1 代码 2 3 Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/--><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 4 <html xmlns="http://www.w3.org/1999/xhtml"> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 7 <title>最新javascript自动按比例显示图片,按比例压缩图片显示</title> 8 <script type="text/javascript"> 9 function AutoResizeImage(maxWidth,maxHeight,objImg){ 10 var img = new Image(); 11 img.src = objImg.src; 12 var hRatio; 13 var wRatio; 14 var Ratio = 1; 15 var w = img.width; 16 var h = img.height; 17 wRatio = maxWidth / w; 18 hRatio = maxHeight / h; 19 if (maxWidth ==0 && maxHeight==0){ 20 Ratio = 1; 21 }else if (maxWidth==0){// 22 if (hRatio<1) Ratio = hRatio; 23 }else if (maxHeight==0){ 24 if (wRatio<1) Ratio = wRatio; 25 }else if (wRatio<1 || hRatio<1){ 26 Ratio = (wRatio<=hRatio?wRatio:hRatio); 27 } 28 if (Ratio<1){ 29 w = w * Ratio; 30 h = h * Ratio; 31 } 32 objImg.height = h; 33 objImg.width = w; 34 } 35 </script> 36 </head> 37 <body> 38 <br /> 39 原图显示(534 X 800)<br /> 40 onload="AutoResizeImage(0,0,this)<br /> 41 <a href="http://p.blog.csdn.net/images/p_blog_csdn_net/feng_sundy/421506/o_09925c7bcead8c60f683298dacf497a6.jpg" target="_blank"><img src="http://p.blog.csdn.net/images/p_blog_csdn_net/feng_sundy/421506/o_09925c7bcead8c60f683298dacf497a6.jpg" border="0" width="0" height="0" onload="AutoResizeImage(0,0,this)" alt="534 X 800"/></a><br/><br /> 42 .按宽度250压缩,不限制高度 按比例压缩<br /> 43 onload="AutoResizeImage(250,0,this)"<br /> 44 <a href="http://blog.csdn.net/feng_sundy/archive/2008/06/19/2566028.aspx" target="_blank"><img src="http://p.blog.csdn.net/images/p_blog_csdn_net/feng_sundy/421506/o_09925c7bcead8c60f683298dacf497a6.jpg" border="0" width="0" height="0" onload="AutoResizeImage(250,0,this)" alt="250 X 374"/></a><br /><br /> 45 .按高度250压缩,不限制宽度 按比例压缩<br /> 46 onload="AutoResizeImage(0,250,this)"<br /> 47 <a href="http://blog.csdn.net/feng_sundy/archive/2008/06/19/2566028.aspx" target="_blank"><img src="http://p.blog.csdn.net/images/p_blog_csdn_net/feng_sundy/421506/o_09925c7bcead8c60f683298dacf497a6.jpg" border="0" width="0" height="0" onload="AutoResizeImage(0,250,this)" alt="166 X 250"/></a><br /><br /> 48 .按高度250宽度250 按比例压缩<br /> 49 onload="AutoResizeImage(250,250,this)"<br /> 50 <a href="http://blog.csdn.net/feng_sundy/archive/2008/06/19/2566028.aspx" target="_blank"><img src="http://p.blog.csdn.net/images/p_blog_csdn_net/feng_sundy/421506/o_09925c7bcead8c60f683298dacf497a6.jpg" border="0" width="0" height="0" onload="AutoResizeImage(250,250,this)" alt="200 X 300"/></a><br /><br /> 51 .高宽不等比例压缩 (400 X 512),此时高度不变,会自动按高度的比例压缩。<br /> 52 onload="AutoResizeImage(400,512,this)"<br /> 53 <a href="http://blog.csdn.net/feng_sundy/archive/2008/06/19/2566028.aspx" target="_blank"><img src="http://p.blog.csdn.net/images/p_blog_csdn_net/feng_sundy/421506/o_09925c7bcead8c60f683298dacf497a6.jpg" border="0" width="0" height="0" onload="AutoResizeImage(400,512,this)" alt="341 X 512"/></a><br /><br /> 54 .高宽不等比例压缩 (300 X 600),此时宽度不变,会自动按宽度的比例压缩。<br /> 55 onload="AutoResizeImage(300,600,this)"<br /> 56 <a href="http://blog.csdn.net/feng_sundy/archive/2008/06/19/2566028.aspx" target="_blank"><img src="http://p.blog.csdn.net/images/p_blog_csdn_net/feng_sundy/421506/o_09925c7bcead8c60f683298dacf497a6.jpg" border="0" width="0" height="0" onload="AutoResizeImage(300,600,this)" alt="300 X 449"/></a><br /><br /> 57 .如果图片本来的高度和宽度小于压缩的最大高度和宽度,则不会拉大显示图片(按原图显示)<br /> 58 原图444 x 207,压缩为 500 x 600,将保持原图显示<br /> 59 onload="AutoResizeImage(500,600,this)"<br /> 60 <a href="http://blog.csdn.net/feng_sundy/archive/2008/06/19/2566028.aspx" target="_blank"><img src="http://p.blog.csdn.net/images/p_blog_csdn_net/feng_sundy/242776/o_20070410_b7409cd284a0f799a357uePcEFa6ty0X.jpg" border="0" width="0" height="0" onload="AutoResizeImage(500,600,this)" alt="444 X 207"/></a><br /><br /> 61 </body> 62 </html>
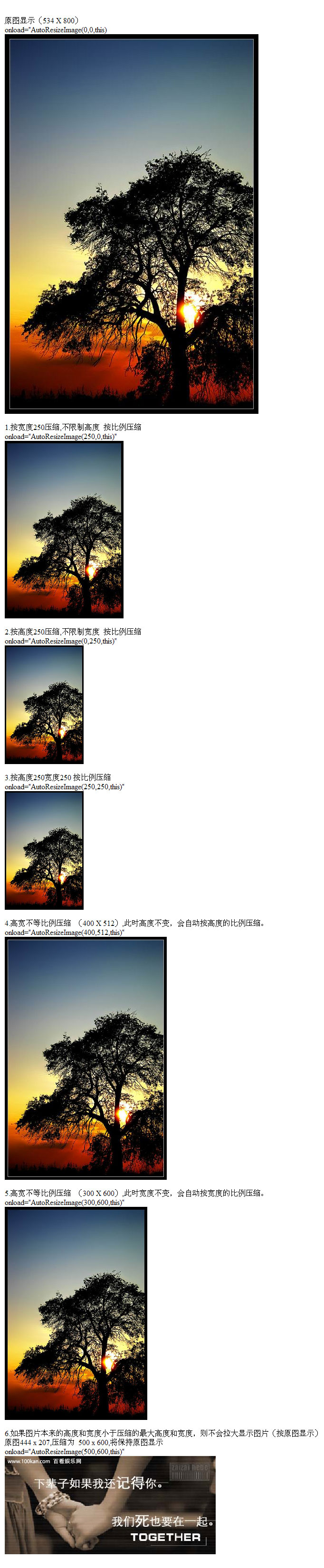
效果图: