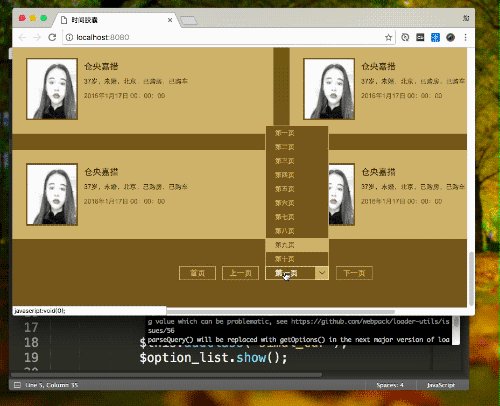
实例gif图:

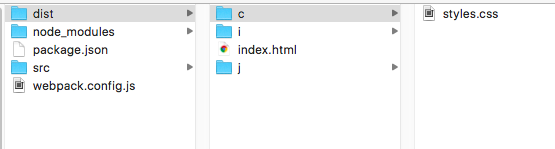
目录截图:

目录介绍:
dist目录(最后生成的目录,里面文件为配置webpack自动生成的):
c/:css文件夹;
i/:img文件夹;
j/:js文件夹;

src目录下(开发目录):
c/:css文件夹;
l/:less文件夹;
s/:sass文件夹;
i/:img文件夹;
j/:js文件夹;

教程开始
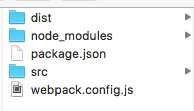
原始文件夹:

第一步
在CMD生成默认package.json文件:
1 npm init -y
栗子截图:

第二步
在CMD安装插件:
npm install autoprefixer babel-core babel-loader babel-preset-es2015 css-loader cssnano extract-text-webpack-plugin file-loader html-webpack-plugin img-loader less less-loader node-sass optimize-css-assets-webpack-plugin postcss-loader sass-loader url-loader webpack webpack-dev-server --save-dev
栗子截图:(别一口气把插件全写上跑。。。。)

最终 package.json 文件:
1 { 2 "name": "webpack-demo", 3 "version": "1.0.0", 4 "description": "", 5 "main": "index.js", 6 "scripts": { 7 "test": "echo "Error: no test specified" && exit 1", 8 "webpack": "webpack --config webpack.config.js --display-modules --progress -w -d --colors ", 9 "dev": " webpack-dev-server --progress --inline --hot --colors" 10 }, 11 "keywords": [], 12 "author": "", 13 "license": "ISC", 14 "devDependencies": { 15 "autoprefixer": "^6.7.4", 16 "babel-core": "^6.23.1", 17 "babel-loader": "^6.3.2", 18 "babel-preset-es2015": "^6.22.0", 19 "css-loader": "^0.26.1", 20 "cssnano": "^3.10.0", 21 "extract-text-webpack-plugin": "^2.0.0-rc.3", 22 "file-loader": "^0.10.0", 23 "html-webpack-plugin": "^2.28.0", 24 "img-loader": "^1.3.1", 25 "less": "^2.7.2", 26 "less-loader": "^2.2.3", 27 "node-sass": "^4.5.0", 28 "optimize-css-assets-webpack-plugin": "^1.3.0", 29 "postcss-loader": "^1.3.1", 30 "sass-loader": "^6.0.1", 31 "url-loader": "^0.5.7", 32 "webpack": "^2.2.1", 33 "webpack-dev-server": "^2.4.1" 34 } 35 }
第三步
在根目录建webpack.config.js 文件并编写:
1 'use strict'; 2 3 const webpack = require('webpack'); //webpack模块; 4 const path = require('path'); //node 路径模块; 5 const ExtractTextPlugin = require("extract-text-webpack-plugin"); //独立打包css模块; 6 const HtmlWebpackPlugin = require('html-webpack-plugin'); //html模板模块; 7 const OptimizeCssAssetsPlugin = require('optimize-css-assets-webpack-plugin'); //压缩CSS模块; 8 9 module.exports = { 10 context: path.resolve(__dirname, './src/j'), //设置原始文件目录; 11 entry: { //打包入口; 12 app: './index.js', //打包js; 13 }, 14 output: { //打包出口; 15 publicPath: "http://localhost:8080/", //配合devServer本地Server; 16 path: path.resolve(__dirname, './dist/'), //出口地址; 17 filename: 'j/[name].bundle.js', //出口文件名; 18 }, 19 module: { //模块; 20 rules: [ //原 webpack@1 里 loaders; 21 { 22 //正则匹配后缀.js文件; 23 test: /.js$/, 24 //需要排除的目录 25 exclude: '/node_modules/', 26 //加载babel-loader转译es6 27 use: [{ 28 loader: 'babel-loader', 29 //配置参数; 30 options: { presets: ['es2015',] } 31 }], 32 }, 33 { 34 //正则匹配后缀.css文件; 35 test: /.css$/, 36 //使用html-webpack-plugin插件独立css到一个文件; 37 use: ExtractTextPlugin.extract({ 38 //加载css-loader、postcss-loader(编译顺序从下往上)转译css 39 use: [ 40 { 41 loader : 'css-loader?importLoaders=1', 42 43 }, 44 { 45 loader : 'postcss-loader', 46 //配置参数; 47 options: { 48 //从postcss插件autoprefixer 添加css3前缀; 49 plugins: function() { 50 return [ 51 //加载autoprefixer并配置前缀,可加载更多postcss插件; 52 require('autoprefixer')({ 53 browsers: ['ios >= 7.0'] 54 }) 55 ]; 56 } 57 } 58 } 59 ] 60 }) 61 }, 62 { 63 //正则匹配后缀.sass、.scss文件; 64 test: /.(sass|scss)$/, 65 //使用html-webpack-plugin插件独立css到一个文件; 66 use: ExtractTextPlugin.extract({ 67 use: [ 68 { 69 loader : 'css-loader?importLoaders=1', 70 }, 71 { 72 loader : 'postcss-loader', 73 //配置参数; 74 options: { 75 plugins: function() { 76 return [ 77 require('autoprefixer')({ 78 browsers: ['ios >= 7.0'] 79 }) 80 ]; 81 } 82 } 83 }, 84 { 85 //加载sass-loader同时也得安装node-sass; 86 loader: "sass-loader", 87 //配置参数; 88 options: { 89 //sass的sourceMap 90 sourceMap:true, 91 //输出css的格式两个常用选项:compact({}行), compressed(压缩一行) 92 outputStyle : 'compact' 93 } 94 } 95 ] 96 }) 97 }, 98 { 99 //正则匹配后缀.less文件; 100 test: /.less$/, 101 //使用html-webpack-plugin插件独立css到一个文件; 102 use: ExtractTextPlugin.extract({ 103 use: [ 104 { 105 loader : 'css-loader?importLoaders=1', 106 }, 107 { 108 loader : 'postcss-loader', 109 //配置参数; 110 options: { 111 plugins: function() { 112 return [ 113 require('autoprefixer')({ 114 browsers: ['ios >= 7.0'] 115 }) 116 ]; 117 } 118 } 119 }, 120 //加载less-loader同时也得安装less; 121 "less-loader" 122 ] 123 }) 124 }, 125 { 126 //正则匹配后缀.png、.jpg、.gif图片文件; 127 test: /.(png|jpg|gif)$/i, 128 use: [ 129 { 130 //加载url-loader 同时安装 file-loader; 131 loader : 'url-loader', 132 options : { 133 //小于10000K的图片文件转base64到css里,当然css文件体积更大; 134 limit : 10000, 135 //设置最终img路径; 136 name : '/i/[name]-[hash].[ext]' 137 } 138 }, 139 { 140 //压缩图片(另一个压缩图片:image-webpack-loader); 141 loader : 'img-loader?minimize&optimizationLevel=5&progressive=true' 142 }, 143 144 ] 145 } 146 ] 147 }, 148 plugins: [ //插件; 149 //模板插件 150 new HtmlWebpackPlugin({ 151 filename: 'index.html', //设置最后生成文件名称; 152 template: __dirname+'/src/index.html' //设置原文件; 153 }), 154 //独立打包css插件; 155 new ExtractTextPlugin({ 156 filename : 'c/styles.css' //设置最后css路径、名称; 157 }), 158 //压缩css(注:因为没有用style-loader打包到js里所以webpack.optimize.UglifyJsPlugin的压缩本身对独立css不管用); 159 new OptimizeCssAssetsPlugin({ 160 assetNameRegExp: /.css$/g, //正则匹配后缀.css文件; 161 cssProcessor: require('cssnano'), //加载‘cssnano’css优化插件; 162 cssProcessorOptions: { discardComments: {removeAll: true } }, //插件设置,删除所有注释; 163 canPrint: true //设置是否可以向控制台打日志,默认为true; 164 }), 165 //webpack内置js压缩插件; 166 new webpack.optimize.UglifyJsPlugin({ 167 compress: { //压缩; 168 warnings: false //关闭警告; 169 } 170 }), 171 //webpack内置自动加载插件配合resolve.alias做全局插件; 172 new webpack.ProvidePlugin({ 173 $: 'jquery' //文件里遇见‘$’加载jquery; 174 }) 175 ], 176 devServer: { //设置本地Server; 177 contentBase: path.join(__dirname,'dist'), //设置启动文件目录; 178 port: 8080, //设置端口号; 179 compress: true, //设置gzip压缩; 180 //inline:true, //开启更新客户端入口(可在package.json scripts 里设置 npm run xxx); 181 //hot: true //设置热更新(可在package.json scripts 里设置 npm run xxx); 182 }, 183 resolve:{ 184 //设置可省略文件后缀名(注:如果有文件没有后缀设置‘’会在编译时会报错,必须改成' '中间加个空格。ps:虽然看起来很强大但有时候省略后缀真不知道加载是啥啊~); 185 extensions: [' ','.css','.scss','.sass','.less','.js','.json'], 186 //查找module的话从这里开始查找; 187 modules: [path.resolve(__dirname, "src"), "node_modules"], //绝对路径; 188 //别名设置,主要是为了配和webpack.ProvidePlugin设置全局插件; 189 alias: { 190 //设置全局jquery插件; 191 jquery: path.resolve(__dirname,'./src/j/jquery.min.js') //绝对路径; 192 } 193 } 194 };
第四步
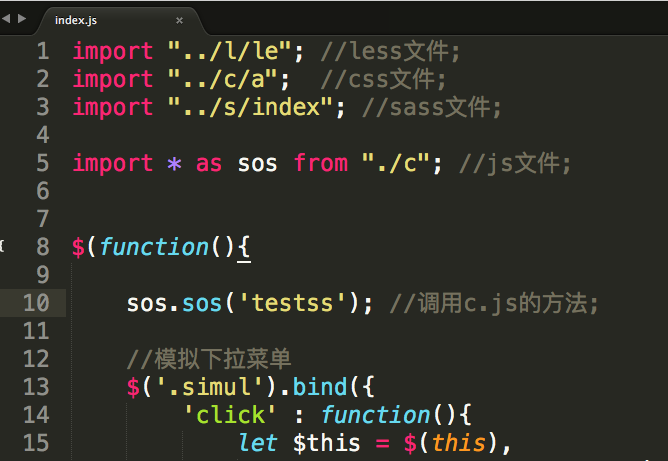
在index.js 入口js文件 引入需要打包文件(真实项目里也不太可能lesssasscss 三个混着写,示例而已):

第五步
webpack 常用命令
1 webpack 最基本的启动webpack命令 2 webpack -w 提供watch方法,实时进行打包更新 3 webpack -p 对打包后的文件进行压缩 4 webpack -d 提供SourceMaps,方便调试 5 webpack --colors 输出结果带彩色,比如:会用红色显示耗时较长的步骤 6 webpack --profile 输出性能数据,可以看到每一步的耗时 7 webpack --display-modules 默认情况下 node_modules 下的模块会被隐藏,加上这个参数可以显示这些被隐藏的模块 8 webpack --progress 显示编译进度 9 webpack-dev-server --inline 开启更新客户端入口 10 webpack-dev-server --hot 开启热更新
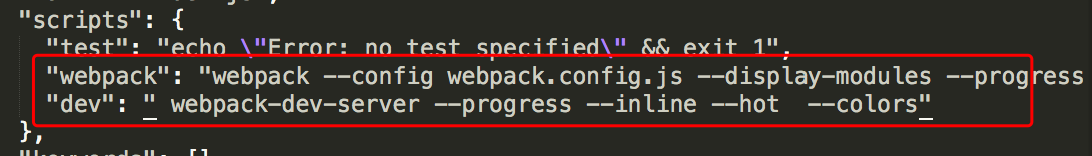
老写那么长的命令四不四撒 所以在package.json 编写 npm scripts 集成命令:
1 "webpack": "webpack --config webpack.config.js --display-modules --progress -w -d --colors ", 2 "dev": " webpack-dev-server --progress --inline --hot --colors"
栗子截图:

第六步
CMD跑 npm run webpack 完成之后在 跑 npm run dev 启动服务:
1 npm run webpack 2 npm run dev
栗子截图:


最后就可以打开 http://localhost:8080/ 实时更新了啦!
后记:
其实这里面有个问题我没有解决就是实时更新独立的CSS文件
因为我没有style-loader 把CSS打包到js里而是独立出一个CSS文件(不要问我为什么不用,因为不喜欢)
所以我在改src/里的css文件时 虽然webpack是检测有文件更改 但因为更改css不在js里
它就没新刷浏览器,独立的css也无法热更新,在网上找了好多文章也没看到类似的问题~

参考资料:
webpack : http://webpack.github.io/
webpack中文指南 : http://webpackdoc.com/