li><a href="javascript:queryAllPerson(${pagehelper.prePage}, ${pagehelper.pageSize});">上一页</a></li>
</c:if>
<c:forEach items="${pagehelper.navigatepageNums}" var="navigatepageNum">
<c:if test="${navigatepageNum==pagehelper.pageNum}">
<li class="active"><a href="javascript:queryAllPerson(${navigatepageNum}, ${pagehelper.pageSize});">${navigatepageNum}</a></li>
</c:if>
<c:if test="${navigatepageNum!=pagehelper.pageNum}">
<li><a href="javascript:queryAllPerson(${navigatepageNum}, ${pagehelper.pageSize});">${navigatepageNum}</a></li>
</c:if>
</c:forEach>
<c:if test="${!pagehelper.isLastPage}">
<li><a href="javascript:queryAllPerson(${pagehelper.nextPage}, ${pagehelper.pageSize});">下一页</a></li>
<li><a href="javascript:queryAllPerson(${pagehelper.lastPage}, ${pagehelper.pageSize});">最后一页</a></li>
</c:if>
<!-- <li><a href="#">»</a></li> -->
</ul>
</div>
============================================================================
css样式:(用到的是bootstrap的样式)
/*!
* Bootstrap v3.3.5 (http://getbootstrap.com)
* Copyright 2011-2015 Twitter, Inc.
* Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE)
*/
/*! normalize.css v3.0.3 | MIT License | github.com/necolas/normalize.css */
==============================================================
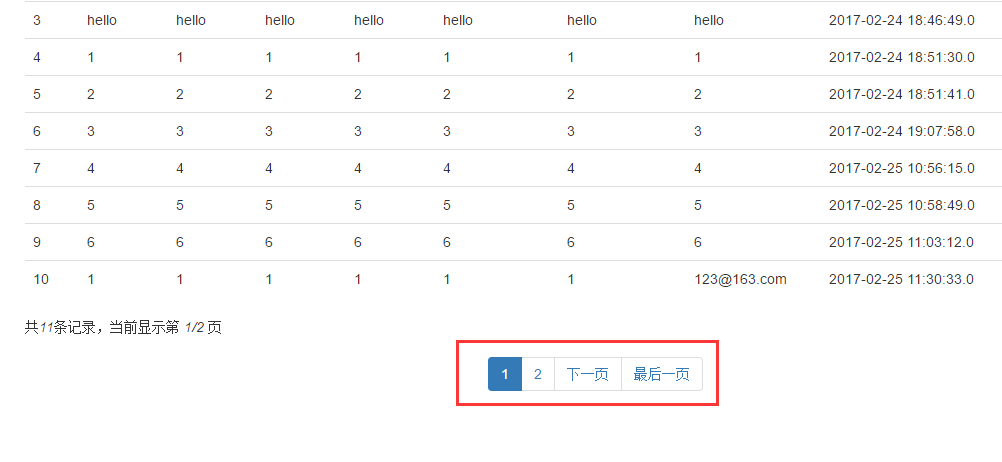
效果: