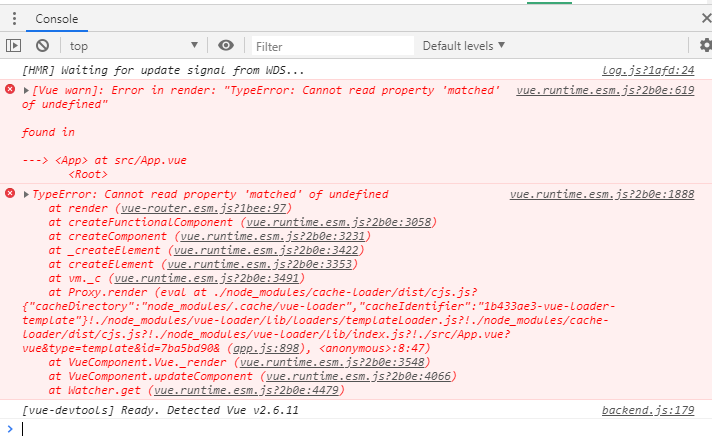
最近遇到这样一个问题,百思不得其解:

原因肯定是出在router上,但是具体哪里不清楚,于是百度一番,终于发现解决方法:
其实这是因为创建的router实例是有命名规范的
import Vue from 'vue' import App from './App.vue' import rou from "./router/index" Vue.config.productionTip = false new Vue({ rou, render: h => h(App), }).$mount('#app')
将rou改为router,注意必须是router
import Vue from 'vue' import App from './App.vue' import router from "./router/index" Vue.config.productionTip = false new Vue({ router, render: h => h(App), }).$mount('#app')
问题解决~
后来经试验发现还有一种方法,不直接写router,而是写成 router:VueRouter
import App from './App.vue' import store from './store' import VueRouter from './router/routers' Vue.use(VueHighlightJS) Vue.use(Element, { size: Cookies.get('size') || 'small' }) Vue.config.productionTip = false new Vue({ router: VueRouter, store, render: h => h(App), }).$mount('#app')
这样也可以~