音乐分享:
B.o.B Ft. Marko Penn - 《Roll up》
——————————————————————————————————————————————————————————————
项目截图:

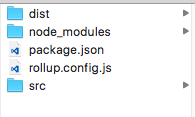
项目目录:

目录介绍:
1 |---dist ------------------------最后文件目录 2 |----└──i------------------------图片目录 3 |----└──j------------------------最后Rollup.js的生成的js目录 4 |----└──index.html---------------html文件 5 |---node_modules-----------------node依赖目录 6 |---package.json-----------------包描述文件及开发者信息 7 |---rollup.config.js-—-----------Rollup.js的配置文件 8 |---src--------------------------开发文件 9 |----└──s------------------------sass目录 10 |----└──j------------------------开发js目录
流程步骤:
1、在CMD进入你所要打包文件根目录,在CMD里输入:
npm init -y
栗子截图:

2、在CMD输入安装Rollup.js插件
插件介绍:
rollup(本尊):rollup
babel (ES6转ES5) : rollup-plugin-babel、babel-preset-es2015-rollup、babel-preset-stage-0
commonjs(common的js模块):rollup-plugin-commonjs
sass(css预编译):rollup-plugin-sass、node-sass
js压缩:rollup-plugin-uglify
sever(本地服务器):rollup-plugin-serve
热更新(改代码不手动刷新浏览器):livereload、rollup-plugin-livereload
实时监听(监听文件更改):rollup-watch
1 npm install babel-preset-es2015-rollup 2 babel-preset-stage-0 3 node-sass 4 rollup 5 rollup-plugin-babel 6 rollup-plugin-commonjs 7 rollup-plugin-livereload 8 rollup-plugin-sass 9 rollup-plugin-serve 10 rollup-plugin-uglify 11 rollup-watch 12 livereload ---save-dev
栗子截图:

生成的package.json文件:
1 { 2 "name": "rollup-demo", 3 "version": "1.0.0", 4 "description": "", 5 "main": "rollup.config.js", 6 "scripts": { 7 "dev": "rollup -c --watch", 8 "test": "echo "Error: no test specified" && exit 1" 9 }, 10 "keywords": [], 11 "author": "", 12 "license": "ISC", 13 "dependencies": { 14 "babel-preset-es2015-rollup": "^3.0.0", 15 "babel-preset-stage-0": "^6.22.0", 16 "node-sass": "^4.5.0", 17 "rollup": "^0.41.4", 18 "rollup-plugin-babel": "^2.7.1", 19 "rollup-plugin-commonjs": "^7.0.0", 20 "rollup-plugin-livereload": "^0.4.0", 21 "rollup-plugin-sass": "^0.4.9", 22 "rollup-plugin-serve": "^0.1.0", 23 "rollup-plugin-uglify": "^1.0.1", 24 "rollup-watch": "^3.2.2" 25 }, 26 "devDependencies": { 27 "livereload": "^0.6.0" 28 } 29 }
3、在根目录建rollup.config.js文件并编写:
'use strict';
import babel from 'rollup-plugin-babel'; //ES6转ES5插件;
import sass from 'rollup-plugin-sass'; //sass插件;
import commonjs from "rollup-plugin-commonjs"; //将CommonJS模块转换成ES6,防止他们在Rollup中失效;
import uglify from 'rollup-plugin-uglify'; //js压缩;
import serve from 'rollup-plugin-serve'; //serve服务;
import livereload from 'rollup-plugin-livereload';//热更新;
export default {
entry: 'src/j/index.js', // 入口文件;
format: 'iife', // 打包输入格式分别为:amd,cjs,es,iife,umd;(https://github.com/rollup/rollup/wiki/JavaScript-API#format);
dest: 'dist/j/bundle.js', // 输出文件;
sourceMap: 'inline', // 调试sourceMap;
plugins: [
commonjs(), //将CommonJS模块转换成ES6;
sass({
output: './dist/c/bundle.css' //设置sass编译完成路径;
}),
babel({
babelrc: false, //不设置.babelrc文件;
exclude: 'node_modules/**', //排除node_modules文件夹;
presets: ['es2015-rollup', 'stage-0'], //转ES5的插件;
plugins: ['transform-class-properties']//转换静态类属性以及属性声明的属性初始化语法
}),
uglify(), //js压缩;
serve({
contentBase: 'dist/', //启动文件夹;
host: 'localhost', //设置服务器;
port: 10001 //端口号;
}),
livereload({
watch: 'dist/' //监听文件夹;
})
]
};
4、在index.js 入口js文件 引入需要打包文件:
1 'use strict'; 2 3 //启动server; 4 document.write('<script src="http://' 5 + (location.host || 'localhost').split(':')[0] + 6 ':5729/livereload.js?snipver=1"></' + 'script>'); 7 8 import "../s/index.scss"; //sass文件; 9 import $ from "./jquery.min.js"; //js文件; 10 import * as sos from "./c.js"; //js文件; 11 12 $(function(){ 13 sos.sos('test'); //调用c.js的方法;
栗子截图:

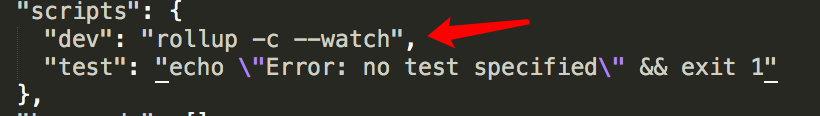
5、在编写rollup.config.js文件 npm script:
"dev": "rollup -c --watch",
栗子截图:

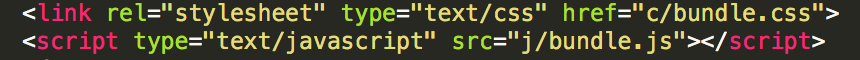
6、在index.html 引入最后的css/js:
1 <link rel="stylesheet" type="text/css" href="c/bundle.css"> 2 <script type="text/javascript" src="j/bundle.js"></script>
栗子截图:

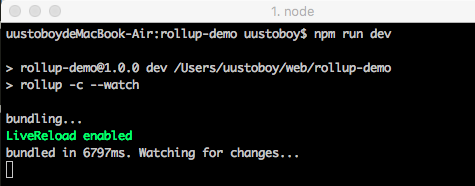
7、以上完成之后CMD输入 npm run dev 启动服务:
npm run dev
栗子截图:

浏览器打http://localhost:10001/ 就能查看
后记:
其实我个人还挺喜欢Roullp.js的
配置简单,打包js没有啥多余代码(没错 就说你呢 webpack)
还有独立css文件也能实时热更新
但是目前的插件还是太少了
参考资料:
小爝 : 《使用rollup和npm scripts构建完整javascript项目》
Showonne : 《[译]教程:如何使用Rollup打包JavaScript》